HyperText Transfer Protocol
HyperText(HTML등의 문서간의 링크를 통해 연결 가능한 파일)을 전송하기 위한 프로토콜로 시작되었다.
하이퍼텍스트(Hypertext)
참조(하이퍼링크)를 통해 독자가 한 문서에서 다른 문서로 즉시 접근할 수 있는 텍스트.
HTML(HyperText Markup Language)
웹 페이지 표시를 위해 개발된 지배적인 마크업 언어. 제목, 단락, 목록, 링크, 인용 드 구조적 문서를 만들 수 있는 방법을 제공한다.
1. 모든 것이 HTTP
HTTP 메시지에 모든 것을 전송
- HTML, TEXT
- IMAGE, 음성, 영상, 파일
- JSON, XML(API)
- 거의 모든 형태의 데이터 전송 가능
- 서버간에 데이터를 주고 받을 때도 대부분 HTTP 사용
- 지금은 HTTP 시대!
지금은 거의 모든 형태의 데이터를 HTTP를 통해 전달한다. 실무에서 서버간의 통신에 TCP를 직접 이용하는 경우는 거의 없고, 대부분 HTTP Protocol을 이용한다.
HTTP 역사
- HTTP/0.9 1991년: GET 메서드만 지원, HTTP 헤더X
- HTTP/1.0 1996년: 메서드, 헤더 추가
- HTTP/1.1 1997년: 가장 많이 사용, 우리에게 가장 중요한 버전
- RFC2068(1997) -> RFC2616(1999) -> RFC7230~7235(2014)
- HTTP/2 2015년: 성능 개선
- HTTP/3 진행중: TCP 대신에 UDP 사용, 성능 개선
HTTP 1.1 스펙에 대부분의 기능이 포함되어 있고 2,3은 성능 개선에 초점이 맞춰져 있다. 97년에 나왔다가 99년, 14년에 또 개정되었다. RFC2616 버전을 기준으로 설명되어있는 파일들이 많다.
HTTP 1.1에 대해 공부하는것이 중요하고 강의에서 대부분 이를 기준으로 설명할 예정이다.
기반 프로토콜
- TCP: HTTP/1.1, HTTP/2
- UDP: HTTP/3
- 현재 HTTP/1.1 주로 사용
- HTTP/2, HTTP/3도 점점 증가
TCP는 속도가 느려서 UDP위에 애플리케이션을 통해 성능 최적화한것이 version3.

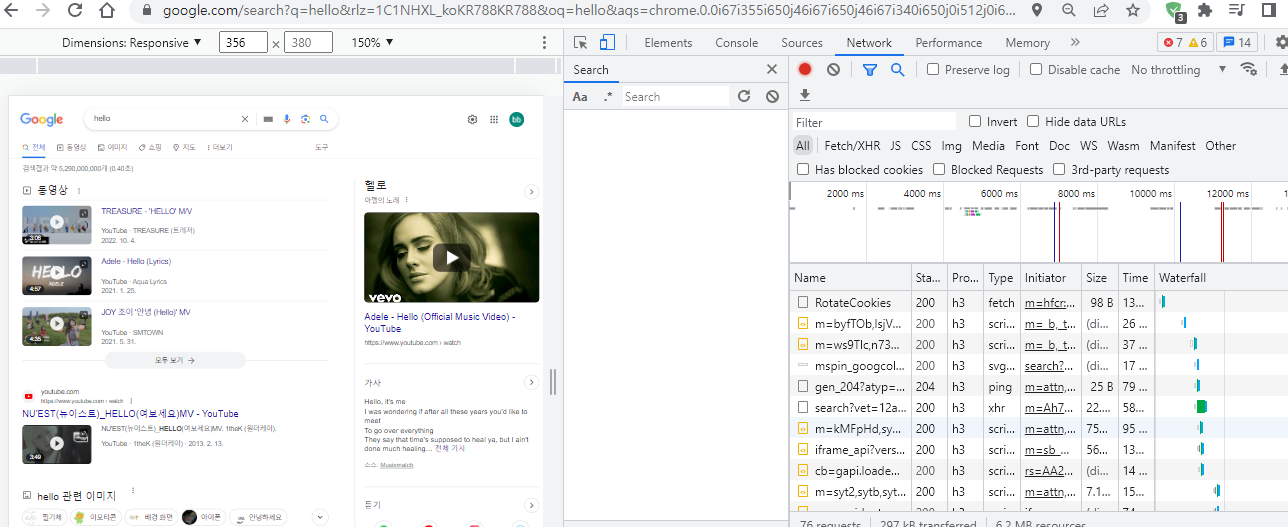
여기의 protocol h3가 HTTP/3를 의미한다.
HTTP 특징
- 클라이언트 서버 구조
- 무상태 프로토콜(스테이스리스), 비연결성
- HTTP 메시지
- 단순함, 확장 가능
2. 클라이언트 서버 구조
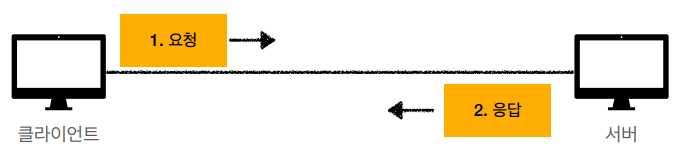
- Request Response 구조
- 클라이언트는 서버에 요청을 보내고, 응답을 대기
- 서버가 요청한 결과를 만들어서 응답

