
⚠️이 글은 밑에 명시한 참고자료를 정리 및 요약한 글입니다.
Webpack이란??
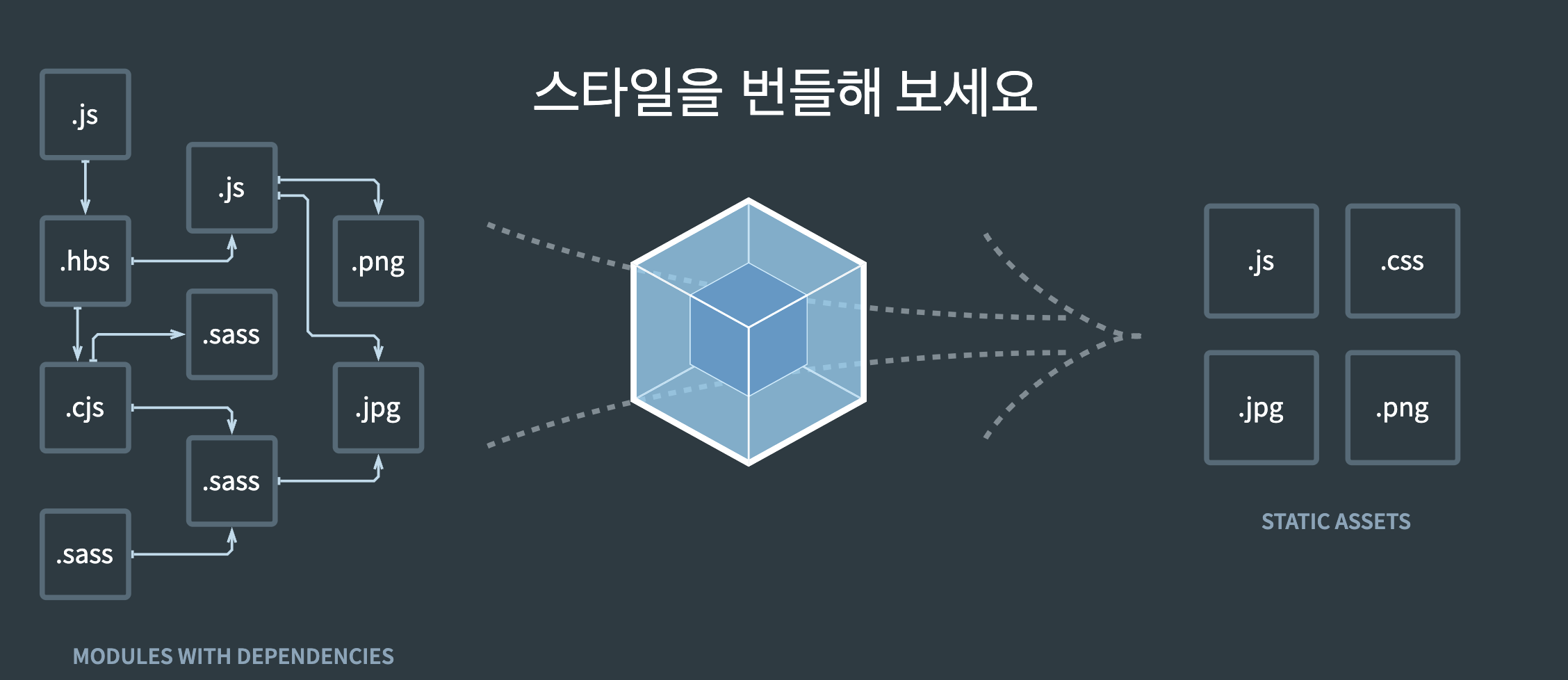
webpack은 모던 Javascript 애플리케이션을 위한 정적 모듈 번들러이다. webpack이 애플리케이션을 처리할때, 내부적으로는 프로젝트에 필요한 모든 모듈을 매핑하고 하나 이상의 번들을 생성하는 디펜던시 그래프를 만든다.
들오가기 전 알아야 할 개념
모듈 소개
개발하는 애플리케이션의 크기가 커지면 언젠간 파일을 여러 개로 분리해야 하는 시점이 온다. 이때 분리된 파일 각각을 ‘모듈 (module)’이라고 부른다.
