
https://velog.io/@bi-sz/ReactNative-React-Navigation개념
지난 게시글에서 React Navigator에 대해 학습하였습니다.
실제 코드를 작성하여 동작을 확인해보려합니다!
프로젝트 생성

> npx create-expo-app react-navigation-tutirial명령어를 통해 react-navigation-tutirial 프로젝트를 생성해주었습니다.

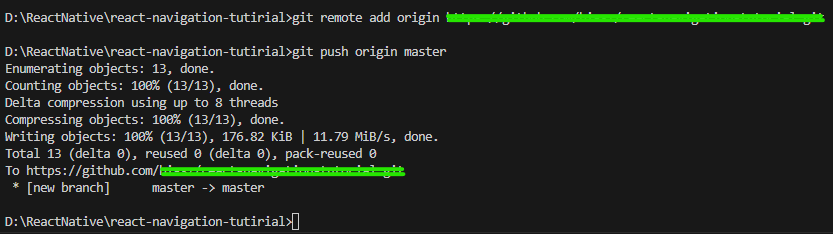
> git remote add origin 링크
> git push origin mastergit repository 에도 연결해주었습니다.
React Navigation 라이브러리
ReactNavigation 공식문서입니다.

Read Docs 를 클릭하여 설치 명령어나 사용법 등을 확인할 수 있습니다.

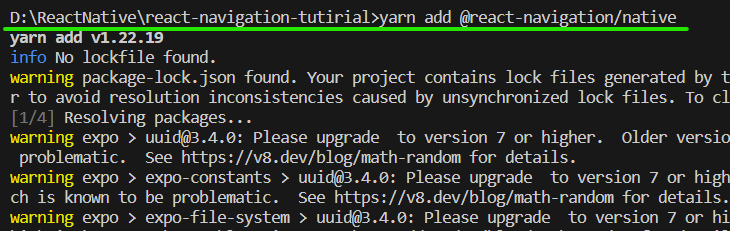
yarn add @react-navigation/native명령어를 사용하여 React Navigation 라이브러리를 설치해주었습니다.
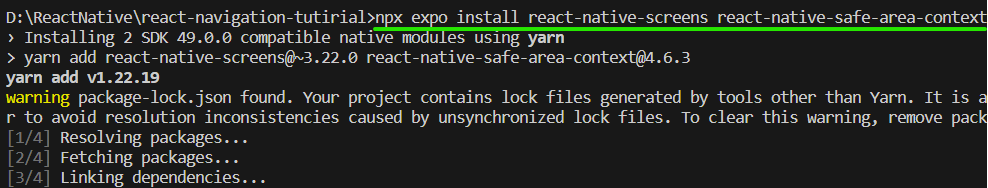
expo 환경에서는 추가로 dependencies를 설치해주어야합니다.

npx expo install react-native-screens react-native-safe-area-context마찬가지로 다운받아주었습니다.

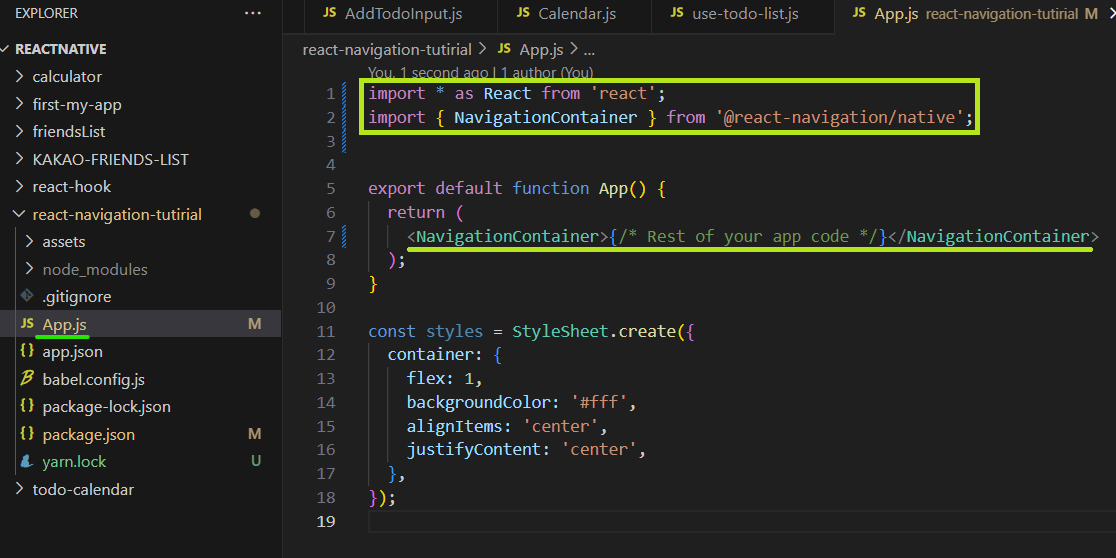
공식문서에 나와있는 코드를 복붙해서 ㅎㅎ react-navigator를 사용한다 선언해줍니다.
Stack Navigator

