캐시 기본 동작
캐시가 없을 때

웹브라우저에서 star.jpg를 요청하면 서버에서 해당 리소스를 응답할 것이다. HTTP 응답 메시지에서 헤더파일은 0.1M, 실제 별 리소스인 바디는 1.0M일 때 총 1.1M의 응답 데이터가 전달된다.
만약 캐시가 없다면, 두번째 요청시 똑같이 1.1M의 데이터가 다시 전달된다. 데이터가 변경되지 않았음에도 계속 네트워크를 통해서 데이터를 다운로드 받아야 한다. 인터넷 네트워크는 하드디스크의 메모리에 비해 매우 느리고 비싸다. 또한 브라우저 로딩 속도가 느리기에 느린 사용자 경험을 유발한다.
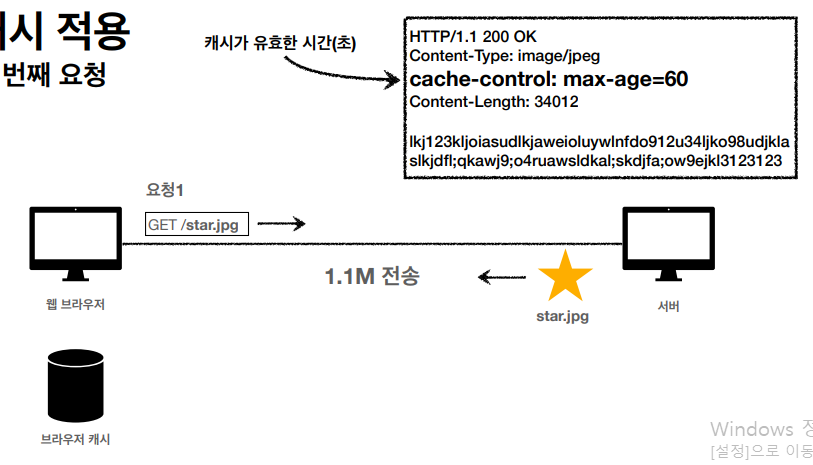
캐시 적용

cache-control: max-age=60헤더를 통해 캐시를 사용할 수 있다. 최초 요청 시에는 1.1M만큼의 데이터를 전송받는다. 웹 브라우저에서는 캐시를 저장하고 60초간 유효함을 기록해둔다. 캐시 미적용과 달리 두번째 요청에서 웹 브라우저는 캐시에 해당 데이터가 있는지 찾아본다. 유효 시간 내라면 캐시의 데이터를 다시 사용함으로써 이전의 단점들을 해결할 수 있게 된다!

캐시 덕분에 캐시 가능 시간동안 네트워크를 사용하지 않아도 되며, 비싼 네트워크 사용량을 줄일 수 있다. 한번 들어간 웹 브라우저는 캐시를 통해 데이터가 저장되므로 브라우저 로딩 속도또한 매우 빨라진다. 이를 통해 빠른 사용자 경험을 제공할 수 있다!
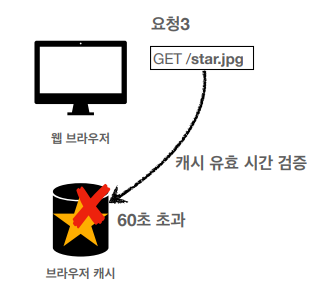
캐시 시간 초과

만약 캐시 유효시간이 지나면 어떻게 될까?

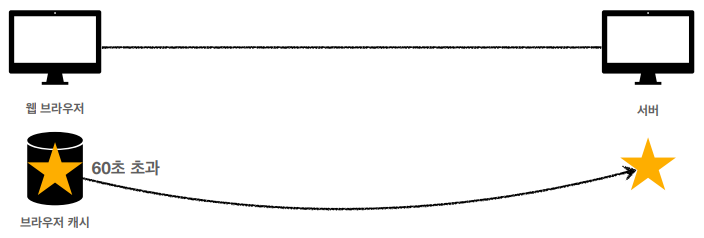
서버에서는 똑같은 데이터를 다시한번 유효한 시간과 함께 내려준다.
캐시 유효 시간이 초과하면, 서버를 통해 데이터를 다시 조회하고 캐시를 갱신한다. 이때 네트워크 다운로드가 발생한다. 갱신되지 않으면 캐시와 서버의 데이터가 달라지는 문제가 생길 수 있다!
검증 헤더와 조건부 요청1
캐시 유효 시간이 초과해서 서버에 다시 요청하면 다음 두 가지 상황이 나타난다.
- 서버에서 기존 데이터를 변경함
- 서버에서 기존 데이터를 변경하지 않음.
- 이 경우 굳이 다시 데이터를 받을 필요가 있을까?
캐시 만료 후에도 서버에서 데이터를 변경하지 않은 경우, 저장해두었던 로컬 데이터 캐시를 재사용할 수 있다. 단, 클라이언트의 데이터와 서버의 데이터가 동일하다는 사실을 확인할 방법이 필요하다.

