Ant-Design
React에는 다양한 라이브러리가 존재하는데, 그 중 Ant-Design은 디자이너의 도움 없이 개발자가 스스로 디자인된 컴포넌트를 만들 수 있도록 도와주는 UI 프레임워크이다.
라이브러리를 사용하면 시간이 절약되고 버그를 최소화 해서 코드를 효율적으로 리팩토링할 수 있다.
(라이브러리 사용 시 다운로드 수를 확인하고 유의해서 사용해준다.)
📌 Ant-Design 설치
yarn add antd
아이콘 설치
yarn add @ant-design/icons

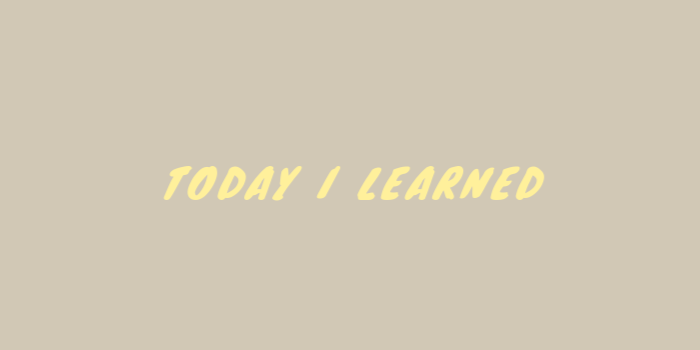
사용 전에 _app.tsx에 antd.css를 import해주면 모든 페이지에서 스타일 적용이 가능하다.
import "antd/dist/antd.css"
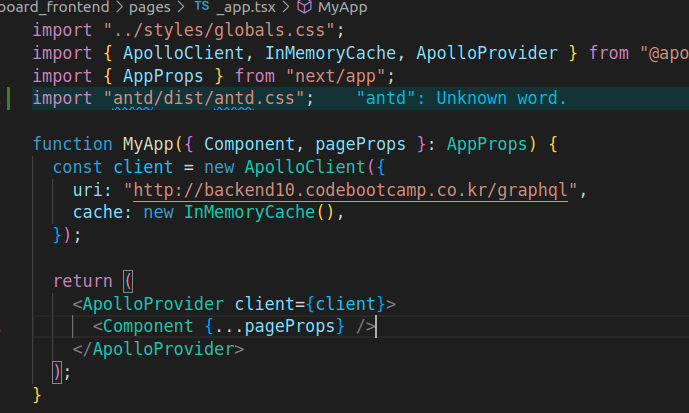
Icon 예제

아이콘은 글자이므로 font-size 적용이 가능하다.
또한, icon에 부모 div를 만들어 onClick이벤트를 적용시킬 수 있다.
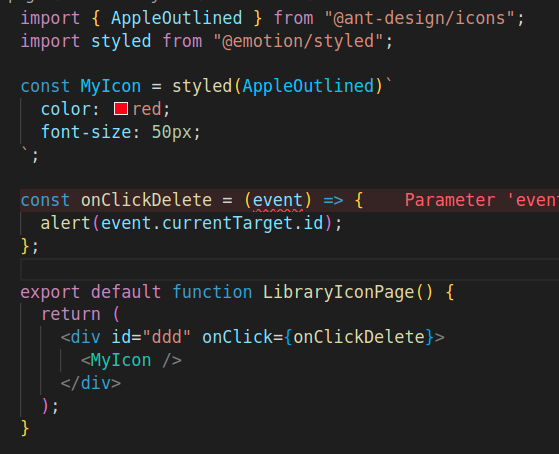
Rate 예제

state를 사용하여 value값을 설정해준다.
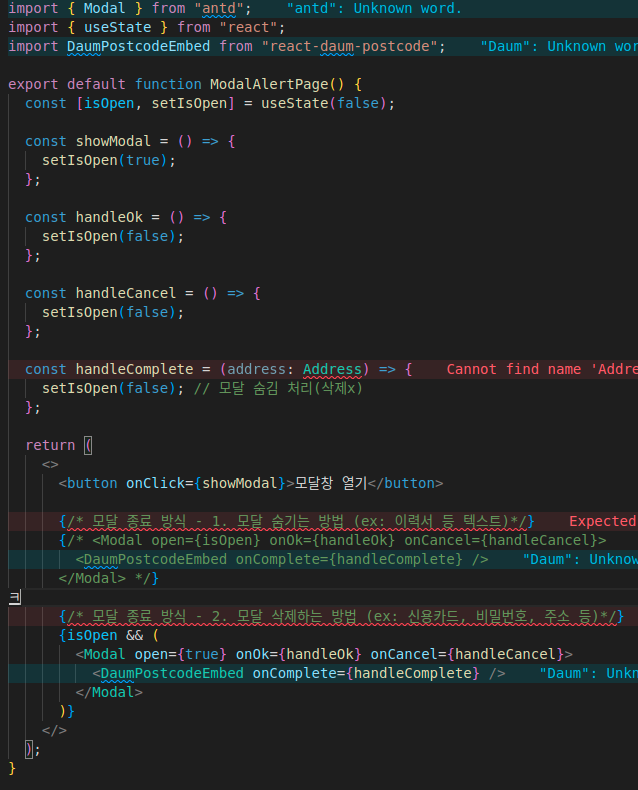
Modal
📌 다음에서 제공하는 주소 라이브러리 설치
yarn add react-daum-postcode
라이브러리 사이트
https://www.npmjs.com/package/react-daum-postcode

