C2는 개인프로젝트!
주제부터 새로 정할줄 알았는데, CBL의 사이클을 한번 돌았다고 가정한 상태로 시작했다. 그래서 이미 정해진 컨셉을 여러개 주시면서 디벨롭하는 방식이었다.
그래서 내가 고른 주제는..!
멘토와 러너가 대화를 시작할 간단한 계기를 제공하는 대화 소재 제공 자판기
여러가지 주제 중에서 해당 주제를 정한 이유는 좀 개인적인 어플이 많았어서? 아무래도 욕심이 생기니까 내가 시간이 남았을 때, 확장성을 챙길 수 있는 그런 프로젝트를 원했기 때문이다.
Appstate
GQ(Guiding Question)
앱 내에서 인터랙션이 일어나려면 어떻게 해야할까?
소통을 위해 굳이 자판기를 사용할 이유는 어떻게 확보할 수 있을까?
내가 중점적으로 생각했던 부분은, 멘토와 러너를 연결하는 것이라면 채팅이든 대화든 어떠한 종류의 인터렉션이 이루어질텐데, 그게 어플로서 관측이 가능해야한다고 생각했다. 그냥 개별적으로 이루어지고, 어플에 그걸 기록하는 방식이라면.. 굳이 어플이 필요할까?라는 생각이 먼저들었기 때문이다.
내가 생각한 핵심 -> 굳이? 라는 단어 자체가 등장할 틈을 주면 안된다!!
GQ - GQ - Synthesis를 거쳐서 나온 어플의 컨셉은 ?!
AppStatement
러너와 멘토가 앱 내 질문을 매개로 소통을 통해 유대감을 형성하는 Q&A 기반 소통 앱 MentBox (Mento + Box)
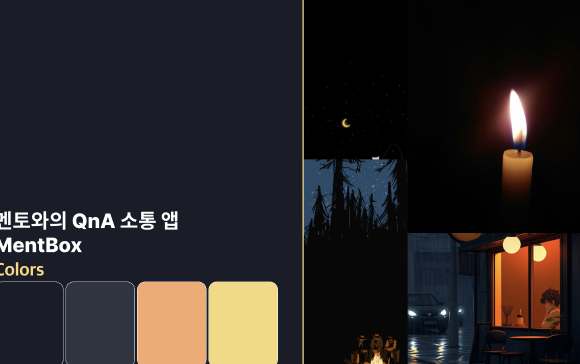
무드보드를 비롯해서 어플리케이션의 컨셉정도를 고민을 해봤다.
- 차분했으면
- 개인적인 느낌이 들었으면
 키워드를 뽑으면서 밤에 자기전에 소통하는 느낌의 무드를 잡을 수 있었다.
키워드를 뽑으면서 밤에 자기전에 소통하는 느낌의 무드를 잡을 수 있었다.
FeatureList
이제는 내가 기획하고 있는 어플에 어떤 기능들이 들어가는지 세부사항을 결정해야했다. 멘토와 러너가 서로 소통하는 구조니까... 일단 멘토와 러너의 View가 갈라질 것이다.
