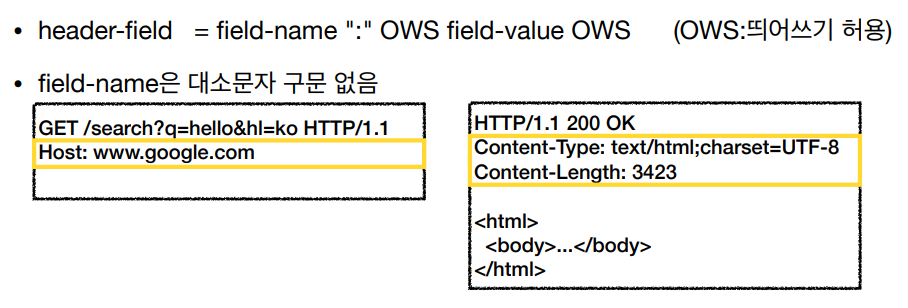
HTTP 헤더 개요

용도

- HTTP 전송에 필요한 모든 부가정보
- ex) 메시지 바디의 내용, 크기, 압축, 인증, 요청 클라이언트, 서버 정보, 캐시 관리 정보...
- 표준 헤더가 너무 많음
- 필요시 임의의 헤더 추가 가능
- helloworld: hihi
분류 - RFC2616 (과거)
HTTP 헤더: RFC2616(과거)

- 헤더 분류
- General 헤더: 메시지 전체에 적용되는 정보, 예) Connection: close
- Request 헤더: 요청 정보, 예) User-Agent: Mozilla/5.0 (Macintosh; ..)
- Response 헤더: 응답 정보, 예) Server: Apache
- Entity 헤더: 엔티티 바디 정보, 예) Content-Type: text/html, Content-Length: 3423
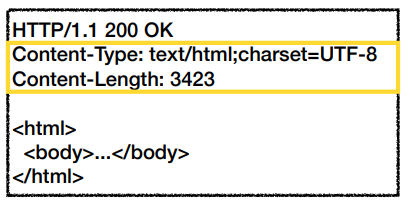
HTTP BODY: message body - RFC2616(과거)

- 메시지 본문은 엔티티 본문을 전달하는데 사용
- "엔티티 본문"은 요청이나 응답에서 전달할 실제 데이터
- "엔티티 헤더"는 엔티티 본문의 데이터를 해석할 수 있는 정보 제공
- 데이터 유형(html, json), 데이터 길이, 압축 정보 등등
1999년 RFC2616이 HTTP 표준이었으나, 현재는 폐기되었고 2014년부터 RFC7230~7235이 HTTP 표준으로 사용.
RFC723x 변화
- 엔티티(Entity) -> 표현(Representation)
- 완벽히 대응되는 개념은 아니나, 거의 표현이라는 개념으로 대치됨
- Representation = reprsentation Metadata + Representatin Data
- 표현 = 표현 메타데이터 + 표현 데이터
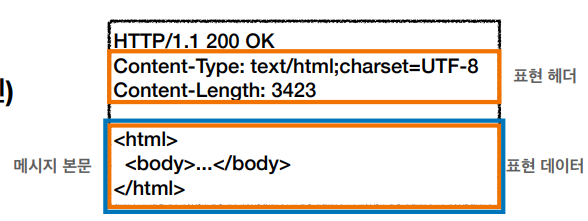
HTTP BODY: message body - RFC7230 (최신)

- 메시지 본문(message body)를 통해 표현 데이터 전달
- 메시지 본문 = 페이로드(payload)
- 표현은 요청이나 응답에서 전달할 실제 데이터
- 표현 헤더는 표현 데이터를 해석할 수 있는 정보 제공
- 데이터 유형(html, json), 데이터 길이, 압축 정보 등등
- 참고: 표현 헤더는 표현 메타데이터와, 페이로드 메시지를 구분해야 하지만, 여기서는 생략
📌 표현이란?
서버에서 클라이언트에 회원조회를 위한 html 파일을 전달할때, 이는 DB에 있는 데이터를 표현하는데 html이라는 방식을 사용한 것이다. html, json, xml등등 서버에서 DB의 정보를 전달하는데 어떤 유형을 사용할지는 모른다. 이처럼 데이터를 전달하는 다양한 방식을 "표현"이라는 용어로 명확히 한 것이다.
표현