> yarn add @react-navigation/native-stacknative-stack도 다운받아주었습니다.
설치해야될게 너무 많네요!! 이전에는 하나로 통합되어있었지만, 사용하지 않는 것들도 전부 install 하게되니 전체빌드 사이즈가 커지는 영향을 주게되어 사용할 패키지만 설치하도록 분리되었다고 합니다.

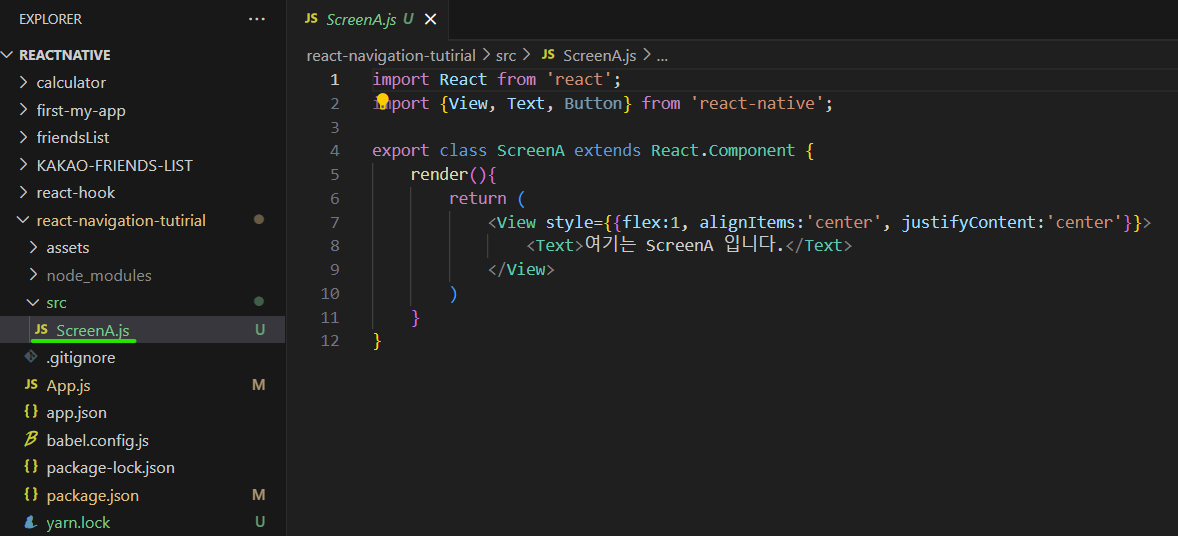
src 폴더를 만들어주었고, ScreenA.js 파일을 만들어주었습니다.
단순히 화면을 출력할 클래스형 컴포넌트입니다!

