바쁘신 분들을 위한 빠른 정리
yarn create react-app 만들고싶은프로젝트이름
cd 만들고싶은프로젝트이름
yarn add -D eslint-config-react-app
packageExtensions:
react-scripts@*:
peerDependencies:
eslint-config-react-app: "*"
//복사붙여넣기yarn cache clean
yarn install
yarn start
#리액트 프로젝트 시작을 위해 다음 명령어를 터미널에서 입력한다
yarn create react-app 만들고싶은프로젝트이름
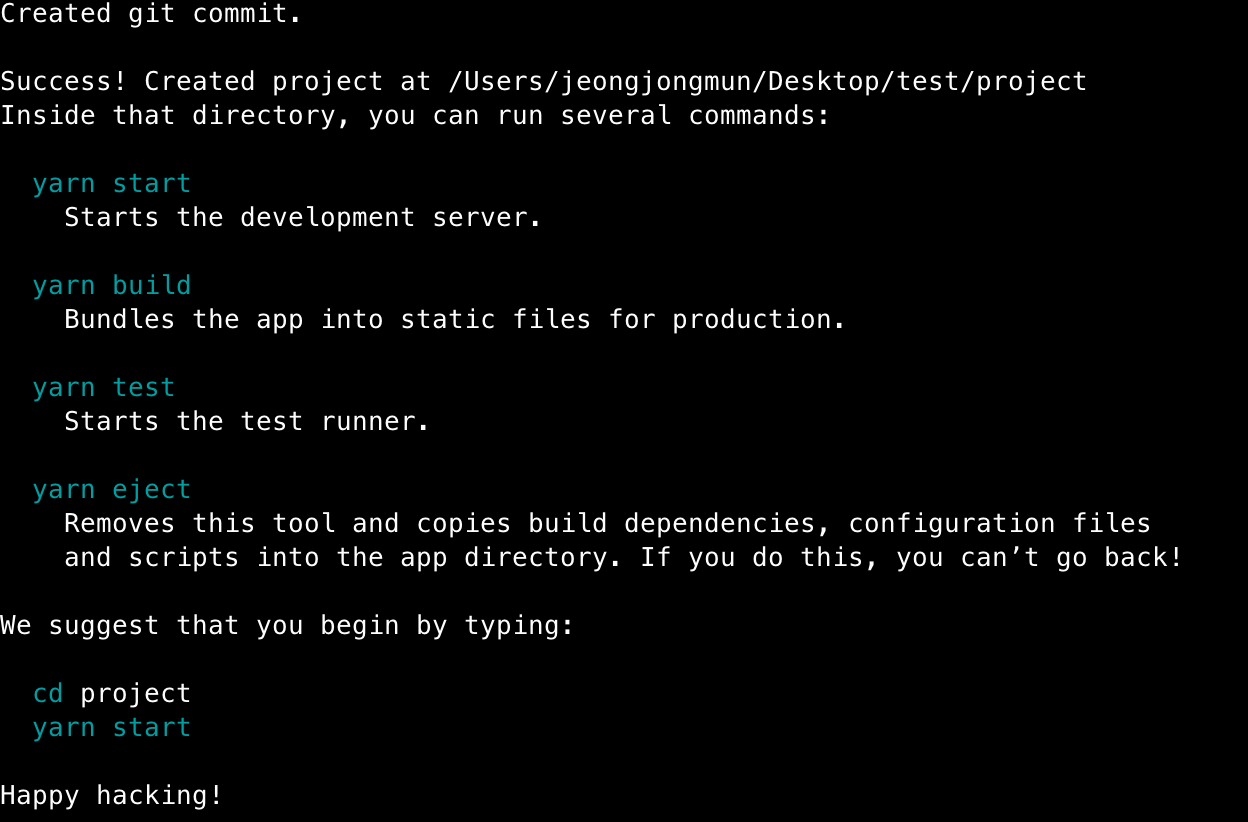
터미널에 다음과 같이 입력하면 생성이 될 것이다. (이때 프로젝트이름을 대문자를 사용하면 안되는 듯하다) 다음과 같은 결과 메세지가 출력된다.
