
🐣 React Navigation 🐣
- React-Native에서 사용하는 화면 이동을 위한 라이브러리
Stack,BottomTab,Drawer등 앱 개발시 많이 사용하는 화면 이동에 대해 각 플랫폼 환경에 맞도록 쉽게 변환
구성요소
Navigator + Screen
Navigator: Navigation이 어떤 구조로 되어있는지 나타내는 컴포넌트 ( Screen 의 집합 )Screen: 화면을 그리는 컴포넌트
Stack Navigator
- Stack과 동일한 자료 구조로 화면을 그리는
Navigator - 제일 마지막에 들어온 화면이 제일 먼저 없어짐
- React-Navigator에서 필요한 애니메이션등은 구현 됨
Stack Navigator의 두 가지종류
Stack Navigator: JS로 작성, 자유도 높음Native Stack Navigator: Native로 작성 자유도 낮음
Stack Navigator 외에도 유저들이 가장 잘 볼 수 있는 위치에 놓고, 접근성을 높이기 위해 사용하는 Drawer Navigator, Tab Navigator 가 있습니다.
Drawer Navigator
- 왼쪽으로 오른쪽으로 슬라드, 버튼을 눌렀을 때 이동가능한 메뉴들이 나오는 네비게이션
- 슬라이드를 통해서 이동할 Screen 들을 나타내는 Navigator
- Drawer에 대한
open,close,toggle등 기본적인 기능들을 함수로 제공 - Gmail, Linkedln 등에서 사용
Tab Navigator
- 가장 흔하게 볼 수 있는 UI
- 기본적으로 하단에 탭의 형태로 제공
- Material UI를 통해서 제공하는 별도
UI도 제공
(Material Bottom Tabs Navigator, Material Top Tabs Navigator)
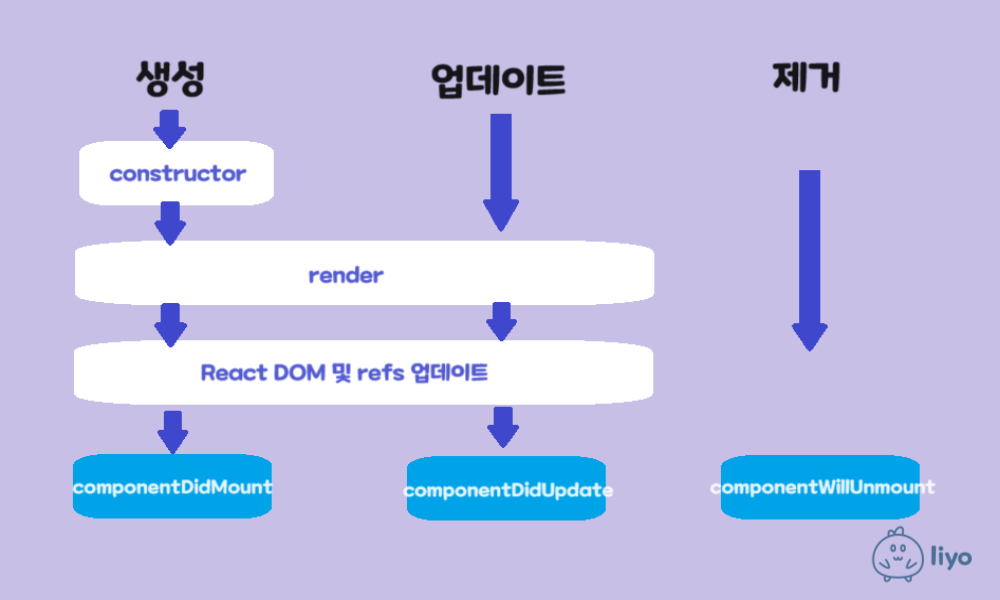
🐣 React Life Cycle 🐣