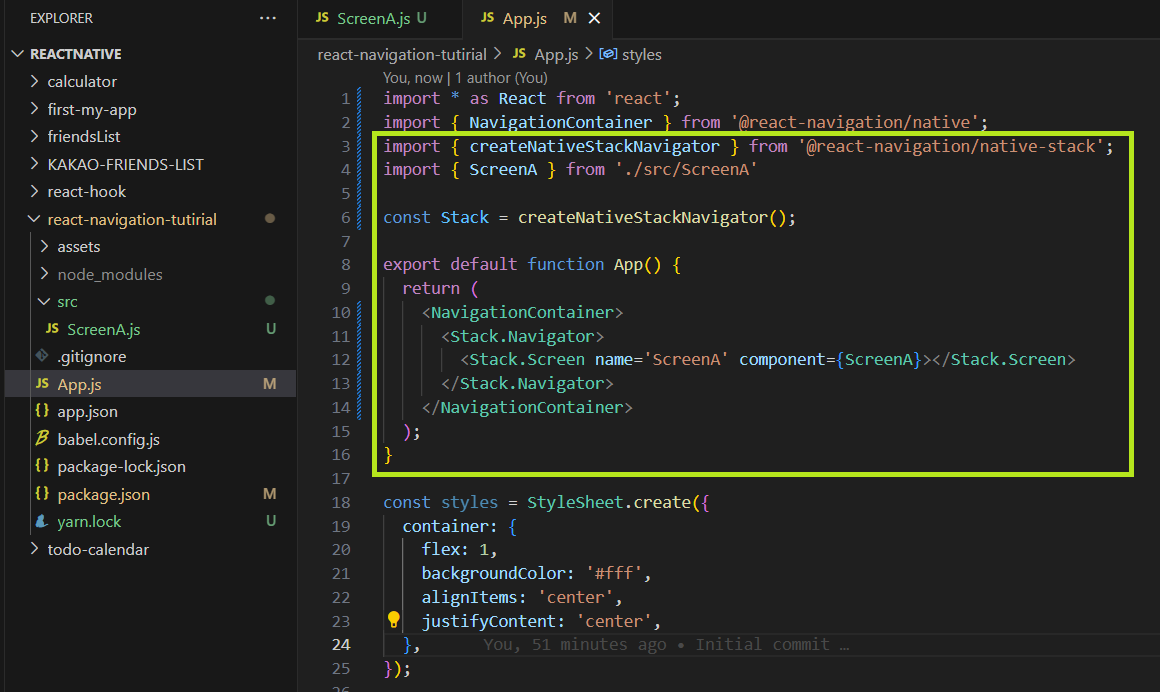
App.js로 돌아와서 createNativeStackNavigator 함수를 사용하기 위해 라이브러리에서 import 해주고 선언해주었습니다.
그리고 <stack.Navigator> 라는 껍데기 안에 <stack.Screen>으로 감싸고 요소로 name과 component를 넣어주었습니다.
사진에는 빠져있지만 styleSheet를 import를 해주지 않아 오류가 떠서 추가해주었습니다.