cd project
생성한 프로젝트로 이동yarn start
프로젝트로 실행
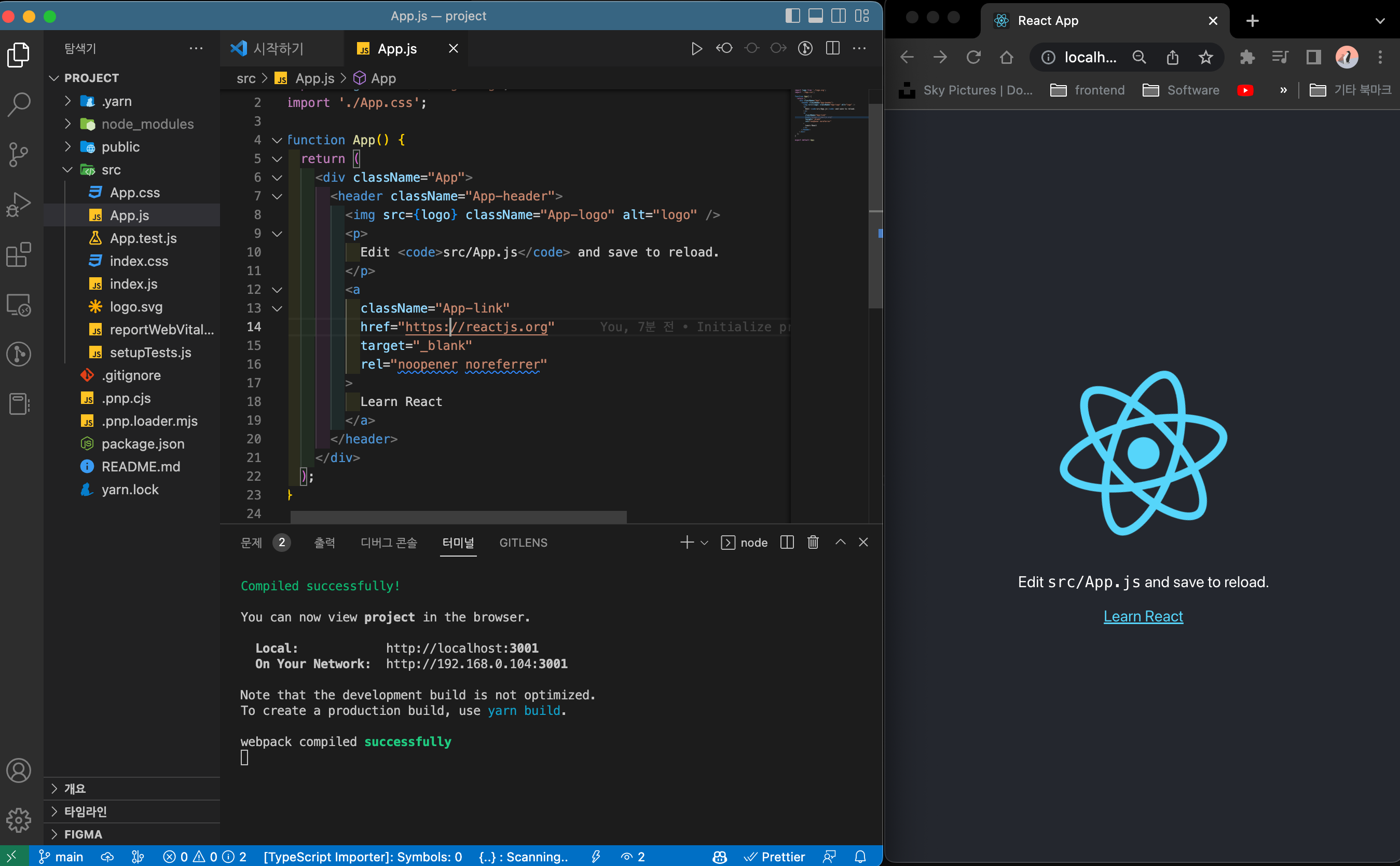
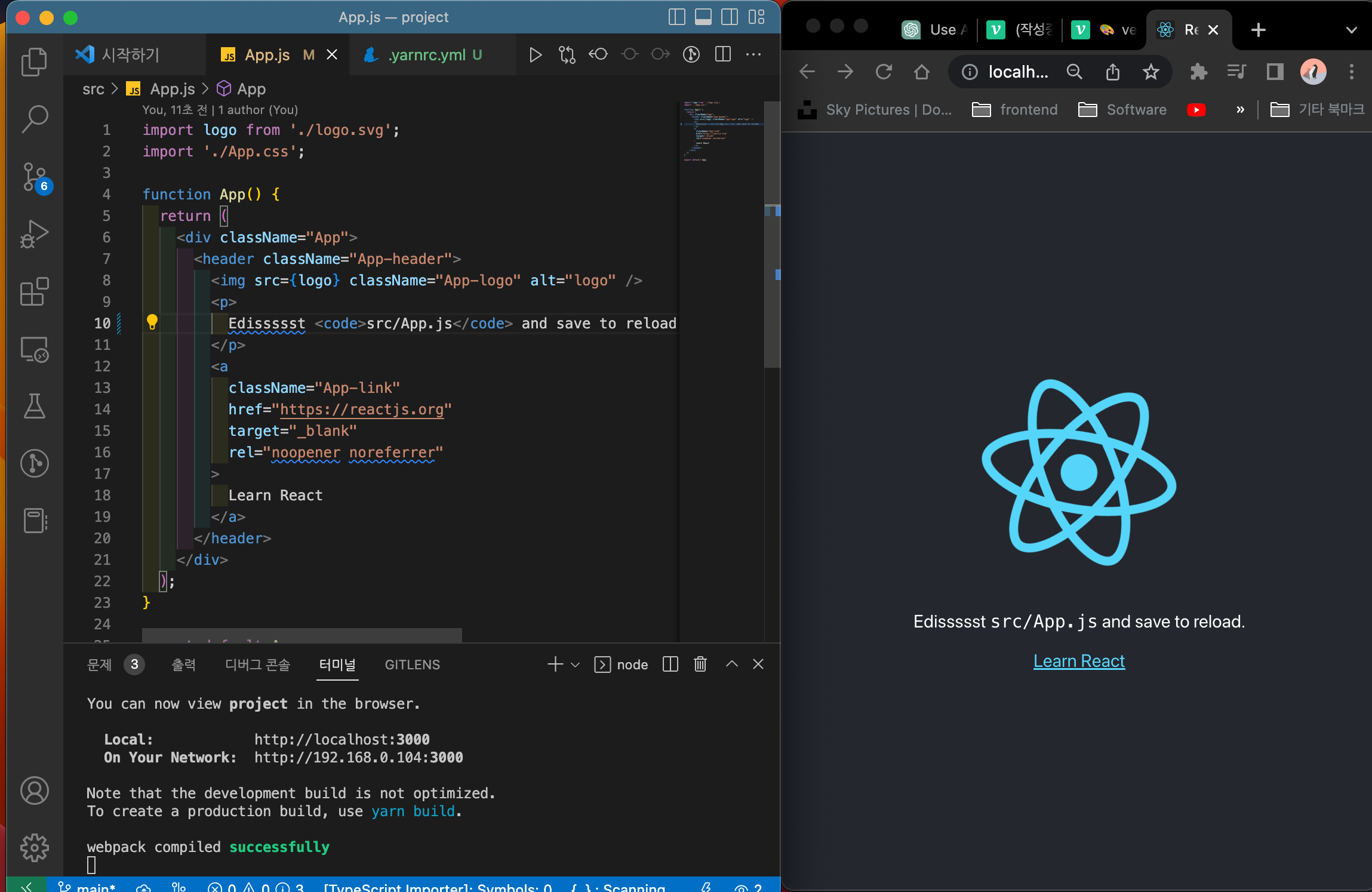
다음과 같이 잘 실행되는 것을 볼 수 있지만..

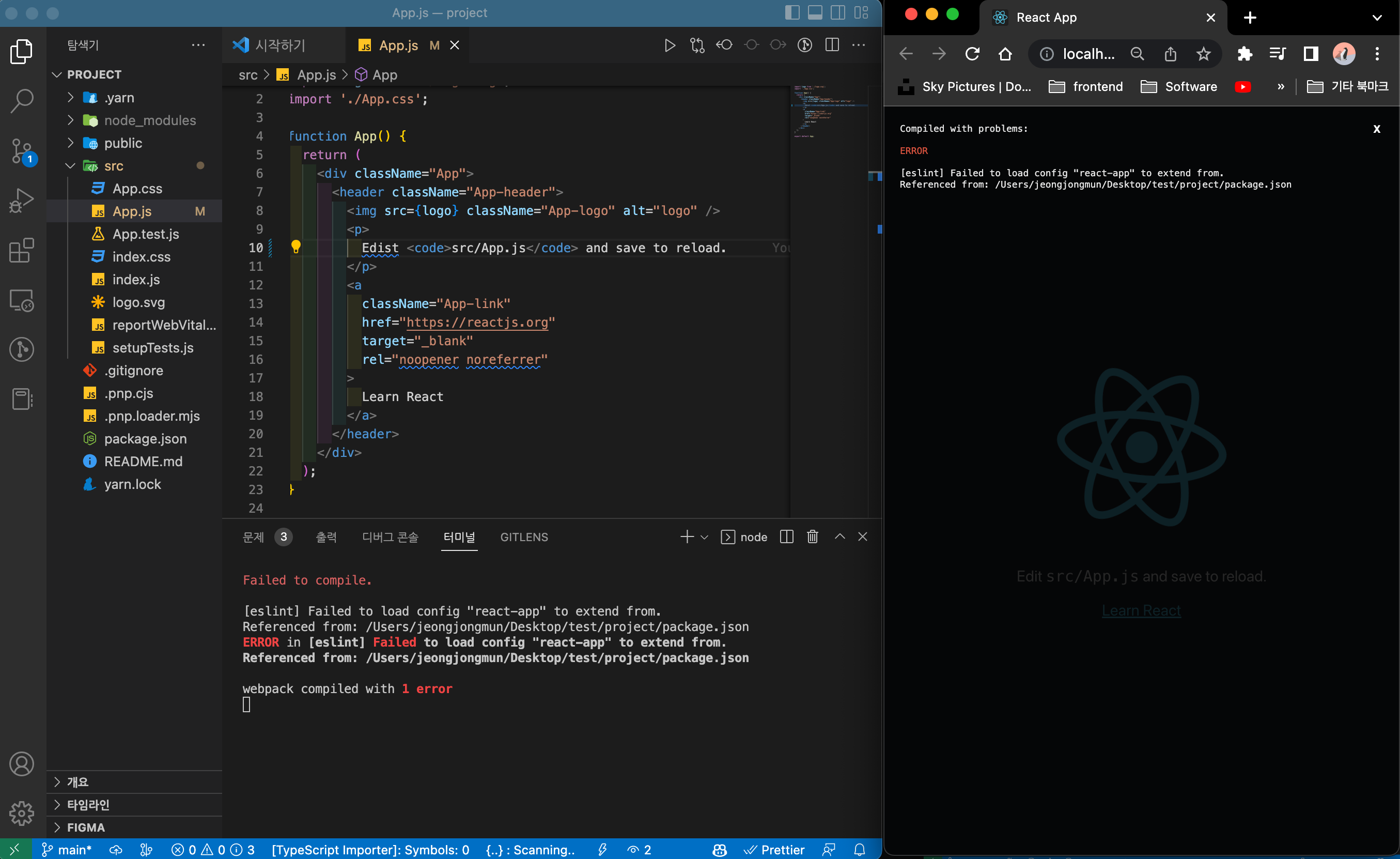
한글자라도 수정이 되는 순간 다음과 같은 오류가 발생한다.
Failed to compile.
[eslint] Failed to load config "react-app" to extend from.
Referenced from: /Users/jeongjongmun/Desktop/test/project/package.json