어떠한 화면 혹은 컴포넌트가 생성되고 없어지는 순서입니다.
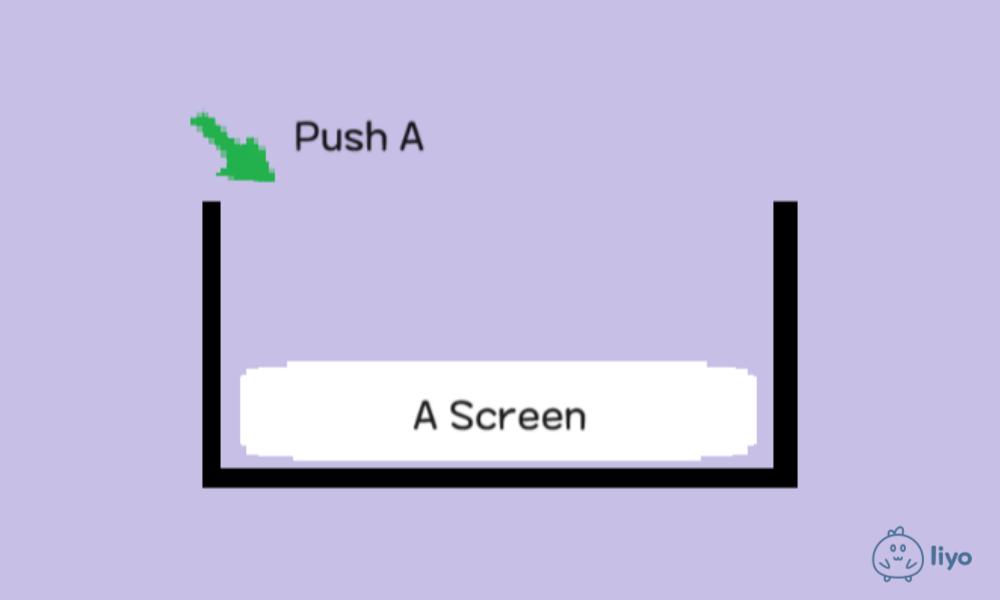
StackNavigator
A Screen 과, B Screen 이 있는 StackNavigator가 있다고 가정하고, A Screen 에서, B Screen 으로 넘어가는 과정입니다.

최초의 화면 진입시 A Screen의 constructor, render, componentDidMount 가 순서대로 호출되며 A Screen이 화면에 보여집니다.
->
A Screenconstructor
->A Screenrender
->A ScreencomponentDidMount

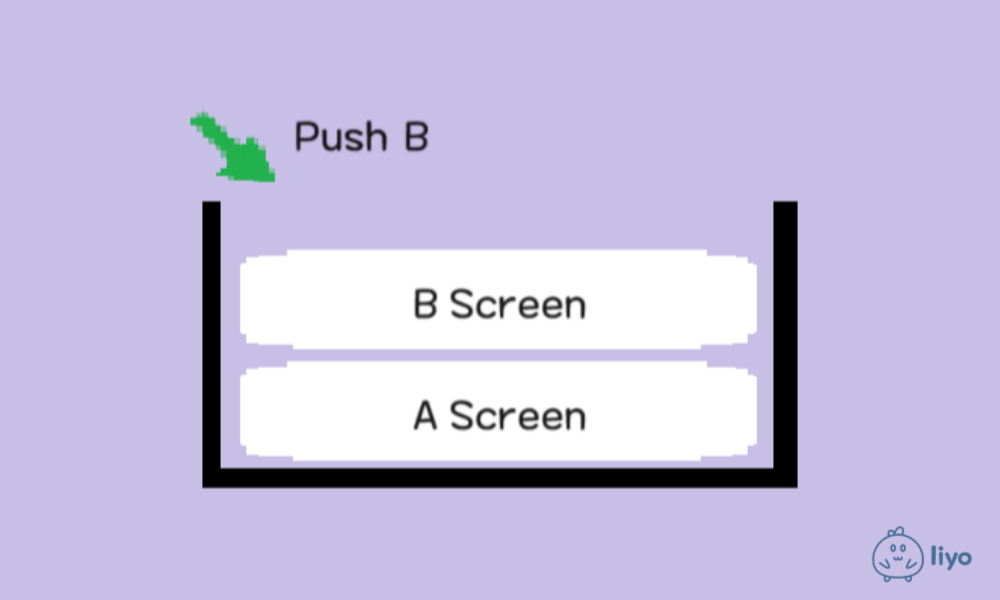
B Screen 으로 이동시 B Screen의 constructor, render, componentDidMount 가 순서대로 호출됩니다.
->
A Screenconstructor
->A Screenrender
->A ScreencomponentDidMount
->B Screenconstructor
->B Screenrender
->B ScreencomponentDidMount
A Screen은 아직 사라지지 않고 BackGround에 남아있기 때문에 A Screen의 componentWillUnmount는 호출되지 않은 모습입니다.