- Content-Type: 표현 데이터의 형식
- Content-Encoding: 표현 데이터의 압축 방식
- Content-Language: 표현 데이터의 자연 언어
- Content-Length: 표현 데이터의 길이
(Content_Length의 경우 표현과 무관하게 안의 "페이로더 헤더"라고 표현하는 것이 적절하나, 너무 복잡해질 수 있어 표현 헤더에 포함해서 설명!)
- 표현 헤더는 전송, 응답 둘 다 사용
리소스는 추상적인 개념. 실제 서버와 클라이언트가 실제 주고받을때는 서로 이해할 수 있는 데이터로 변환하여 전달한다.(바이너리 그대로 전달하는 것이 아니라) 이 데이터들을 html, json, xml등등으로 표현하는 것.
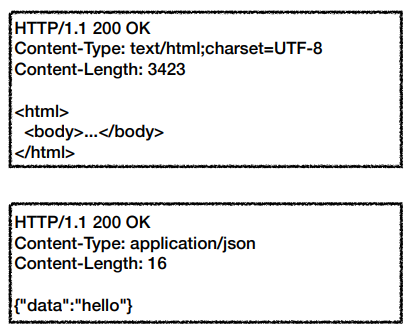
Content-Type: 표현 데이터의 형식 설명
바디에 들어가는 내용이 (컨텐트타입/ 인코딩관련 정보)야.

- 미디어 타입, 문자 인코딩
- 예)
- text/html; charst=utf-8
- application/json (기본이 utf-8)
- image/png
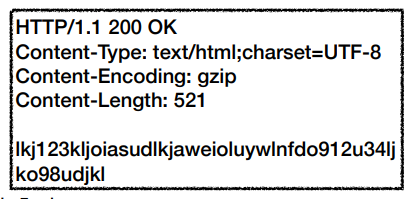
Content-Encoding: 표현 데이터 인코딩

Content-Encoding: gzip 보내는 측에서 뭘로 압축했는지 부가정보를 보내야 수신측에서 압축해제할때 참고함.
- 주로 표현 데이터를 압축하기 위해 사용
- 데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가
- 데이터를 읽는 쪽에서 인코딩 헤더의 정보로 압축 해제
- 예) gzip, deflate, identity(동일. 압축하지 않음을 의미)
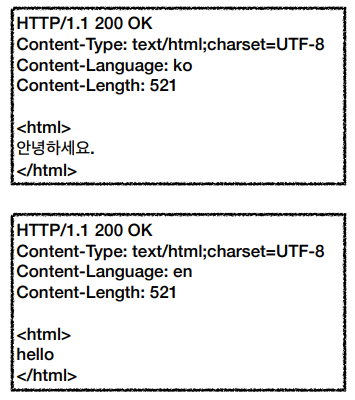
Content-Language: 표현 데이터의 자연 언어

구글, 애플과 같은 해외 사이트에 접속해 en으로 올때, 클라이언트에서 다른 언어를 선택하는 등 부가적인 정보 제공 가능!
- 표현 데이터의 자연 언어를 표현
- 예) ko, en, en-US
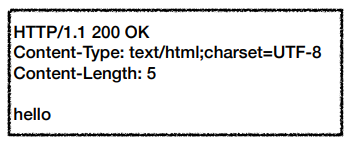
Content-Length: 표현 데이터의 길이

- 바이트 단위
- Transfer-Encoding(전송 코딩)을 사용하면 Content-Length를 사용하면 안됨.
콘텐츠 협상
협상 (콘텐츠 네고시에이션)
클라이언트가 선호하는 표현 요청
- Accept: 클라이언트가 선호하는 미디어 타입 전달
- Accept-Charset: 클라이언트가 선호하는 문자 인코딩
- Accept-Encoding: 클라이언트가 선호하는 압축 인코딩
- Accept-Language: 클라이언트가 선호하는 자연 언어
- 협상 헤더는 요청시에만 사용한다.
협상:클라이언트가 원하는 표현으로 달라고 서버에게 요청하는 것! 이 정보를 통해 서버가 클라이언트의 욕구를 알고 전송 시 고려할 수 있다.
Accept-Language 적용 전

