Autolayout
- 기존 Frame-Based Layout과 다른 View들 간의 관계를 이용해서 View의 위치와 크기를 자동으로 결정하는 레이아웃 시스템이다.
- 관계는 Constraint로 설정이 가능하다.
참고
사용 법

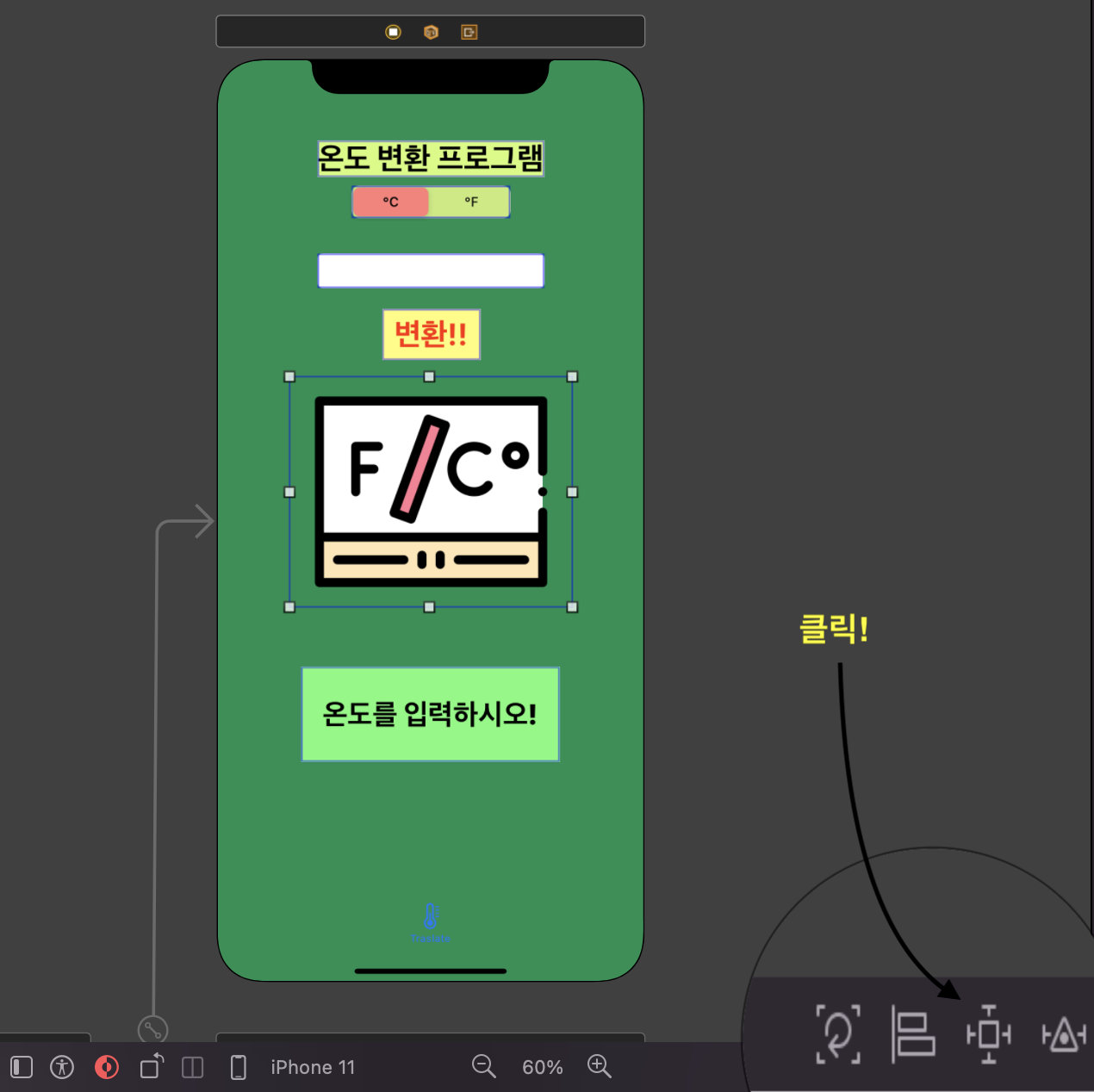