MENTOR VIEW
- 자신에게 온 러너들의 메세지 확인 -> 답변기능
- 멘토 자신의 소개 프로필 , 자신이 답변한 글 확인
Learner VIEW
- 어떤 멘토가 있는지 확인 -> 멘토에게 질문 기능
- 다른 러너들이 보낸 메세지 확인(답변이 완료된 메세지에 한해 익명으로 노출)
- 메세지 북마크 기능
- 내 프로필
- 내가 보낸 메세지 확인
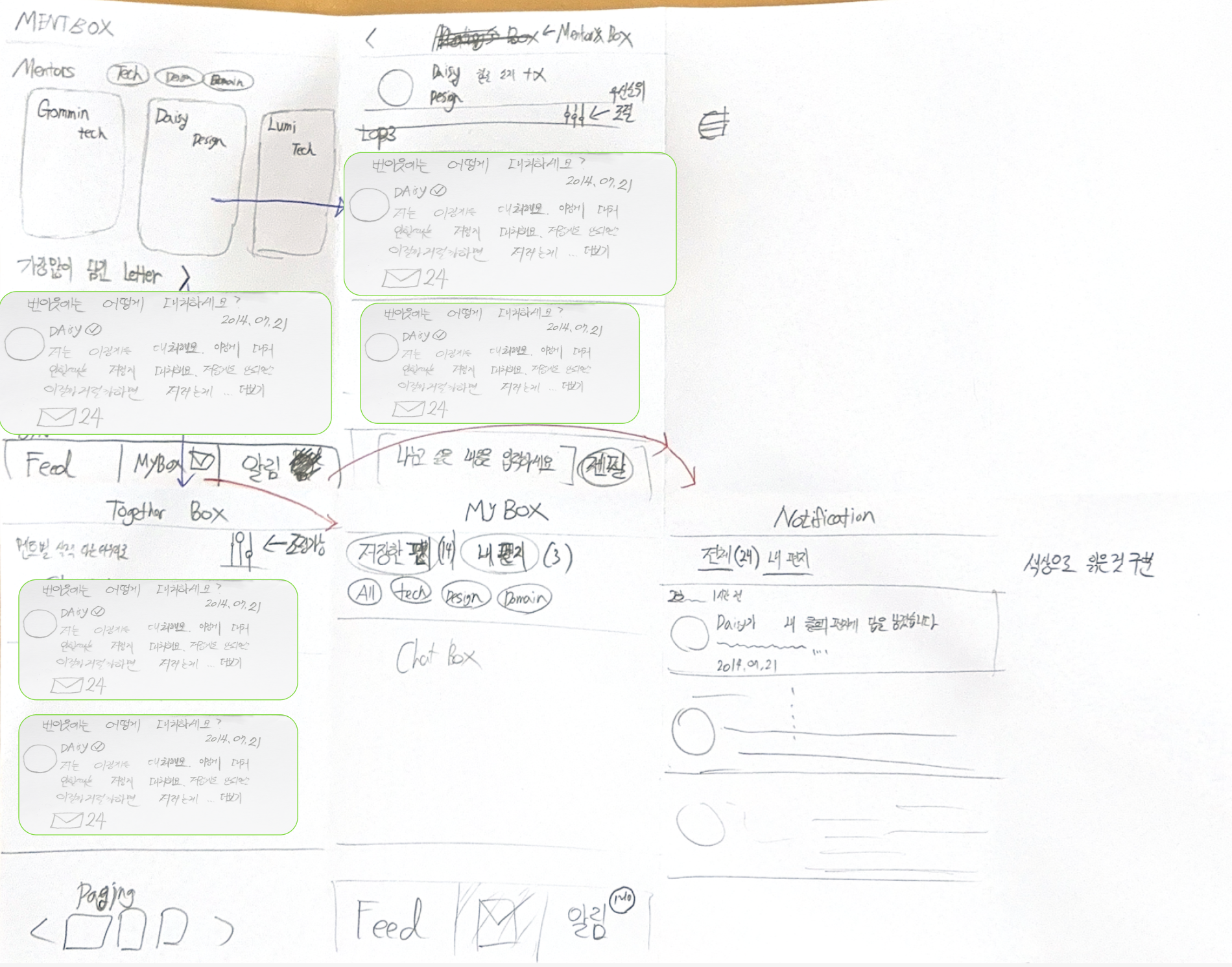
Lo-Fi & Hi-Fi
Lo-fi