한국 브라우져에서 외국의 event URI에 접속. 서버입장에서는 클라이언트가 어디 사람인지에 대한 정보가 전혀 없음. 따라서 기본값인 영어를 제공한다.
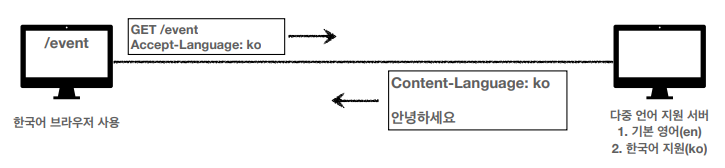
Accept-Language 적용 후

클라이언트가 서버 요청시 Accept-LAnguage: ko로 보내면, 서버에서 기본 언어는 영어이나 한국어도 지원하므로, 클라이언트가 원하는 한국어 메시지를 보내준다.
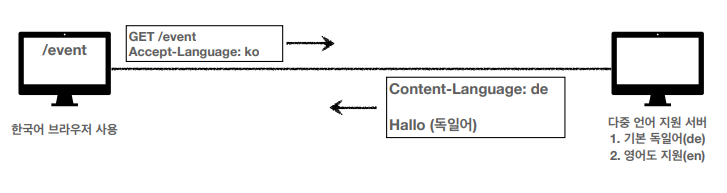
Accept-Language 복잡한 예시

클라이언트가 Accept-Language:ko로 보냈으나, 서버에서 지원하는 언어는 (1.독일어, 2.영어)이다. 서버측에서 한국어를 지원하지 않으므로 기본값인 독일어 메시지로 응답한다.
이런 경우 클라이언트 측에서 원하는 언어에 대한 우선순위를 전송할 수 있다.
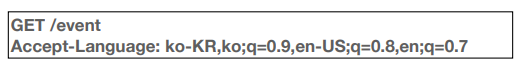
협상과 우선순위1 - Quality Values(q)

- Quality Values(q) 값 사용: 클수록 높은 순위
- 범위: 0~1(1은 생략가능)
Aceept-Language: ko-KR, ko;q=0.9, en-US;q=0.8, en;q=0.7- ko-KR;q=1(q생략)
ko-KR: 한국에서 쓰는 한국어
- ko-KR;q=1(q생략)
- ko;q=0.9
한국말고 다른 곳에서 사용하는 한국어
- ko;q=0.9
- en-US;q=0.8
- en;q=0.7
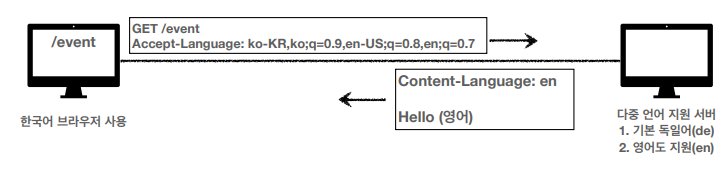
Accept-Language 복잡한 예시

클라이언트 측에서 자신이 원하는 언어의 우선순위도 함께 보냈으므로, 서버측에서 자신이 제공하는 언어 중 영어를 선택해 보내줄 수 있다.
협상과 우선순위2

- 구체적인 것이 우선한다.
Accpet: text/*, text/plain, text/plain;format=flowed, */*- text/plain;format=flowed
- text/plain
- text/*
*/*
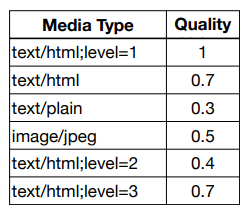
협상과 우선순위3
- 구체적인 것을 기준으로 미디어타입을 맞춘다.
Accept: text/*;q=0.3, text/html;q=0.7, text/html;level=1, text/html;level=2;q=0.4, */*;q=0.5

