
카카오톡 친구목록 화면 만들기

npx create-expo-app friendsList명령어를 통해 새로운 friendsList 프로젝트를 생성해주었습니다.

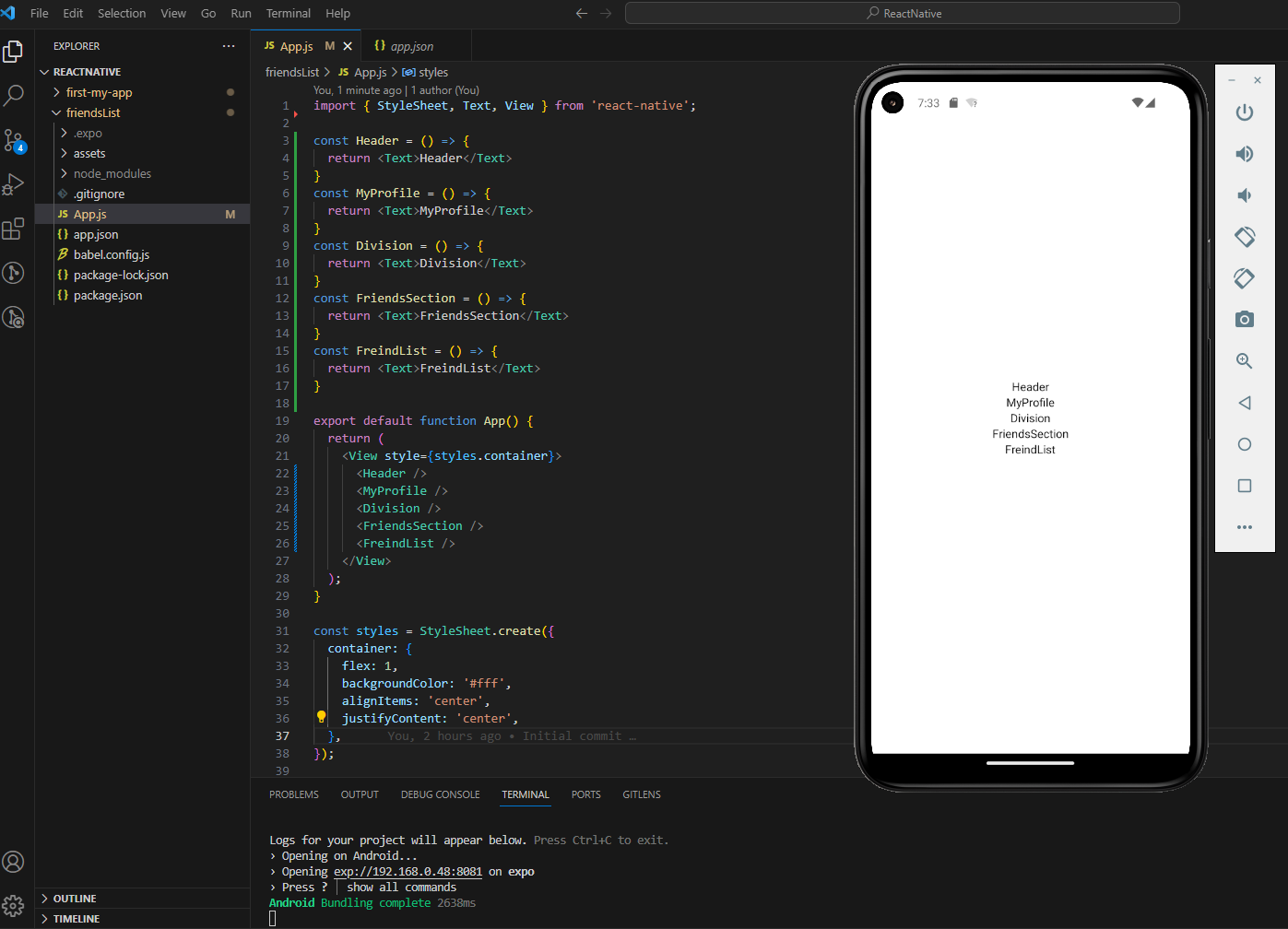
각 구역별로 컴포넌트들을 생성해주었습니다.