HTTP는 클라이언트가 HTTP 메시지를 통해 서버에 요청을 보낸다. 클라이언트는 서버에서 응답이 올때까지 무작정 대기한다. 서버에서 요청을 만들어서 응답하면 그 응답에 맞추어 클라이언트가 동작한다.
"클라이언트와 서버가 분리되어 있다" 는 것이 중요한 포인트이다.
예전에는 클라이언트와 서버가 분리되어있지 않았다. 둘을 분리함으로써 비즈니스 로직, 데이터 로직은 서버에서 수행하고 클라이언트는 사용성, UI에 집중할 수 있다. 이를 통해 클라이언트와 서버가 각각 독립적으로 진화할 수 있다. 클라이언트는 복잡한 비즈니스 로직, 데이터를 신경쓰지 않고 UI, UX에만 집중할 수 있다. 반대로 서버 클라이언트에서 수행하는 업무 외 자신의 업무에 집중하며 독립적 진화가 가능하다.
3. Stateful, Stateless
무상태 프로토콜
📌 스테이스리스(Stateless)
- 서버가 클라이언트의 상태를 보존하지 않는다.
- 장점: 서버 확장성 높음(스케일 아웃)
- 단점: 클라이언트가 추가 데이터 전송
Stateful(상태유지), Stateless(상태유지X) 차이
상태 유지 - Stateful
- 고객: 이 노트북 얼마인가요?
- 점원: 100만원입니다.
- 고객: 2개 구매하겠습니다.
- 점원: 200만원 입니다. 신용카드, 현금중에 어떤걸로 구매하시겠어요?
- 고객: 신용카드로 구매하겠습니다.
- 점원: 200만원 결제 완료되었습니다.
상태 유지 - Stateful, 점원이 중간에 바뀌면?
- 고객: 이 노트북 얼마인가요?
- 점원A: 100만원입니다.
- 고객: 2개 구매하겠습니다.
- 점B: ? 무엇을 2개 구매하시겠어요?
- 고객: 신용카드로 구매하겠습니다.
- 점원C: ? 무슨 제품을 몇 개 신용카드로 구매하시겠어요?
상태 유지 - Stateful, 정리
- 고객: 이 노트북 얼마인가요?
- 점원: 100만원입니다. (노트북 상태 유지)
- 고객: 2개 구매하겠습니다.
- 점원: 200만원 입니다. 신용카드, 현금중에 어떤걸로 구매하시겠어요?(노트북, 2개 상태 유지)
- 고객: 신용카드로 구매하겠습니다.
- 점원: 200만원 결제 완료되었습니다. (노트북, 2개, 신용카드 상태 유지)
점원이 상태를 유지하고 있다.
무상태 - Stateless
- 고객: 이 노트북 얼마인가요?
- 점원: 100만원입니다.
- 고객: 노트북 2개 구매하겠습니다.
- 점원: 노트북 2개는 200만원 입니다. 신용카드, 현금중에 어떤걸로 구매하시겠어요?
- 고객: 노트북 2개를 신용카드로 구매하겠습니다.
- 점원: 200만원 결제 완료되었습니다.
무상태 - Stateless, 점원이 중간에 바뀌면?
- 고객: 이 노트북 얼마인가요?
- 점원A: 100만원입니다.
- 고객: 노트북 2개 구매하겠습니다.
- 점원B: 노트북 2개는 200만원 입니다. 신용카드, 현금중에 어떤걸로 구매하시겠어요?
- 고객: 노트북 2개를 신용카드로 구매하겠습니다.
- 점원C: 200만원 결제 완료되었습니다.
상태유지에서는 점원이 바뀌면 상황에 대한 설명이 없어 장애가 발생한다. 무상태에서는 고객이 매 순간 상태에 대해 점원에게 알린다. 고로 점원이 바뀌어도 상관이 없다.
📌 정리
- 상태유지(stateful): 중간에 다른 점원으로 바뀌면 안된다.
(중간에 다른 점원으로 바뀔 때 상태 정보를 이전 점원이 다른 점원에게 미리 알려줘야 한다.) - 무상태(stateless): 중간에 다른 점원으로 바뀌어도 된다.
- 갑자기 고객이 증가해도 점원을 대거 투입할 수 있다.
- 갑자기 클라이언트 요청이 증가해도 서버를 대거 투입할 수 있다.
- 무상태는 응답 서버를 쉽게 바꿀 수 있다. -> 무한한 서버 증설 가능
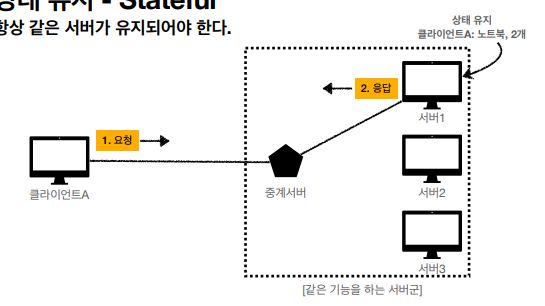
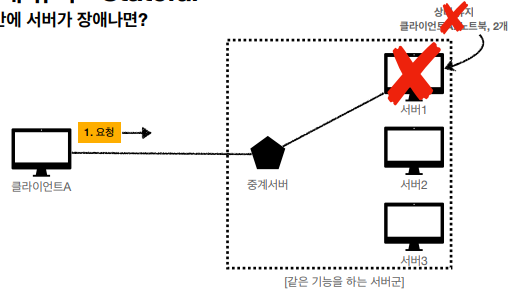
상태 유지 - Stateful
항상 같은 서버가 유지되어야 한다.