전송 방식
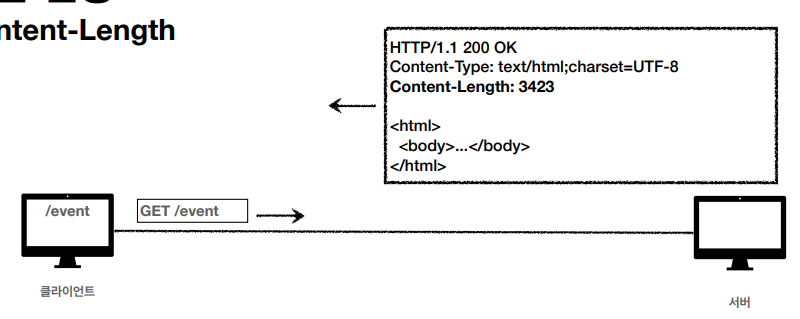
1. 단순전송 (Content-Length)

Content-Length:3423 Content-Length를 지정. (길이를 알때 사용) 한번에 요청하고, 한번에 쭉 받는 것
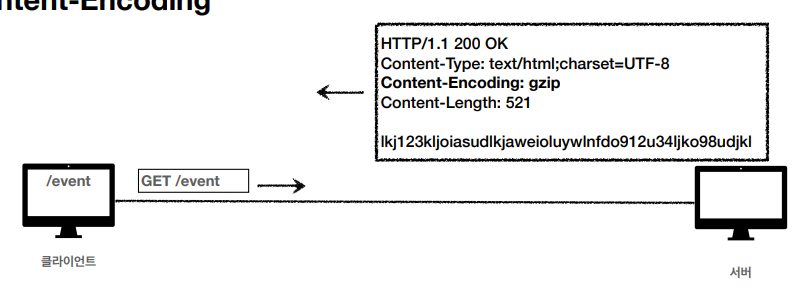
2. 압축전송 (Content-Encoding)

용량을 압축해서 전송. Content-Encoding 헤더를 통해 압축 종류를 표기해줘야 수신 측에서 압축 해제를 할 때 참고할 수 있다!
3. 분할전송 (Transfer-Encoding)

Transfer-Encoding:chunked 덩어리로 묶어서 보내는 것. 5byte 보낼것이라 얘기하고, 그다음 "Hello"(5byte) 전송. 마지막에는 0byte라 보낸다 표기하고 \r\n를 전송한다.
용량이 너무 큰 데이터를 한번에 쭉 보내면 거대한 데이터가 다 수신될때까지 대기해야 하는데, 조금씩 쪼게서 보내면 수신할때마다 바로바로 표시할 수 있다는 장점이 있다.
참고) Content-Length를 보내면 안된다. 분할해서 보내면서 각 chunk마다 byte 정보가 다 있으므로 보낼필요 없다.
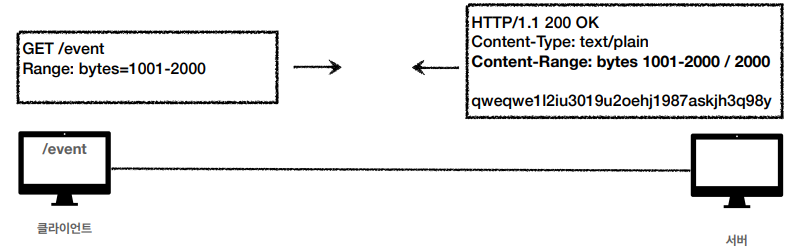
4. 범위 전송 (Range, Content-Range)