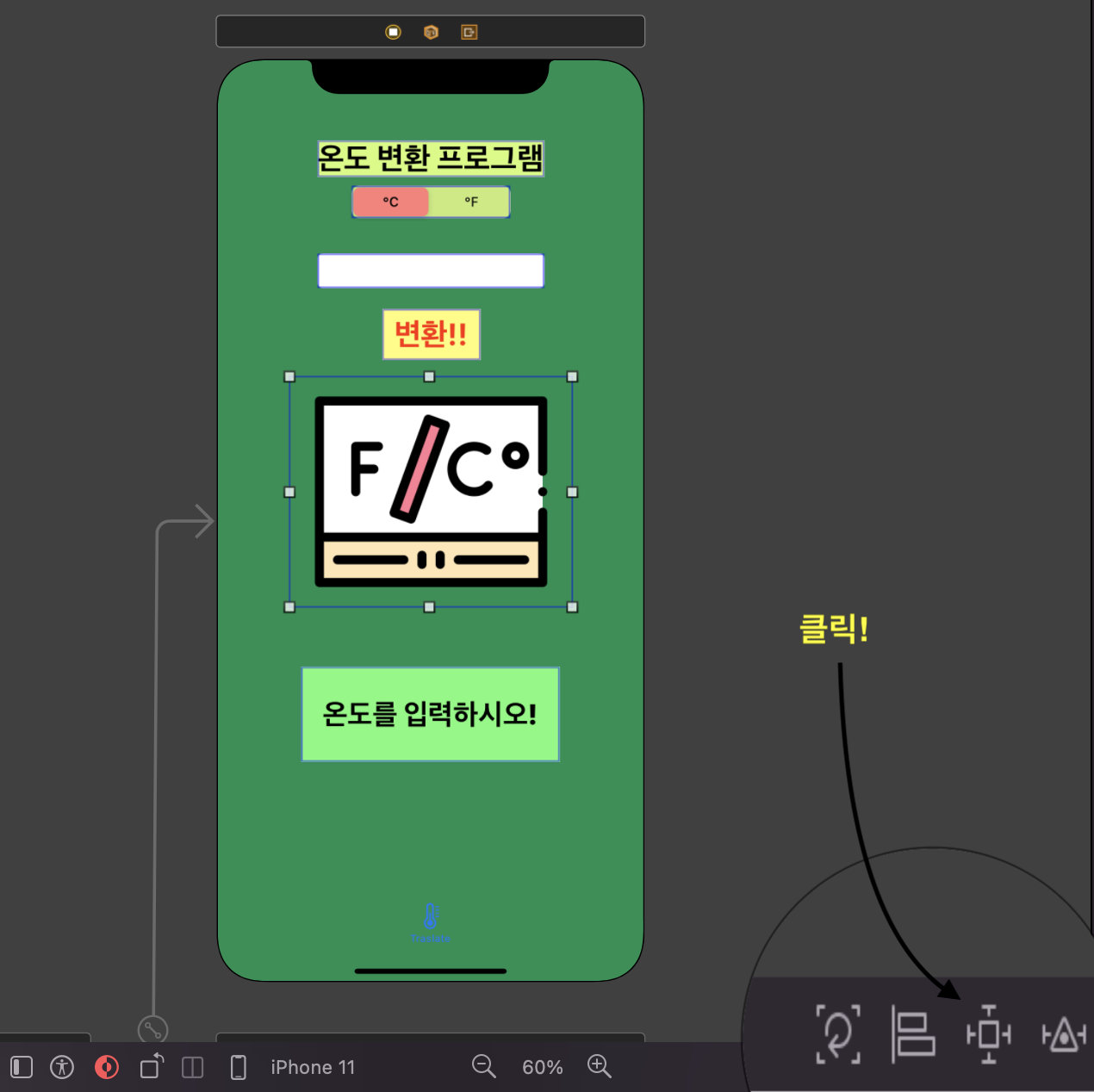
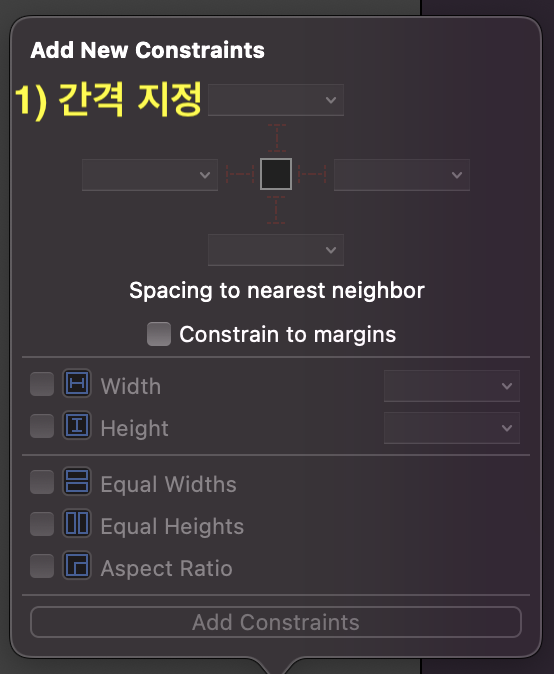
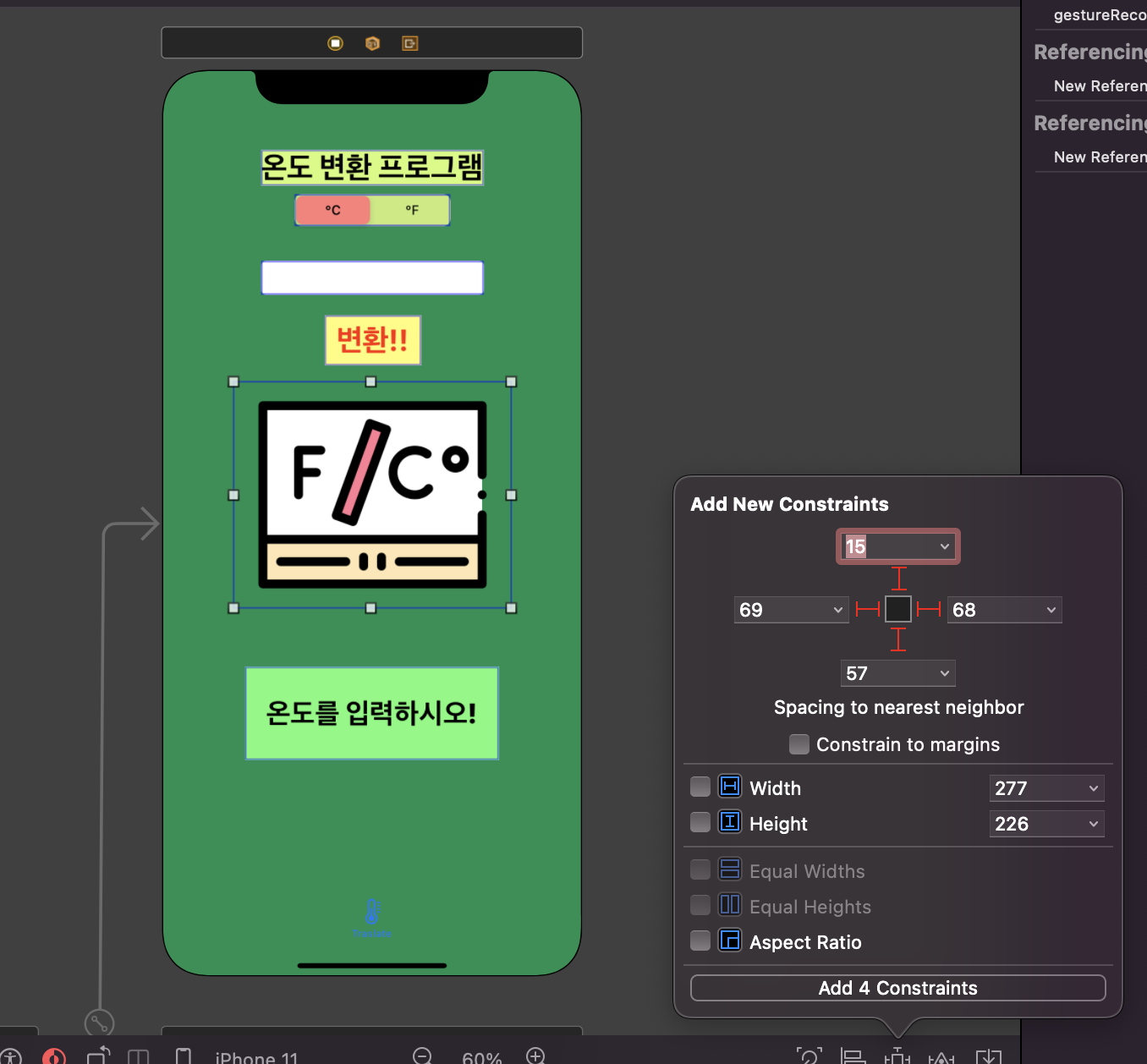
- 우선 오토레이아웃을 지정할 객체를 클릭하고 