기능과 흐름에 집중한 저해상도 설계로, 빠르게 아이디어를 시각화하고 테스트할 때 사용

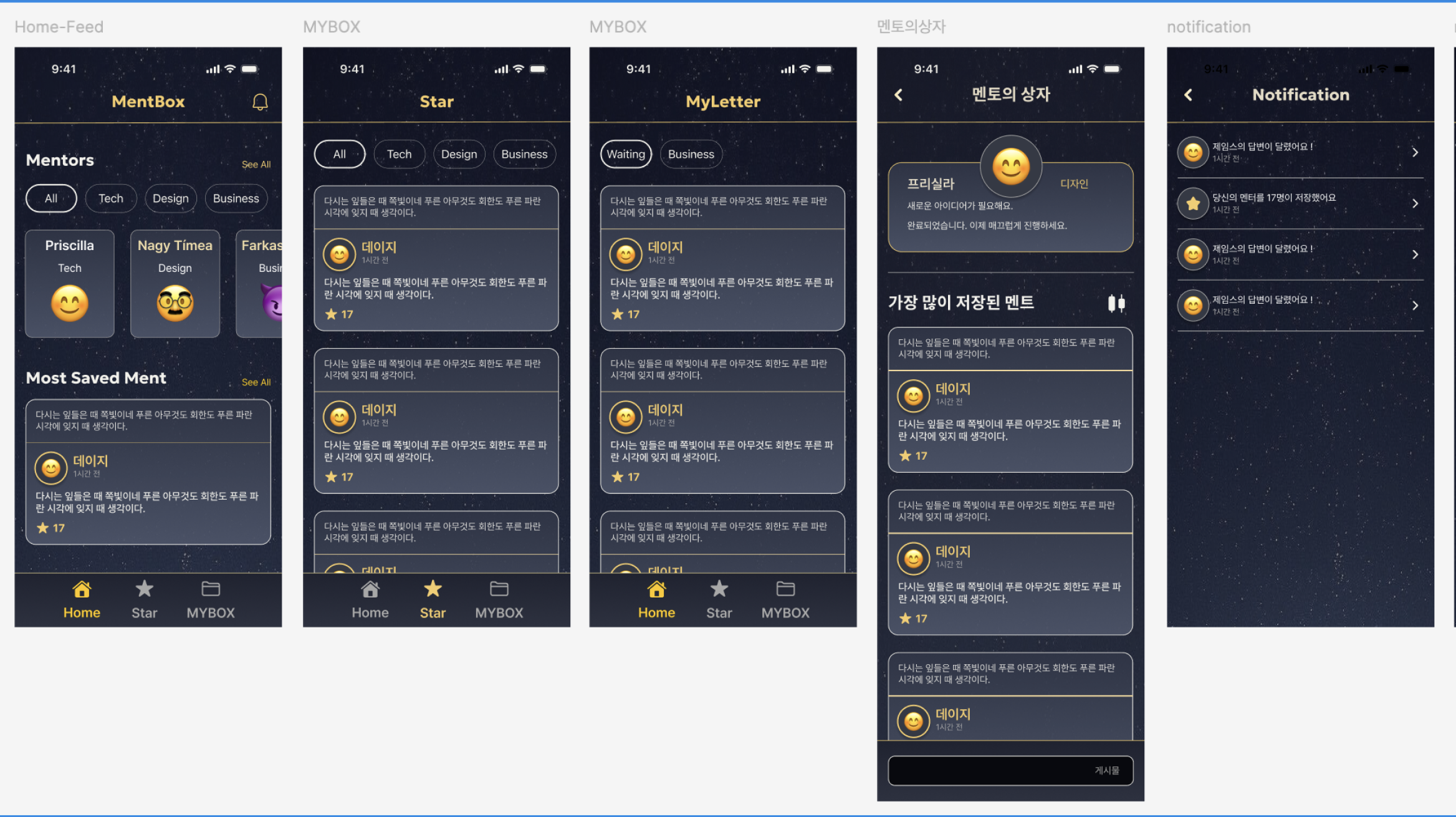
Hi-Fi
실제 제품에 가깝게 제작되어 최종 제품의 원형도에 가까운 시각적 결과물

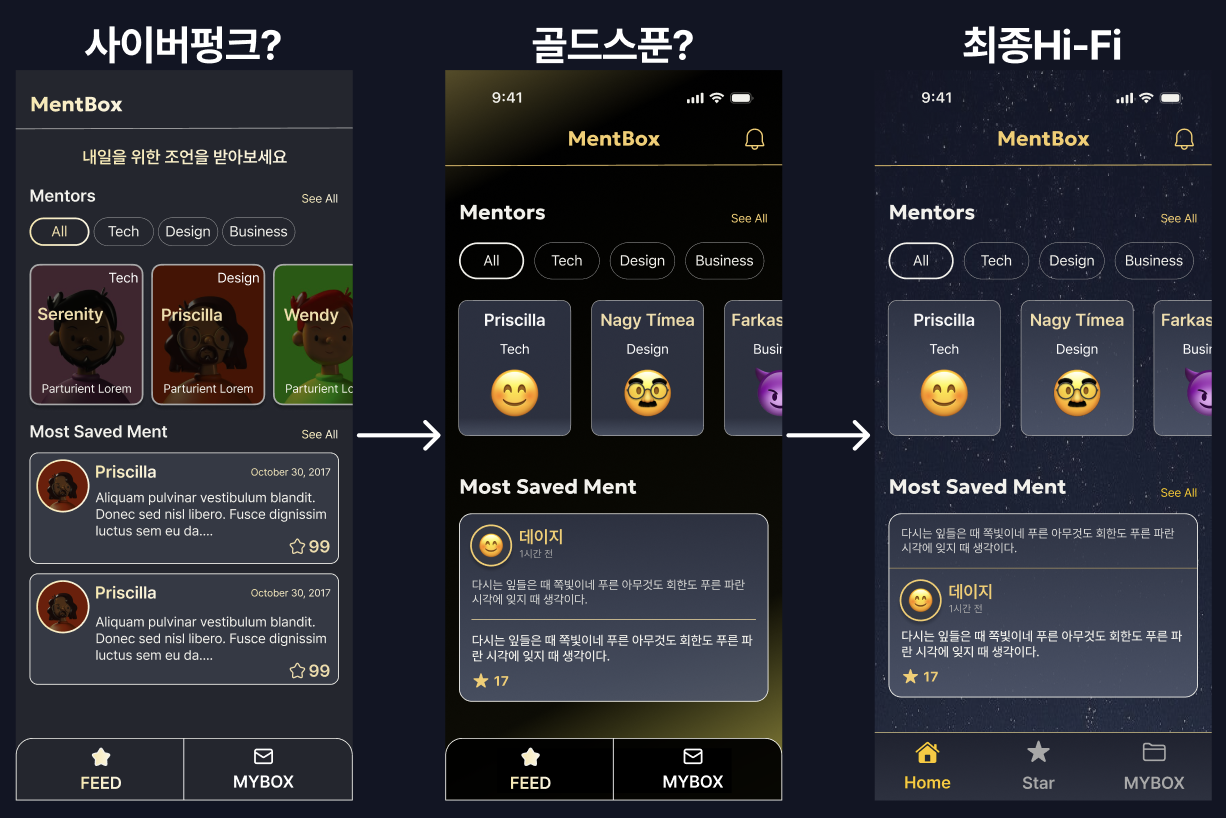
인줄알았지만, 이거 전에 나는 나름 어두운밤에 무드등 혹은 가로등 느낌을 내기위해서 여러가지 변천사를 거쳤다.. 사실 디자인이 중요한게 아니었는데, 너무 매몰되어버려서 남들수-목에 끝나는걸 주말까지 붙들고 있어서 겨우겨우 디자인이 확정이 됐다.
