포트폴리오 리뷰
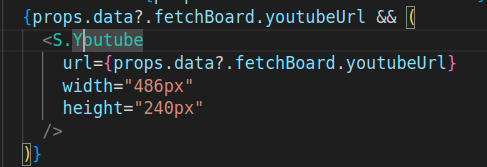
유튜브

react-player 라이브러리 사용
-> width, height 옵션으로 줄 수 있다. (css 안됨)
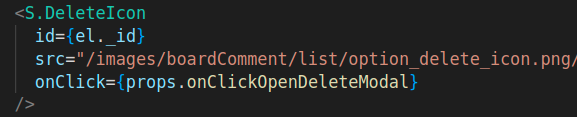
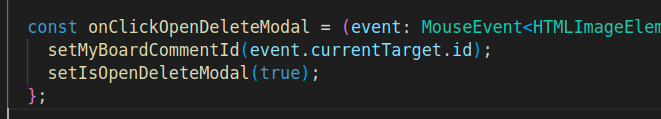
댓글 삭제
- 모달 오픈
- 댓글 id 저장


주소
- readonly : input 입력 불가
- defaultvalue : 초기값 / value : 고정값
-> 초기값이 없고 나중에 값을 넣어주는 경우value를 사용한다.

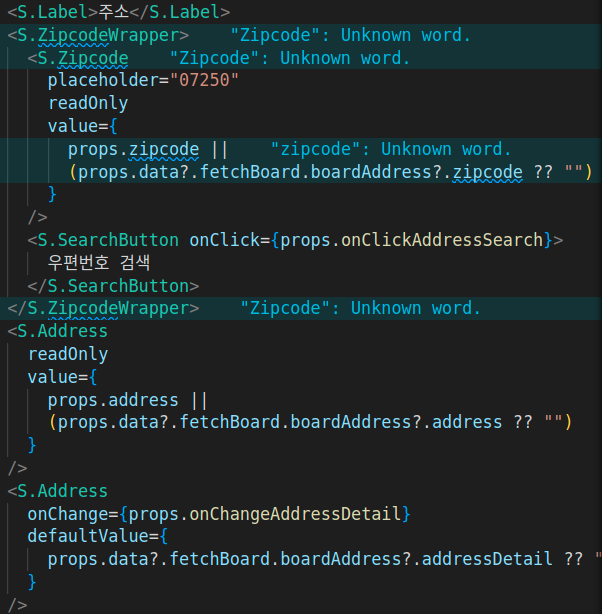
주소 수정하기
value, defaultvalue가 같이 있을 경우 defaultvalue보다 value가 우선시 되어 빈값이 보여진다.
defaultvalue를 보여주려면 아래와 같이 작성해준다.
value = {props.zipcode || (props.data?.fetchBoard.boardAddress?.zipcode ?? "")}-> zipcode가 있으면 zipcode를 보여주고, 없으면 뒤에를 보여줌, 그것도 없다면 빈 문자열을 보여준다.
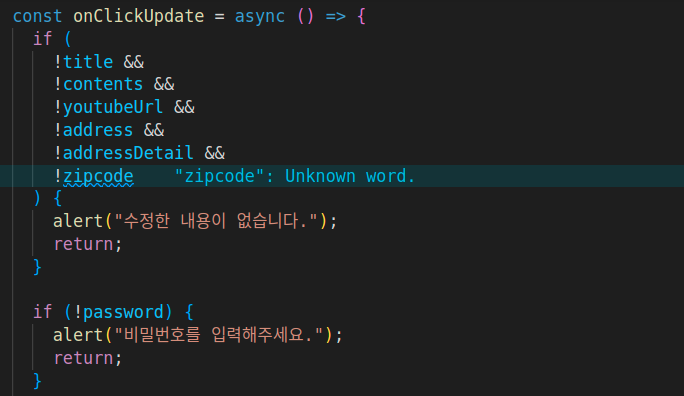
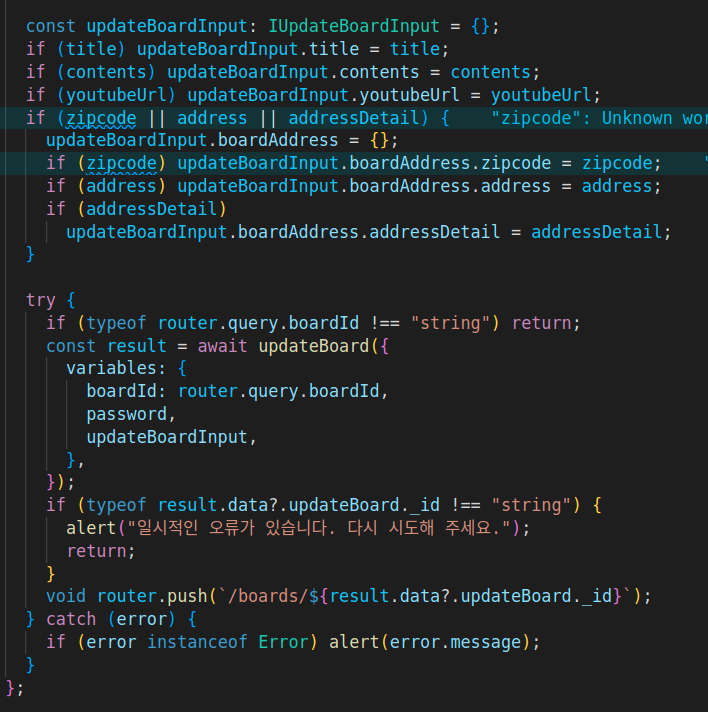
게시글 수정하기


