가장 기본적인 것부터 채워가며 매일 글을 써가는 것을 1차 목표로 하고 있습니다.
오늘은 리액트 프로젝트안에서 TailwindCss적용방법에 대해서 다뤄보려고 합니다.
(YARN을 사용합니다)
1)tailwindcss를 추가합니다.
$ yarn add -D tailwindcss2)tailwind.config.js파일을 추가해줍니다.
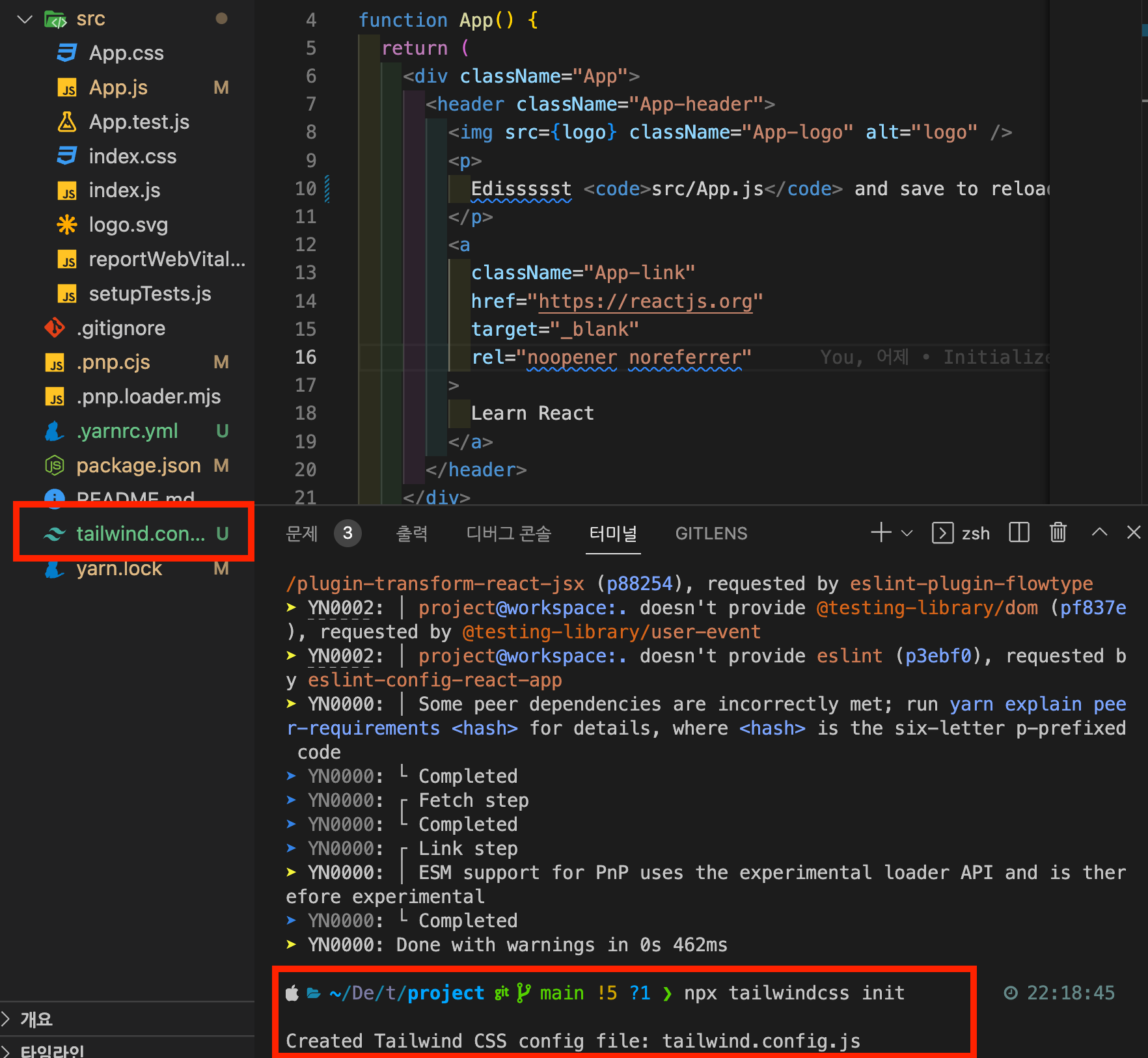
$ npx init tailwindcss
3)새로 생성된 tailwind.config.js파일에 다음코드를 추가해줍니다.
content: ['./src/**/*.js', './src/**/*.jsx'],src파일안에 있는 모든 .js , .jsx로 끝나는 파일들에 적용하라는 설정을 추가해줍니다.