상태 유지 시 서버에서 클라이언트의 정보를 유지해야한다. 클라이언트A는 반드시 서버1번과 통신해야 한다.
중간에 서버가 장애나면?

갑자기 서버1이 확 죽어버리면? 클라이언트의 정보를 가지고 있는 서버가 없으므로 클라이언트A는 주문을 처음부터 다시 해야 한다.
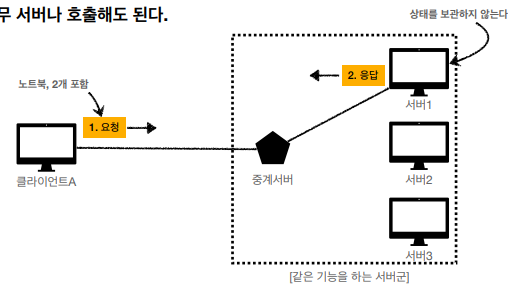
무상태 - Stateless
아무 서버나 호출해도 된다.

서버에서 클라이언트의 상태를 보관하지 않고 그때그때 요청에 대한 응답만 수행한다.
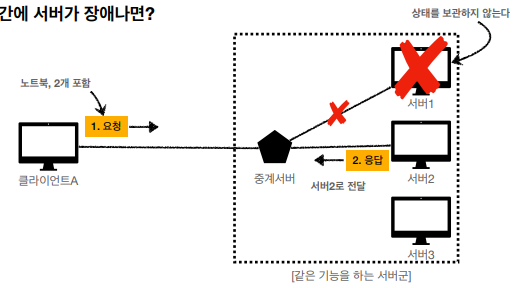
중간에 서버가 장애나면?