- boardAddress : 객체 안에 있는 요소들 중 하나라도 변경되면 객체에 추가된다.
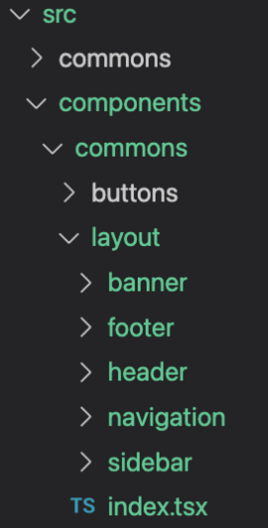
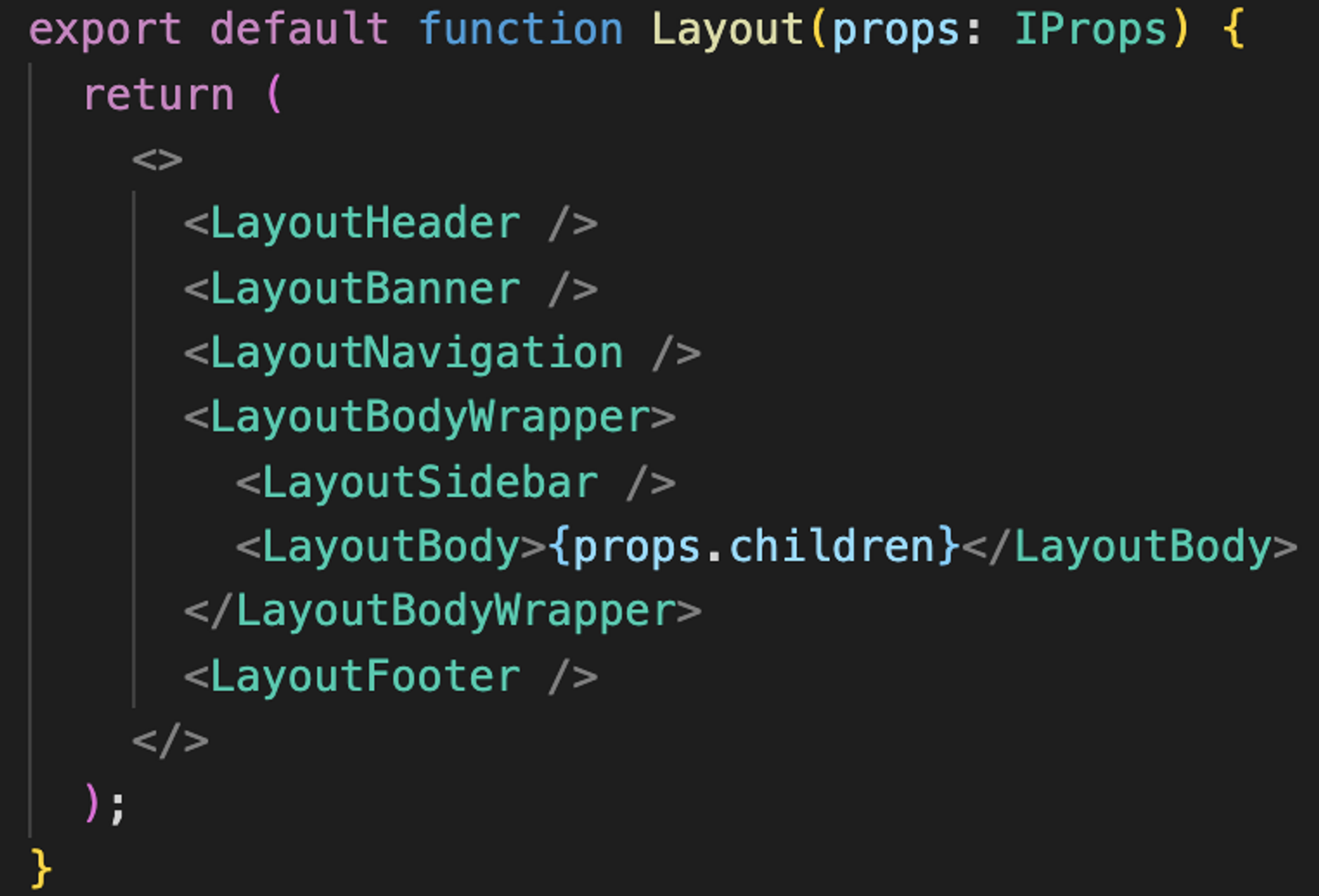
Layout
Layout은 프로젝트 UI의 전체적인 구조를 의미한다.