디자인 변천사
난 나름 진지하게 이쁘게하려고했는데, 처음에는 사이버펑크 / 두번째는 무슨 프리미엄 결혼정보회사?같다는 피드백을 받고, 아예 배경을 밤하늘을 의도했으면 진짜 밤하늘 사진을 집어넣었더니 생각보다 좀 괜찮았다.

Hi-Fi Deconstruction
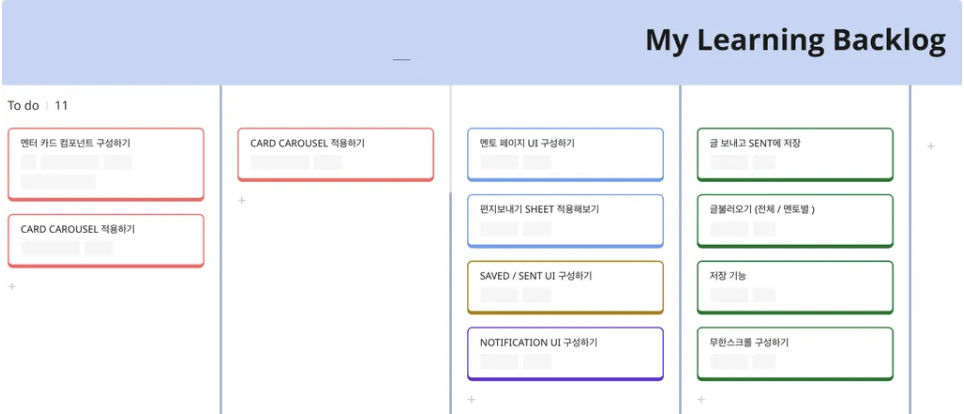
이제 Hi-Fi로 완성한 페이지를 기준삼아, 각 View에 대해서 어떻게 구현/공부를 진행할지 계획을 세워야했다.
