- 전체보기(9)
- CodeCamp(4)
- realtime database(1)
- Firebase(1)

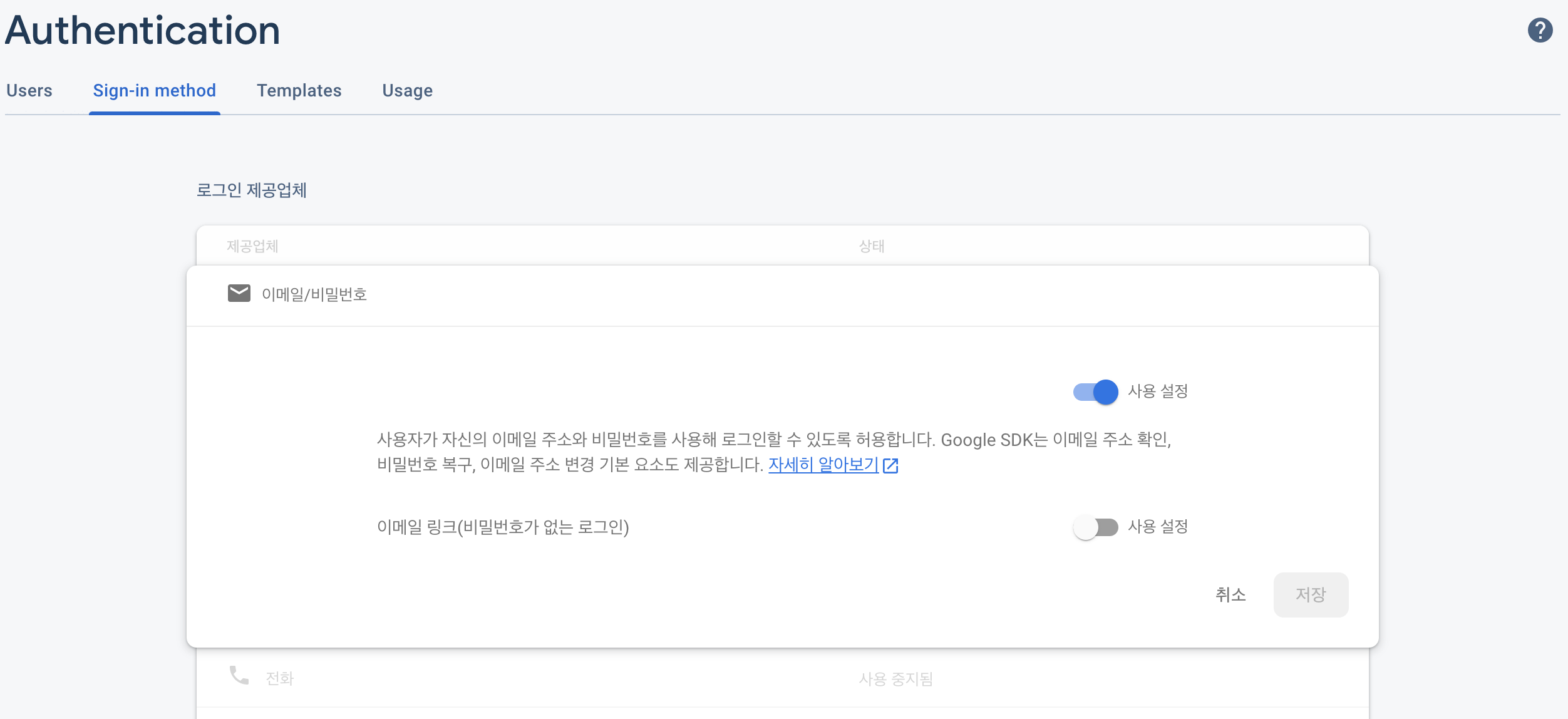
[Firebase] Firebase로 Realtime Chat Application 만들기 [1]
팀 프로젝트 진행 중, 원하는 서비스를 구현하기 위해 실시간 채팅 서비스를 구축하게 되었다. 직접 Node.js 서버에 Socket.io를 활용하여 서비스를 구현하는 것이 가장 바람직하겠으나, Socket.io의 방대한 정보량에 GG를 선언하고 Firebase를 사용해
.png)
[TIL-08] Scope & Hositing
2.2 스코프(Scope)란 무엇인가? > 현재 실행되는 컨텍스트를 말한다. 여기서 컨텍스트는 값과 표현식이 "표현"되거나 참조 될 수 있음을 의미한다. 만약 변수 또는 다른 표현식이 "해당 스코프"내에 있지 않다면 사용할 수 없다. 스코프는 또한 계층적인 구조를 가지기 때문에 하위 스코프는 상위 스코프에 접근할 수 있지만 반대는 불가하다. https:/...