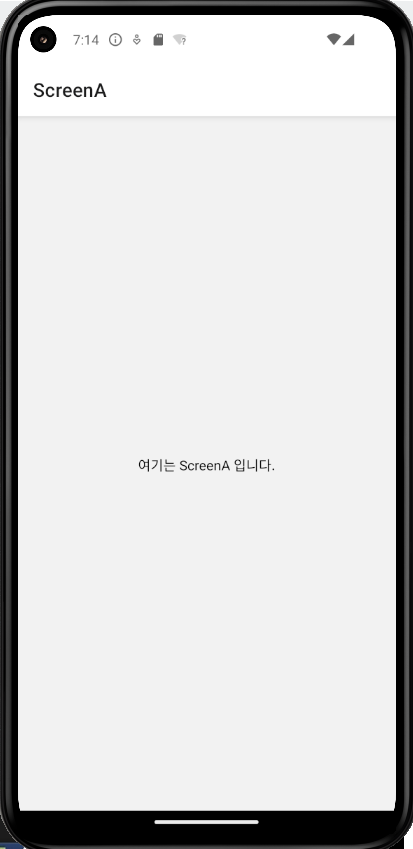
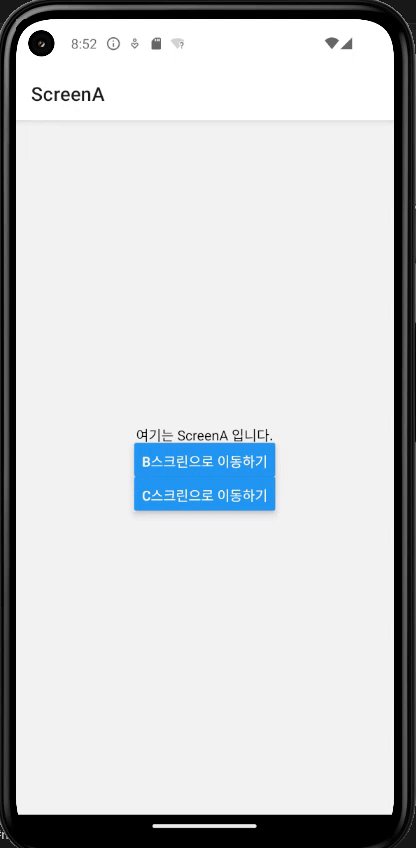
Navigator를 통해서 ScreenA 컴포넌트가 호출되어 보여집니다.

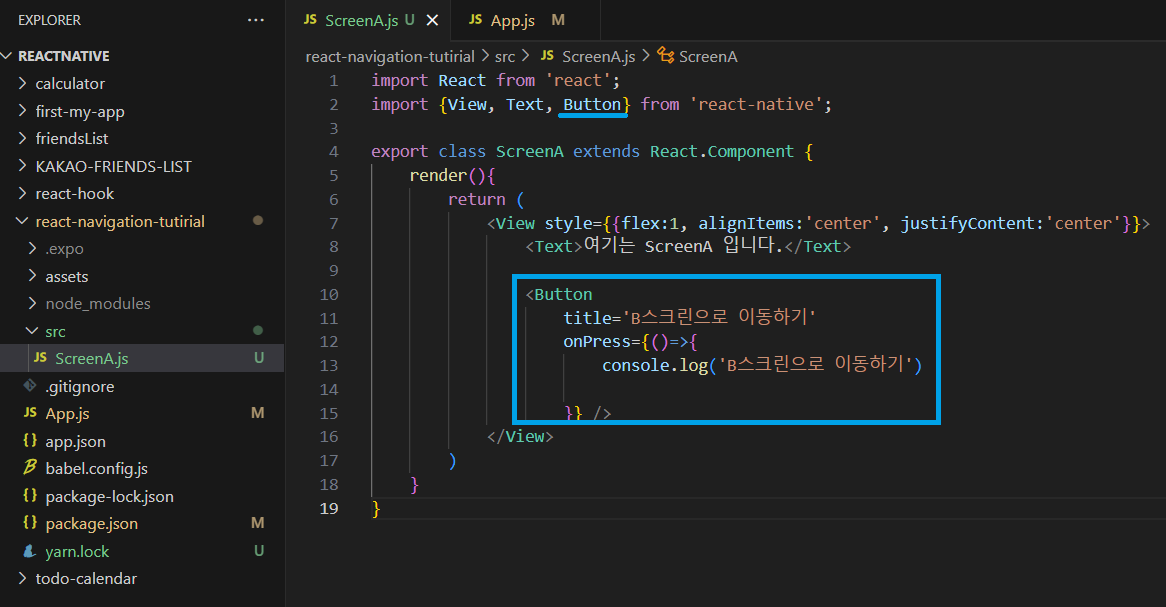
ScreenA 컴포넌트에 Button 요소를 추가해주었습니다.


화면에 버튼이 보여지고 눌렀을 때 로그도 잘 나오네요!