사진에 있는 Add New Constraints 버튼을 클릭한다.

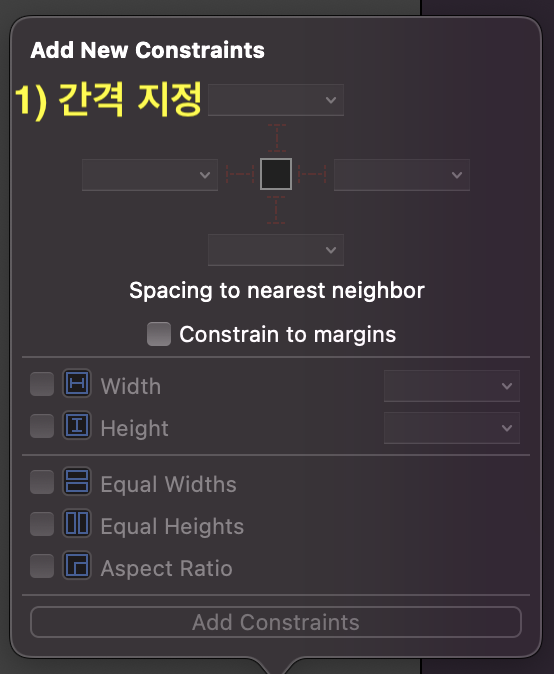
- 버튼을 클릭하면 위와 같은 창이 뜨는데 제일 위에 사방으로 값을 입력하는 곳이 View 상단을 기준으로 객체와의 간격 수치를 입력하는 공간이다.

