
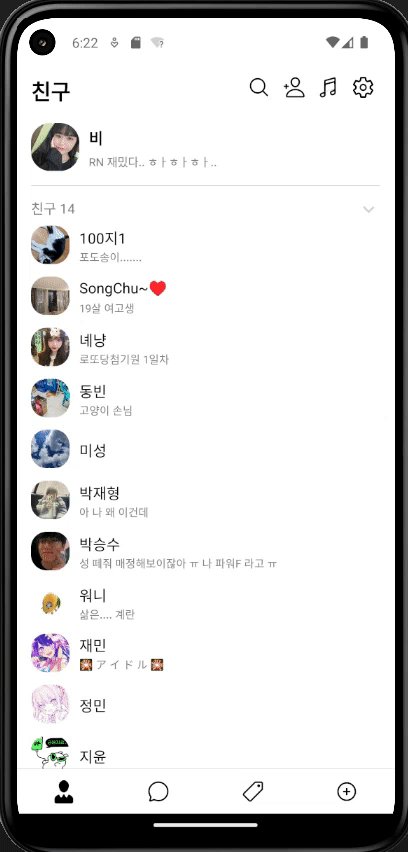
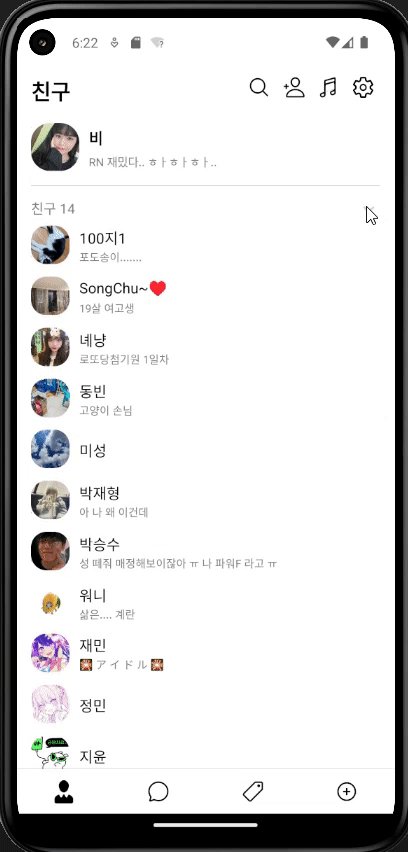
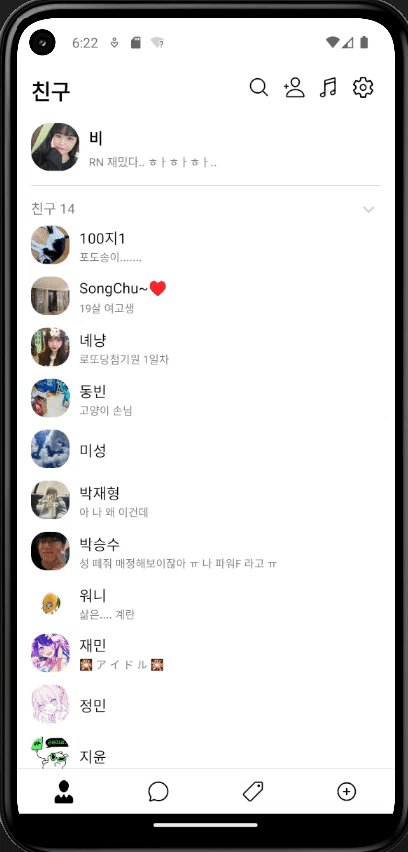
프로젝트 미리보기

카카오톡 친구창 UI를 구성해보려 합니다.
프로젝트 생성

KAKAO-FRIENDS-LIST 프로젝트를 생성해주었습니다.
https://velog.io/@bi-sz/friendsList
이전 게시글에서 친구목록 프로필을 임시로 구성해보았습니다.
해당 데이터를 컴포넌트로 만들어서 실제 프로젝트에서 이용해보겠습니다.

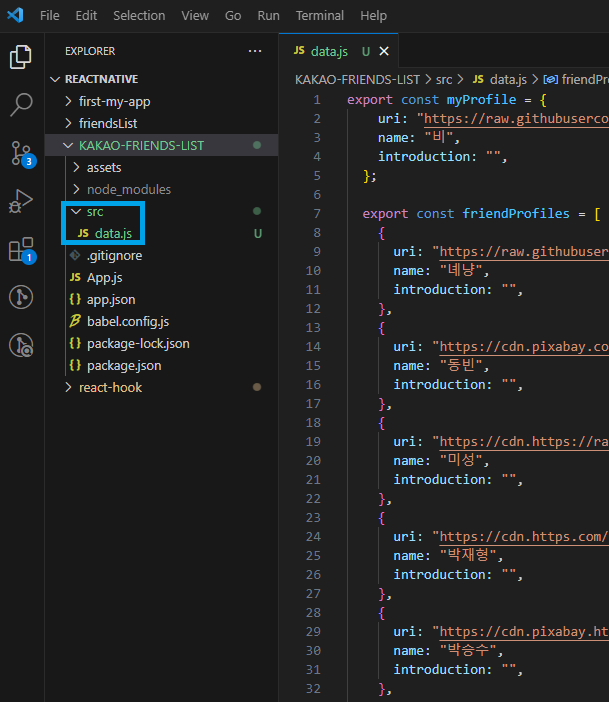
생성된 프로젝트에 src폴더를 만들고 data.js파일을 생성하여 데이터를 넣어주었습니다.
카카오톡 친구목록 프로필에 표시할 이름, 프로필 사진 uri, 상태메세지 데이터입니다.
DB가 따로 존재하는 서비스라면 수기로 직접 입력한 데이터 대신에, 서버에서 같은 형식의 배열을 가져오는 명세를 만들거나, 컴포넌트에서 필요한 속성들을 미리 정의해두면 됩니다.
화면 구성
Header : 친구 Title, 나머지 4개의 아이콘
Myprofile : 내 프로필 정보
: 구분선
: 친구 명수, 친구리스트 토글
: 친구 프로필 목록
: Tab Bar
총 6개의 조각으로 이루어집니다.
Header