[TIL 07] Operators, 논리 연산자
Operators, 연산자란 무엇인가? 연산자란 프로그래밍에서 쓰이는 기호들이다. 연산자는 기본적으로 사용자에게 값(Value)을 변환(transform)할 수 있게 해 준다. 연산자에는 산술, 문자열, 증감, 비교, 대입, 삼항, 논리, 비트연산자 등이 있다. 논리 연산자 (Logical Operators) 💡 Before we start, Fal...

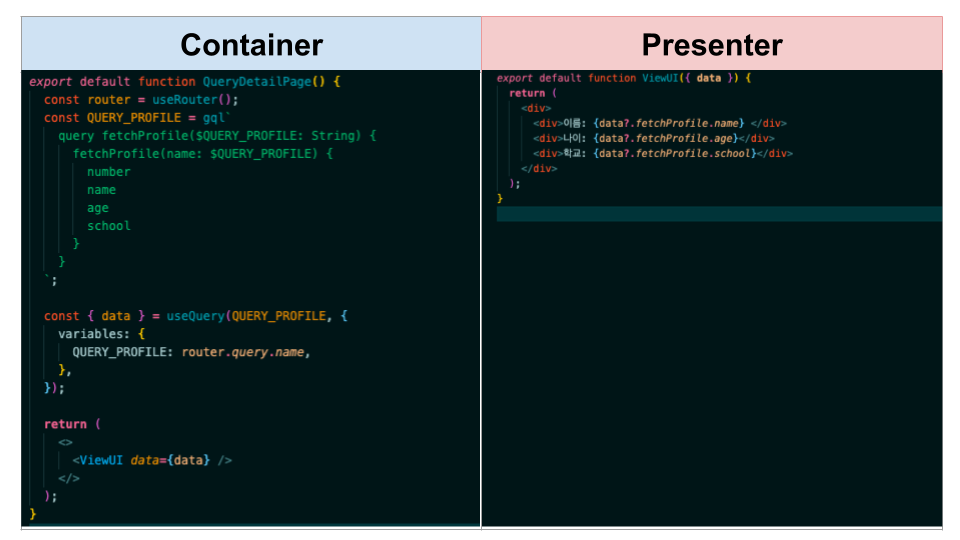
[TIL-06] optional-chaning, props, patterns
지난 주에 활용했던 freeboard를 활용해서 실무에서 주로 사용하는 폴더 구조인 container/presenter 패턴을 적용시키는 실습을 했다. 오늘 코드캠프에서 배운 내용은 아래와 같다. optional-chaning props destructring (구조

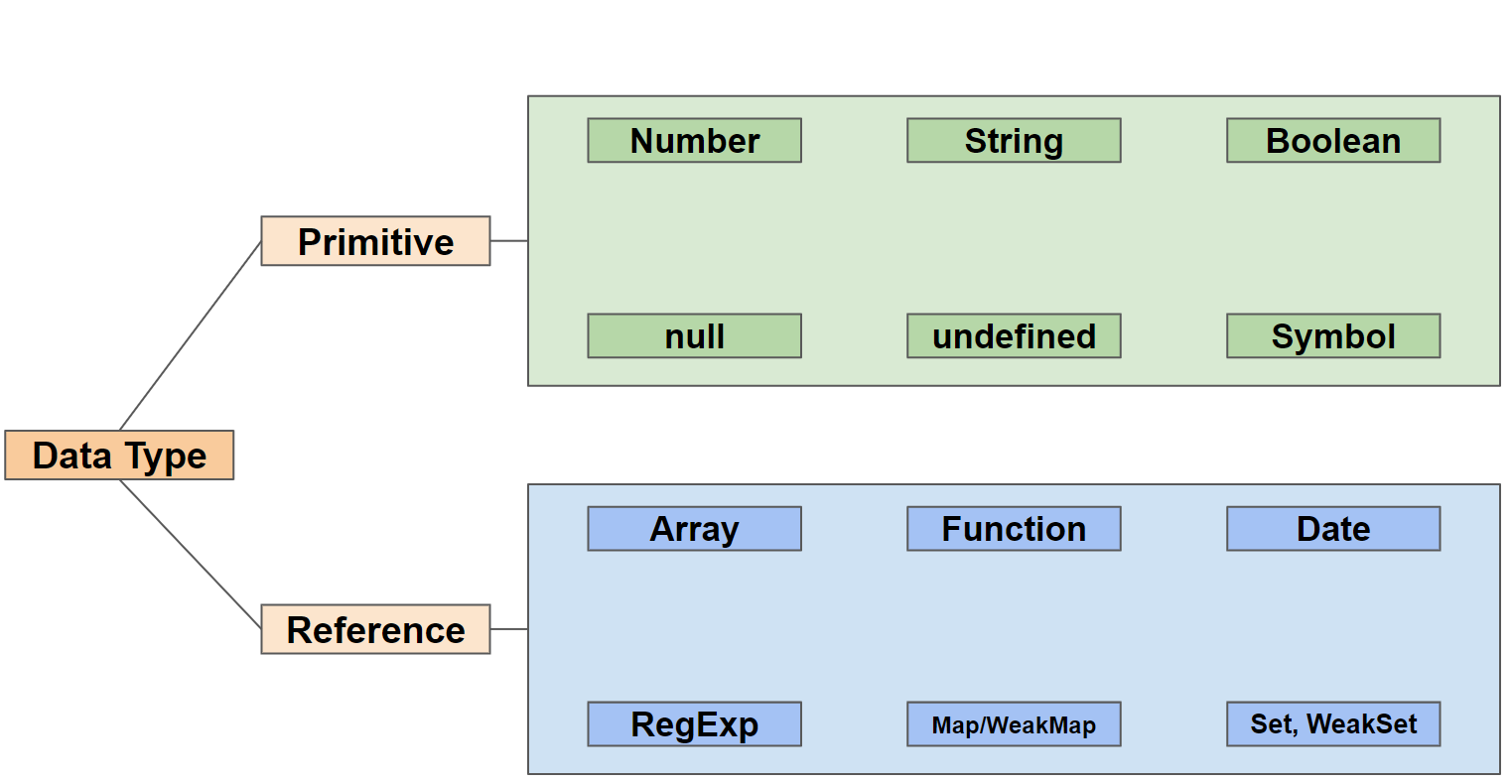