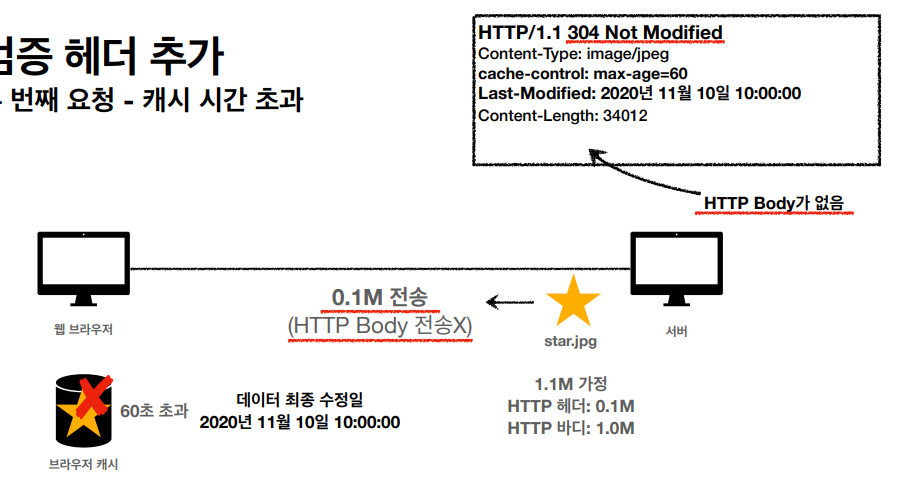
검정 헤더 추가

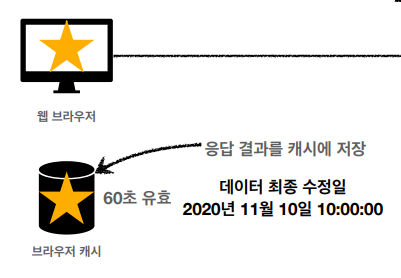
웹 브라우저가 제일 먼저 서버에 데이터를 요정할때, Last-Modified 헤더를 통해서 데이터의 마지막 수정 시간을 보내준다.

이 데이터를 받은 웹 브라우저는 캐시에 데이터의 최종 수정일을 함께 기록한다.

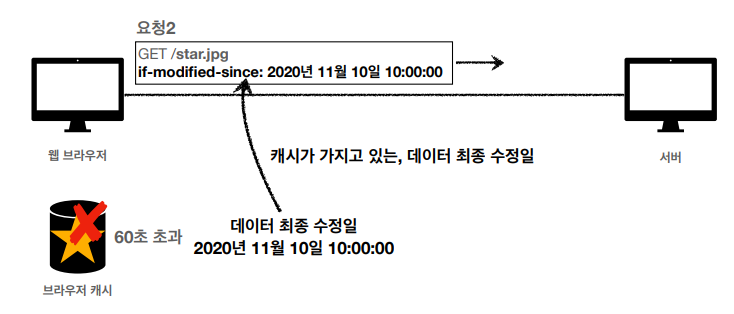
60초가 지나 다시 해당 데이터를 요청하는 경우, 웹 브라우저가 요청 시 if-modified-since를 통해 최종 수정일을 함께 보낸다.