예전에 해커톤에서 이 기능 얼마나 걸려요? 라는 질문을 받을 때마다 시간을 잘못 예측해서 비상사태가 나는 경우가 많았는데, 이번에는 그런 실수를 줄이기 위해 메타인지를 확실히 해보자는 마음으로 하나하나 작성해봤다.
다만 끝나고 돌아보니, 이번에도 iOS처럼 익숙하지 않은 영역이라 그런지 여전히 좀 이상적으로 계획을 했을 것 같다. 실패를 계획하고 일에 임하는 사람이 없는것처럼.

되는대로 평범하게라도 가닥을 잡아봤다. Hi-Fi기반으로 이런 기능들이 필요하겠구나..싶은 기능들로 간단하게 구성했다.
평소에 계획에 좀 어색한나머지, 이번에 좀 기능별로해보고 잘 안돼서 깨지는 경험도 좀 메타인지를 늘려줄 수 있을 것 같았다.
Mid-Review(Feedback)
멘토View까지하면 너무 많을 수 있기때문에, 일단 러너View만 구현하는 방향으로 피드백을 받았다.
개발기간이 한 8일?9일쯤 주어지는거니까 GPT랑 잘 협업하면 충분하지 않나? 싶었는데(역시 아니었다) 멘토님 의견대로 일단 러너입장에서만 생각하면서 MVP을 개발하고자 했다.
개발시작
LearnerView
먼저 러너뷰를 정해야했으므로 아래 기능들을 충족해야했다.
1. 메인페이지 (멘토목록, Top3)
2. 각 멘토들의 채팅방 View (메세지 보내기)
3. 북마크 기능
4. 마이프로필 (내가 보낸 편지)
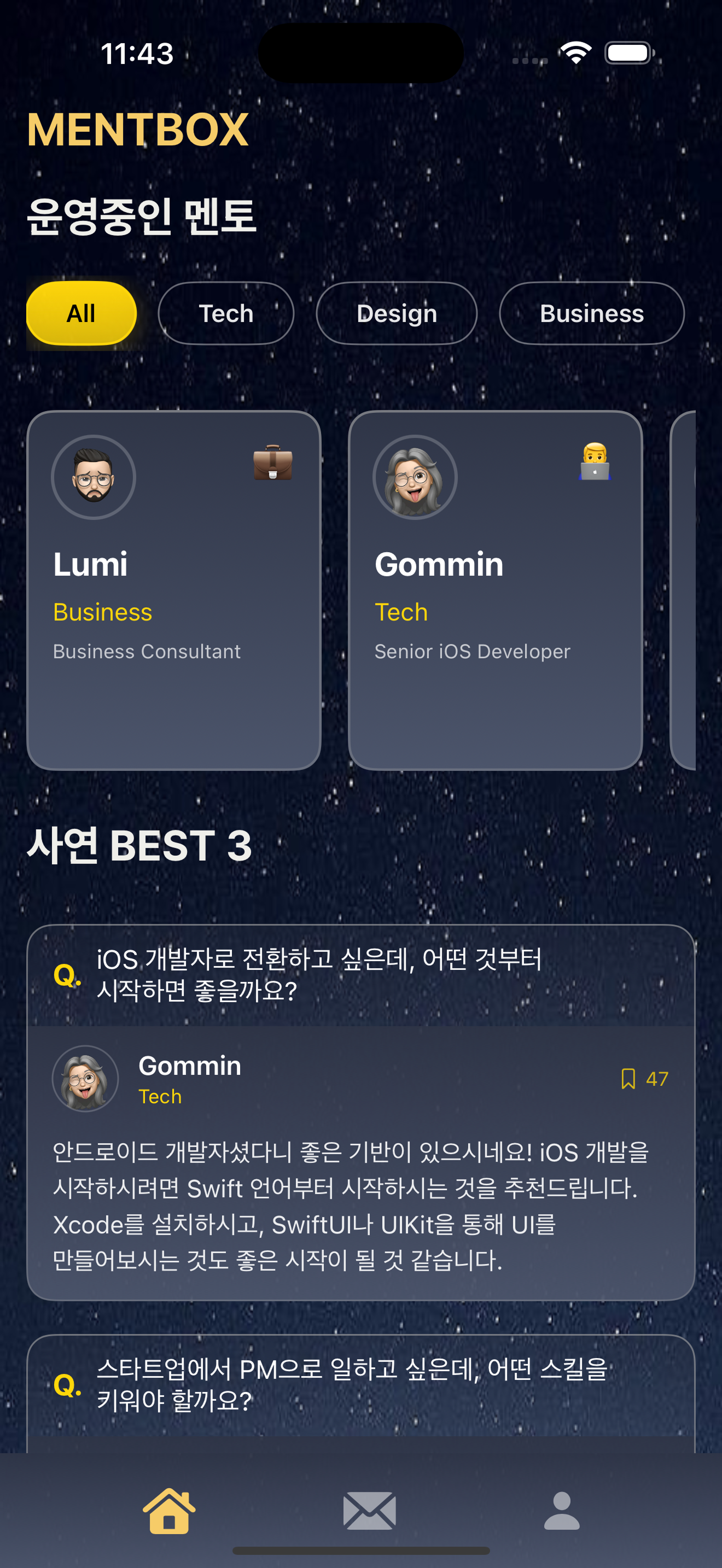
메인페이지

- 각 멘토마다의
MentorCardView를ScrollView에horizontal로 스크롤 되게끔해줬다. - 사연에 해당하는 View 역시
ScrollView써서 일반적인 리스트 View를 구현했다. - 사연카드 디자인에 가장 많은 시간을 투자했으며, 여러 번의 디자인 변경을 거쳤다.
- 익명 사용자의 특성상, 멘토 정보를 카드 상단에 배치하면 러너와 멘토의 역할 구분이 모호해져서, 멘토 정보를 질문 아래에 배치했다.
- 카드 상단에 질문만 배치하면 발신자의 존재감이 희미해져서, 버블이나 위버스와 같은 일대다 채팅 서비스를 참고했다.