이런식으로 Header, Navigation, Menu, Footer, Main 등으로 폴더를 나누어 준다.

폴더를 분리해주고, Layout폴더의 index.tsx 파일에서 분리한 컴포넌트들을 import해 온다.
이때, body 컴포넌트 안에 props.children을 사용하면 그 부분만 변경이 가능하다.
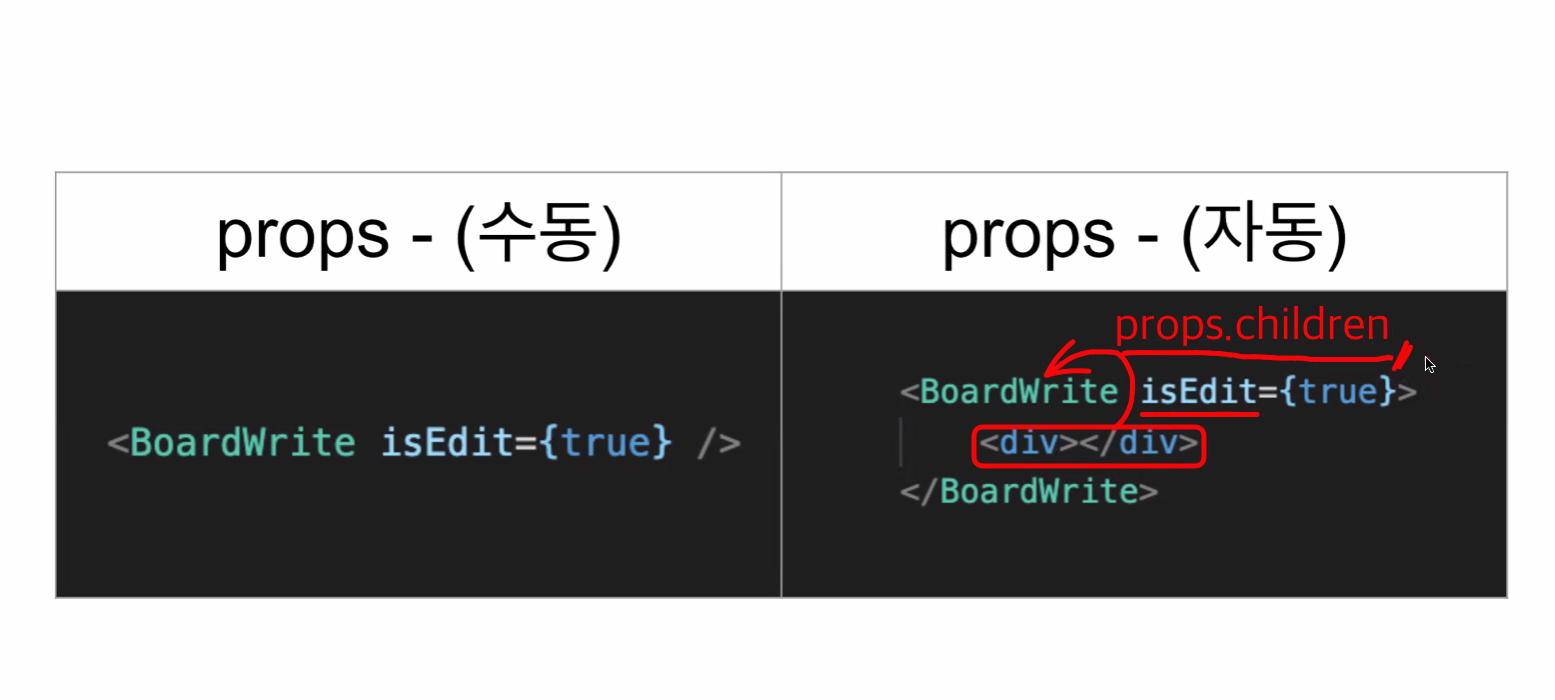
props.children
부모 안에있는 자식 컴포넌트를 props.children으로 전달해줄 수 있다.

