오늘의 주제
오늘은 html,css 사용을 편리하게 만들어주는 bootstrap 라이브러리 사용에 대해 알아보도록 하겠다.
bootstrap 이란
반응형 웹사이트를 쉽게 만들수 있게 해주는 HTML, CSS, JS 라이브러리이다.
bootstrap 사용방법
위 링크에 접속하여 다운로드를 내가 사용하려는 폴더에 담거나,
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
</head>
<body>
<h1>Hello, world!</h1>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2" crossorigin="anonymous"></script>
</body>
</html>부트 스트랩에서 제공하는 quickstart에 들어가보면 다음과 같은 코드를 제공하는데, 이 코드를 html 파일에 넣고 작업을 하면 부트스트랩을 사용할 수 있다.
bootstrap같은경우 내가 카드를 만들고 싶다거나, 버튼을 만들고 싶을 때 위에 제공된 링크의 사이트에 검색을 하면 다양한 기본 폼을 제공한다. 여기에 각자 개인의 style을 추가하여 웹사이트를 만들면 된다.
bootstrap 사용 예시
bootstrap에서 너무 많은 레이아웃을 제공하기 때문에 일일이 다 소개할 순 없고, 과제로 수행했던 몇가지 페이지를 소개하려 한다.

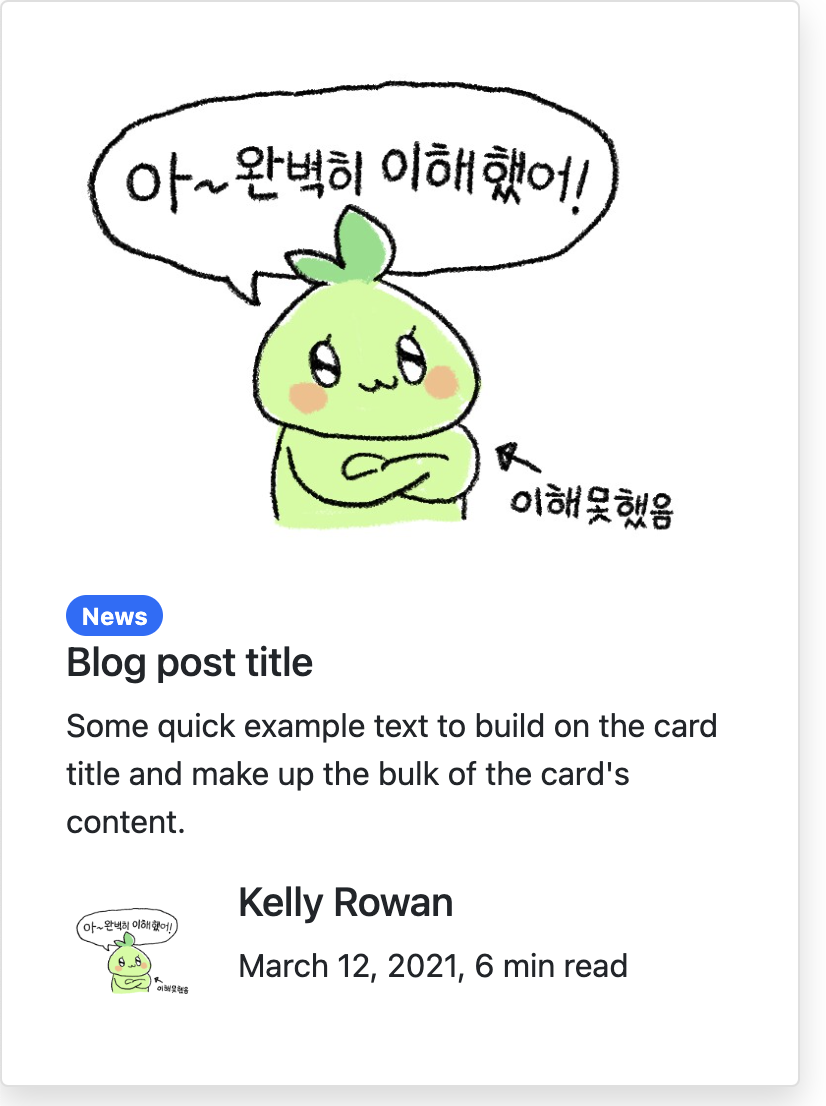
위 카드 페이지는 css코드 없이 오직 bootstrap에서 제공하는 레이아웃을 이용해 만든 카드이다. 코드를 살펴보며 이야기 해보자
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<div class="card shadow p-3 mb-5 bg-body rounded" style="width: 25rem;">
<img src="mokoko.jpeg" class="card-img-top" alt="...">
<div class="card-body">
<span class="badge rounded-pill bg-primary">News</span>
<h5 class="card-title">Blog post title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<div class="d-flex align-items-center">
<div class="flex-shrink-0">
<img src="mokoko.jpeg" width = "70px" alt="...">
</div>
<div class="flex-grow-1 ms-3">
<h5>Kelly Rowan</h5>
<p>March 12, 2021, 6 min read</p>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
</body>
</html>bootstrap 에서 card, media object, badge 세가지 요소를 검색해서 복사 붙여넣기 후, uility를 이용해 수정한 것이다.