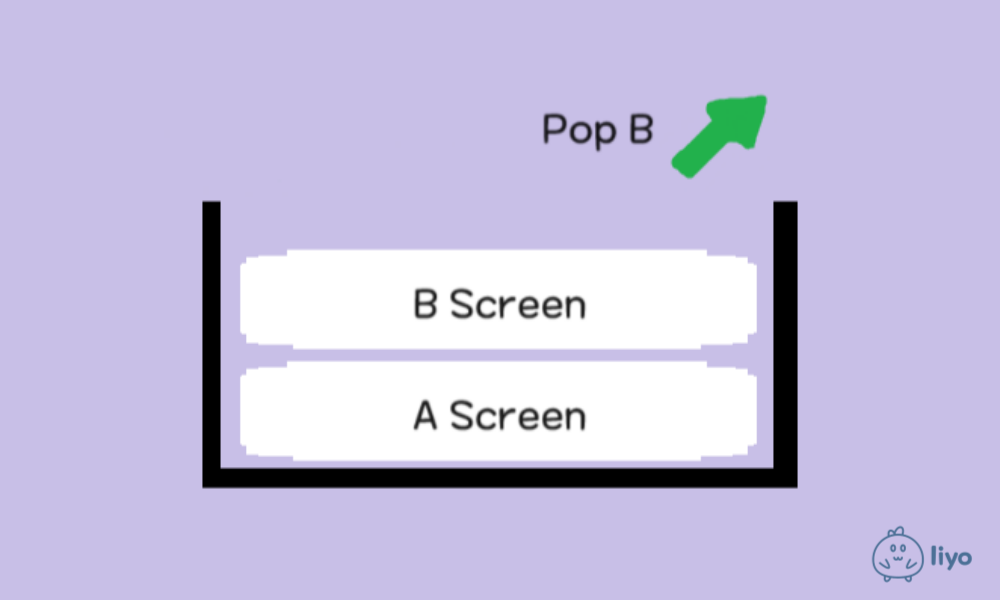
B Screen 에서 빠져나오면 B Screen의 componentWillUnmount가 호출됩니다.
->
A Screenconstructor
->A Screenrender
->A ScreencomponentDidMount
->B Screenconstructor
->B Screenrender
->B ScreencomponentDidMount
->B ScreencomponentWillUnmount

B Screen이 componentWillUnmount 되고, 다시 A Screen이 보이는 모습입니다.
A Screen은 componentWillUnmount되지 않았기 때문에 새로 호출되는 것이 아니기 때문에 constructor, render, componentDidMount 의 재 호출 없이 A screen 이 보여집니다.
Tab Navigator
마찬가지로 A Tab 과, B Tab 을 가지고있는 TabNavigator가 있다고 가정하고, A Tab 에서, B Tab 으로 넘어가는 과정을 살펴보겠습니다.

최초의 화면 진입시 A Tab의 constructor, render, componentDidMount 가 순서대로 호출되며 A Tab이 보여집니다.
->
A Tabconstructor
->A Tabrender
->A TabcomponentDidMount