ERROR in [eslint] Failed to load config "react-app" to extend from.
Referenced from: /Users/jeongjongmun/Desktop/test/project/package.json
webpack compiled with 1 erroreslint.config 어쩌구를 불러오는데 실패했다고 하는 것 같다. 이를 해결하기 위해서는
yarn add -D eslint-config-react-app

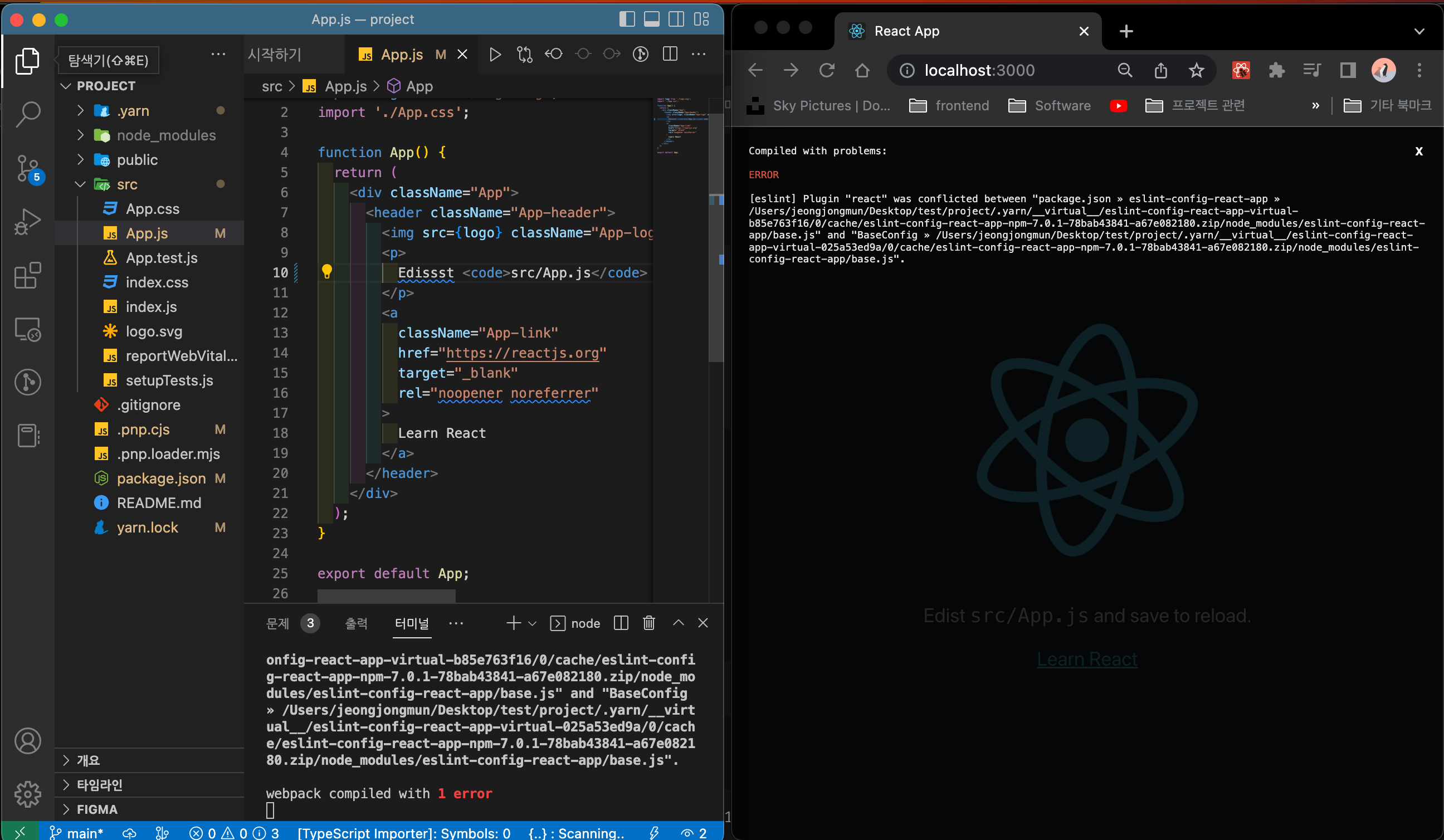
정상적으로 실행이 되는 듯 보였으나 여전히 한글자라도 수정하면 에러가 발생하는데 이전과는 다른 에러 메세지가 출력된다.
Compiled with problems:X
ERROR