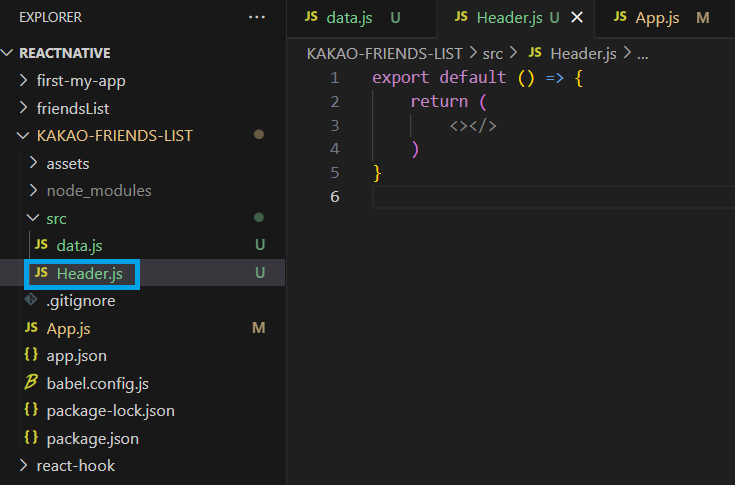
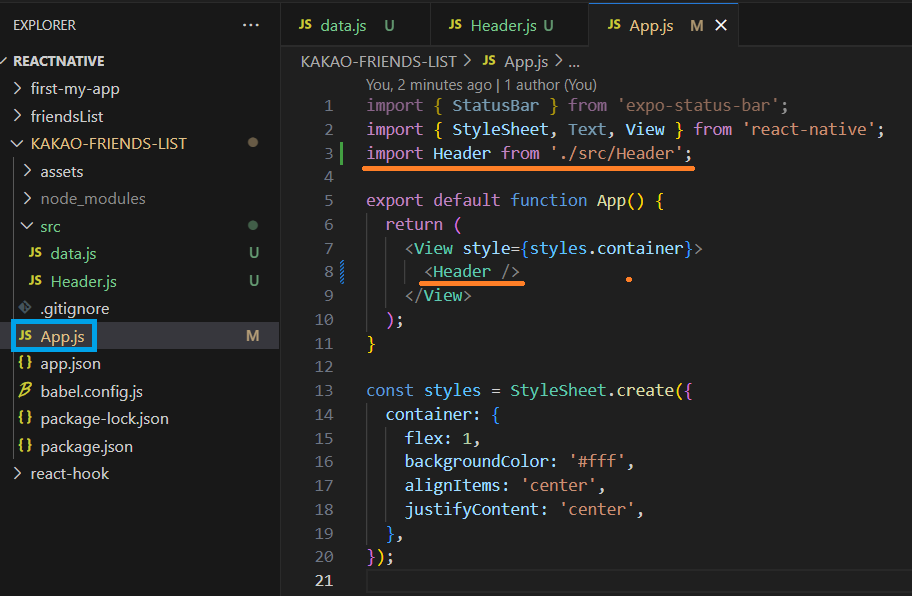
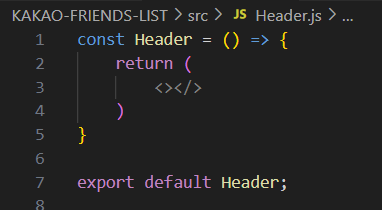
src 폴더 안에 Header.js 파일을 생성해주었습니다.
우선은 비어있는 flagment를 반환해주었습니다.

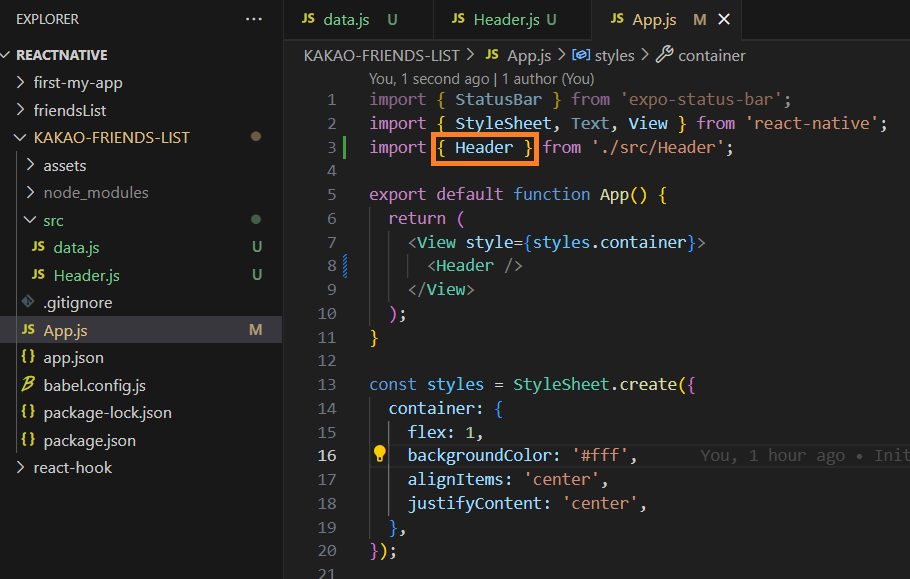
App.js 에서 Header를 import해서 사용해줍니다.
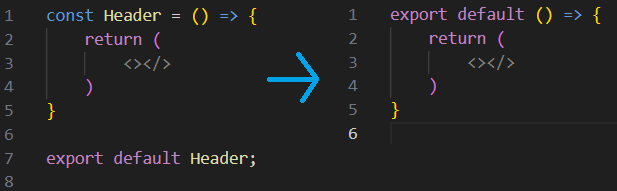
export defualt

Header 라는 컴포넌트가 있고, default로 반환하겠다는 의미입니다.
default가 붙게되면 파일을 import 할 때, 구조분해를 하지 않고 아무 이름이나 import를 할 수 있습니다.

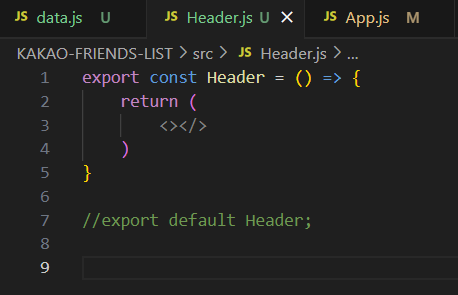
만약 Header 가 export default 되어있지 않고, const로 정의가 되어있다면,
 구조분해를 해서 import 해주어야합니다.
구조분해를 해서 import 해주어야합니다.
보통은 한 파일에 한 컴포넌트가 있기 때문에 export default 해줍니다.

코드를 요약해줍니다.
Header 에는
View 컴포넌트를 만들어주고 안에 Text를 띄워줍니다.

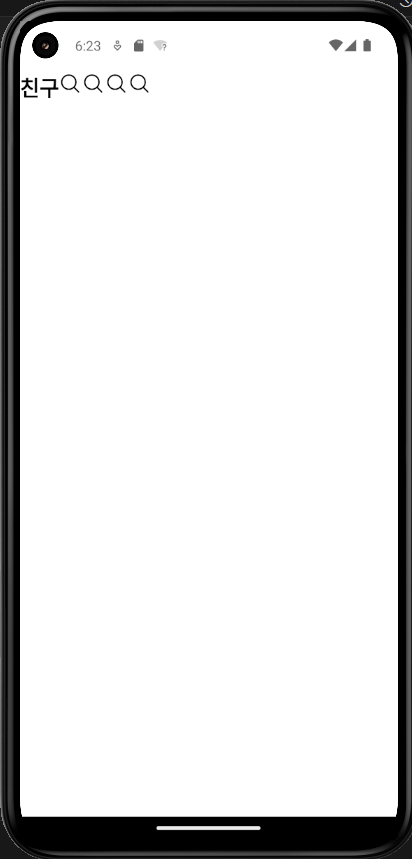
아무 처리를 해주지 않으면 친구라는 Text가 상단바영역부터 그려집니다.
Header 영역이 상단바 이후로 첫 컴포넌트가 시작되도록 부모의 최상단 컴포넌트를 안전한 영역부터 그리게 해주는 SafeAreaView 컴포넌트를 통해 자동으로도 가능하지만, 저는 라이브러리를 사용해보도록 하겠습니다.