채팅방 View
- 채팅방 뷰는 메인페이지에서 멘토 카드를 터치하면 이동하는 형태로 구현했다.
- 일반적인 채팅 앱처럼 가볍게 메세지를 보내는 느낌을 주고싶어서 채팅방형태로, 화면 하단의 TextField에 입력하고 확인을 누르면 메세지가 보내지는 형태.
- 이것역시 가볍게 보내는 느낌과 진지하게 진심을 담아서 보내는 느낌 사이에서 고민이 많이 들어갔다.
그래서 가볍게 메세지를 보내되, 메세지를 하나 보낸 상태로 답변을 받기전에는 메세지를 보낼 수 없도록 했다.
북마크 기능
- 페이지 어디든지,
ChatCardView를 터치하면 북마크 기능이 작동한다. - 어처피 같은 컴포넌트로 작동하는 것이라서, chatCard를 터치하면 북마크가 이루어지면서 테두리가 빛나게 변한다.
- 북마크를 추가한다는 것은, 각 유저의 bookmarkList에 해당 번호를 추가하는 것이다. (반대도 가능해야함)
// 북마크 기능 구현
private func toggleBookmark() {
guard let userId = Auth.auth().currentUser?.uid else { return }
Task {
do {
if isBookmarked {
try await FirebaseService.shared.removeBookmark(questionId: question.id, userId: userId)
} else {
try await FirebaseService.shared.addBookmark(questionId: question.id, userId: userId)
}
} catch {
print(" 북마크 토글 실패: \(error)")
}
}
}마이프로필
- 아무래도 로그인을하는 서비스인데, 아무리 익명이라고해도, 본인 정보 정도는 보여주는게 당연한것 아닌가?해서 뒤늦게 추가된 기능이다.
- 원래는 북마크 페이지가 존재했는데, 마이페이지를 넣으면 프로필 하단에 내가 북마크한 메세지를 확인할 수 있으면 좋을 것 같았다.