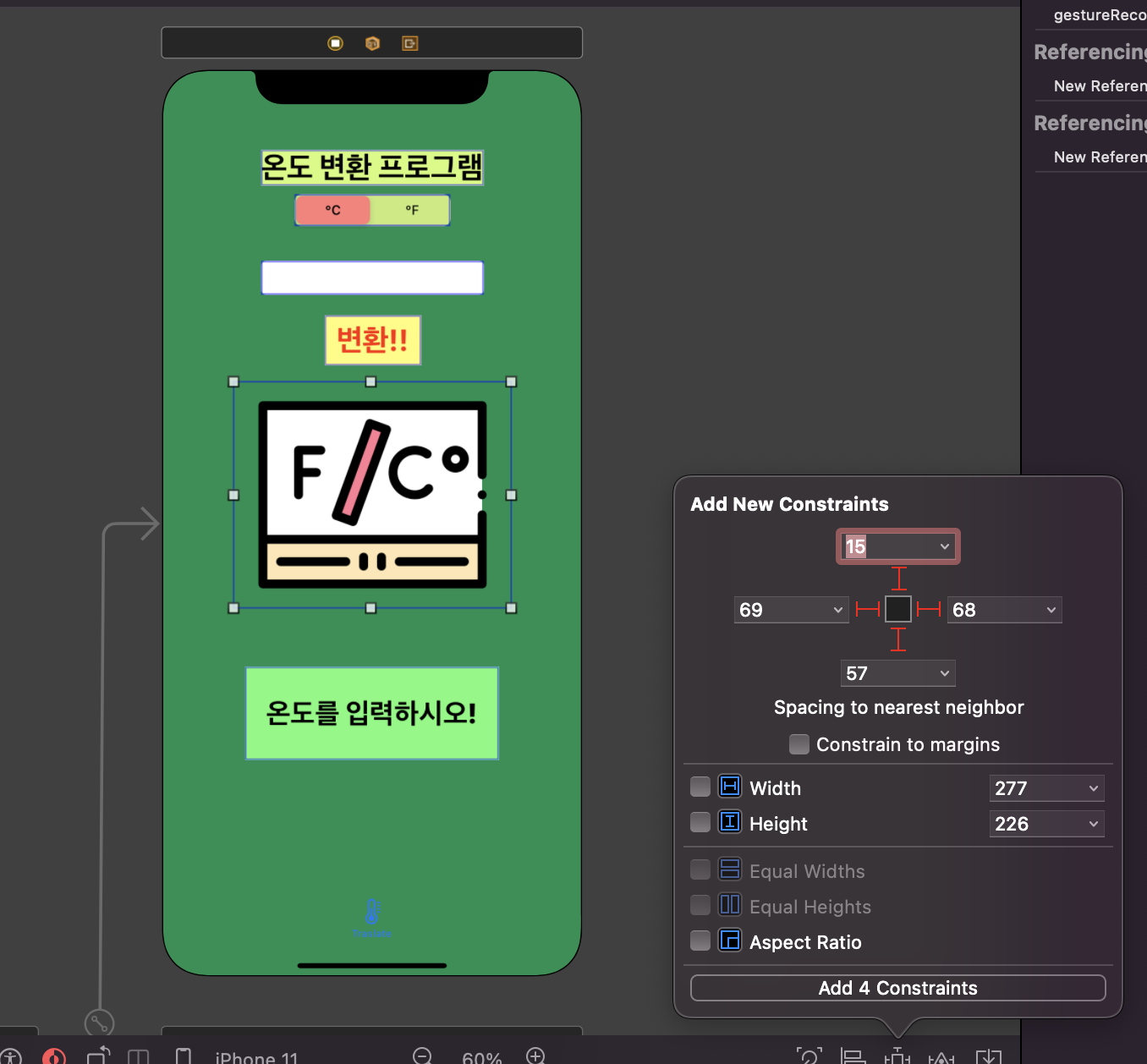
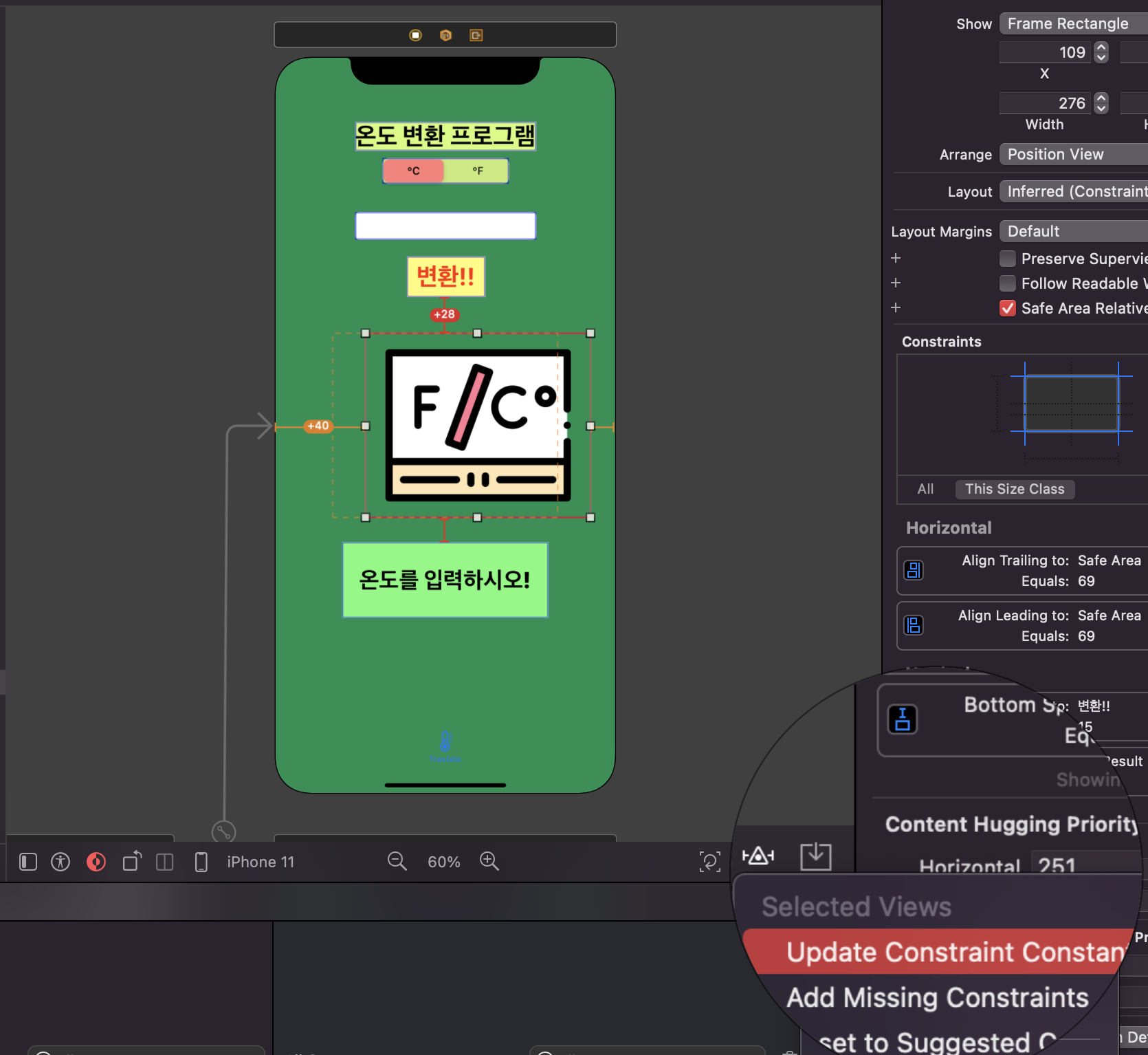
- 가운데 있는 사진의 간격들을 지정한 모습이고 수치를 입력하는 공간 옆에 있는 빨간색 선을 클릭해서 간격지정 할 구역을 선택 할 수 있다.

- 왼쪽 빨간 화살표 표시는 사진 객체의 기준이 위쪽에 있는 변환!! 레이블과 밑쪽에 있는 온도를 입력하시오! 레이블 기준으로 간격이 잡혀있는데 이 둘의 레이블이 오토레이아웃이 잡혀져있지않아 불안정한 상태라고 떠있는 것이다.