[eslint] Plugin "react" was conflicted between "package.json » eslint-config-react-app » /Users/jeongjongmun/Desktop/test/project/.yarn/__virtual__/eslint-config-react-app-virtual-b85e763f16/0/cache/eslint-config-react-app-npm-7.0.1-78bab43841-a67e082180.zip/node_modules/eslint-config-react-app/base.js" and "BaseConfig » /Users/jeongjongmun/Desktop/test/project/.yarn/__virtual__/eslint-config-react-app-virtual-025a53ed9a/0/cache/eslint-config-react-app-npm-7.0.1-78bab43841-a67e082180.zip/node_modules/eslint-config-react-app/base.js".이게 어떤 오류인지는 모르겠는데, 해결방법은 다음과같이 가져와봤다.
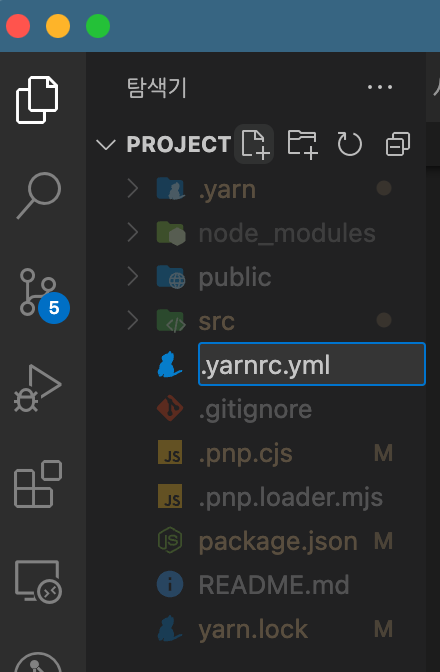
1.최상위 디렉토리에 .yarnrc.yml파일을 생성해준다
이후 다음packageEXtension을 복붙해줄것 (띄어쓰기 주의)
packageExtensions:
react-scripts@*:
peerDependencies:
eslint-config-react-app: "*"yarn cache clean
yarn install
yarn start

이제는 수정해도 오류가 뜨지않는다.

그대는 나의 구원자 신 하.. 감사합니다..