서버 측에서 요청의 최종 수정일을 확인하여 해당 데이터의 변경 여부를 파악한다. 수정이 안 된 경우, 응답 메시지 생성시 HTTP Body없이 304 Not Modified 상태코드를 보낸다. 헤더 부분만 전송함으로써 1.1M였던 데이터 비용이 0.1M로 감소한다.
웹 브라우저에서는 304 상태코드를 확인하고 캐시의 데이터를 재사용한다.
검증 헤더와 조건부 요청
- 캐시 유효 시간이 초과해도, 서버의 데이터가 갱신되지 않으면
- 304 Not Modified + 헤더 메타 정보만 응답(바디X)
- 클라이언트는 서버가 보낸 응답 헤더 정보로 캐시의 메타 정보를 개신 + 캐시에 저장되어 있던 데이터 재활용
- 결과적으로 용량이 적은 헤더 정보만 다운로드 => 매우 실용적인 해결책!
검증 헤더와 조건부 요청2
검증 헤더와 조건부 요청
검증 헤더
- "캐시 데이터와 서버 데이터가 같은지 검증하는 데이터"
- 종류 1. Last-Modified, 종류 2. ETag
조건부 요청 헤더
- 검증 헤더로 조건에 따른 분기를 서버에 요청
If-Modified-Since: Last-Modified사용If-None-Match: ETag사용- 조건이 만족하면 200 OK
- 조건이 만족하지 않으면 304 Not Modified
Last-Modified, If-Modified_Since
데이터 미변경 예시
- 캐시와 서버의 최종 수정일이 동일
- 304 Not Modified, 헤더 데이터만 전송(BODY 미포함)
- 전송 용량 0.1M (헤더 0.1M, 바디 1.0M)
데이터 변경 예시
- 캐시와 서버의 최종 수정일이 다름
- 200 OK, 모든 데이터 전송(BODY 포함)
- 전송 용량 1.1M (헤더 0.1M, 바디 1.0M)
단점
- 1초미만 (0.X초) 단위로 캐시 조정이 불가능 (수정 시간이 초단위)
- 날짜 기반의 로직 사용
- 데이터를 수정해서 날짜가 다르지만, 같은 데이터를 수정해서 데이터 결과가 똑같은 경우
수정이 a->b->a인 경우. 수정은 했으나 최종 결과는 동일하다. 서버 입장에서 날짜는 변경되었으나 실제 컨텐츠가 동일한 경우가 있을 수 있음. 그럼에도 최종시간이 변경되었으므로 클라이언트에서 다시 다운받게 된다. - 서버에서 별도의 캐시 로직을 관리하고 싶은 경우
- 예) 스페이스나 주석처럼 크게 영향이 없는 변경에서 캐시를 유지하고 싶은 경우
이런 경우 ETag를 사용할 수 있다!
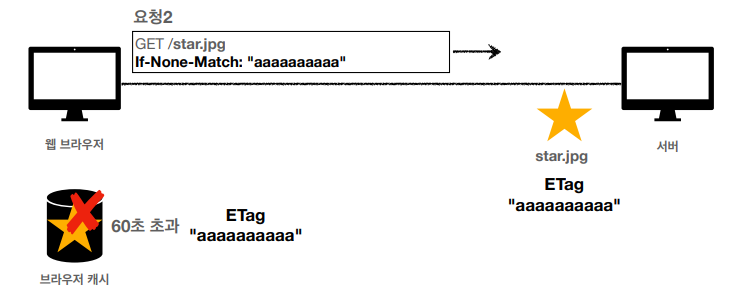
ETag, If-None-Match
ETag (Entity Tag)
- 캐시용 데이터의 임의의 고유한 버전 이름을 달아두는 것
- 예) ETag: "v1.0", ETag: "a2jiodwjekjl3"
- 데이터 변경 시 이 이름을 바꾸어 변경한다 (Hash를 다시 생성)
- 단순히 ETag만 보내서 같으면 유지, 다르면 다시 다운!