거래하던 서버가 죽어도 다른 서버에서 응답이 가능하다.
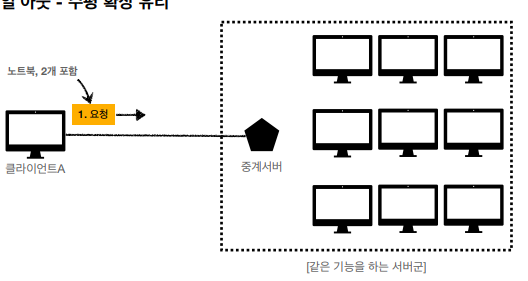
스케일 아웃 - 수평 확장 유리

"스케일 아웃": 서버를 쫙 늘리는 것. (=수평확장)
실무에서 큰 이벤트를 할 때 서버를 확 늘리는 것이 가능하다.
Stateless - 실무 한계
그럼에도 불구하고 한계가 있다.
- 모든 것을 무상태로 설계 할 수 있는 경우도 있고 없는 경우도 있다.
- 무상태
- 예) 로그인이 필요 없는 단순한 서비스 소개 화면
- 상태 유지
- 예) 로그인
- 로그인한 사용자의 경우 로그인 했다는 상태를 서버에 유지
- 일반적으로 브라우저 쿠키와 서버 세션들을 사용해서 상태 유지
- 상태 유지는 최소한만 사용
단점+) stateless의 경우 정보를 너무 많이 보낸다.
4. 비연결성(connectionless)
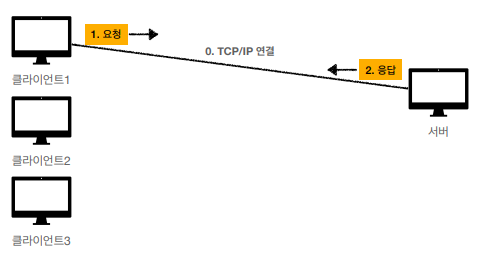
연결을 유지하는 모델
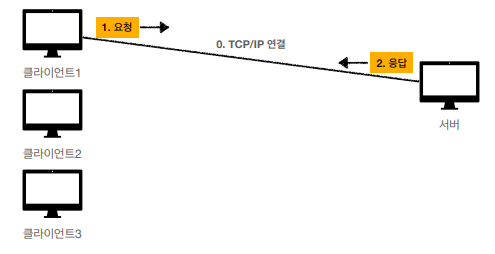
TCP/IP 연결의 경우, 기본적으로 연결을 유지한다.
| 연결을 유지하는 모델 |
|---|
 |
| TCP/IP 연결하고 요청,응답을 수행하며 연결이 유지된다. |
 |
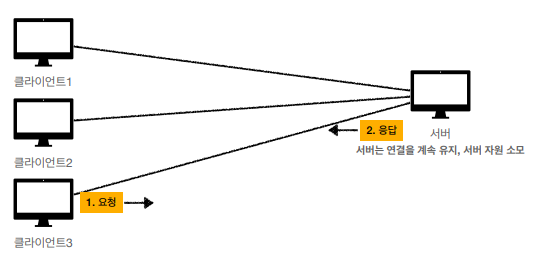
| 클라이언트2가 요청, 응답하는 과정에도 클라이언트 1은 연결되어있다. |
 |
| 클라이언트 3과 서버가 요청, 응답하는 동안 클라이언트 1,2는 서버와 동시에 연결되어 있다. |
 |
| 클라이언트1이 다시 요청할때 역시 클라이언트 2,3은 연결중이다. 단점은 클라이언트 2와 3이 요청없이 놀고 있어도 연결을 유지해야 한다는 단점이 있다. |
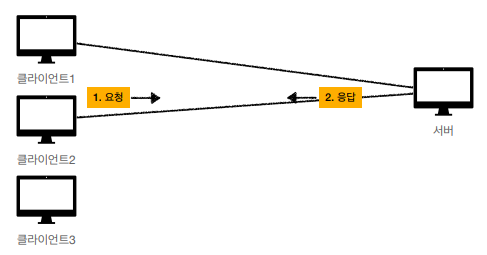
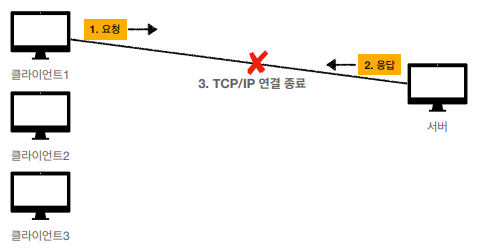
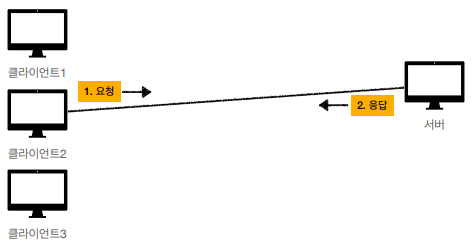
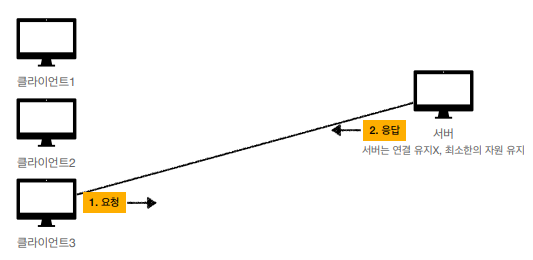
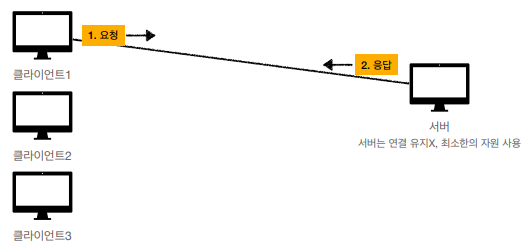