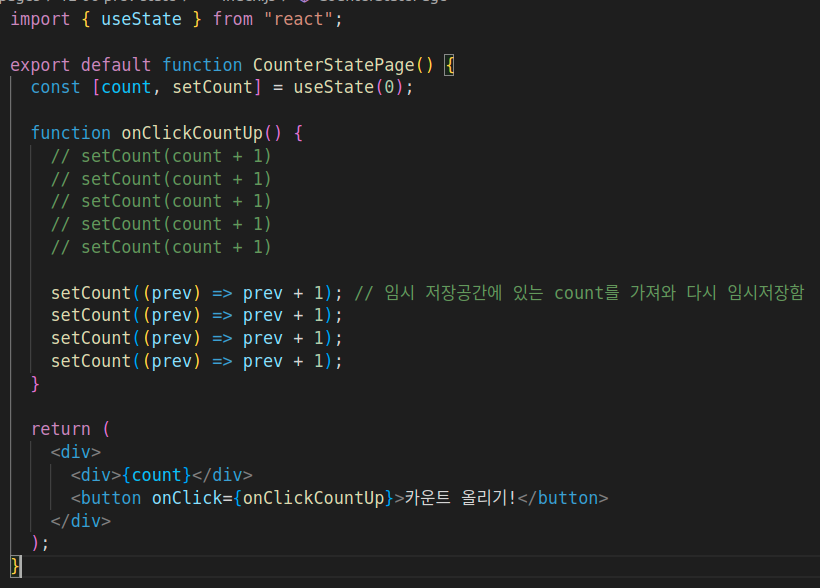
prevState
state를 prev 라는 임시저장공간을 사용하여 작성할 수 있다.
prevState 예시

위 예시에서 setCount를 다섯번 작성하여도 결과는 항상 +1이 된다.
의도한대로 count가 5개씩 증가되도록 하려면, prev라는 임시저장공간을 사용하여 작성해야한다.
prev를 사용하면 임시 저장공간에 있는 값을 먼저 꺼내오고, 만약 임시 저장공간에 있는 값이 없다면 기본 값을 불러온다. 의도한 대로 count가 +4씩 증가하게 된다.
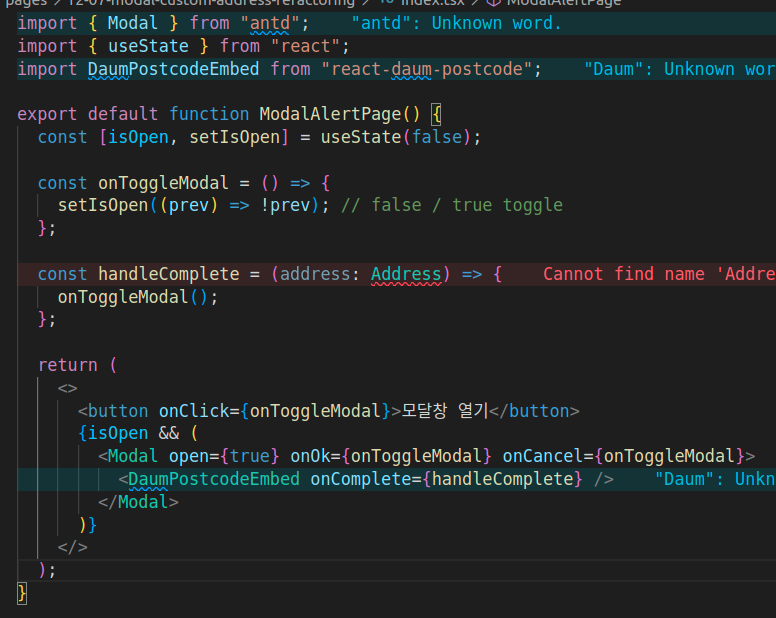
prevState를 사용한 주소입력 toggle

modal에 toggle로 prevState를 적용시켜 모달창 열고 닫기 코드를 효율적으로 작성할 수 있다.