예를들어 이미지를 받던 중 절반정도를 받은 상황에 연결이 끝긴 상황. 다시 데이터를 요청할때 처음부터 요청하지 않고, 절반부터 보내달라고 요청할 수 있다. 이럴때 사용!
일반 정보
From: 유저 에이전트의 이메일 정보
- 일반적으로 잘 사용되지 않음
- 검색 엔진에서 같은 곳에서, 주로 사용 (서로 의사소통이 필요할때 사용)
- 요청에서 사용
Referer: 이전 웹 페이지 주소
- 현재 요청된 페이지의 이전 웹 페이지 주소
- A -> B로 이동하는 경우 B를 요청할 때 Referer: A를 포함해서 요청
- Referer를 사용해서 유입 경로 분석 가능
- 요청에서 사용
- 참고: referer는 단어 referrer의 오타
User-Agent: 유저 에이전트 애플리케
이션 정보
user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.183 Safari/537.36- 클라이언트의 애플리케이션 정보(웹 브라우저 정보 등등)
- 통계 정보
- 어떤 종류의 브라우저에서 장애가 발생하는지 파악 가능
- 요청에서 사용
(서버에서 특정 웹 브라우저에서만 장애가 생긴다고 판단이 되는 경우, user-Agent 값들을 통해 통계를 구해 어떤 종류의 웹 브라우저에서 장에가 나타나는지 알고 대응할 수 있다.)
Server: 요청을 처리하는 오리진 서버의 소프트웨어 정보
Server: Apache/2.2.22 (Debian)- server: nginx(웹 서버용 오픈 소스 소프트웨어)
- 응답에서 사용
오리진 서버: http 요청을 보내면 중간에 여러 프록시서버를 거친다. 제일 끝에서 실제 내 요청을 처리해주는 서버를 오리진서버라 한다.
Date: 메시지가 생성된 날짜
- Date: Tue, 15 Nov 1994 08:12:31 GMT
- 응답에서 사용
특별한 정보
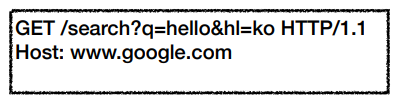
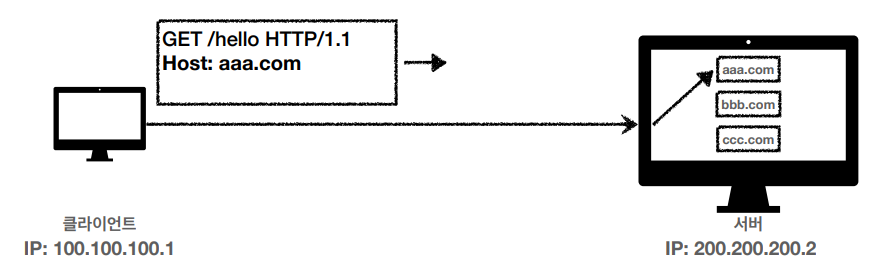
Host: 요청한 호스트 정보(도메인)

- 요청에서 사용
- 필수값 (꼭 적어야 함)
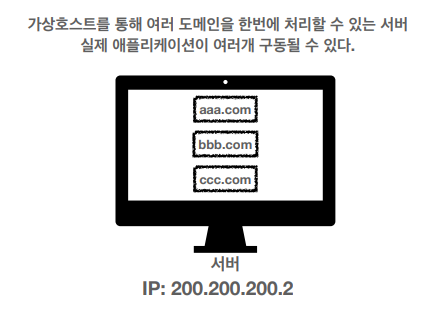
- 하나의 서버가 여러 도메인을 처리해야 할 때
- 하나의 IP 주소에 여러 도메인이 적용되어 있을 때

가상 호스트를 통해 하나의 아이피에 여러개의 애플리케이션이 다른 도메인으로 구동될 수 있다.(실제로 가능함)

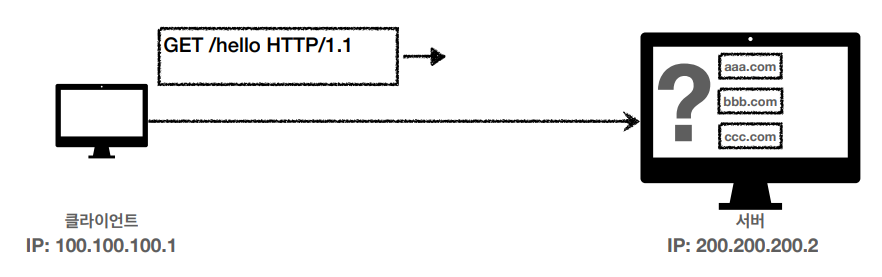
특정 아이피에 요청이 들어왔으나, 서버 입장에서 Host정보가 없으니 요청이 어느 도메인을 대상으로 하는 요청인지 알 수 없다.

