javascript
1.webpack은 무엇일까??

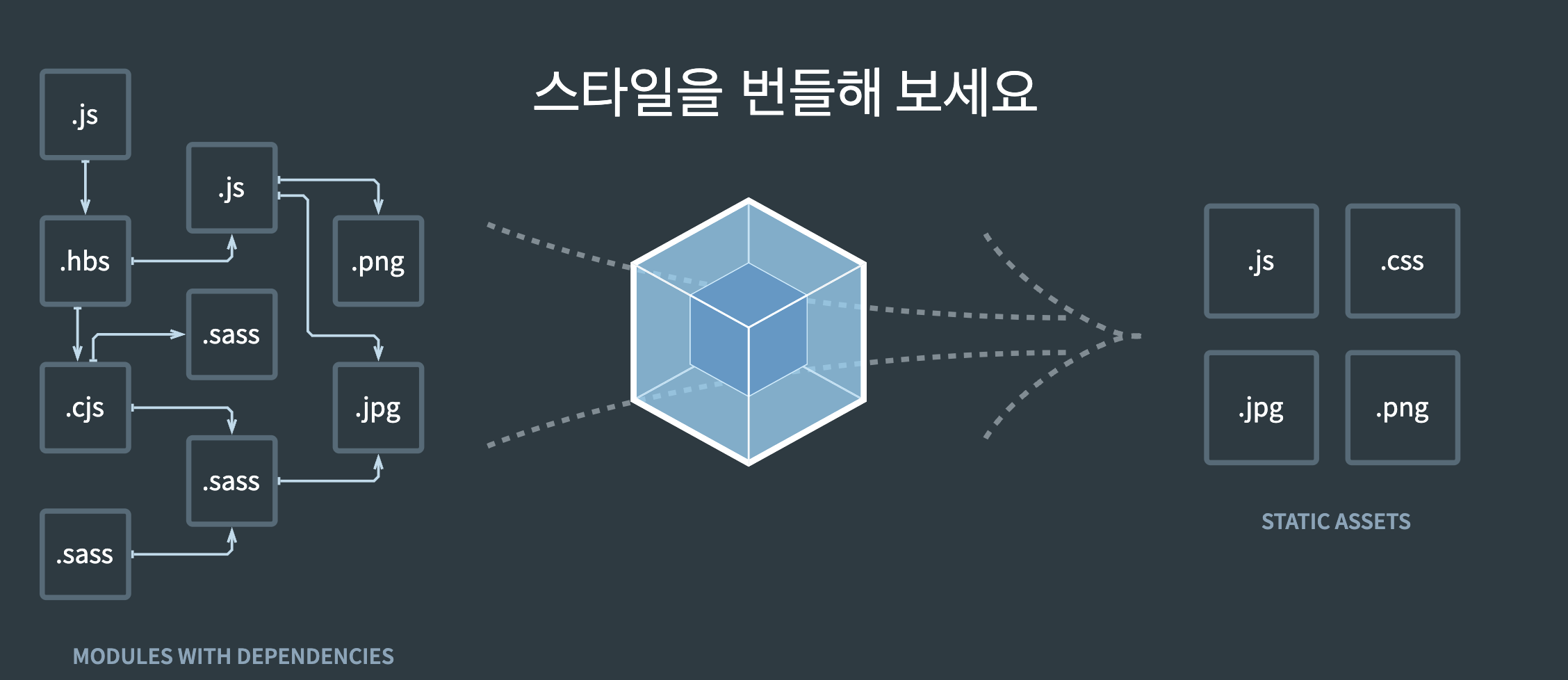
webpack은 모던 Javascript 애플리케이션을 위한 정적 모듈 번들러이다. webpack이 애플리케이션을 처리할때, 내부적으로는 프로젝트에 필요한 모든 모듈을 매핑하고 하나 이상의 번들을 생성하는 디펜던시 그래프를 만든다. 개발하는 애플리케이션의 크기가 커지면
2022년 12월 14일
2.target, currentTarget 차이점

Event 공부를 하다가 자주 보게된 Event.target과 Event.currentTarget의 차이점이 궁금해졌다. 둘다 이벤트가 발생하는 node를 보여주는것 같은데 무슨 차이점이 있을까?위와 같은 화면이 있을때 hello나 bye를 클릭하면 클릭된 태그를 반환
2022년 12월 19일