정리
- 단순히 ETag만 서버에 보내 같으면 유지, 다르면 다시 받기!
- 캐시 제어 로직을 서버에서 완전히 관리
- 클라이언트는 단순히 이 값을 서버에 제공(클라이언트는 캐시 메커니즘을 모름)
- 사용 예)
- 서버는 배타 오픈 기간인 3일 동안 파일이 변경되어도 ETag를 동일하게 유지
- "애플리케이션 배포 주기에 맞추어 ETag 모두 갱신"
캐시와 조건부 요청 헤더
Cache-Control: 캐시 지시어(directives)
밑의 것들은 하위호환을 위해서고, 요즘은 Cache-Control을 다 사용하므로 가장 중요!
Cache-Control: max-age: 캐시 유효 시간, 초 단위Cache-Control: no-cache: 데이터는 캐시해도 되지만, 항상 원(origin) 서버에 검증하고 사용
(서버에서 안 바뀌었다고 말할때에만 로컬 데이터 사용 가능)Cache-Control: no-store: 데이터에 민감한 정보가 있으므로 저장하면 안됨 (메모리에서 사용하고 최대한 빨리 삭제)
원(origin)서버: 중간에 캐시 프록시 서버들이 있는데, 이를 모두 지나 최종적으로 도착하는 서버. 요청하는 실제 리소스를 가지고 있는 서버를 원서버라고 한다.
Pragma: 캐시 제어(하위 호환)
Pragma: no-cache- HTTP 1.0 하위 호환
지금은 거의 사용하지 않는다
Expires: 캐시 유효 기간(하위 호환)
expires: Mon, 01 Jan 1990 00:00:00 GMT
- 캐시 만료일을 정확한 날짜로 지정
- HTTP 1.0부터 사용
- 지금은 더 유연한
Cache-Control: max-age권장 Cache-Control: max-age와 함께 사용 시, Expires는 무시된다.
검증 헤더와 조건부 요청 헤더 정리
검증 헤더 (Validation)
- ETag: "asid93jkrh2l"
- Last-Modified: Thu, 04 Jun 2020 07:19:24 GMT
조건부 요청 헤더
- If-Match, If-None-Match: ETag 값 사용
- If-Modified-Since, If-Unmodified-Since: Last-Modified 값 사용
프록시 캐시
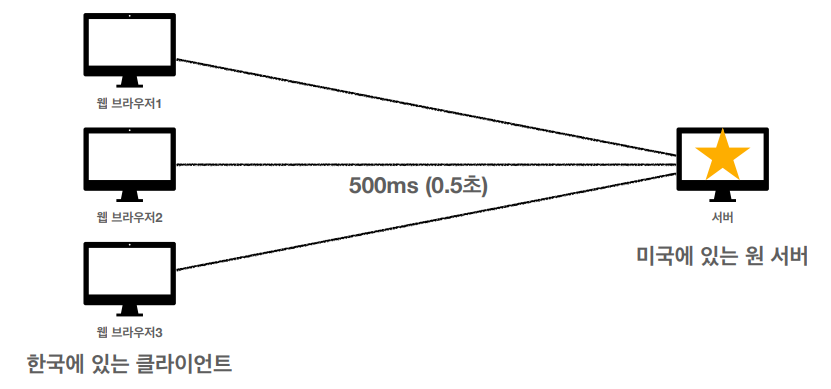
원서버(origin 서버) 직접 접근

한국에 있는 여러 클라이언트가 미국의 서버에 접근할때, 요청하는 원소스를 담고있는 서버를 원서버라 한다. 만약 이 원서버에서 데이터를 받는데 500ms(0.5초)가 소모된다고 하면, 모든 클라이언트들이 이 느린 응답을 기다려야 한다.
프록시 캐시 도입

한국 어디에 프록시 캐시 서버를 넣어두고, DNS 요청이 오면 미국의 원서버를 가는것이 아니라 프록시 캐시 서버에 먼저 요청하도록 한다. 유튜브를 빠르게 시청할 수 있는것도 다 이런 원리. 보통 최초 유저시에는 데이터가 없어서 다운이 오래걸리고, 두번째 요청자부터 그 속도가 많이 줄여진다. 이런 프록시 캐시 서버에 저장되어 있는 캐시를 public 캐시라 한다.
Cache-Control: 기타 캐시 지시어(directives)
Cache-Control: public응답이 public 캐시에 저장되어도 됨Cache-Control: private응답이 해당 사용자만을 위한 것임, private 캐시에 저장해야 함(기본 값)
public 캐시에는 저장되면 안됨Cache-Control: s-maxage프록시 캐시에만 적용되는 max-ageAge:60(HTTP 헤더) 오리진 서버에서 응답 후 프록시 캐시 내에 머문 시간(초)
캐시 무효화
캐시를 적용하면 웹브라우저들이 Get방식인 경우 임의로 캐시하는 경우가 있다. 이 캐시는 정말, 정말, 캐시하면 안돼! 하는 데이터들 (통장 잔고 등등)의 경우 아래의 지시어를 모두 사용해야 한다.
Cache-Control: no-cache, no-store, must-revalidate
Pragma: no-cache : 하위호환까지 모두 포함하기 위함
Cache-Control: 확실한 캐시 무효화 응답
Cache-Control: no-cache 데이터는 캐시해도 되지만, 항상 원 서버에 검증하고 사용 (이름에 주의!)
Cache-Control: no-store 데이터에 민감한 정보가 있으므로 저장하면 안됨. (메모리에 사용하고 최대한 빨리 삭제)
Cache-Control: must-revalidate
- 캐시 만료후 최초 조회 시 원 서버에 검증해야 함
- 원 서버 접근 실패시 반드시 오류가 발생해야함 - 504(Gateway Timeout)
- must-revalication는 캐시 유효 시간이라면 캐시를 사용함
Pragma: no-cache: HTTP 1.0 하위 호환
no-cache vs must-revalidate
'must-revalidate는 캐시 만료 후에 원서버에 검증하는거고, no-cache는 항상 원서버에 검증하는건데. 그럼 no-cache가 더 포괄적인 개념 아닌가? must-revalidate는 왜 필요하지?'
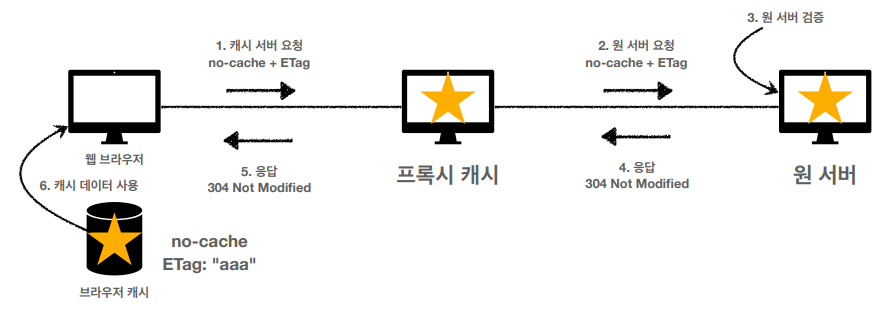
no-cache 기본 동작