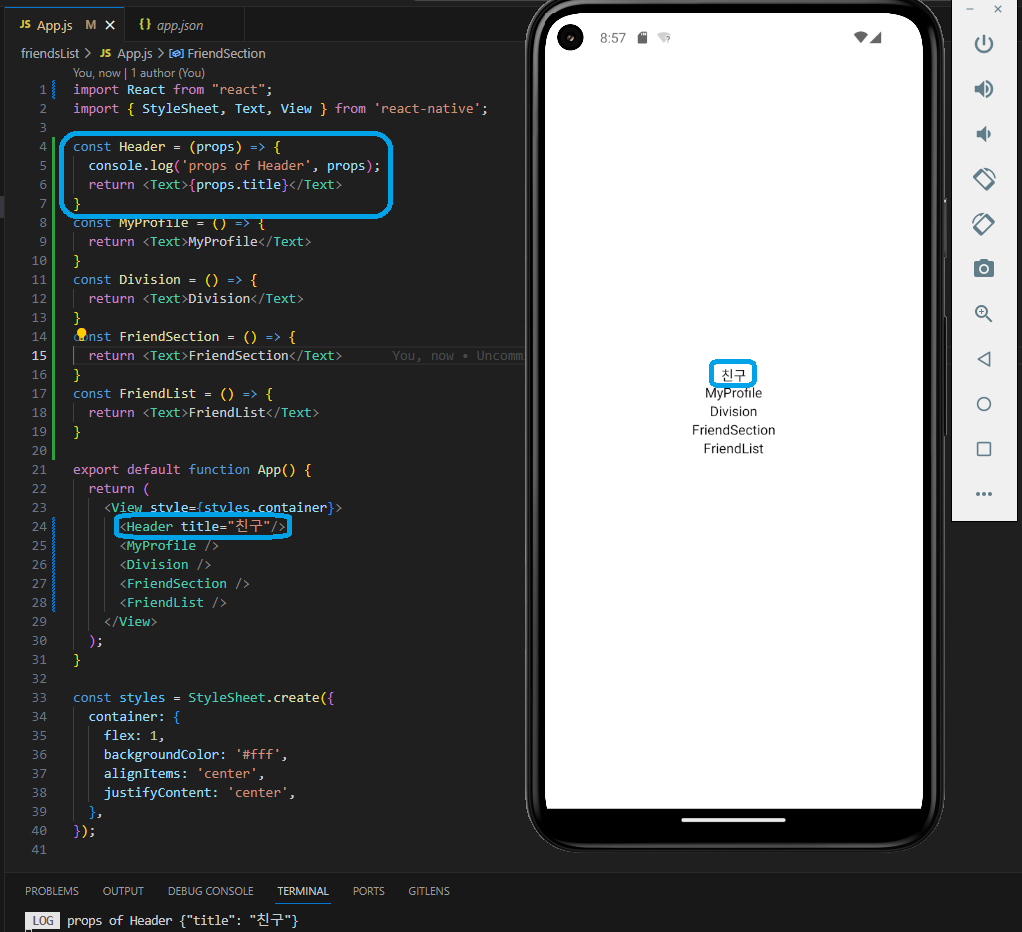
props를 이용해 Header 부분을 친구 로 변경하였습니다.

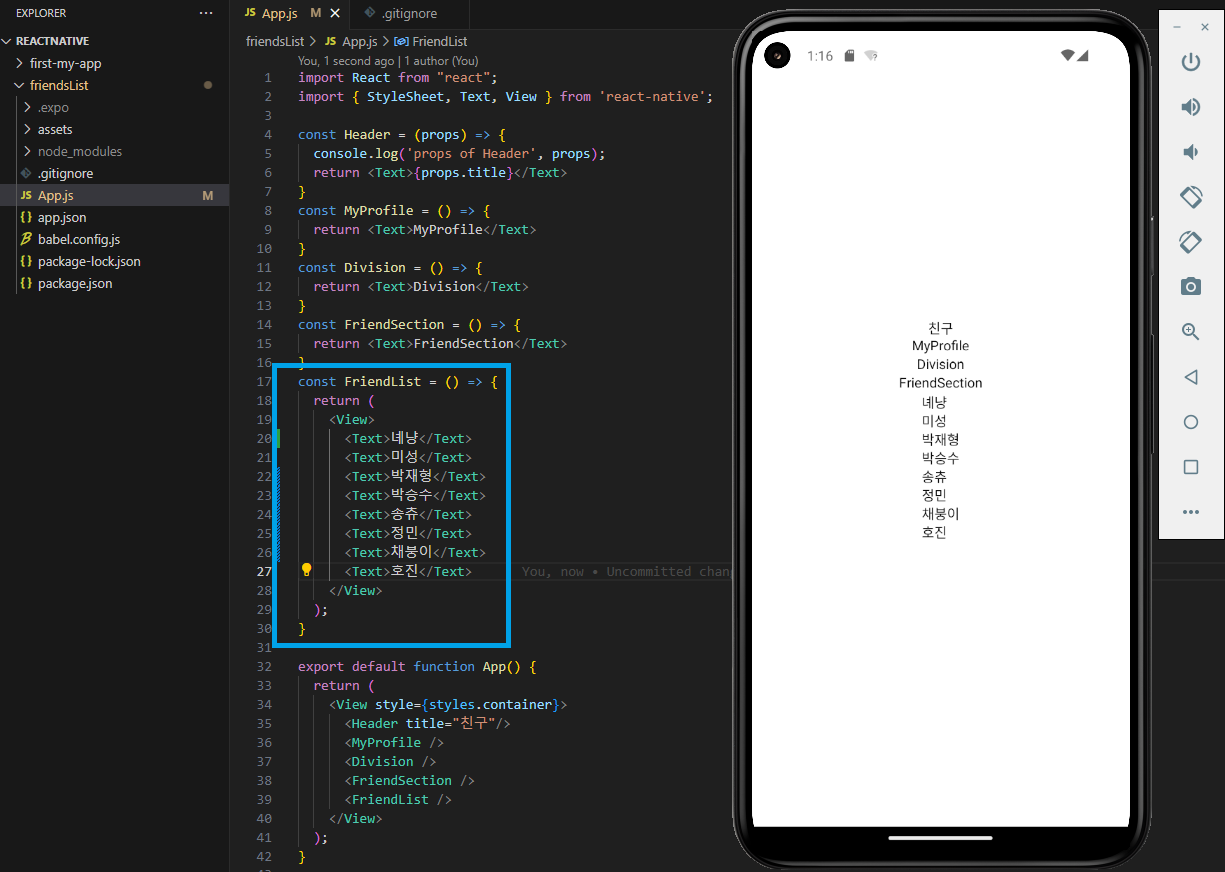
FriendList 부분을 수정해주었습니다.
View로 감싸고 그 안에 Text 요소로 이름만 나열해주었습니다.