초창기에 이 문제가 많았고, 그래서 Host 정보는 반드시 포함하는 것으로 변경되었다!
Location: 페이지 리다이렉션
- 웹 브라우저는 3xx 응답의 결과에 Location 헤더가 있으면, Location 위치로 자동 이동한다.(이를 리다이렉트라 한다)
- Location 값의 의미
- 201(Created): 요청에 의해 생성된 리소스 URI
- 3xx(Redirection): 요청을 자동으로 리다이렉션하기 위한 대상 리소스를 가리킴
Allow: 허용 가능한 HTTP 메서드
- 405(Mehotd Not Allowed)에서 응답에 포함해야 함
Allow: GET, HEAD, PUT
POST를 제공하지 않는 서버에 POST 메서드로 요청이 왔다면, 405 상태코드로 응답하면서 응답하는 메서드에 대한 정보를 담아주는 헤더. 서버에 구현이 많이 되어있지는 않다.
Retry-After: 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
- 503(Service Unavailable): 서비스가 언제까지 불능인지 알려줄 수 있음
Retry-After: Fri, 31 Dec 1999 23:59:59 GMT(날짜 표기)Retry-After:120(초단위 표기)
인증
Authorization
클라이언트 인증 정보를 서버에 전달
Authorization: Basic xxxxxxxxxxxxxxxx
인증과 관련된 여러 메커니즘마다 value에 들어가는 값이 다 다르다. HTTP와 관련된 Authorization은 value와 상관없이 헤더를 제공하고 있다.
WWW-Authenticate
리소스 접근시 필요한 인증 방법 정의
- 401 Unauthorized 응답과 함께 사용
-WWW-Authenticate: Newauth realm="apps", type=1, title="Login to \"apps\"", Basic realm="simple"
401 상태코드로 오류를 응답할때, WWW-Authenticate 헤더를 통해 클라이언트가 참고하도록 제대로 된 인증에 대해 설명해줘야 한다.
쿠키
쿠키에서 사용되는 2종류의 헤더
- Set-Cookie: 서버에서 클라이언트로 쿠키 전달(응답)
- Cookie: 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청시 서버로 전달
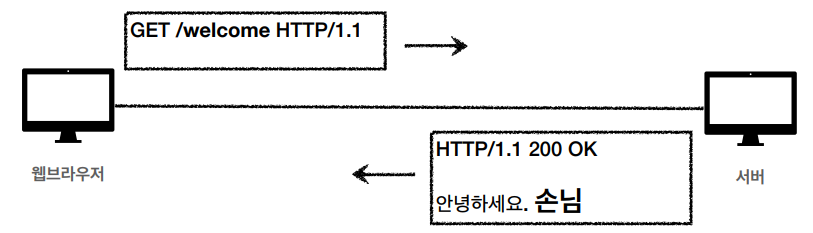
쿠키 미사용
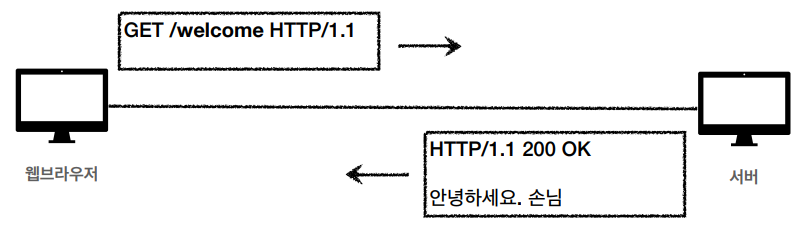
처음 welcome 페이지 접근