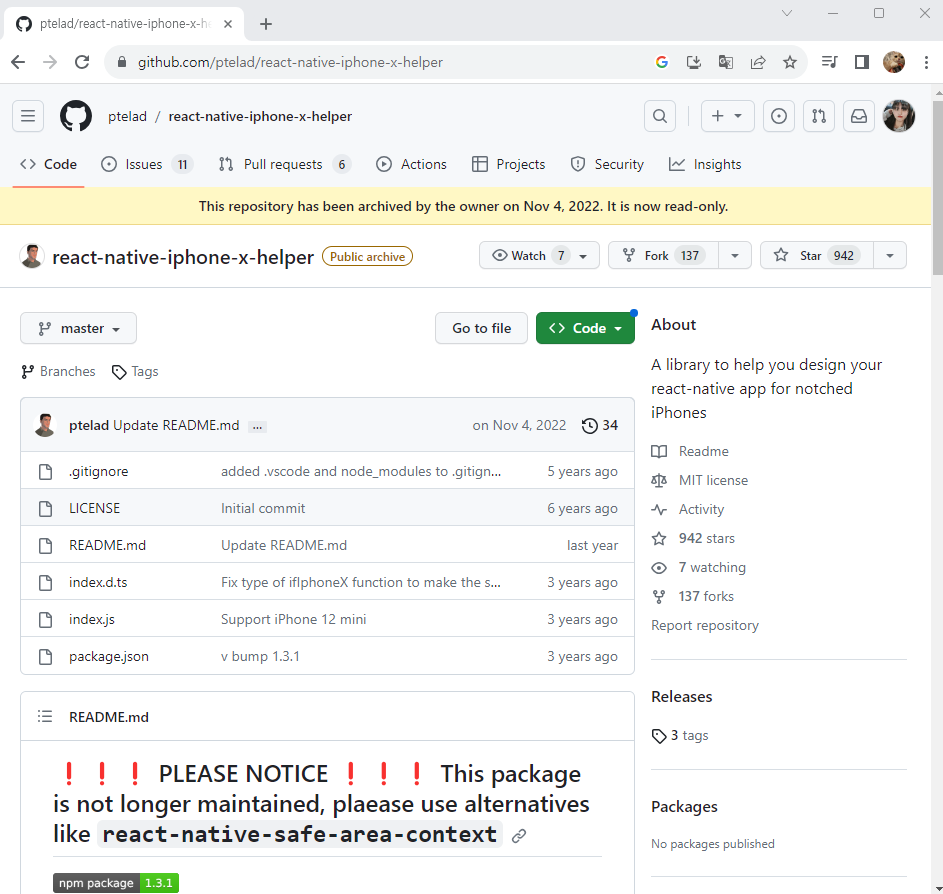
react-native-iphone-x-helper 라이브러리입니다.
더 이상은 업데이트되지 않는 라이브러리 입니다. 최신 버전의 기종은 적용이 불가능하며 대체 라이브러리는 추후에 다루도록 하겠습니다.
해당 라이브러리를 통해 상단바와 바텀의 height 부분을 직접 알아내서 padding으로 잡아줍니다.

> npm install -g yarn yarn 을 사용해주기 위해 우선 install 해줍니다.

> yarn add react-native-iphone-x-helper react-native-iphone-x-helper 라이브러리를 받아줍니다.

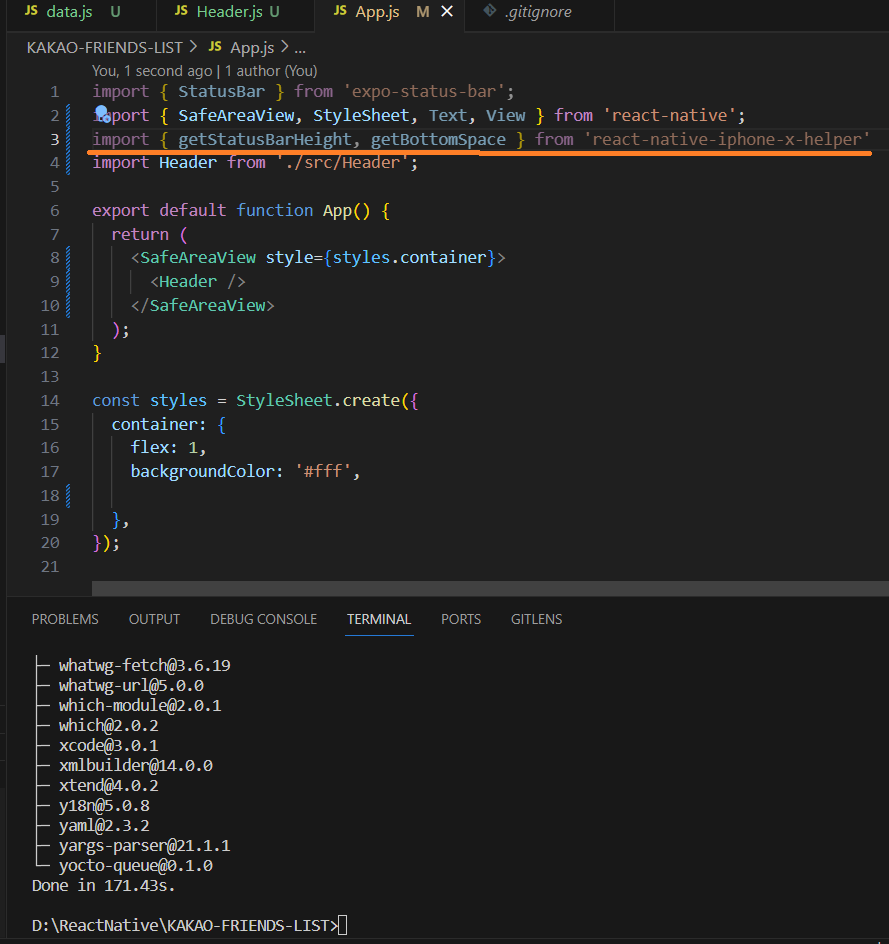
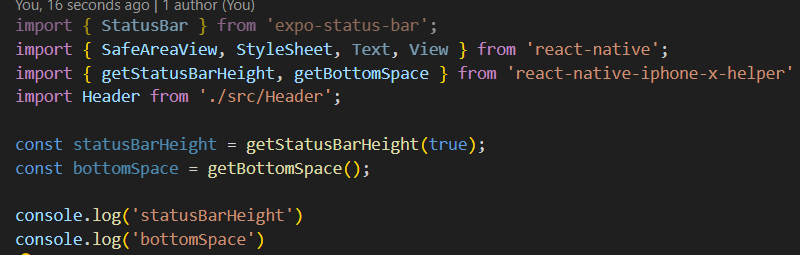
App.js 에서 import 해줍니다.
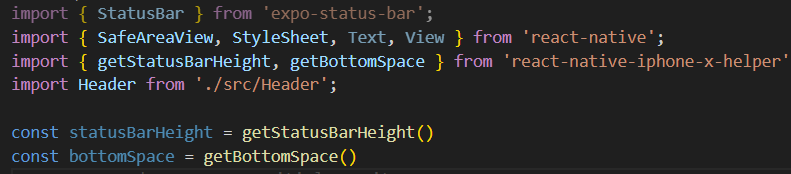
getStatusBarHeight, getBottomSpace 를 받아줍니다.