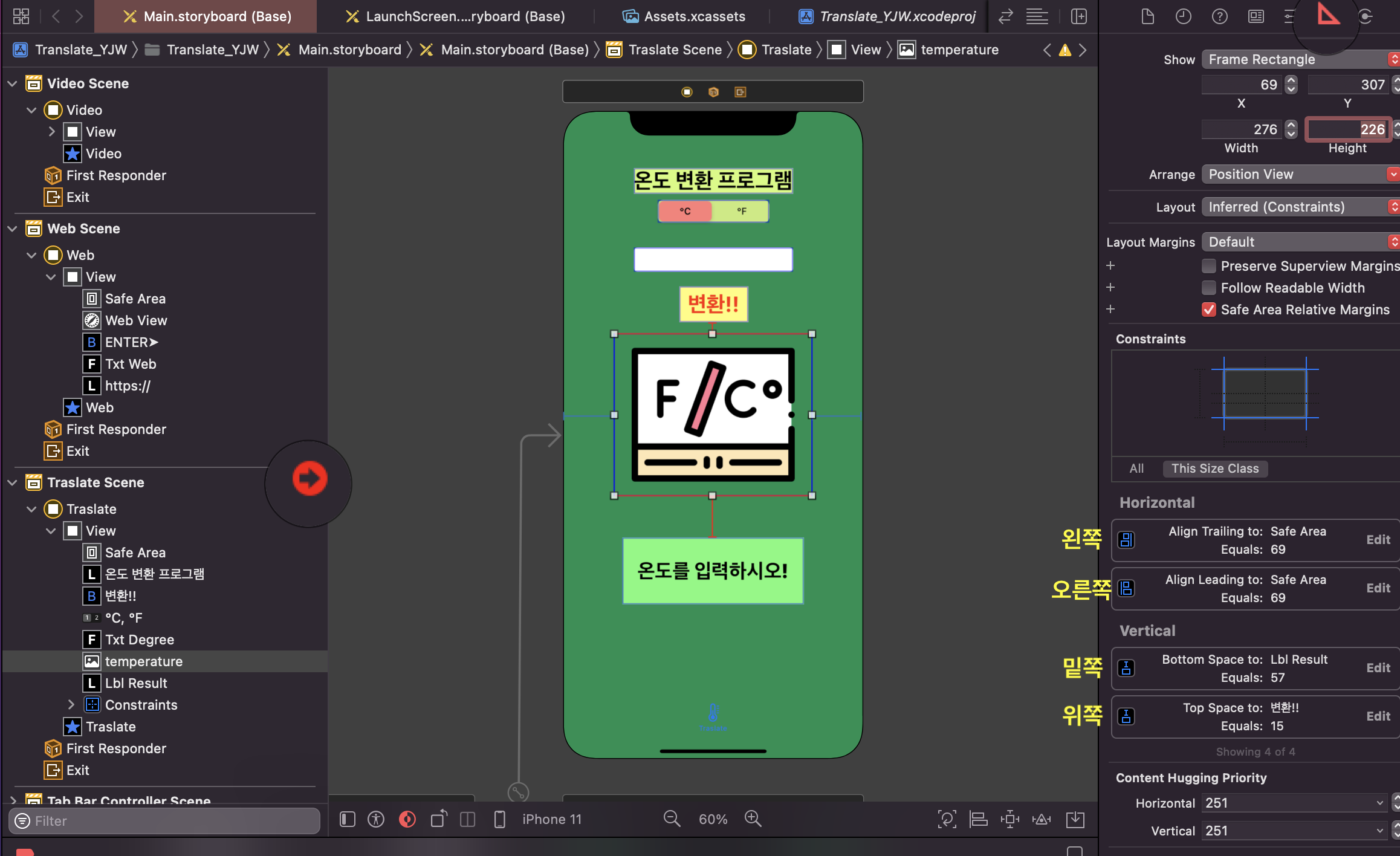
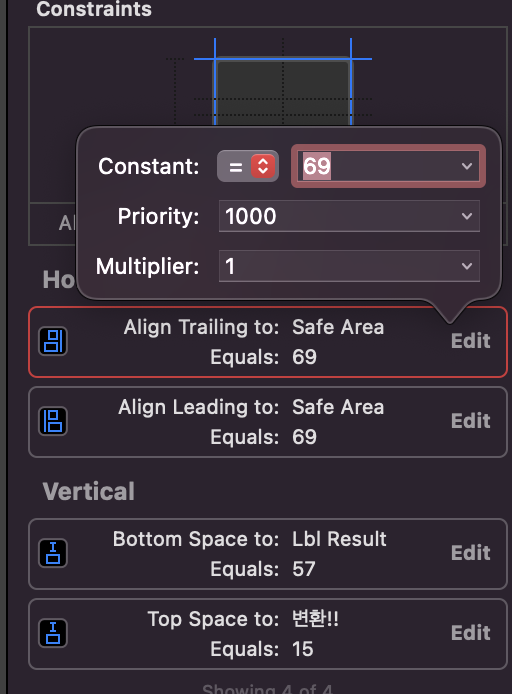
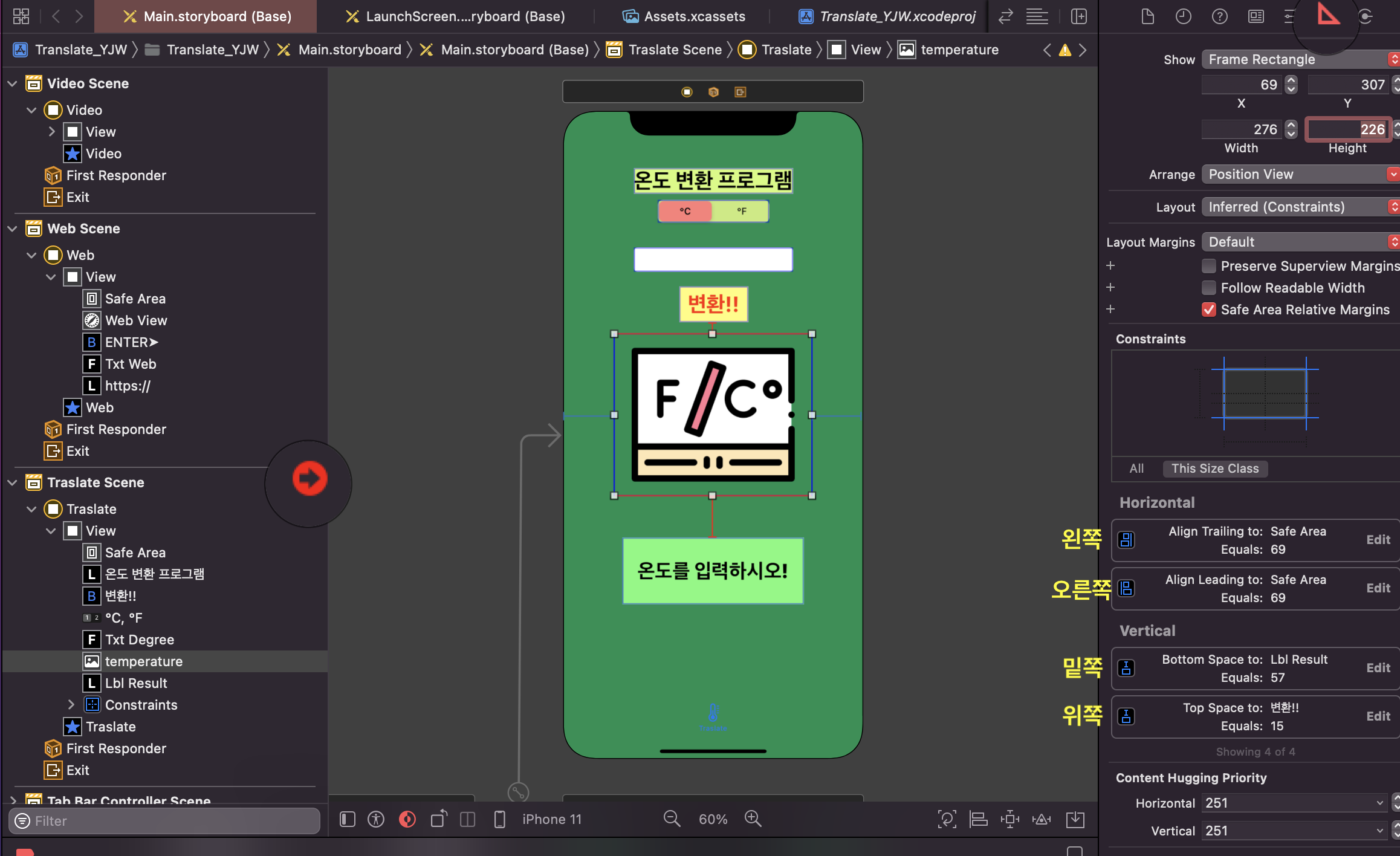
- 잘 적용이 되었는지는 inspector 