연결을 유지하지 않는 모델
| 연결을 유지하지 않는 모델 |
|---|
 |
| TCP/IP를 연결하여 요청을 주고 받았다. |
 |
| 클라이언트1과의 업무가 끝나면 바로 연결을 종료한다. |
 |
| 클라이언트2와도 요청과 응답을 수행하고 연결을 끊어버린다. |
 |
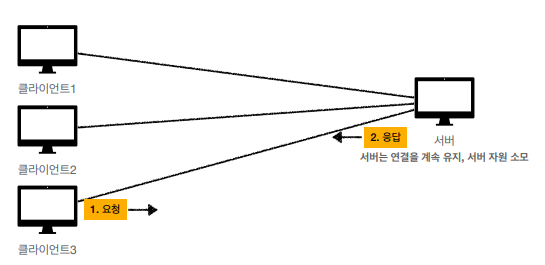
| 클라이언트3역시 요청에 대한 응답을 수행한 후 바로 연결을 끊어버린다. 요청을 주고 받을때만 연결을 유지하고 바로 끊어버려서 자원을 최소한만 사용한다. |
 |
| 클라이언트1이 다시 요청할때 역시 요청시에만 연결하고 바로 끊어버린다. |
비연결성
- HTTP는 기본이 연결을 유지하지 않는 모델
- 일반적으로 초 단위 이하의 빠른 속도로 응답
- 1시간동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이하로 매우 작음
- 예) 웹 브라우저에서 계속 연속해서 검색 버튼을 누르지는 않는다.
- 서버 자원을 매우 효율적으로 사용할 수 있음.
수천명이 동시에 한 사이트에 접속하고 있더라도, 초단위로 서버에 들어오는 요청을 나누면, 초당 서버에 요청하는 클라이언트는 수십개 이하로 매우 작아진다.(요청을 한 이후 받은 웹사이트에서 사용자가 해당 페이지를 사용하는 시간이 있으므로) 따라서 요청응답 이후 연결을 중단하는 비연결성이 서버자원 측면에서 매우 효율적일 수 있다.
비연결성 - 한계와 극복
- TCP/IP 연결을 새로 맺어야 함 - 3 way handshake 시간 추가
- 웹 브라우저로 사이트를 요청하면 HTML 뿐만 아니라 자바스크립트, css, 추가 이미지 등 수 많은 자원이 함께 다운로드
- 지금은 HTTP 지속 연결(Persistent Connections)로 문제 해결
- HTTP/2, HTTP/3에서 더 많은 최적화
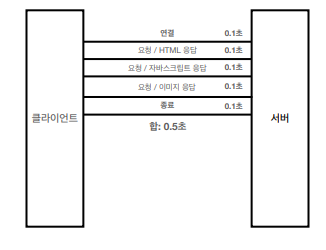
HTTP 초기 - 연결, 종료 낭비

html응답받고, 자바스크립트요청하면 다시 연결, 이미지 요청하면 다시 연결.
HTTP 지속 연결(Persistent Connections)