함수를 통해 상단바와 하단영역의 높이를 구할 수 있습니다.

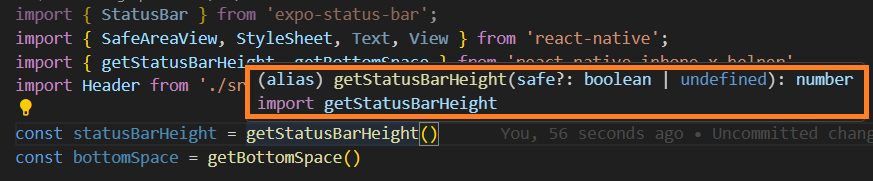
괄호를 클릭해보니 위와 같은 내용이 표시됩니다.
인자에 보면 safe가 있는데, 안전한 부분을 포함할건지 제외할건지의 여부입니다.

statusBarHeight 는true를 넣어주었고, Bottom Space는 넣어주지 않았습니다.
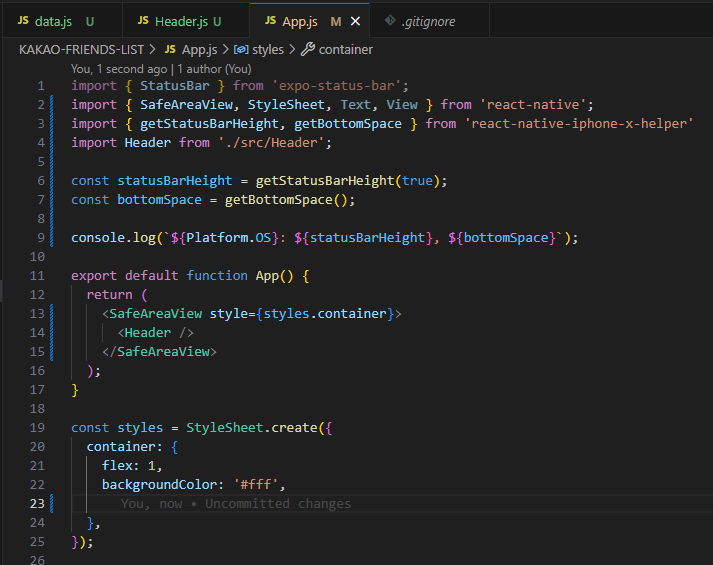
콘솔을 찍어 값을 확인해보겠습니다.

빽틱 [ ` ]을 넣어서 String 으로 넣어주고, 플랫폼별로 statusBarHeight와 bottomSpace가 출력되도록 하였습니다.

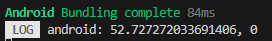
상단바가 52.7, 하단 영역은 0 으로 나타납니다.

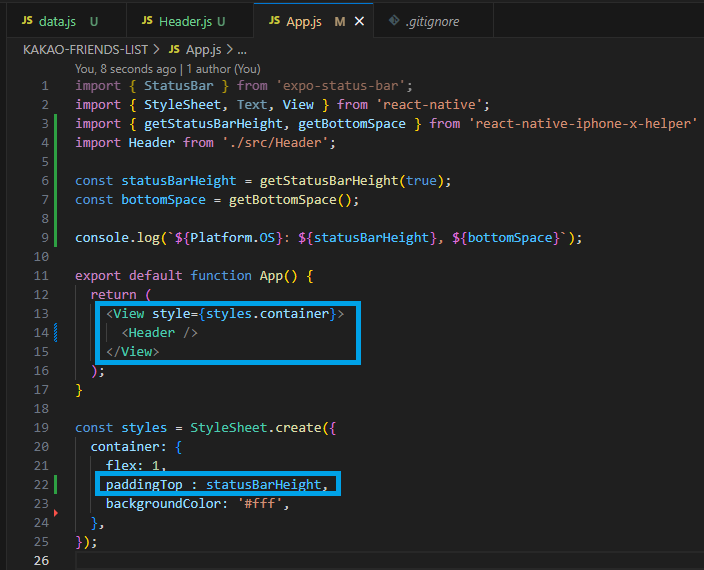
paddingTop 을 statusBarHeight 로 넣어주었습니다.

상단바와 겹치지 않게 Headr 컴포넌트가 나타난 것을 확인할 수 있습니다.
react-native-iphone-x-helper 라이브러리는 iphoneX를 위한 라이브러리이긴 하지만 안드로이드도 지원합니다.
SafeAreaView 를 이용하게 되면 하단의 TabBar를 그릴 때 bottomSpace가 제외된 채로 TapBar 가 그려져서 조금 끊겨보일 수 있기 때문에 View를 이용하고, 라이브러리를 통해 Height를 알아내고 padding 을 주어 영역이 겹치지 않게 세팅하였습니다.
Header StyleSeet 추가
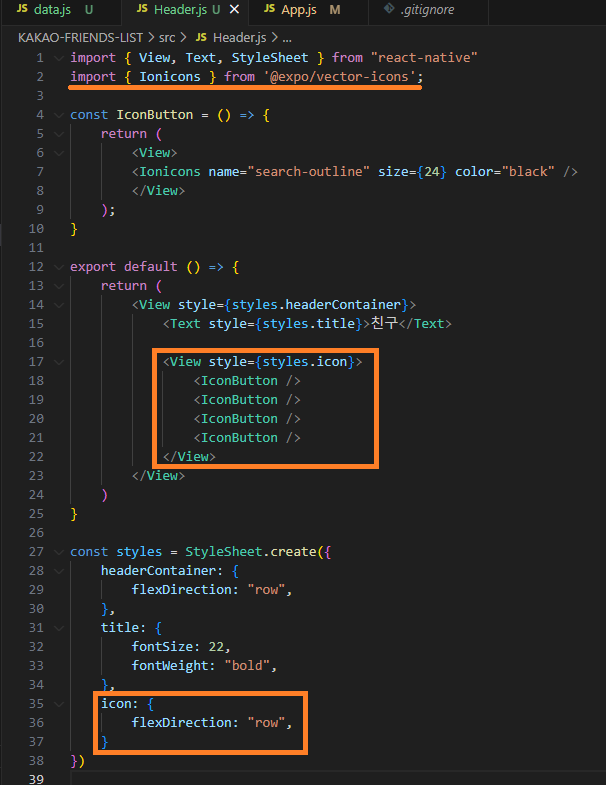
친구 title 과, 아이콘들은 가로로 렌더링되고 있기 때문에,
headerContainer의 **flexDirection을 row 로 세팅해줍니다.
title 의 글씨 크기를 크게 해주고 굵게 해주었습니다.
아이콘 추가
사용할 아이콘 4개의 형식이 동일하기 때문에 아이콘 컴포넌트를 만들어줍니다.