정상 과정: no-cache를 사용하면 프록시 캐시 서버가 원서버에 요청해서 검증하고 응답을 한다.

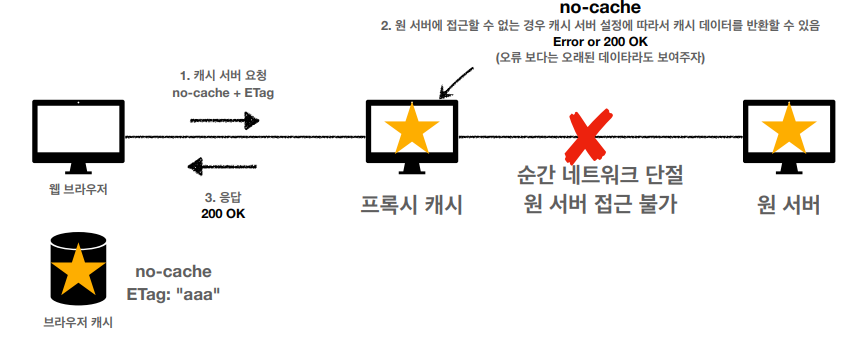
오류 과정: no-cache를 사용해 프록시 캐시 서버가 원서버에 검증 요청을 하려던 찰라, 네트워크 단절로 원 서버에 접근을 못하게 된다고 가정하자. 이런 경우 프록시 캐시가 '오류 보다는 오래된 데이터가 낫지 않나?' 하며 "200 OK" 응답을 할 수도 있다.
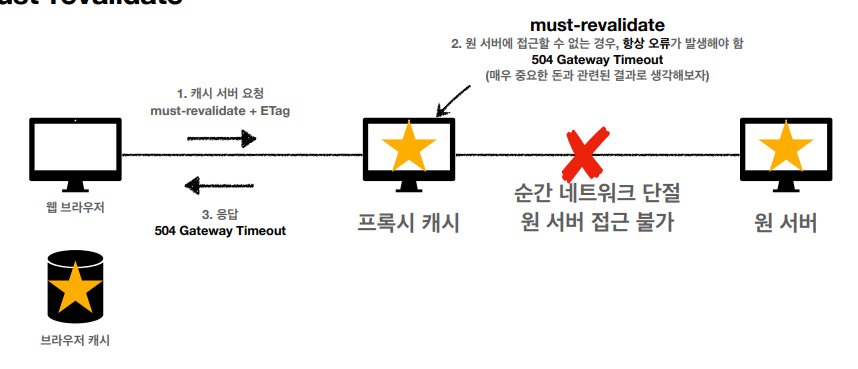
must-revalidate

이에 반해 must-revalidate의 경우 프록시 검증 과정에서 네트워크 단절로 서버와 접근하지 못하는 경우 항상 오류가 발생한다.