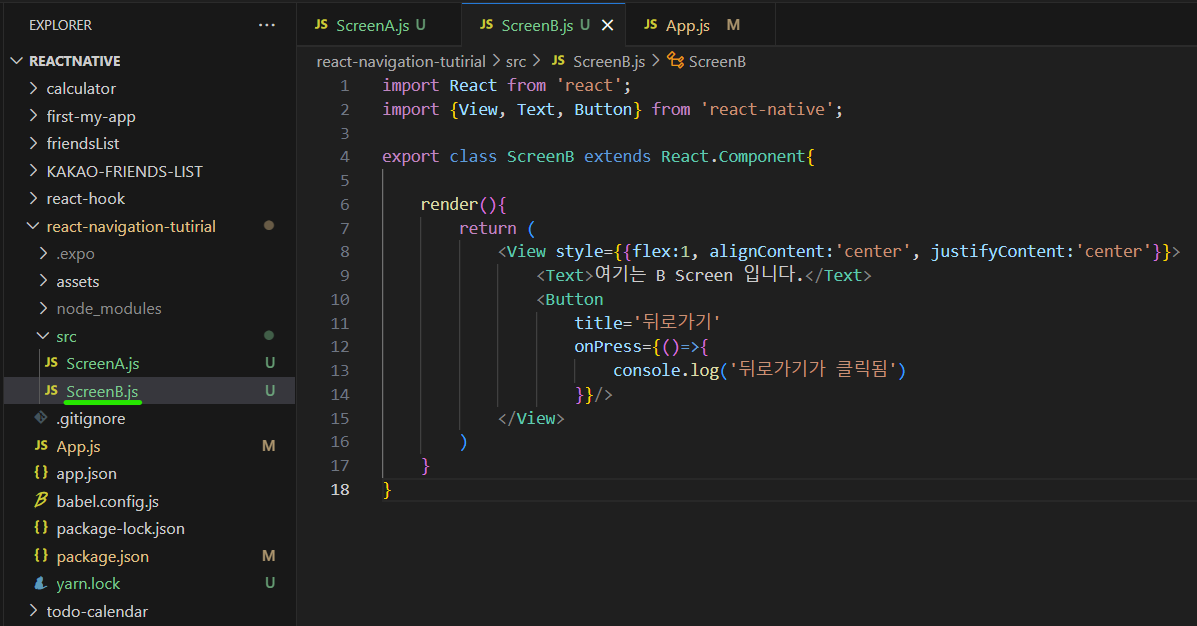
클래스형 컴포넌트인 ScreenB.js 파일을 추가해주었습니다.