B Tab으로 넘어가게되면 B Tab의 constructor, render, componentDidMount 가 순서대로 호출되며 B Tab이 보여집니다.
->
A Tabconstructor
->A Tabrender
->A TabcomponentDidMount
->B Tabconstructor
->B Tabrender
->B TabcomponentDidMount
StackNavigator과 마찬가지로 A Tab의 componentWillUnmount는 호출되지 않습니다.
Tab Navigator는 Tab으로의 이동이 손쉬운 편이고, 탭간 이동시 새로운 데이터를 불러오는 등의 요구사항이 있을 수 있습니다.
아래의 네비게이터 이벤트로 해당 요구사항을 처리할 수 있습니다.
const unsubscribe = navigation.addListener('tabPress', (e) => ()}
const unsubscribe = navigation.addListener('focus', (e) => ()}navigation.addListener 함수를 통해서 tab간 이동 시, 해당 화면이 보이는 순간을 감지할 수 있습니다.
🐣 React Navigator 에서 자주 사용되는 용어 🐣
Navigator
- 화면을 어떻게 그려줄지 결정해주는 리액트 컴포넌트
Navigation Container: 전체 Navigator를 관리해주는 역할
Router
Navigation의 상태나 동작을 제어해주는 함수의 집합- 주로 화면간 데이터 전달을 위해 사용
Screen
- 화면을 그려주는 컴포넌트
Navigator Prop
- 화면 이동에 대한 함수들을 공통으로 제공
Route Prop
- 파라미터를 받아오거나 어떤 화면인지 이름을 알 수 있는 값을들 제공
Navigation State
- 현재 **React Navigation이 어떤 상태인지 알 수 있는 값
- 주로 Stack Navigator 이전 Stack에 어떤
Screen이 있는제 찾기 위해 사용
어떤 화면이 backGround에 있는지 확인할 수 있겠네요!
Route
-Screen의 Name, Key, Param 등을 저장하는 개념
- 어떤 화면인지 식별하기 위해 사용
- Navigation State 하위에 Routes라는 배열에서 찾을 수 있음
⭐중요 개념⭐
presentation
Stack Navigator 에서 화면 이동 애니메이션에 대한 설정 옵션입니다.
Card: 오른쪽에서 왼쪽으로 이동하는 애니메이션Modal: 아래에서 위로 이동하는 애니메이션
기본값은 Card로 되어있습니다.
backBehavior
Android 에서 H/W Back Button을 눌렀을 때 어떻게 이동하는지 지정해줍니다.
firstRoute: 선언상 제일 처음에 있는 탭으로 이동initialRoute: 최초 지정한 탭으로 이동order: 탭을 선언한 순으로 이동history: 이동한 히스토리 역순으로 이동
실무에서는 보통 firstRoute 와 initialRoute를 사용하고있고, 처음탭에서 한 번 더 누를 경우 종료하시겠습니까? 를 물어본다고합니다. 익숙한 패턴이네요..
Nesting Navigator
- Navigator의
Screen을 Component가 아닌 다른 Navigator 로 선언 - 주로 Presentation을 다르게 선언하거나, 조건에 따라 Navigator의 분기가 필요할 때 사용
주의해야할 점
- Navigator 는 각자의
History를 가지고 있음.- Navigator 에서
Screen Param은 전달되지 않음- B Navigator 에서 동작할 수 없으면 A Navigator로 전달
- A Navigator의 이벤트를 B Navigator에서 받아볼 수 없음
>>>> const unsubscribe = navigation.getParent().addListener('tabPress', (e) => {}) >>>> const unsubscribe = navigation.getParent().addListener('focus', (e) => {})
focus,blur등 필요한 경우getParent로 찾아서 등록 가능
Tab,Drawer의 하위 Navigator일 경우Tab또는Drawer에 가려짐
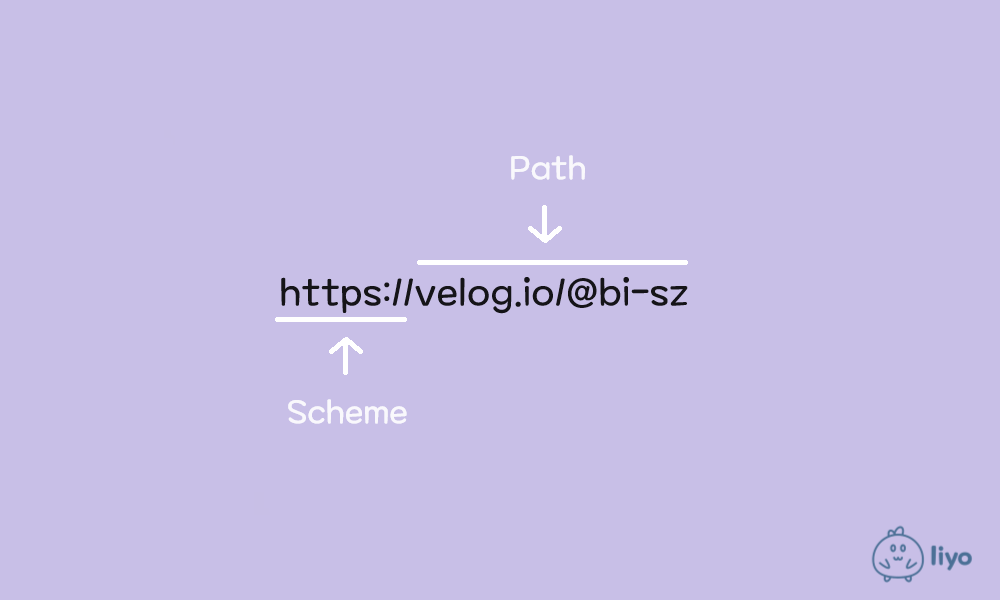
DeepLink
- 특정 URL을 누르면 지정한 화면으로 이동
- 앱마다 유요한
scheme을 가지고 있음