로그인 없이 처음 들어오는 요청에 대한 응답. "손님"으로 응답한다.
로그인

로그인해서 유저 "홍길동"이 인식된 상황.
로그인 이후 welcome 페이지 접근

로그인을 한 이후 다시 /welcome페이지에 접속하면, 유저가 "홍길동"임을 구분할 수 있는 방법이 없어 다시 유저를 "손님"으로 인식하고 있다. HTTP의 무상태(Stateless) 프로토콜에 의해 서버가 유저를 인식할 방법이 없다.
Stateless
- HTTP는 무상태(Stateless) 프로토콜이다.
- 클라이언트와 서버가 요청과 응답을 주고 받으면 연결이 끊어진다.
- 클라이언트가 다시 요청하면 서버는 이전 요청을 기억하지 못한다.
- 클라이언트와 서버는 서로 상태를 유지하지 않는다.
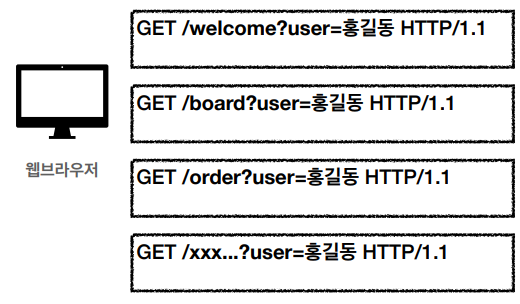
대안 - 모든 요청에 사용자 정보 포함(?)

/welcome?user=홍길동으로 유저의 정보를 보낸다.

그러나 만약 모든 정보에 사용자 정보가 포함된다면? 개발이 너무 번잡해지고, 보안등의 문제가 발생할 것이다. 뿐만 아니라 브라우저를 완전히 종료하고 다시 연다면? 또다시 유저를 인식하지 못할 것이다.
이같은 문제의 훌륭한 대안이 쿠키라는 개념이다.
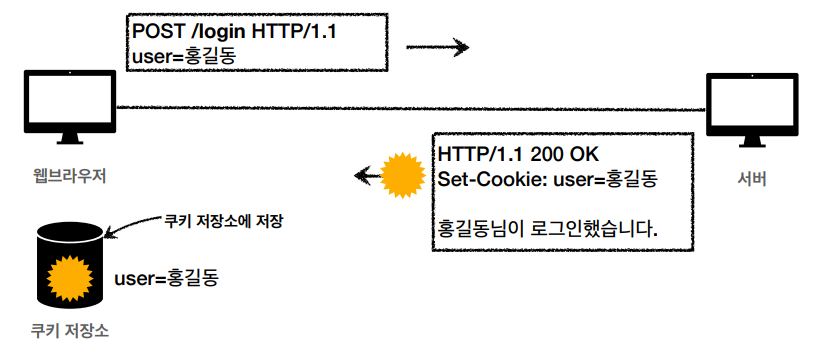
쿠키
로그인

유저가 로그인하면 서버는 Set-Cookie: user=홍길동으로 유저의 정보를 쿠키에 담는다. 웹 브라우저 내부에는 쿠키 저장소가 있어 그곳에 user=홍길동이란 값을 저장해둔다.
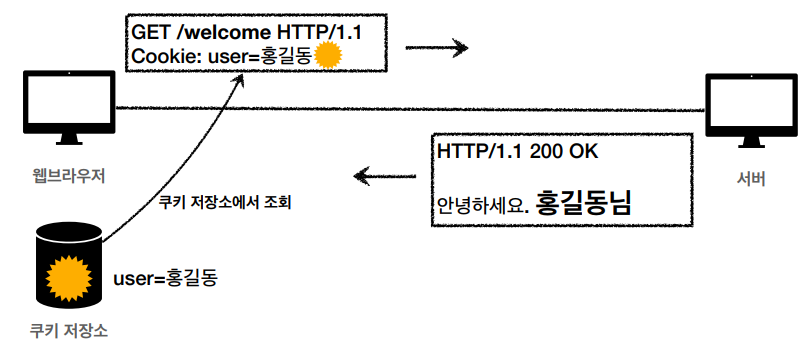
로그인 이후 welcome 페이지 접근

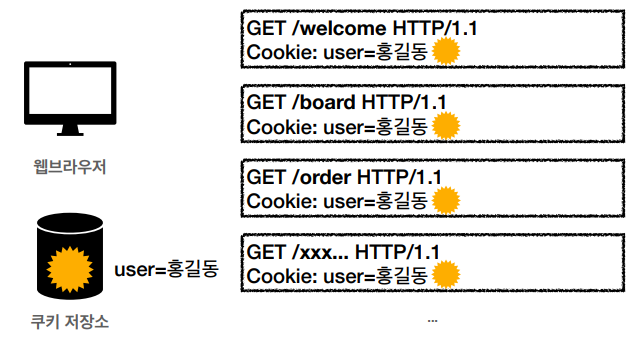
로그인 이후에 웹브라우저가 /welcome페이지에 접속하면 웹 브라우저는 이 서버에 요청을 보낼때마다 항상 쿠키를 뒤져서 Cooke: user=홍길동이란 쿠키를 같이 보낸다. 지저분하게 쿼리파라미터로 URL에 유저 정보를 함께 보낼 필요가 없어졌다! 서버는 쿠키를 통해 유저를 인식할 수 있다.
모든 요청에 쿠키 정보 자동 포함