(요청-응답) 단계들이 다 끝날때까지는 연결을 유지한다. 내부 매커니즘에서 몇초 정도 유지한다는 설정이 있어서 그동안은 지속연결을 유지한다. 요청을 거듭해서 필요한 정보를 다 받은 이후에 요청을 종료한다.
HTTP 2,3에서는 이런것들을 더 빠르게 해결했다. HTTP3에선 UDP 프로토콜을 사용하면서 연결속도 자체도 확 줄여버렸다.
스테이스리스를 기억하자
서버 개발자들이 어려워하는 업무
- 정말 같은 시간에 딱 맞추어 발생하는 대용량 트래픽
- 예) 선착순 이벤트, 명절 KTX 예약, 학과 수업 등록
- 예) 저녁 6:00 선착순 1000명 치킨 할인 이벤트 -> 수만명 도시 요청

어떻게든 머리를 쥐어짜서 스테이스리스로 설계하는것이 좋다. 그래야 대응이 용이하다! 주로 첫페이지는 아무 상태가 없는 순수 HTML파일을 하나 두고 거기서 사용자들이 보게 한 뒤 이벤트 참여 버튼을 누르도록 한다. 조금 보다가 누르고 그래야 시간을 벌 수 있어서..
지금까지 아무 생각없이 이용해왔던 서비스인데 만약 내가 구현해야한다고 생각하니 생각만으로도 머리가 지끈거린다. 개발자들이 얼마나 많은 식은땀을 흘려가며 개발해왔을까...
5. HTTP 메시지
모든 것이 HTTP - 한번 더!
HTTP 메시지에 모든 것을 전송
- HTML, TEXT
- IMAGE, 음성, 영상, 파일
- JSON, XML
- 거의 모든 형태의 데이터 전송 가능
- 서버간에 데이터를 주고 받을 때도 대부분 HTTP 사용
- 지금은 HTTP 시대!

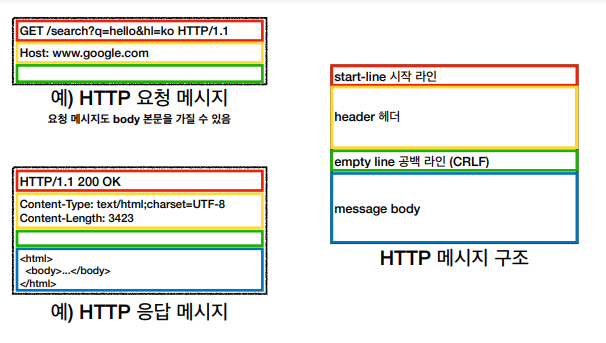
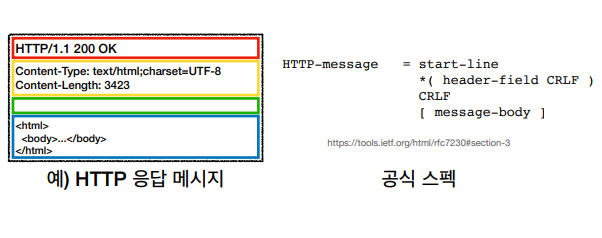
HTTP는 요청 메시지와 응답 메시지의 구조가 다르다.

HTTP메시지 구조는
- start-line 시작 라인
- header 헤더
- empty line 공백라인(CRLF) 필수
- message body
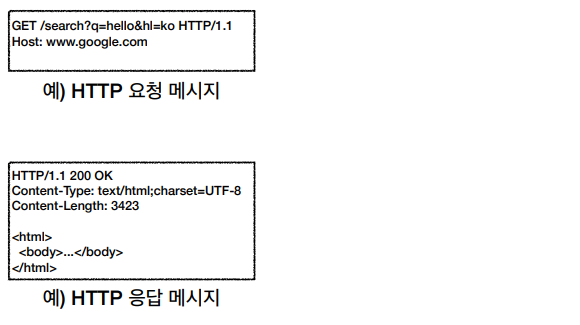
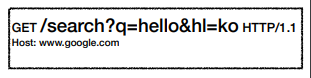
HTTP 요청 메시지
- 시작라인: GET, 검색, PATH, HTTP Version
- 헤더
- 공백라인
- 메시지 바디가 없는 경우 그냥 비워두면 된다.
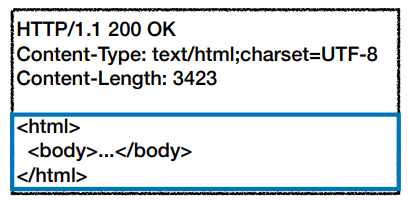
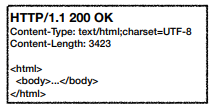
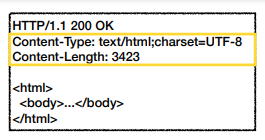
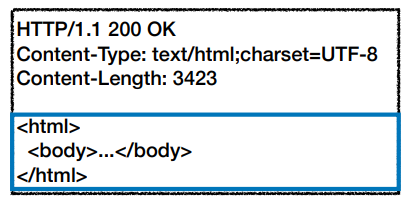
HTTP 응답 메시지
- 시작라인: HTTP Version, 200 ok (시작라인만 다르다.)