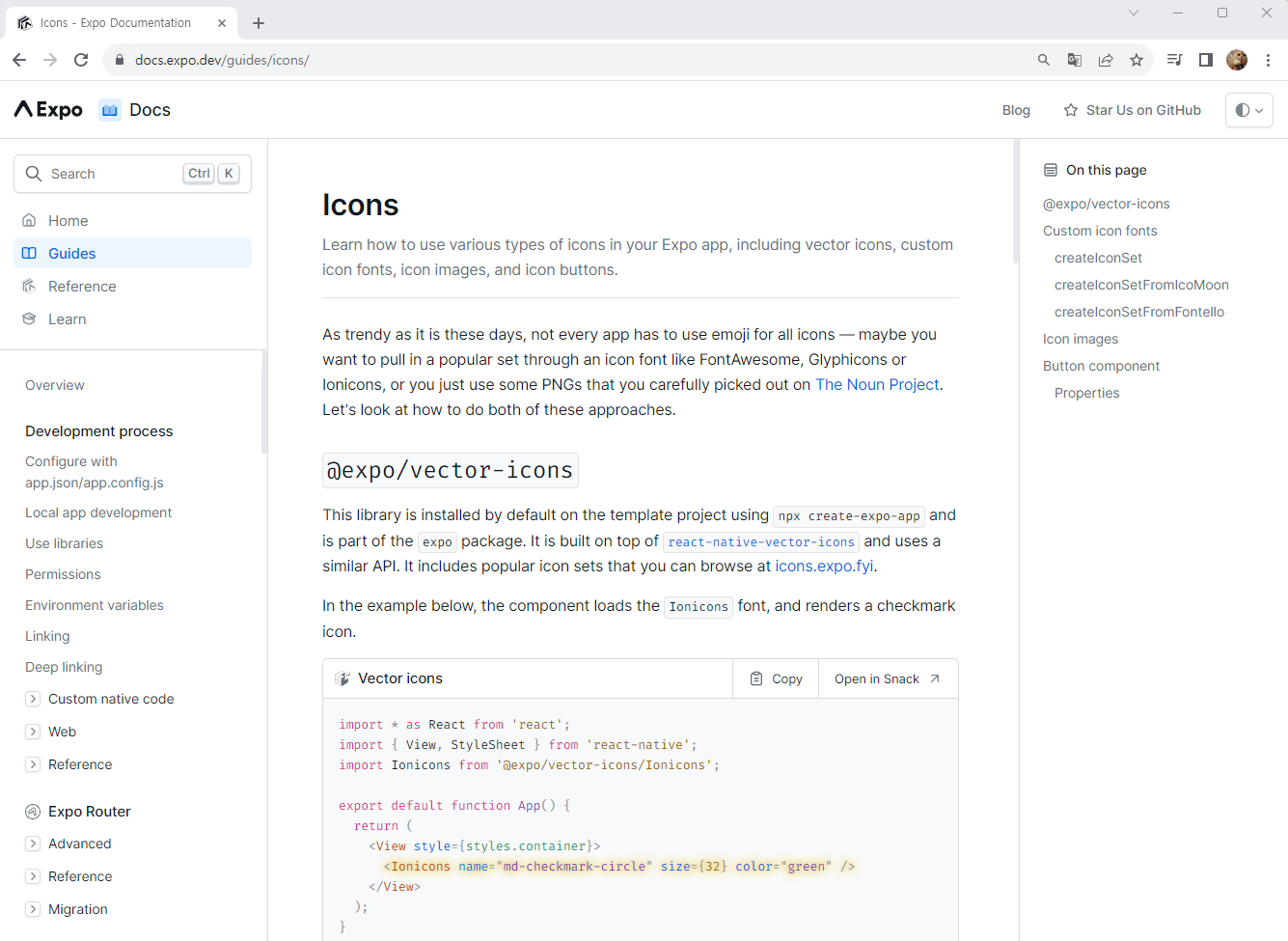
https://docs.expo.dev/guides/icons/
아이콘은 expo에서 기본적으로 제공하는 아이콘을 사용하였습니다.
라이브러리를 설치하지 않아도 원하는 아이콘 컴포넌트를 골라서 작성해주면 적용됩니다.
아이콘의 이름, 크기, 색상만 정해주면 됩니다!

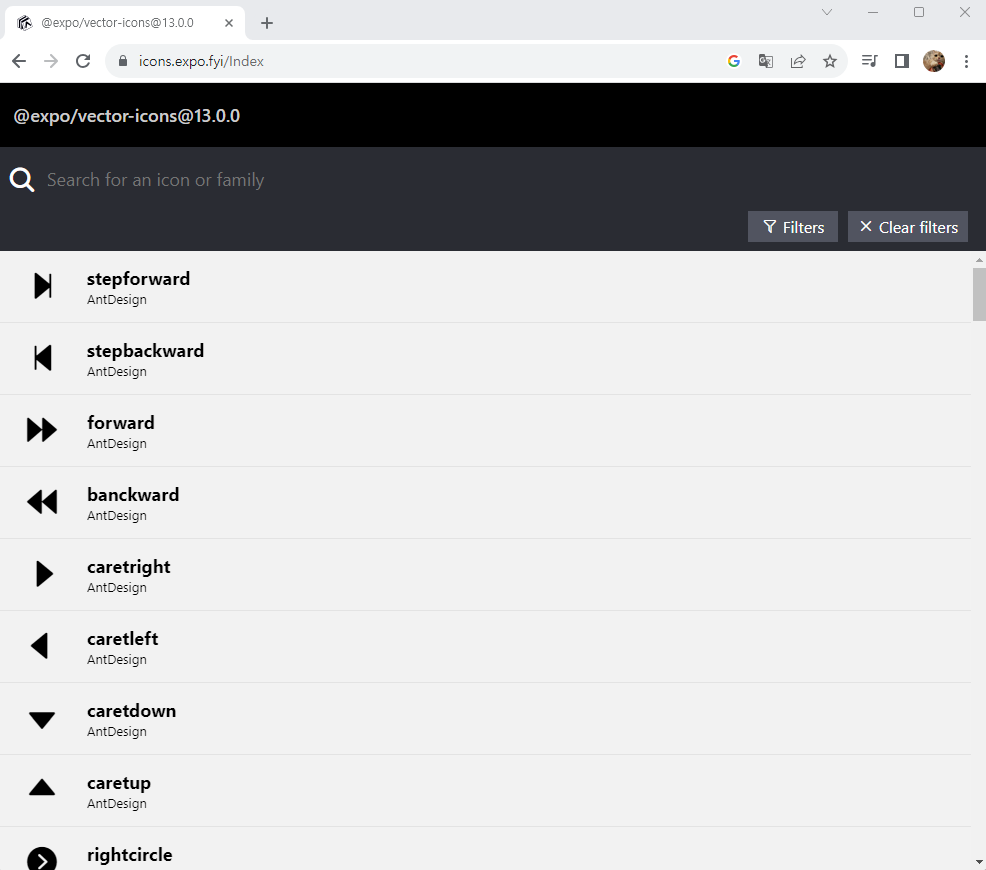
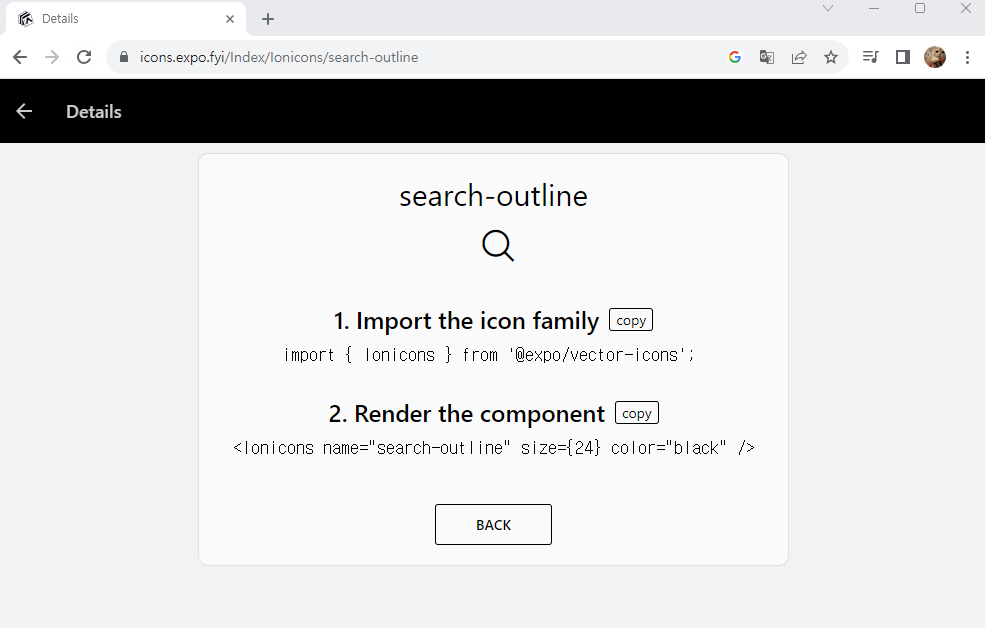
https://icons.expo.fyi/Index
원하는 아이콘은 위 사이트에서 검색하여 찾을 수 있습니다.
Header 에서 필요한 아이콘은 검색, 친구추가, 음악, 설정 아이콘입니다.