불필요한 중복되는 코드가 보입니다.
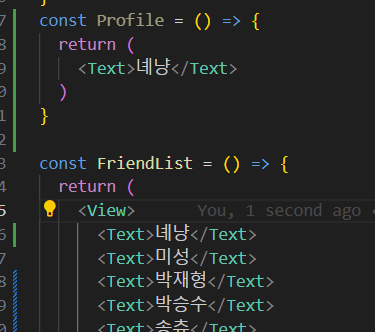
Text 부분은 중복되기 때문에 매번 불필요하게 작성하기 싫으니 한 번 더 컴포넌트로 나눠보겠습니다.

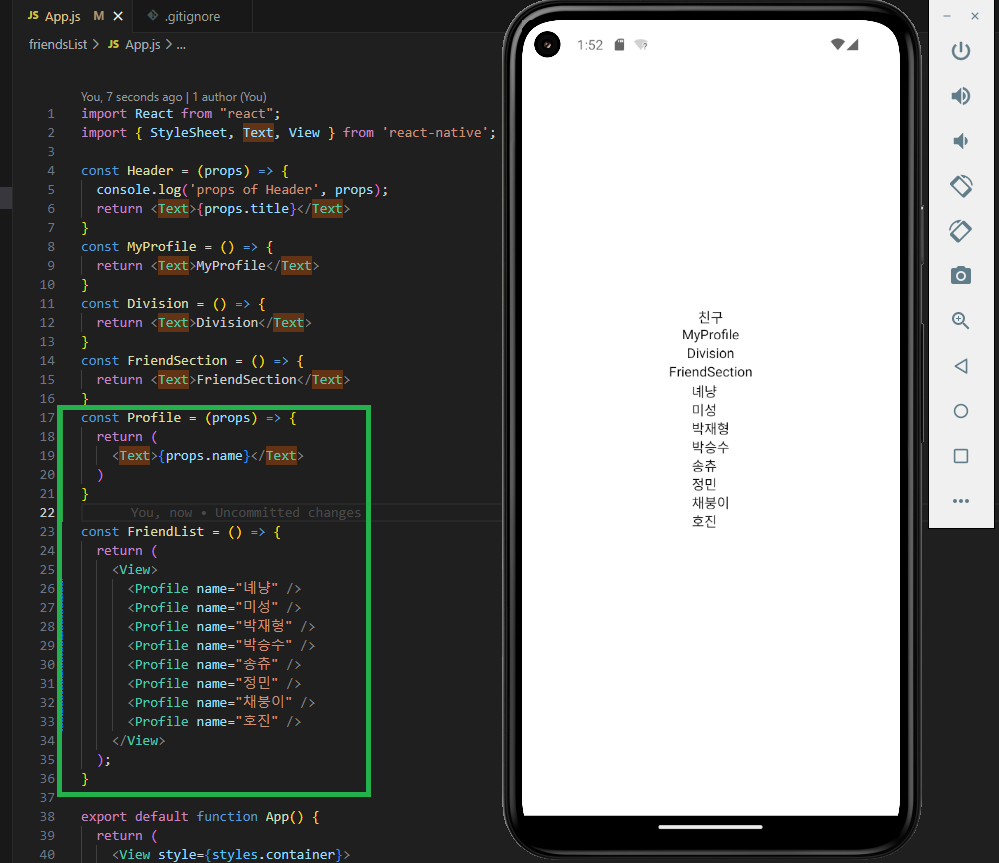
Profile 컴포넌트를 생성해주었고 요소는 그대로 가져왔습니다.