스크립트의 크기가 점차 커지고, 기능도 복자해지자 자바스크립트 커뮤니티는 특별한 라이브러리를 만들어 필요한 모듈을 언제든 불러올 수 있게 해준다거나 코드를 모듈 단위로 구성해 주는 방법을 만드는 등 다양한 시도를 하게 된다.
- AMD - require.js라는 라이브러리를 통해 처음 개발
- Common JS - Node.js 서버를 위해 만들어진 모듈 시스템
- UMD - AMD와 CommonJS와 다양한 모듈 시스템을 함께 사용하기 위해 만들어졌다.
모듈의 핵심 기능?
- 엄격 모드로 실행됨
모듈은 항상 엄격 모드로 실행된다. 선언되지 않은 변수에 값을 할당하는 등의 코드는 에러를 발생시킨다.
- 모든 레벨 스코프
모듈은 자신만의 스코프가 있다. 따라서 모듈 내부에서 정의한 변수나 함수는 다른 스크립트에서 접근할 수 없다.
외부에 공개하려면 모듈은 export 해야 하고, 내보내진 모듈을 가져와 사용하려면 import 해줘야 한다.```jsx //hello.js let name = "john"; //user.js alert(name); //index.html <!doctype html> <script type="module" src="user.js"></script> <script type="module" src="hello.js"></script> -> error -> name is not defined ```
브라우저 환경에서도//name.js export let name = "john"; //hello.js import {name} from './name.js'; document.body.innerHTML = name; // john //index.html <!doctype html> <script type = "module" src = "hello.js"> </script><script type = "module">을 사용해 모듈을 만들면 독립적인 스코프가 만들어진다.
- 단 한 번만 평가됨
동일한 모듈이 여러 곳에서 사용되더라도 모듈은 최초 호출 시 단 한 번만 실행된다. 실행 후 결과는 이 모듈을 가져가려는 모든 모듈에 내보내 진다. 예를 들어 alert name을 여러개에서 한다면…최초 호출 시 한번만 평가된다. 이때 admin 객체가 만들어지고 이 모듈을 가져오는 모든 모듈에 admin 객체가 전달된다.
// 📁 1.js
import {admin} from './admin.js';
admin.name = "Pete";
// 📁 2.js
import {admin} from './admin.js';
alert(admin.name); // Pete
// 1.js와 2.js 모두 같은 객체를 가져오므로
// 1.js에서 객체에 가한 조작을 2.js에서도 확인할 수 있습니다.
-> 모듈은 한 번만 실행되고 모듈은 필요한 곳에 공유되므로 어느 한 모듈에서 admin 객체를 수정하면 다른 모듈에서도 변경사항을 확인할 수 있다.
빌드튤 = 웹팩
브라우저 환경에서 모듈을 ‘단독’으로 사용하는 경우는 흔치 않다. 대게 웹팩과 같은 특별한 툴을 사용해 모듈을 한 데 묶어 프로덕션 서버에 올리는 방식을 사용한다.
번들러를 사용하면 모듈 분해를 통제할 수 있다. 여기에 더하여 경로가 없는 모듈이나 css, html 포멧의 모듈을 사용할 수 있게 해준다는 장점이 또 있다.
빌트 툴의 역할은 아래와 같다.
- HTML의
<script type=’module’>에 넣을 ‘주요’ 모듈(entry)을 선택한다. - 진입 모듈에 의존하고 있는 모듈 분석을 시작으로 모듈 간의 의존 관계를 파악한다.
- 모듈 전체를 한데 모아 하나의 큰 파일을 만든다. 이 과정에서 import 문이 번들러 내의 함수로 대체되므로 기존 기능을 그대로 유지된다.
- 이런 과정 중에 변형이나 최적화도 함꼐 수행된다.
- 도달 가능하지 않은 코드는 삭제된다.
- 내보내진 모듈 중 쓰임처가 없는 모듈은 삭제한다.
- console, debugger 같은 개발 관련 코드는 삭제한다.
- 최신 자바스크립트가 쓰였을 경우 Babel을 사용해 동일한 기능을 하는 낮은 버전의 스크립트로 변환한다.
- 공백 제거 , 변수 이름 줄이기 등으로 산출물의 크기를 줄인다.