공식 스팩과 예시 메시지의 비교.
시작라인 - 요청 메시지

- start-line = request-line / status-line
- request-line = method SP(공백) request-target SP HTTP-version CRLF(엔터)
시작라인은 크게 request-line과 status-line으로 되어있다. 요청메시지는 request-line이라고 한다. 메서드(Get...)넣고, target, version 이렇게 3개를 넣는다.
- HTTP 메서드 (GET: 조회)
- 요청 대상(/search?q=hello&hl=ko)
- HTTP Version
시작 라인 - 요청메시지: HTTP 메서드

- 종류: GET, POST, PUT, DELETE ...
- 서버가 수행해야 할 동작 지정
- GET: 리소스 조회
- POST: 요청 내역 처리
HTTP 메시지가 중요하다!
시작 라인 - 요청메시지: 요청 대상

- absolute-path?query
- 절대경로="/"로 시작하는 경로
- 참고:
*,http://...x=y와 같이 다른 유형의 경로지정 방법도 있다.
시작라인 - 요청메시지: HTTP 버전

- HTTP Version
시작라인 - 응답 메시지

- start-line=request-ine/status-line
- status-line=HTTP-version SP(띄어쓰기) status-code SP(띄어쓰기) reson-phrase CRLF(개행)
start-line중 요청은 request-line, 응답은 status-line
- HTTP 버전
- HTTP 상태 코드: 요청 성공, 실패를 나타냄
- 200: 성공
- 400: 클라이언트 요청 오류 (클라이언트가 잘못 보낸 경우)
- 500: 서버 내부 오류
- 이유 문구: 사람이 이해할 수 있는 짧은 상태 코드 설명 글
200이라고만 보내면 이해에 어려움이 있을 수 있어 OK라고 하는 사람이 읽을 수 있는 짧은 이유문구를 붙여준다
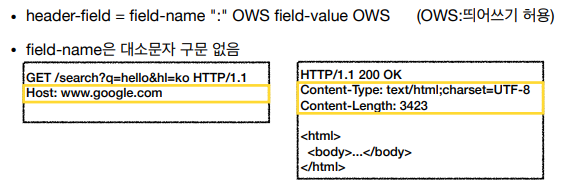
HTTP 헤더

- HOST(띄우고) ":" 은 안됨.
- HOST, Content-Type등 filed-name은 대소문자 구분 없음. "google"등 Value는 대소문자 구분하므로 주의
HTTP 헤더 - 용도

- HTTP 전송에 필요한 모든 부가정보
- 예) 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트(브라우저) 정보, 서버 애플리케이션 정보, 캐시 관리 정보... (메시지 바디 빼고 표준 메타정보가 다 들어있음)
- 표준헤더가 너무 많음
- 필요시 임의의 헤더 추가 가능
- helloworld:hihi
HTTP 메시지 바디 - 용도

- 실제 전송할 데이터
- HTML 문서, 이미지, 영상, JSON 등등 byte로 표현할 수 있는 모든 데이터 전송 가능
단순함 확장 가능
- HTTP는 단순하다. 스펙도 읽어볼만...
- HTTP 메시지도 매우 단순 (시작줄 - 머리 - 몸)
- 크게 성공하는 표준 기술은 단순하지만 확장 가능한 기술
📌 HTTP 정리
- HTTP 메시지에 모든 것을 전송
- HTTP 역사 HTTP/1.1을 기준으로 학습
- 클라이언트 서버 구조
- 무상태 프로토콜(스테이스 리스)
- HTTP 메시지
- 단순함, 확장 가능
- 지금은 HTTP의 시대