props를 넘겨줄때 감싸는 태그가 필요하다.
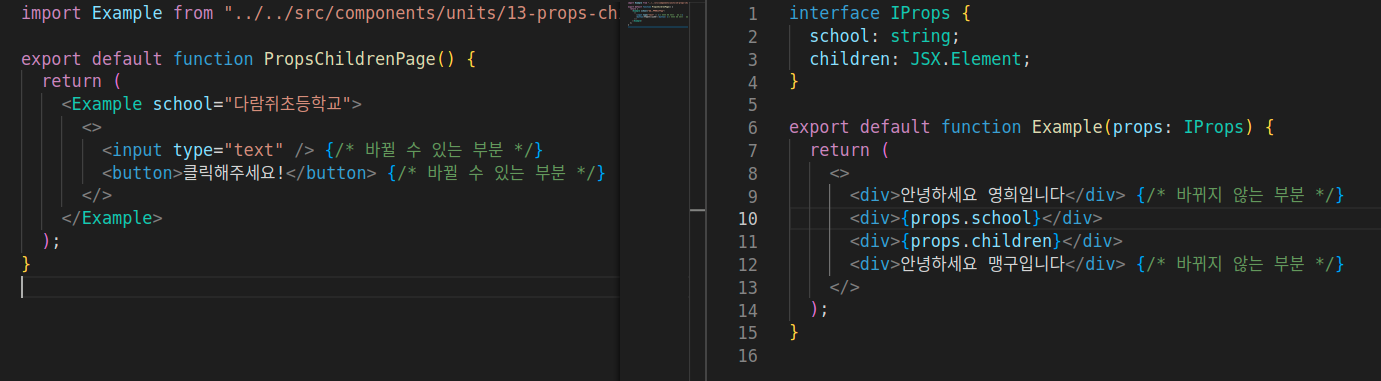
예시

- 바뀌지 않는 부분 : 헤더, 배너, 메뉴 등
- 바뀌는 부분 : 게시글 등록 / 목록 / 상품 등록 페이지