웹 브라우저가 어느 URL을 접근하든, 쿠키를 함께 전송한다! 항상 이같이 쿠키를 동봉하면 보안상의 문제가 발생할 수 있으므로 여러 제약조건을 함께 제공하고 있다.
쿠키
set-cookie: sessionId=abcde1234; expires=Sat, 26-Dec-2020 00:00:00 GMT; path=/; domain=.google.com; Secure
-
사용처
- 사용자 로그인 세션 관리
쿠키의 주사용처는 사용자 로그인 세션 관리를 위함. user에 대한 구체적 정보를 쿠키에 담아 주고받는건 보안상 안좋음. 그래서 로그인이 성공되면 "세션 키"라는 것을 서버에서 만들어 저장해두고 이 값을 클라이언트와 주고받으며 사용자를 식별한다. - 광고 정보 트래킹 (요즘엔 이 용도로 많이 사용함)
- 사용자 로그인 세션 관리
-
쿠키 정보는 항상 서버에 전송됨
- 네트워크 트래픽 추가 유발
- 최소한의 정보만 사용(세션 id, 인증 토큰)
- 서버에 전송하지 않고, 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지(localStorage, sessionStorage) 참고
요청할때마다 서버에 보내면 트래픽이 너무 많이 쓰이니까, 이 쿠키들은 니가 들고있다가 필요할때만 보내줘. => 웹 스토리지 사용
-
주의!
- 보안에 민감한 데이터는 저장하면 안됨(주민번호, 신용카드 번호 등등)
쿠키-생명주기(Expires, max-age)
Set-Cookie: expires=Sat, 26-Dec-2020 04:39:21 GMT
-
만료일이 되면 쿠키 삭제
Set-Cookie: max-age=3600 (3600초) -
0이나 음수를 지정, 기간이 지나면 쿠키 삭제
-
2가지 종류의 쿠키
- 세션 쿠키: (만료 날짜를 생략) 브라우저 종료시 까지만 유지
- 영속 쿠키: (만료 날짜를 입력) 해당 날짜까지 유지
쿠키-도메인(Domain)
domain=example.org
명시: 명시한 문서 기준 도메인 + 서브 도메인 포함
- domain=example.org를 지정해서 쿠키 생성
- example.org는 물론이고 dev.example.org도 쿠키 접근
생략: 현재 문서 기준 도메인만 적용
- example.org에서 쿠키를 생성하고 domain 지정을 생략
- example.org에서만 쿠키 접근 O
- dev.example.org는 쿠키 미접근 X
(하위도메인에선 안됨)
쿠키-경로(Path)
이 경로를 포함한 하위 경로 페이지만 쿠키 접근
일반적으로 path=/ 루트패스로 지정한다.
(보통 한 도메인안에 쿠키를 다 전송하기를 원함)
- 예)
path=/home지정
/home= 가능 O
/home/lever1= 가능 O
/home/lever1/lever2= 가능 O
/hello= 불가능 X
쿠키-보안(Secure, HttpOnly, SameSite)
Secure
- 쿠키는 원래 http, https를 구분하지 않고 둘 다 전송
- Secure를 적용하면 https인 경우에만 전송
HttpOnly
- XSS 공격 방지
- 자바스크립트에서 접근 불가(document.cookie)
- HTTP 전송에만 사용
SameSite
- XSRF 공격 방지
- 요청 도메인과 쿠키에 설정된 도메인이 같은 경우에만 쿠키 전송 (쉽게 설명하면 이렇고 필요할때 자세히 찾아볼 것)