번들링 툴을 사용하면 스크립트들은 하나 혹은 여러 개의 파일로 번들링된다. 이때 번들링 전 스크립트에 있던 import, export 문은 특별한 번들러 함수로 대체된다. 번들링 과정이 끝나면 기본 스크립트에서 import, export가 사라지기 때문에 type = “module ”이 필요없어진다. 따라서 아래와 같이 번들링 과정을 거친 스크립트는 일반 스크립트처럼 취급할 수 있다.
웹팩의 핵심개념
- Entry
- webpack이 내부의 디펜던시 그래프를 생성하기 위해 사용해야 하는 모듈이다. Webpack은 엔트리 포인트가 의존하는 다른 모듈과 라이브러리를 찾아낸다.
- 기본값은 ./src/index.js 이지만 webpack설정에서 entry를 설정하여 다른 곳으로 지정할 수 있다.
module.exports = { entry : './path/to/my/entry/file.js', }
-Output
- output 속성은 생성된 번들을 내보낼 위치와 이 파일의 이름을 지정하는 방법을 webpack에 알려주는 역할을 한다. 기본 출력 파일은
./dist/main.js로, 생성된 기타 파일의 경우./dist파일로 설정된다.
const path = require("path");
module.exports = {
entry : './path/to/my/entry/file.js',
output : {
path: path.resolve(__dirname, 'dist'),
filename: 'my-first-webpack.bundle.js',
},
};- output.path 와 outpur.filename 속성을 통해 webpack에 번들의 이름과 내보낼 위치를 알려주었다.
- 상단에서 가져오는 path 모듈은 파일 경로를 지정하기 위해 사용되는 core Node.js 모듈이다.
-Loaders
webpack은 기본적으로 Javascript와 JSON 파일만 이해한다. 로더를 사용하면 webpack이 다른 유형의 파일을 처리하거나, 그들을 유효한 모듈로 변환하여 애플리케이션에서 사용하거나 디펜던시 그래프에 추가한다.
상위 수준에서 로더는 webpack 설정에 두가지 속성을 가진다.
- 변환이 필요한 파일을 식별하는
test속성 - 변환을 수행하는데 사용되는 로더를 가르키는
use속성
const path = require('path');
module.exports = {
output: {
filename: 'my-first-webpack.bundle.js',
},
module: {
rules : [{test: /\.txt$/, use: 'raw-loader'}],
},
};위 설정에서는 test와 use라는 두 가지 필수 속성을 가진 하나의 모듈을 위해 rules 속성을 정의했다. 이는 webpack의 컴파일러에 다음과 같이 말한다.
“webpack 컴파일러, require() / import 문 내에서 ‘.txt’ 파일로 확인되는 경로를 발견하면 번들에 추가하기 전에 raw-loader를 사용하여 변환해”
-Plugins
로더는 특정 유형의 모듈을 변환하는데 사용되지만, 플러그인을 활용하여 번들을 최적화하거나, 에셋을 관리하고, 또 환경 변수 주입등과 같은 광번위한 작업을 수행할 수 있다.
플러그인을 사용하려면 require()를 통해 플러그인을 요청하고 plugin 배열에 추가해야 한다. 대부분의 플러그인은 옵션을 통해 사용자가 지정할 수 있다. 다른 목적으로 플러그인을 여러 번 사용하도록 설정할 수 있으므로 new 연산자로 호출하여 플러그인의 인스턴스를 만들어야 한다.
const HTMLWebpackPlugin = require('html-webpack-plugin');
const webpack = require("webpack"); // 내장 plugin에 접근하는데 사용
module.exports = {
module: {
rules: [{test: /\.txt$/, use: 'raw-loader' }],
},
plugins: [new HTMLWebpackPlugin({template: './src/index.html'})],
};예제에서 html-webpack-plugin 은 생성된 모든 번들을 자동으로 삽입하여 애플리케이션용 HTML 파일을 생성한다.
-Mode
mode 파라미터를 development, production 또는 none으로 설정하면 webpack에 내장된 환경별 최적화를 실행할 수 있다. 기본값은 production이다.
module.exports= {
mode: 'production',
};참고자료
https://ko.javascript.info/modules-intro
https://webpack.kr/