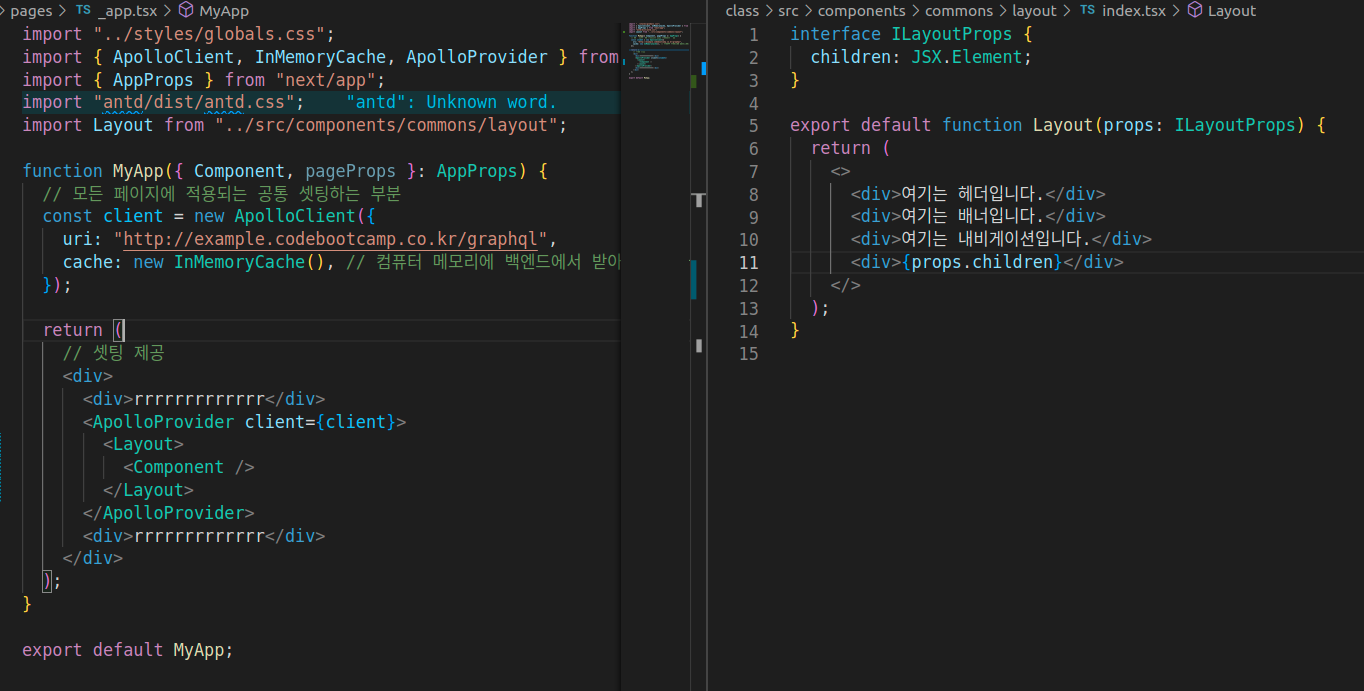
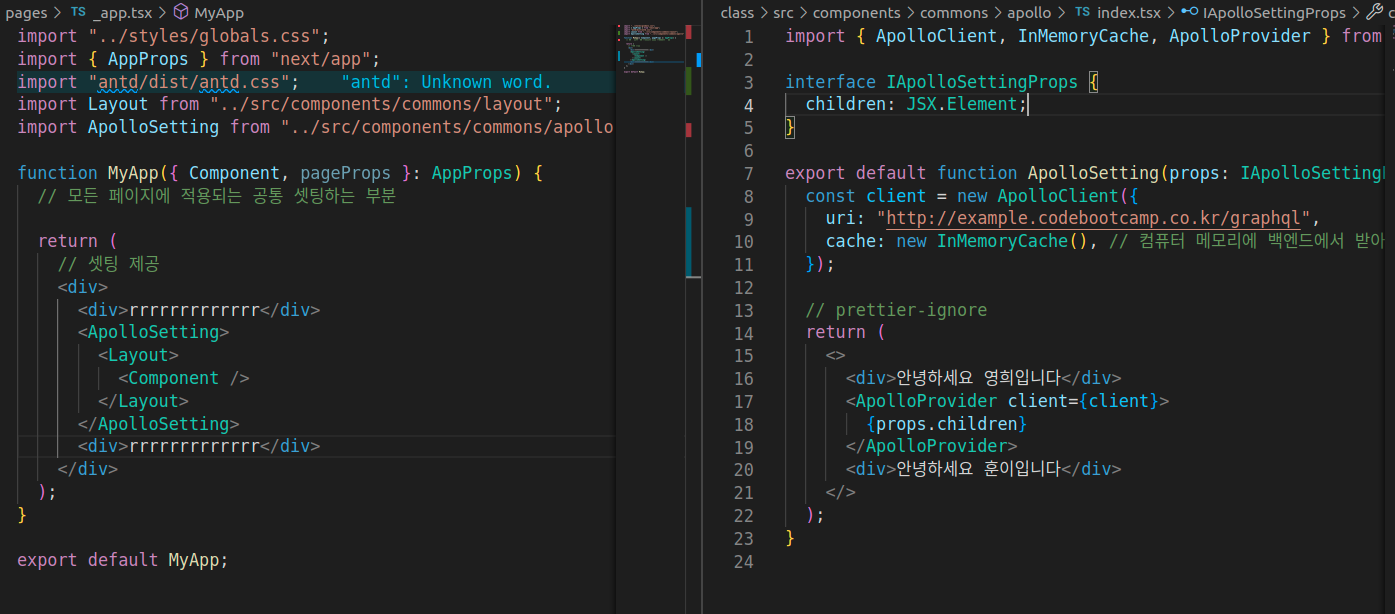
Layout 컴포넌트 안에 Component를 넣어주면 모든페이지에 Layout이 적용된다.
appollo 셋팅 예시