container : 여백 가진 박스
mt-5: margin-top 5만큼 주기
fs-3: font-size 3만큼
위에 소개한것은 bootstrap에서 제공하는 utility class인데, 이처럼 style에서 조정해야 했던 속성들을 class를 사용해 간단하게 처리할 수 있다.
bootstrap grid 레이아웃
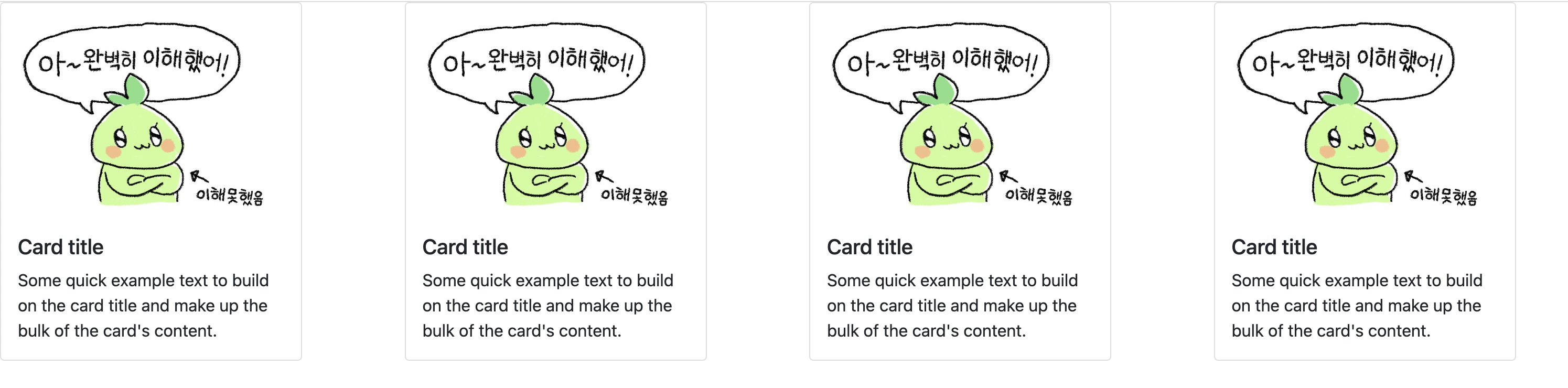
bootstrap은 반응형 레이아웃을 만들때 편한 기능을 여러가지 제공한다. 이번에도 숙제로 수행한 코드를 이용해 몇가지 기능을 소개하려 한다.

이 카드가 컴퓨터 화면 사이즈에선 한줄에 4개, 태블릿에선 2개, 모바일에선 1개만 있게 만들려 한다.
이를 만드려면 bootstrap 에서의 col, row를 사용하는 bootstrap grid 레이아웃에 대해서 알아야한다.
<div class = "row">
<div class="col"></div>
<div class="col"></div>
<div class="col"></div>
</div>하나의 박스를 행과 열로 동일하게 쪼개고 싶다면 다음과 같이 col, row를 사용하면 된다.
<div class = "row">
<div class="col-4"></div>
<div class="col-4"></div>
<div class="col-4"></div>
</div>위 코드를 보면 col-4 이런식으로 숫자가 붙어 있는데, 이는 사이즈가 같은 3가지 column을 만들겠다는 뜻이다. 쉽게 생각하면 전체 사이즈가 12이고, 이를 4로 나누면 3이 나오니까 이를 응용하면 같은 사이즈를 가진 여러개의 column을 만들 수 있다.
반응형 레이아웃 만들기
<div class = "row">
<div class="col-md-4"></div>
<div class="col-md-4"></div>
<div class="col-md-4"></div>
</div>위 코드는 브라우저 크기가 md 사이즈 이상에서는 col을 4만큼 차지하게 하겠다는 뜻이다. md 말고도 lg, sm, xl 등 다양한 사이즈가 있는데, 이를 활용하여 반응형 레이아웃을 만들 수 있다.
마무리
오늘은 bootstrap에 대해서 알아보고 이를 설치, 활용하여 반응형 레이아웃을 만들어 보았다. 이제 중급모듈 강의도 얼마 남지 않았다. 다음 portfolio 실습 이후 실습 내용도 곧 포스트 하도록 하겠다.