4)추가한 tailwindcss.config.js파일 코드
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ['./src/**/*.js', './src/**/*.jsx'],
theme: {
extend: {},
},
plugins: [],
}
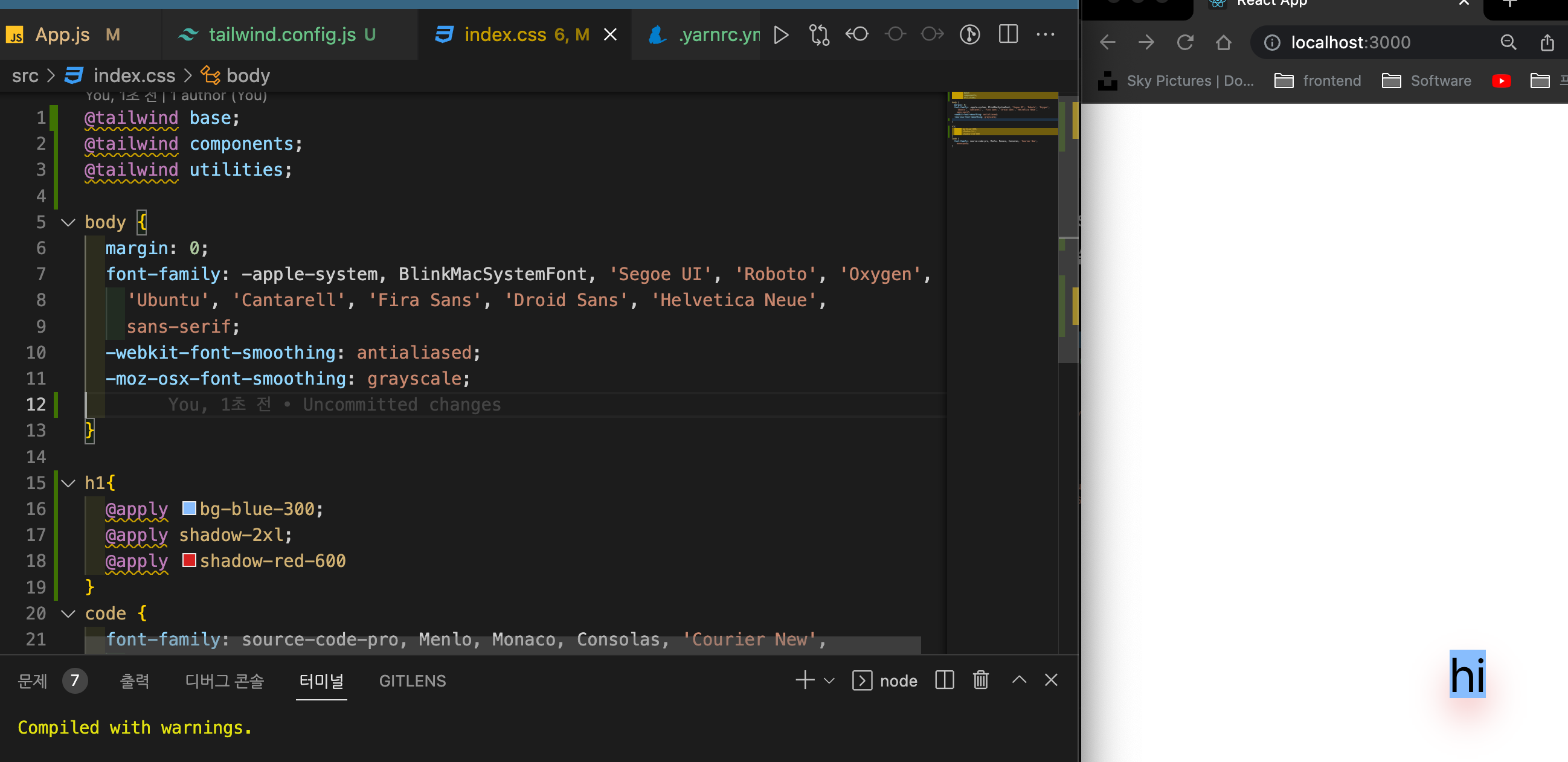
5) index.css 최상단에 코드 추가
@tailwind base;
@tailwind components;
@tailwind utilities;이제 자유롭게 tailwindcss를 프로젝트에서 활용이 가능하다.
6) tailwindcss가 적용된 모습

***7) css파일에서 tailwind를 사용할때는
@apply를 코드앞에 붙여주면 된다.

다음과 같이 적용이 잘 되는 것을 볼 수 있다.