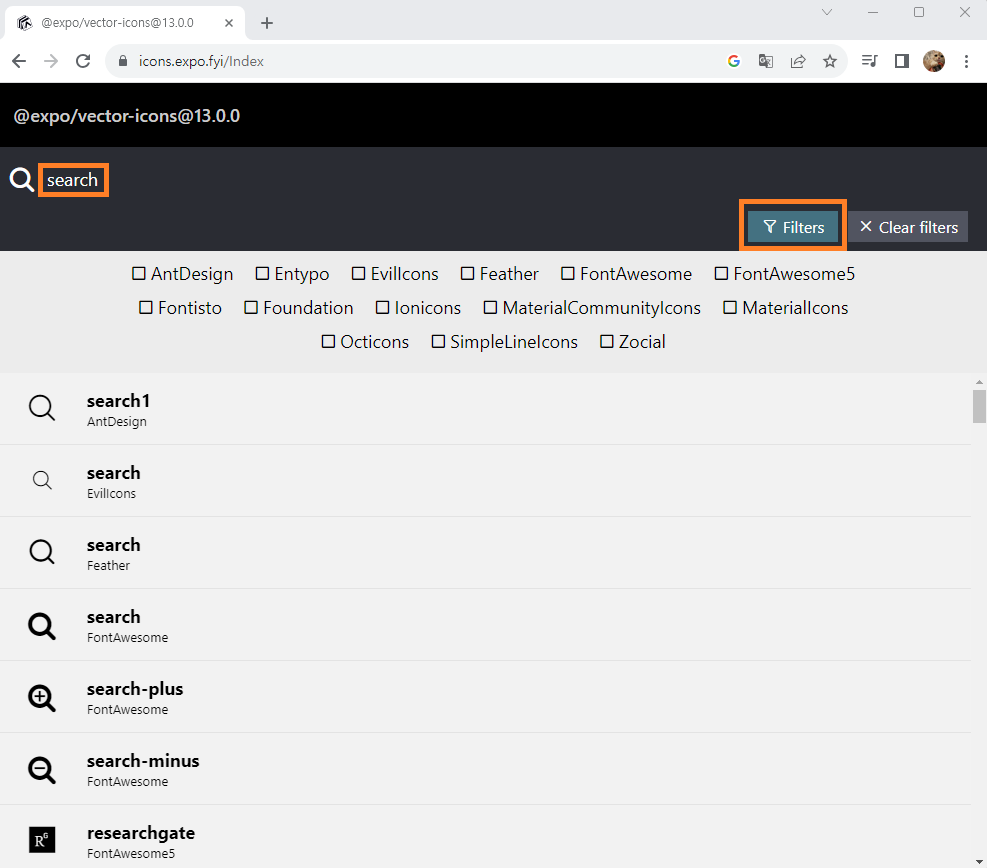
search만 검색하여도 너무 많은 아이콘이 나타납니다.
우측상단의 필터를 통해 아이콘들의 통일성을 부여할 수 있습니다.
저는 Ionicons 를 사용하였고, search-outline, person-add-outline, md-musical-notes-outline, ios-setings-outline 이렇게 4 개의 아이콘을 선택했습니다.

원하는 아이콘을 선택하면 친절하게 안내해줍니다. 복사해서 이용하면 됩니다!

Ionicons 를 import 해주었고, IconButton 컴포넌트를 View에서 사용했습니다. 아이콘들도 가로로 렌더링 해줍니다.


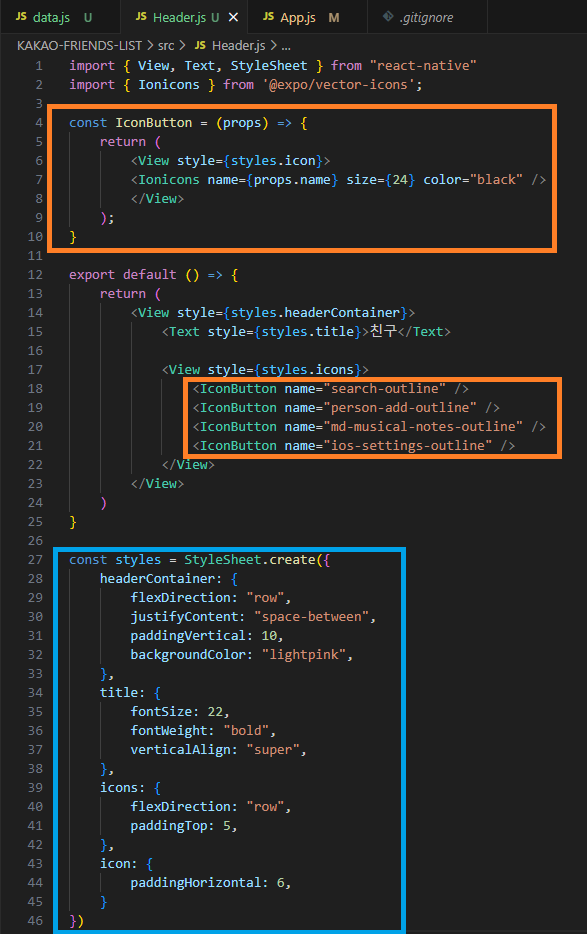
IconButton 컴포넌트에 name 부분을 props를 이용해서 props.name 으로 변경해주었습니다.
View 부분에서 props으로 넘겨줄 각각의 아이콘의 name 을 설정해주었습니다.
StyleSheet 수정
backgroundColor: 헤더 영역을 확인하기 위해 색을 주었고 다시 삭제할 부분입니다.paddingVertical: 헤더 영역이 Text와 icon 공간만 차지하여 위 아래 여백을 주었습니다.paddingHorizontal: 아이콘들간 간격이 너무 좁아 여백을 주었습니다.