- 결국 프로필 페이지에서는 1. 내 정보확인 2. 내가 북마크한 페이지를 확인할 수 있고 3. 내가 보낸 메세지를 삭제할 수 있게 추가를 해줬다.
- 마지막으로 로그아웃 기능을 추가했다.
회원정보 - 애플로그인
- FirebaseAuth를 사용해서 애플로그인을 구현했다.
- 엄청난 기술이 필요할 줄 알았는데, 딱히 여기서 제공받은 정보를 쓰지않다보니까, 그냥 로그인했을때 식별자정도의 코드를 userId로 사용하고있어서 딱히 어렵지 않았다.
- 로그인을 하고, 이미 가입되어있는 유저라면 (userId가 리스트에 있다면..!) 메인페이지로 이동하고, 가입되어있지 않은 유저라면 회원가입 페이지로 이동하도록 했다.
더 공부가 필요하다고 느낀 것들
- 아키텍처패턴
- FireBase 사용하기
- UX적으로 사고하기
- 배포과정
아키텍처패턴
MVC,MVVM,TCA 등.. 다양하게 패턴을 점진적으로 배워보고 싶었는데, 기능 완성에 급해지다보니 활용을 하지못했다.
의무적으로 View와 Data구조체 ,Firebase는 나눠주긴 했는데, 추후에 적용이 더 필요한 것 같다.
일차적으로는 MVC를 적용해볼 예정이다. 현재 View에는 View뿐만아니라, Controller에 해당하는 여러 로직들이 함께 존재하다보니, 책임을 분리하는 것이 중요해보였다. (이번에 배포때문에 리팩토링하면서 많이 느낄 수 있었다.)
Firebase 사용하기
여러 예제나, 관련 코드들을 보면서, 다음과같이 FirebaseService를 구현하고 시작을 했는데, 싱글톤 패턴이라했다.
class FirebaseService {
static let shared = FirebaseService()
private init() {} // 외부에서 인스턴스 생성을 방지
// .....코드..
}클래스의 인스턴스가 하나만 존재하도록 보장해주기 때문에
- 메모리 관리가 쉬워진다.
- 모든 클래스가 공유할 수 있는 공통 인스턴스를 제공할 수 있다.
여기까지는 좋았는데, 저는 싱글톤이니까 해당 파일에 전부다 구현해줘야하는가? 라는 생각을 했는데, 이후에 코드리뷰를 간단하게 받아보니,
그냥 싱글톤은 인스턴스가 하나만 존재하는 것이지, 파일까지 하나에 몰아줄 필요는 전혀 없다고 피드백을 받을 수 있었다.
추후에 분리하게 될때는 ViewModel때, 해당 View에 필요한 부분을 모아서 구현해주는 방식이 될 것 같다.
UX적으로 사고하기
- 이전에는 사용자 경험의 불편함을 인식하더라도 그저 개인적인 생각에 머무르곤 했지만, 이번 프로젝트에서는 멘토, 페어, 그리고 다른 러너들로부터 받은 피드백 덕분에 더 이상적인 UX에 한 걸음이라도 더 가까워질 수 있었다.
- 다만 디자인/개발 과정에서 HIG를 충분히 고려하지 못한 점이 아쉬움으로 남았다. iOS 앱을 만드는 입장에서, HIG는 사실상 답안지인데, HiFi단계에서 볼 생각을 못하고, 이미 레퍼런스를 통해서 커스터마이징이 잔뜩 가미된 어플을 개발하려고 욕심을 냈던 것 같다.
- 다음번에는 디자인 단계에서 HIG에 대한 이해를 바탕으로 디자인 전반에 걸쳐서 좀 더 체계적으로 접근할 수 있어야겠다고 생각했다.