[TIL-05] Javascript의 Value & Type
코어 자바스크립트, 정재남 저 @기본형(Primitive)과 참조형(Reference)를 구분하는 기준은 다음과 같다.기본형은 연산 시 값이 담긴 주솟값을 복사한다.참조형은 값이 담긴 주솟값들로 이루어진 묶음을 가리키는 주솟값을 복제한다.기본형은 불변성(immutabi

[TIL-04] GraphQL, Apollo Client Mutation 실습
전날 GraphQL을 통해 어떻게 데이터를 백엔드 서버에 요청하며, 역으로 백엔드에서는 어떻게 DB를 받는지 간단한 개념 정리를 했다. 오늘은 실습 위주의 날로, 크게 두 가지의 미니 과제를 진행하며 비동기 자바스크립트에 대해 공부했다. 오늘의 code.camp 미니

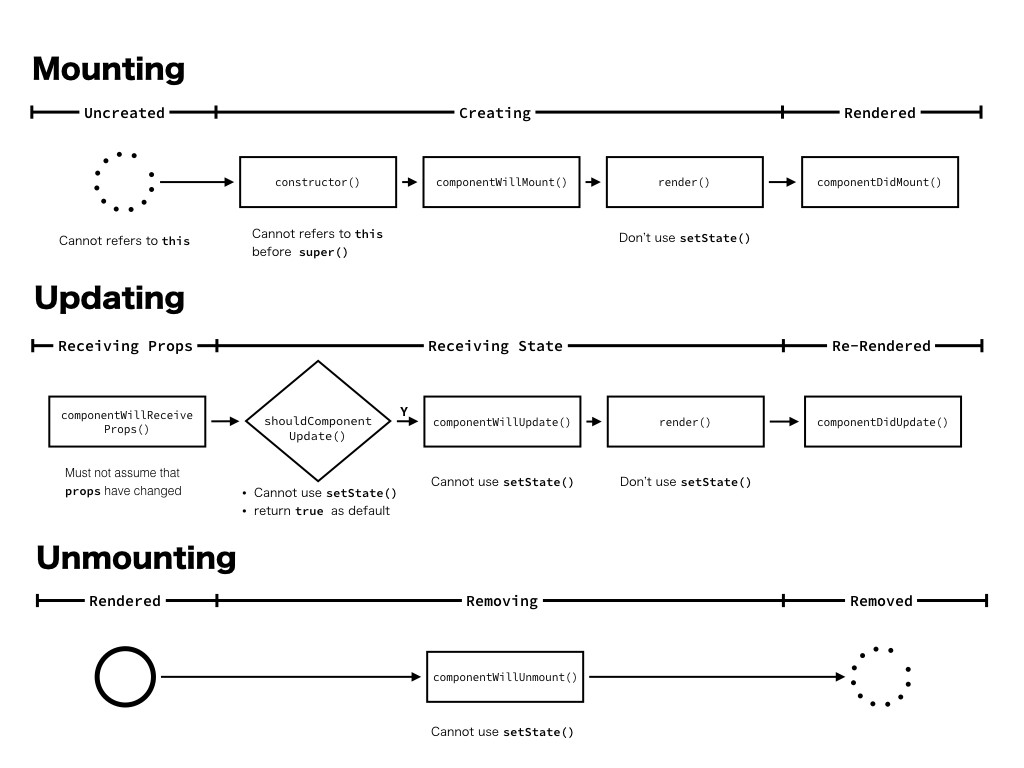
[TIL-03] React와 친해지기 2편 - Component의 Life-Cycle (생명 주기)
이전 글에서는 React의 Component 개념에 대해 간략하게 정리했다. 이번 글에서는 클래스형 컴포넌트를 통해 Life-Cycle 개념과, Hook에 대해 소개하겠다. React Component의 Life-Cycle React LifeCycle in ES6 R
[TIL-02] React와 친해지기 1편 - Component란 무엇인가?
프론트엔드 개발자를 지망하는 사람이라면 누구나 들어봤을 세 개의 이름이 있다. 바로 다. 이전 글에도 간략히 말했지만, React는 현재 프론트엔트에서 가장 핫한 라이브러리이다. 리액트의 역사나, 누가 만들었는지, 왜 배워야 하는지 등의 내용은 검색하면 쏟아지는 내용이

[TIL-01] 보일러플레이트(boilterplate)란?
React란? React는 Javascript를 효율적으로 사용할 수 있도록 도와주는 "라이브러리"이다. 페이스북, 인스타그램, 에어비앤비 등이 React를 채용하고 있으며, 코드캠프에서도 가장 중점적으로 배우게 될 스택이다. 라이브러리와 프레임워크의 차이점, Reac