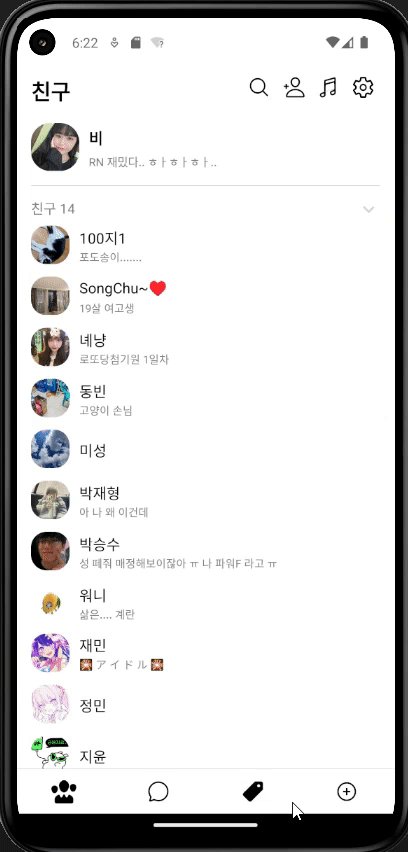
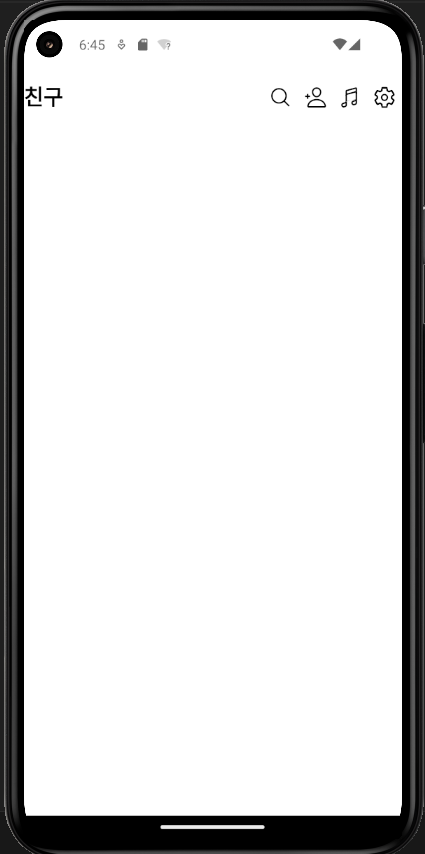
완성된 모습입니다!
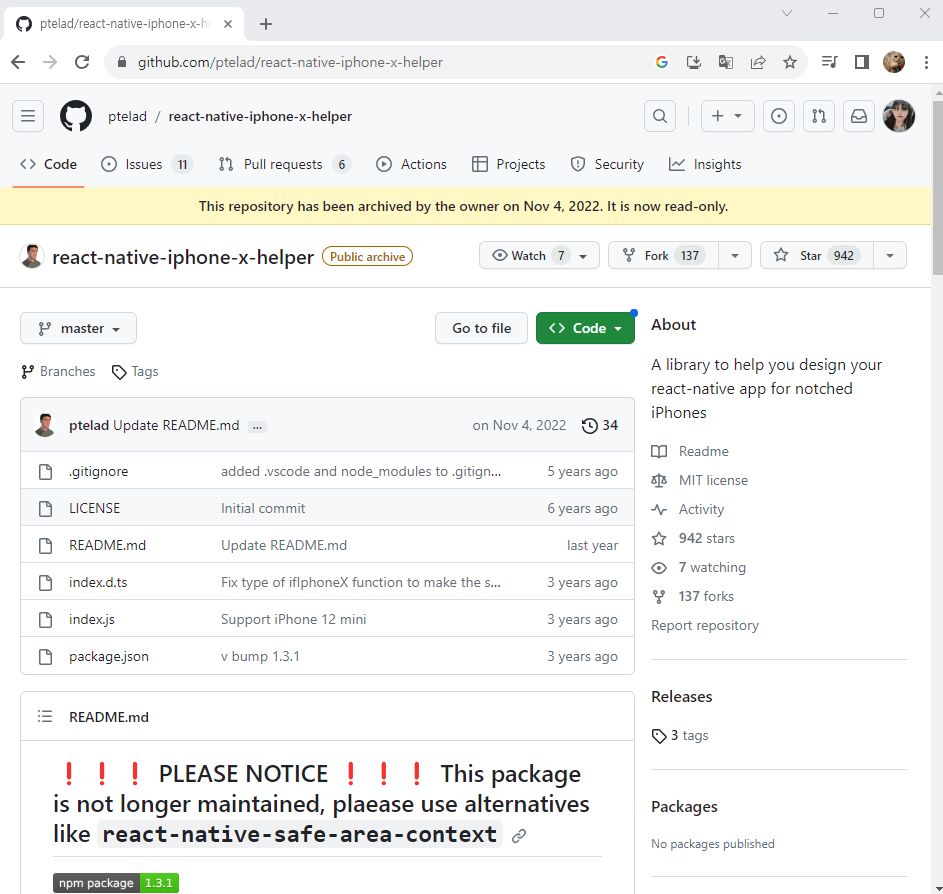
react-native-safe-area-context 라이브러리
react-native-iphone-x-helper 업데이트가 중단되어서 최신 기종은 사용이 불가능합니다. 대체 라이브러리를 페이지에서 안내 해주고 있습니다.

react-native-safe-area-context 라이브러리 입니다.

>yarn add react-native-safe-area-contextyarn 을 통해 패키지를 다운받아주었습니다.