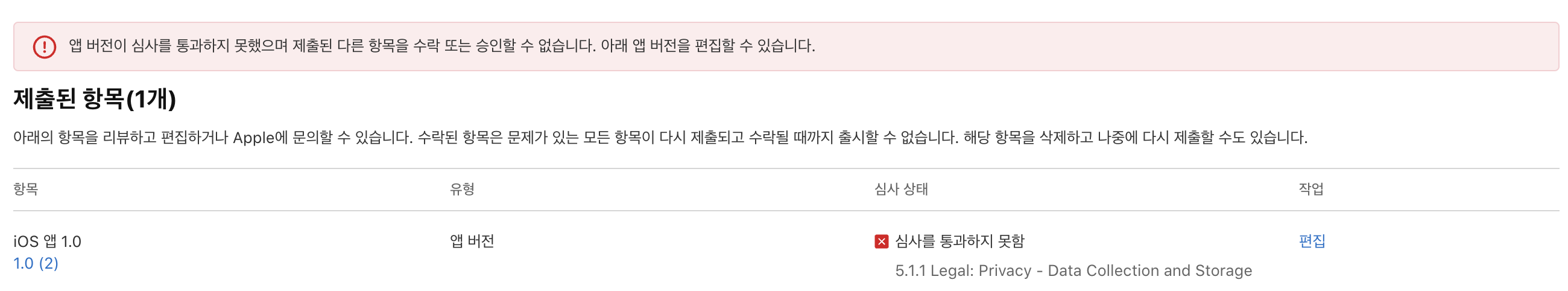
배포 중 발생한 문제

해결해야하는 것
- 계정 삭제 기능
앱 내에 직접 삭제 버튼을 구현하거나, 삭제 가능한 웹 페이지 연결 추가- 로그인 강제 제한
로그인 없이도 일부 화면/기능 진입 가능하도록 수정 (예: 홈 화면, 멘토 리스트 미리보기 등)
한번에 통과하는 것은 기대를 안하긴 했는데, 이렇게 자세하게 알려주니까, 어떤부분을 고쳐야하는구나! 처럼 오답노트를 받을 수 있어서 좋았다.
계속해서 이렇게 반려당하면 어떤부분을 꼭 챙겨야하는지를 좀 알 수 있겠다하는 생각이 들었다.
향후 개선 계획
1. 기능 개선
- 계정 삭제 기능 구현
- 비로그인 사용자를 위한 미리보기 기능 추가
- 멘토 뷰 구현 및 완성
2. 아키텍처 개선
- MVC 패턴 적용을 통한 코드 구조화
- FirebaseService 기능별 분리
- ViewModel 도입을 통한 비즈니스 로직 분리
3. UX/UI 개선
- HIG 가이드라인 준수
- 사용자 피드백 반영
- 접근성 개선
마무리 회고

이번 C2는 C1과는 또 다른 방식으로 나를 밀어붙이는 시간이었던 것 같다.
혼자다보니 처음부터 끝까지 방향을 스스로 설계해 디자인과 개발을 쌓아 올리는 과정은 예상보다 훨씬 고독하고 벅찼다.
디자인은 좀처럼 원하는 형태가 잡히지 않아 수차례 갈아엎었고, 믿었던 개발 역시 순탄치 않았다. '당연히 되겠지'믿거라했던 코드들이 뜻밖에 발목을 잡아 밤을 새운 날이 부지기수였다.
그럼에도 불구하고 얻은 것은.. 가볍게만 알고 있던 개념들이나 코드들에 대해서 내가 무엇을 잘 못하는지 구체적인 질문을 갖게 되었고, 디자인과 개발이 철저하게 분리된 개념이라고 생각했던 내게 그 둘이 얼마나 밀접하게 연결되어있는지,왜 연결되어야하는지도 체감할 수 있었다.
이제 부족한점을 많이 알았으니, 위에서 세운 계획대로라도 좀 채워나가면, 그러면서 추가 오답노트(심사 반려 사유)까지 채워나간다면, 좀 도움이 되지 않을까?
프로젝트가 심사에서 반려된 것으로 볼 수 있듯이, 완성이라 부르기엔 갈 길이 멀다. 완성은 무슨.. 턱없이 부족한 상태다.
그나마 다행인점은 어렴풋하게나마 방향을 가리켜 줄 좌표 하나정도는 찾은 것 같다. 물론 이 좌표는 금세 흐려지거나, 전혀 엉뚱한 길로 이끌지도 모른다.
그래도 이번에 얻은 감각과 경험이 있으니, 앞으로는 조금씩이라도 나아갈 수 있지 않을까 싶다. 조급해하지않고 열심히 하다보면 새롭게 좌표들도 하나씩 발견하고, 나만의 지도를 그릴 수 있겠다싶다..(나를 믿자!)