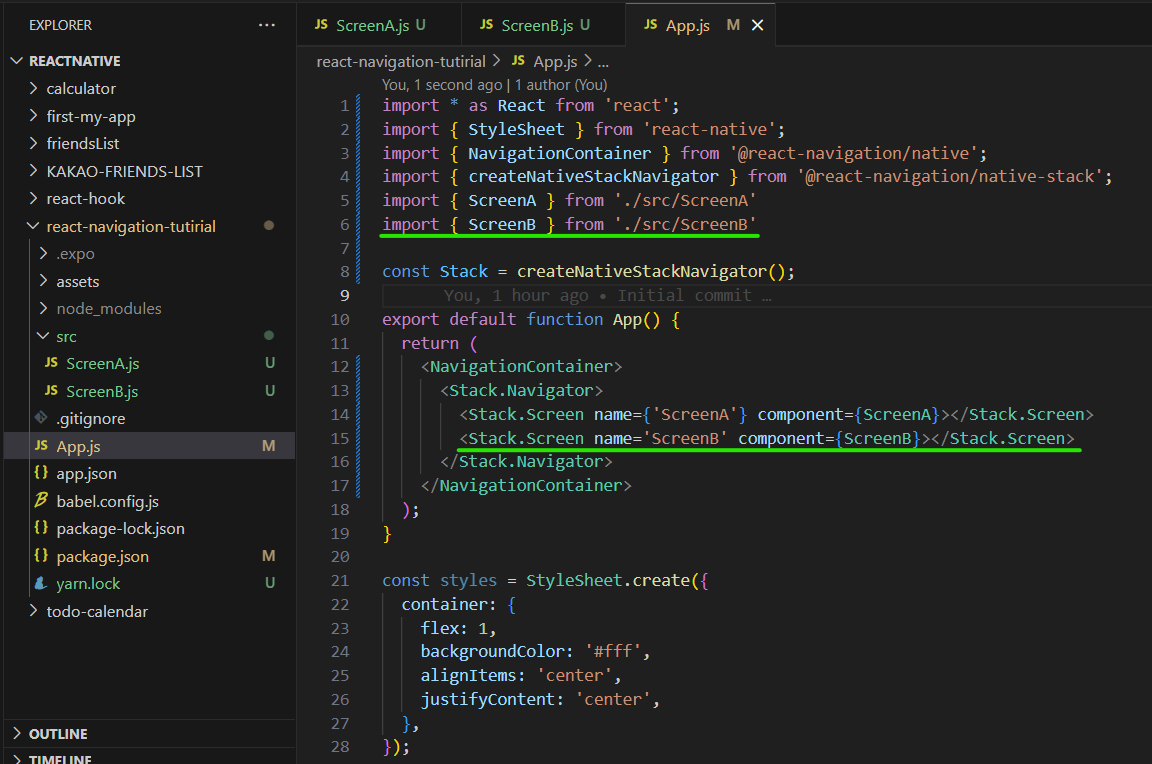
App.js에서 ScreenB도 Stack.Navigator에 추가해주었습니다.