무단으로 Scheme을 빼앗아 가는 현상을 막기 위해 각 플랫폼에서의 도메인 인증단계를 통과해야한다.
IOS- Universal Link
Android- App Links
Action
화면 이동에 대한 명령어를 담고있는 Ocject
Action 구조
type: 어떤 작업인지 나타내는 식별자payload: 추가 정보가 포함되어있음. (parameter)
공통적으로 사용되는 CommonAction
navigate: 특정 화면으로 이동하는 actionreset: 현재 상태를 지정한 상태로 변경해주는 actiongoBack: 이전 히스토리로 이동해주는 action
StackAction
push: 새로운 화면을 최상단에 넣는 것pop: 현재 보이고 있는 화면을 꺼내는 것
StackAction push와 CommonAction navigate의 차이점
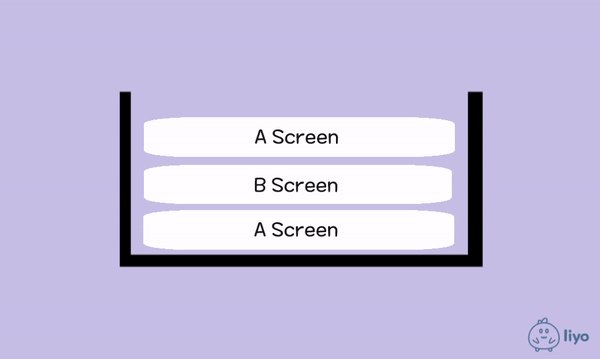
push A,push B,push A의 Action이 발생한 모습을 살펴보겠습니다.
StackAction push 의 경우를 먼저 살펴보겠습니다.
push는 제일 마지막 화면으로 계속 넣는 Action 입니다.

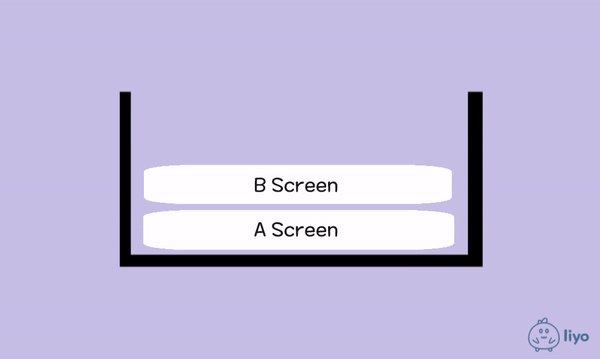
push A -> push B -> push A 동작을 하였을 때
A Screen 위에 B Screen 이 그려지고 그 위에 A Screen이 그려집니다.
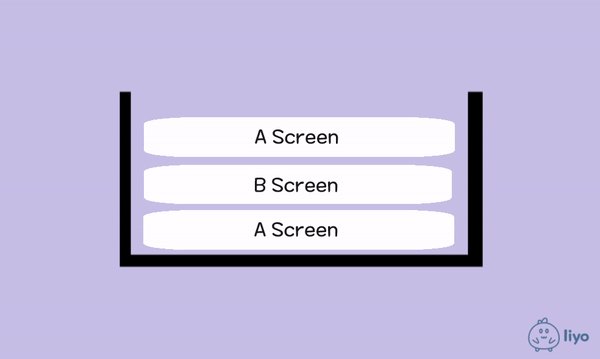
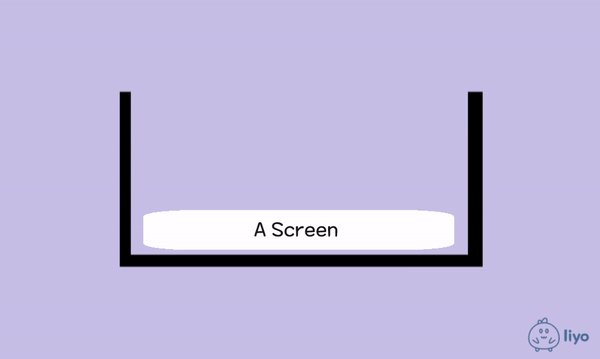
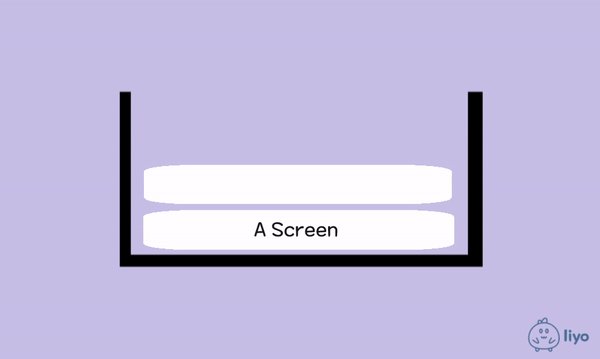
CommonAction navigate 역시 살펴보겠습니다.
navigator는 이전 Stack에 동일한 Screen을 가지고 있다면 pop Action도 수행합니다.

navigator A -> navigator B > navigator A 동작을 하였을 때
A Screen 위에 B Screen 이 그려지고, B Screen을 pop 하여 A Screen을 보여줍니다.
TabAction
jumpTo: Tab간 이동해야할 때 사용
이번 게시글에서 React Navigation 개념을 익혀보았습니다.
다음 게시글에서는 실제 코드를 작성하여 동작해보도록 하겠습니다.