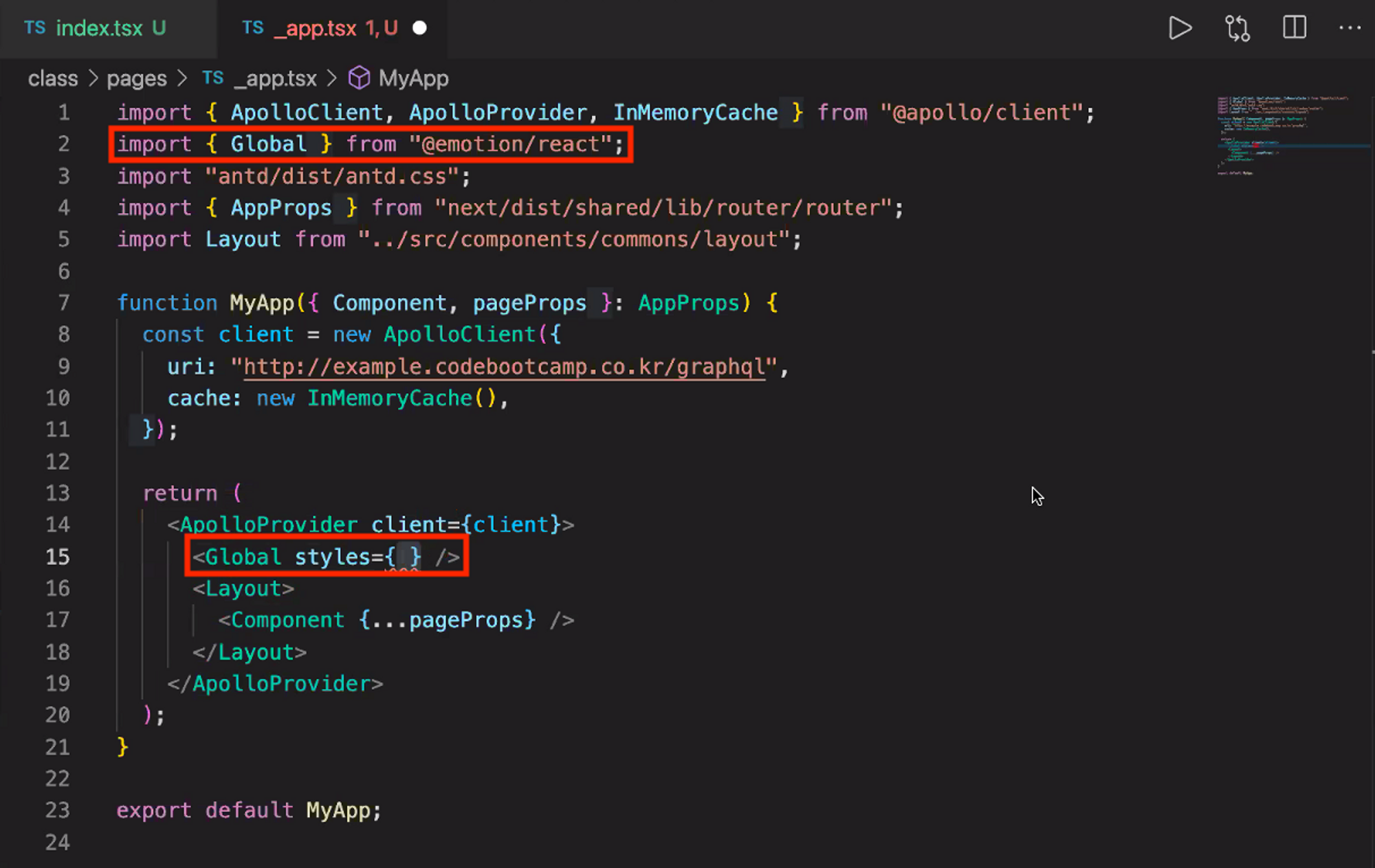
Global-Styles
Global-Styles를 사용하여 모든 페이지에 동일한 css를 줄 수 있다.