Text 요소 안에 들어갈 친구의 이름은 변경해주어야하니 이전에 사용한 props를 사용해보겠습니다.

Profile 컴포넌트를 통해 Text 태그는 한 번만 사용됐고,
이 컴포넌트를 8번을 재사용했습니다.
Header 에서는 title 이라는 props을 넘겨주었고,
FriendList를 구성하는 과정에서 name이라는 props을 넘겨주었습니다.
props는 읽기 전용이기 때문에 내부 컴포넌트, 자식 컴포넌트에서는 수정할 수 없습니다.
바뀌어야하는 값이라면 state라는 것을 사용하여, 변하는 값에 대해서 랜더링할 수 있습니다. 이 부분은 다음 부분에서 다루도록 하겠습니다.

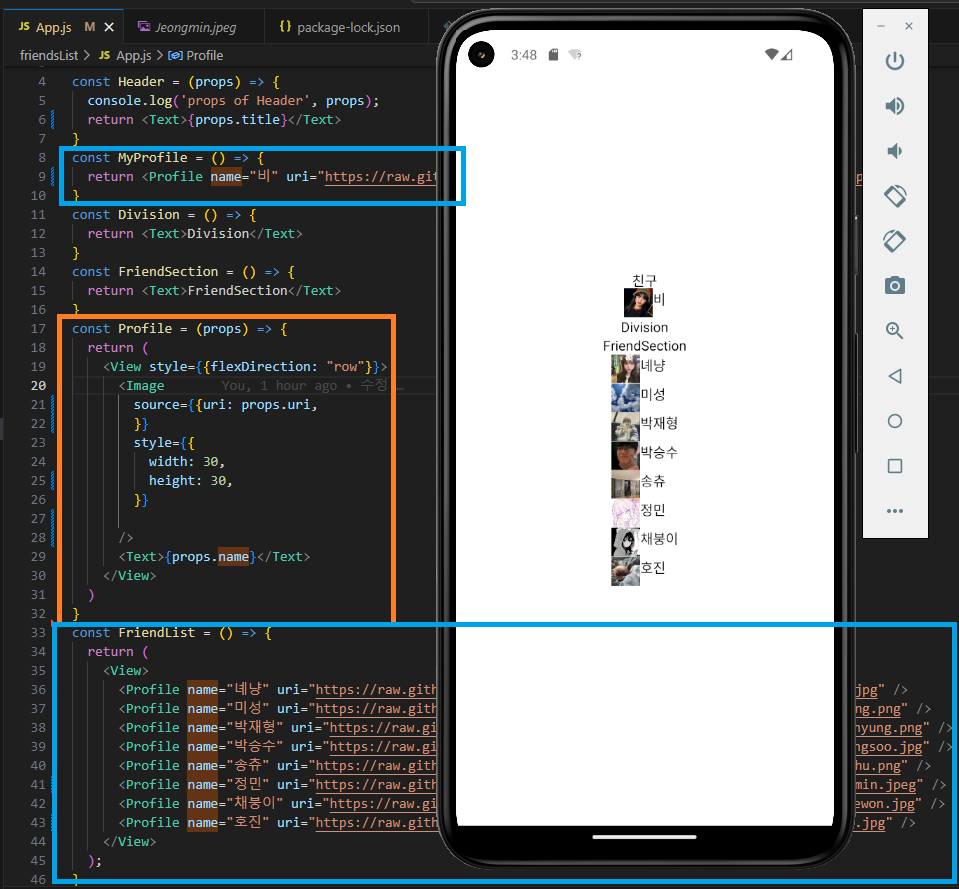
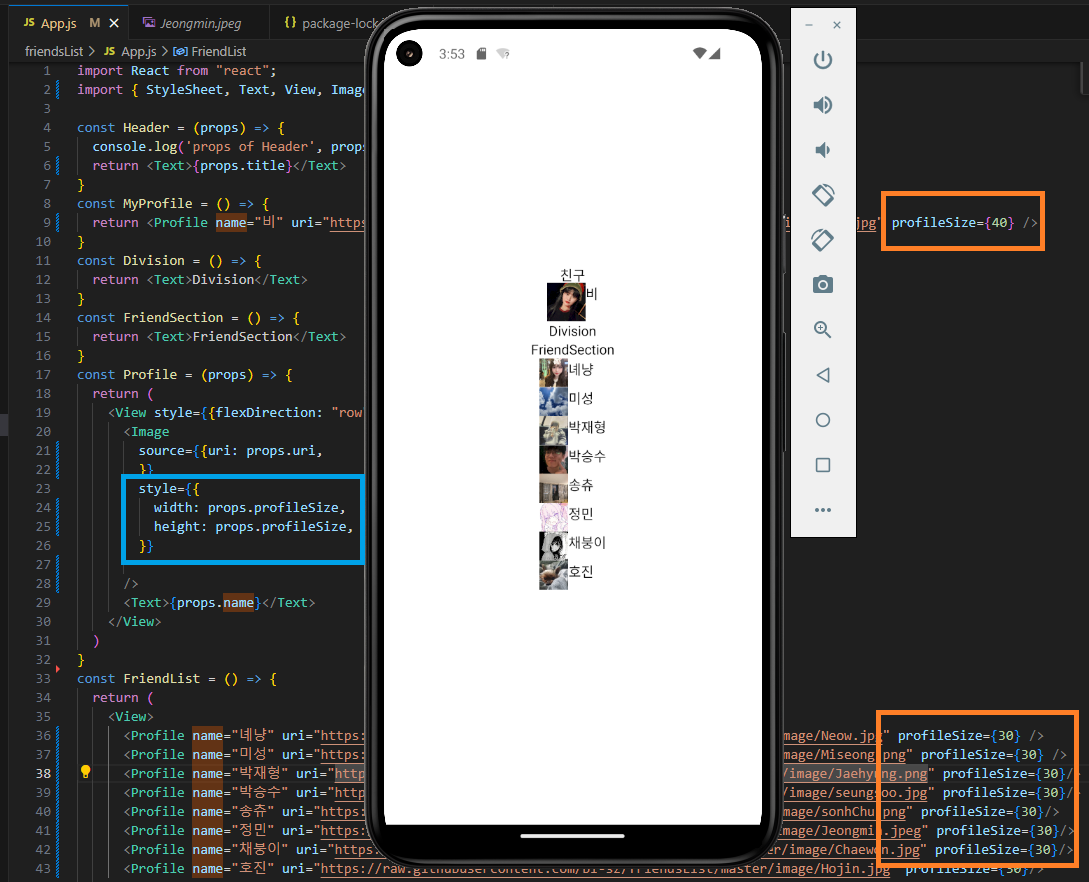
profile 컴포넌트를 더 구체적으로 수정하였습니다.
프로필 컴포넌트의 구성에는 Image와 Text 두 개로 이루어져있습니다.
flexDirection 을 row로 style을 설정하여 자식 컴포넌트가 배치되는 규칙을 row로 설정해주었습니다.
column으로 해주면 컴포넌트가 세로 배치row로 설정하면 컴포넌트가 가로로 배치
Profile 컴포넌트를 2가지 조각에서 재사용하였습니다.
MyProfile 조각과, FriendList 조각입니다.

MyProfile 조각이 FriendList 조각보다 크기를 좀 더 크게 해주기 위해
Profile 컴포넌트의 스타일의 width와 height 도 props 을 통해 값을 넘겨줍니다.
Myprofile은 40, FriendList는 30으로 조정해줬습니다.
스타일링을 해주지 않은 채로 프로필 부분만 완성하였습니다.
해당 데이터를 컴포넌트로 만들어서 실제 프로젝트에서 이용해서
카카오톡 친구창 화면을 구성해보도록 하겠습니다.