뷰에서 삼각형 모양의 버튼을 클릭하고 노란색 글씨로 표현 해놓은 곳을 보면 된다.

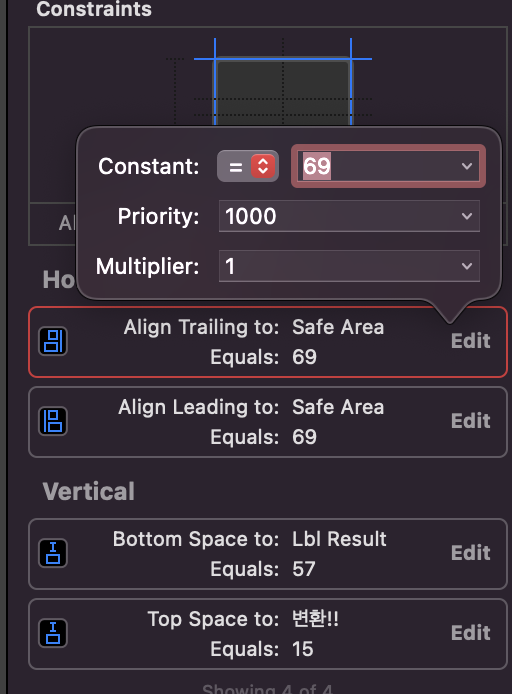
- 값을 바로 수정하고 싶으면 오른쪽에 Edit를 눌러서 값을 즉각적으로 고치고 확인할 수 있다.