_app.tsx에 Global을 import해준 후,

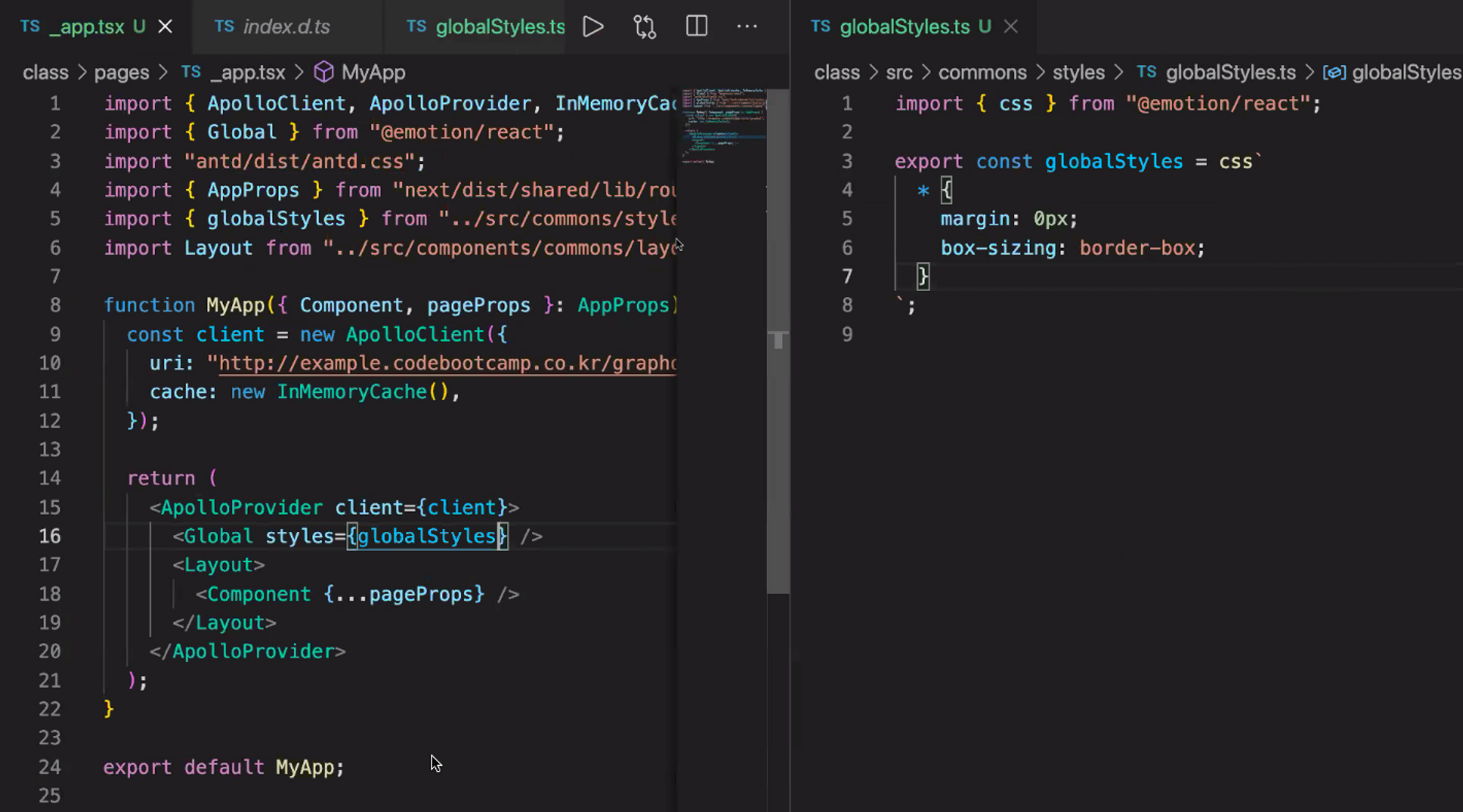
globalStyles.ts 파일을 따로 만들어 준다.
이때, css로 작성해준다.

그리고 나서 Global에 styles로 작성한 globalStyles를 적용시켜주면 된다.
font
폰트를 다운로드 받은 후, public에 fonts 폴더를 만들어 넣어준다.
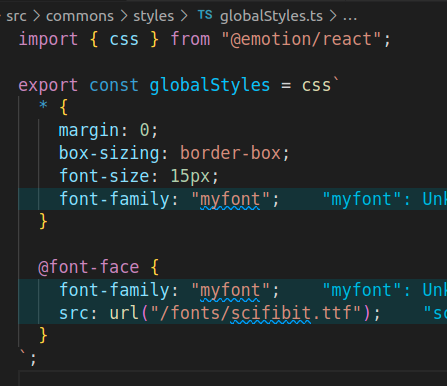
사용하는 방법은 글로벌 스타일에 @font-face로 적용시켜주면 된다.

폰트 다운로드
폰트를 다운로드 받을 때, 다운로드 속도가 느릴경우 문제가 생길 수 있다.