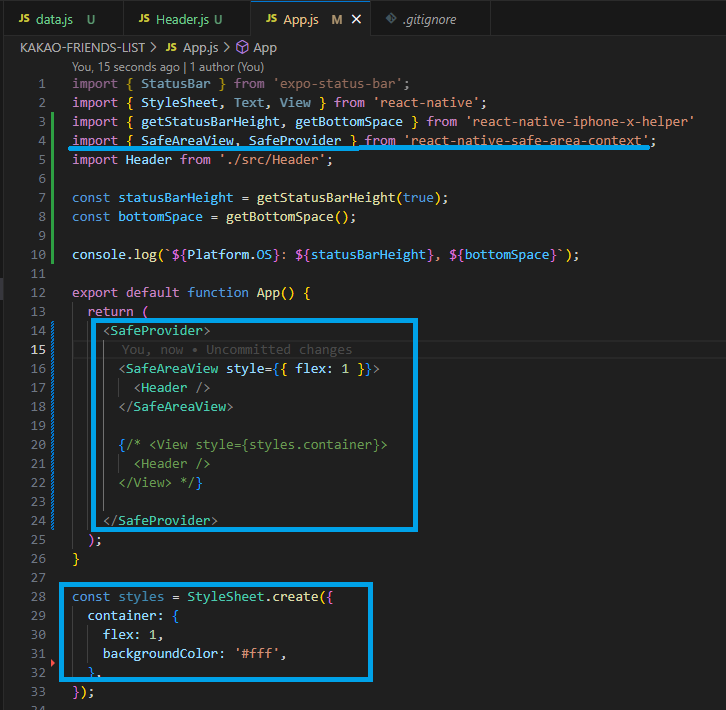
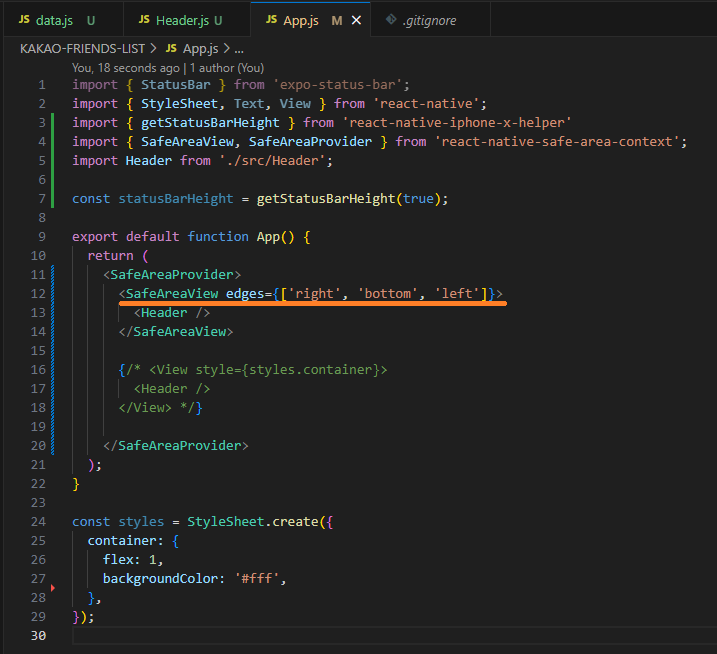
라이브러리를 import 해주었고, 기존 View로 사용하던 컴포넌트를 SafeAreaProvider로 묶어주고 SafeAreaView를 사용해주었습니다.
사진 상에는 SafeProvider로 나와있는데 제가 오타냈습니다..
SafeAreaProvider 가 맞습니다.

status Bar를 직접 사용하고 싶을때는 edges 프롭을 이용해서 안전한 영역을 적용시킬 부분을 특정지을 수 있습니다.
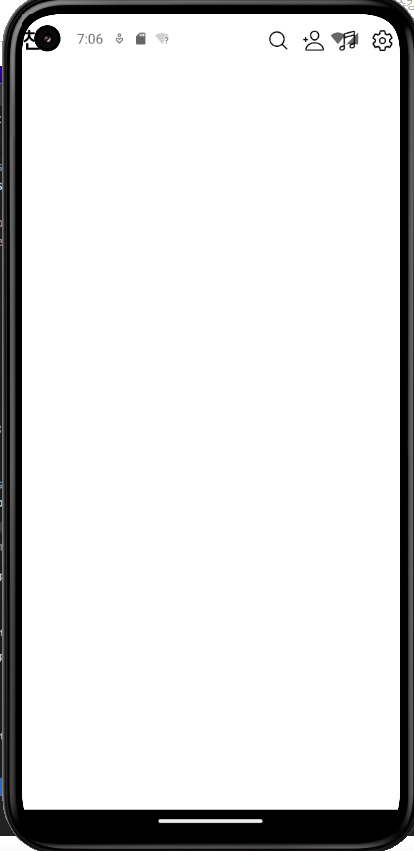
위 이미지와 같이 edges 를 세팅해주면 Top을 제외한 영역이 보장됩니다.

보장받지 못한 Top 부분이 겹치는 모습입니다.

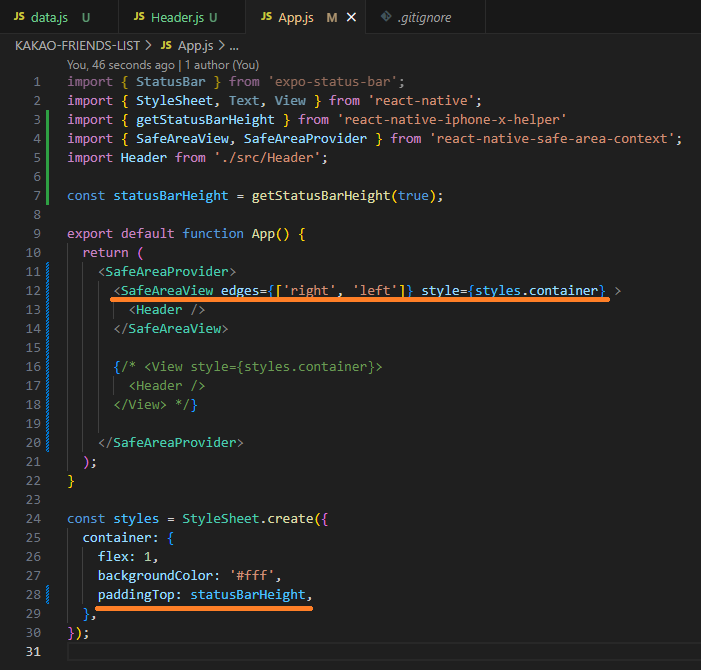
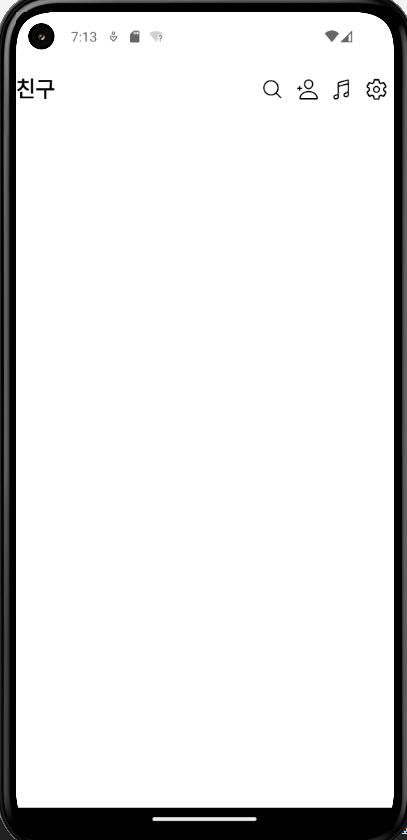
top, bottom 을 제외해 준 후 paddingTop 을 주었습니다.

마찬가지로 상단바 영역과 하단영역을 침범하지 않게 Header 가 구성된 모습입니다.
추후의 프로젝트에서는 react-native-safe-area-context 라이브러리를 사용해야겠지만 이번 프로젝트는 react-native-iphone-x-helper 라이브러리를 그대로 이용하겠습니다.
헤더는 마무리가 되었으니 이제 Myprofile 에 대한 UI를 만들 차례입니다.
글이 너무 길어져서 다음 게시글에서 이어서 작성하겠습니다.