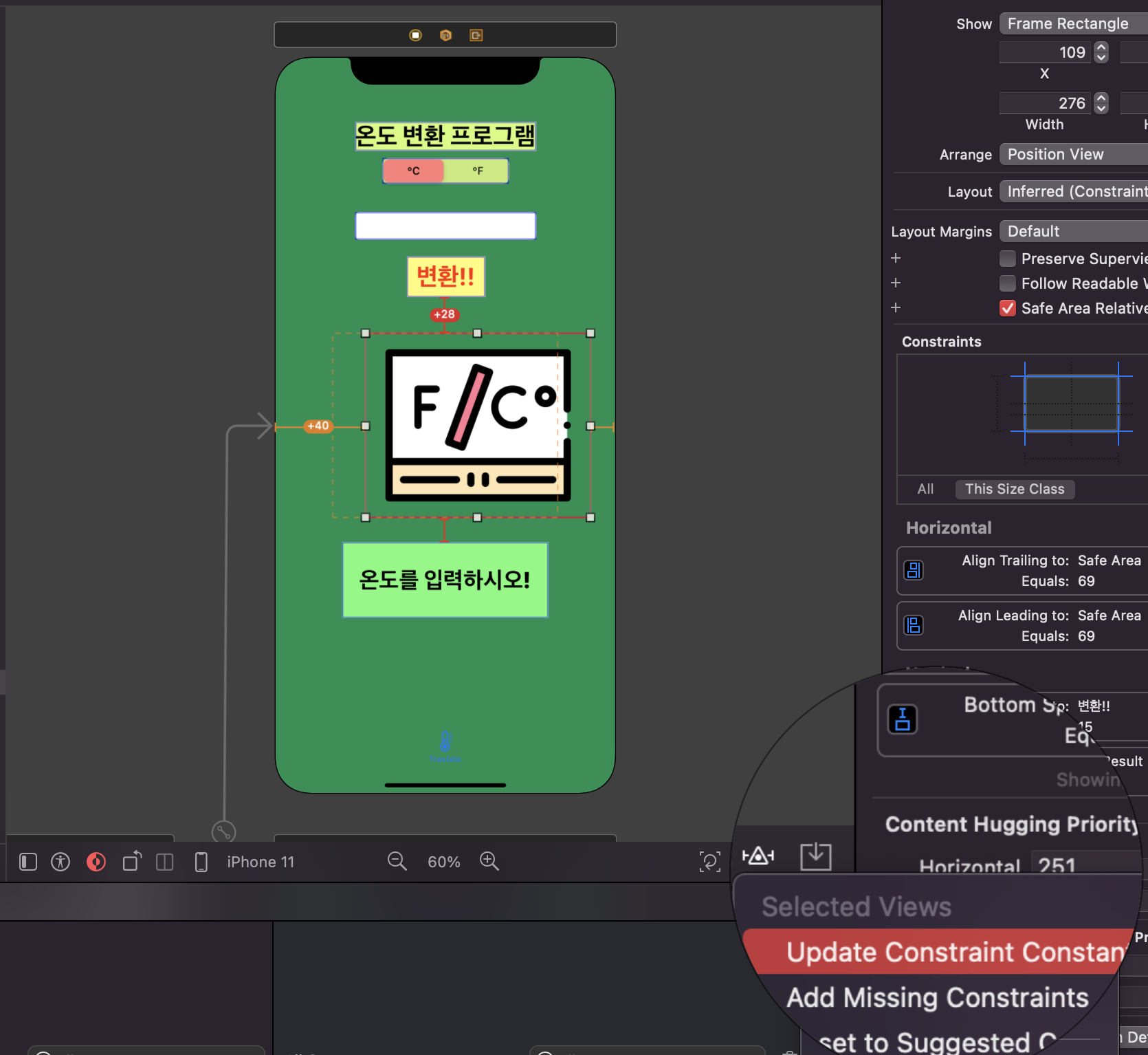
- 아니면 마우스로 직접 객체를 움직이고 늘리고 줄이면서 수정할 수도 있다.

Update Frame VS Update Constraint Constants
- Update Frames | 단축키(⌥ + ⌘ + =), (Editor-> Update Frames)
원래 있던 값 그대로 돌려놓고 싶을 때 사용한다.
- Update Constraint Constants
원래 있던 값이 아닌 마우스로 움직여 놨던 값으로 수정하고 싶을 때 사용한다.
참고영상1
참고영상2