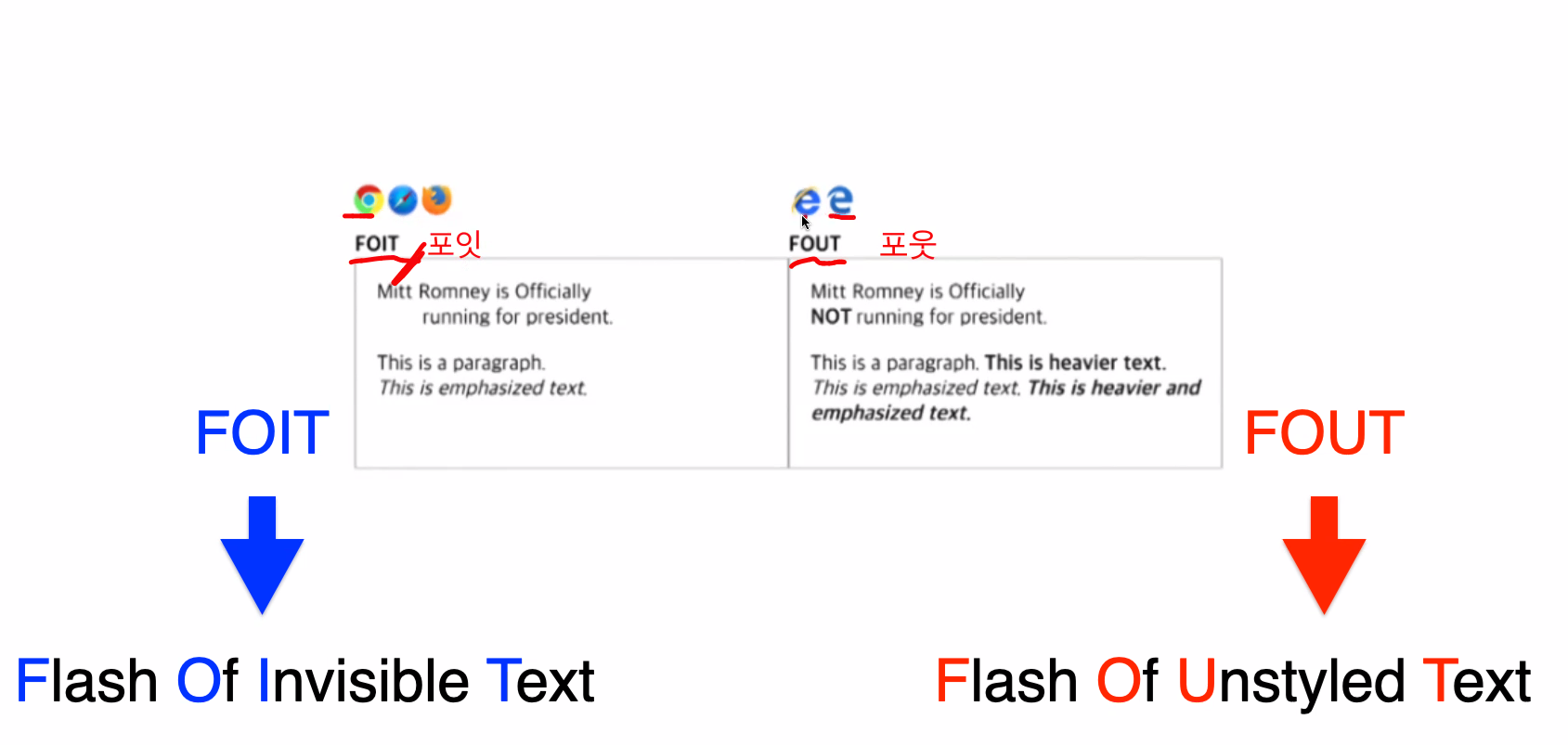
- Foit: 브라우저가 웹 폰트를 다운로드하기 전에 텍스트가 보이지 않는 현상
- Fout: 브라우저가 웹 폰트를 다운로드하기 전에 텍스트가 대체 글꼴로 렌더링되는 현상
따라서 압축률이 높은 폰트를 받는 것이 좋다.
Subset-Font
경량화 폰트 다운받기
-> 불필요한 폰트를 제거하고 다운받기
-> 서비스 기획에 따라 선택
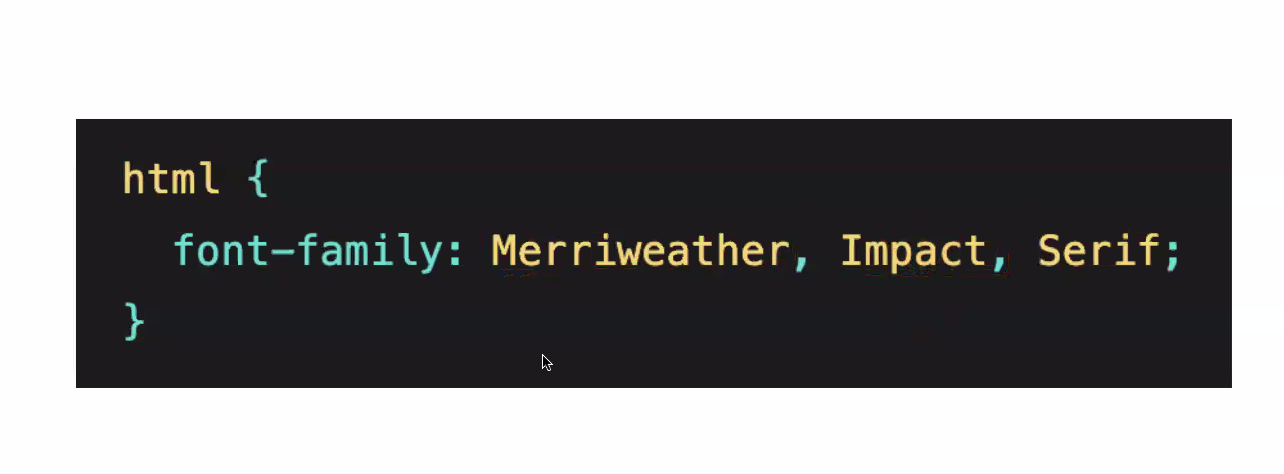
Fallback-Font
폰트 다운로드 실패시 보여주는 폰트

앞에 폰트가 없으면 뒤에 폰트를 보여준다.