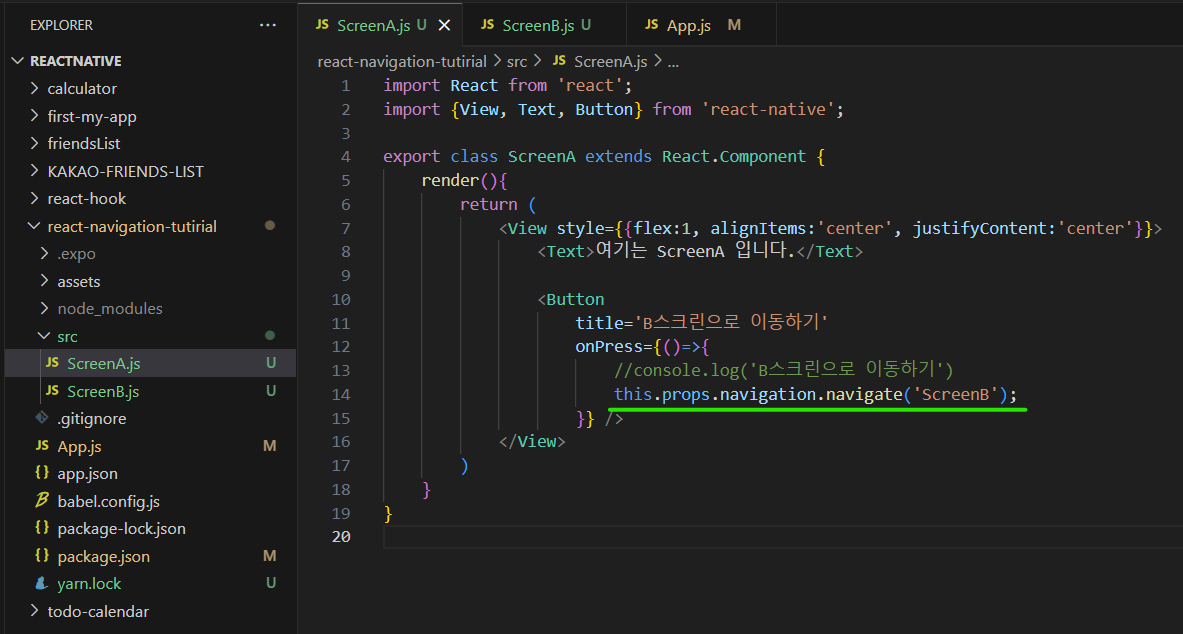
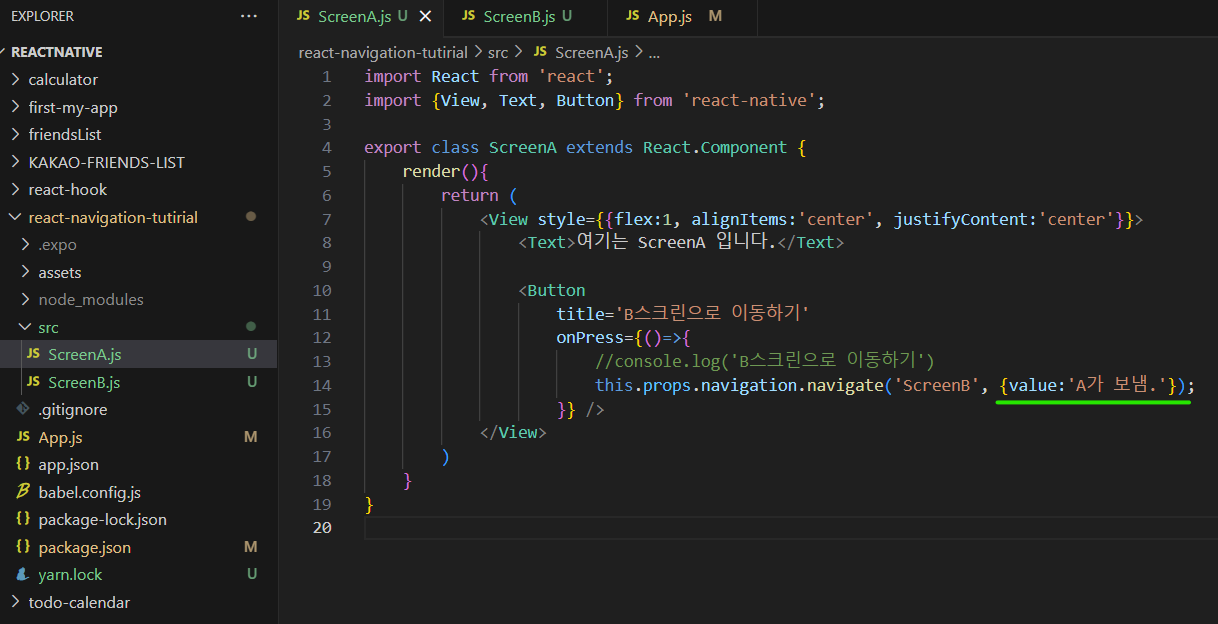
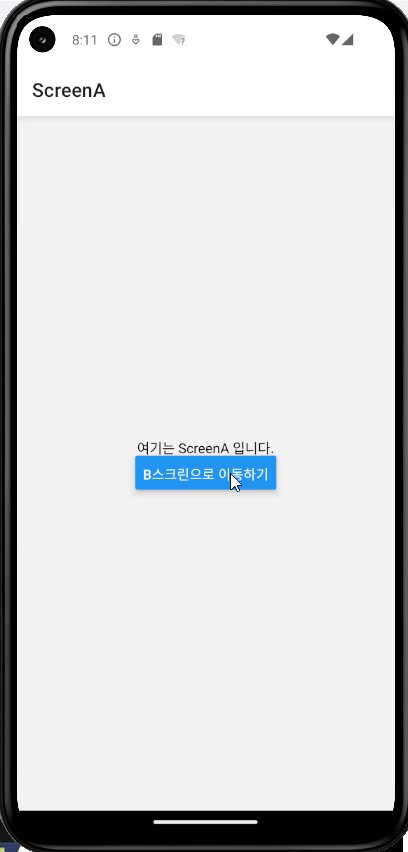
ScreenA 에서 ScreenB로 이동할 수 있도록 navigation 함수를 사용하였습니다.

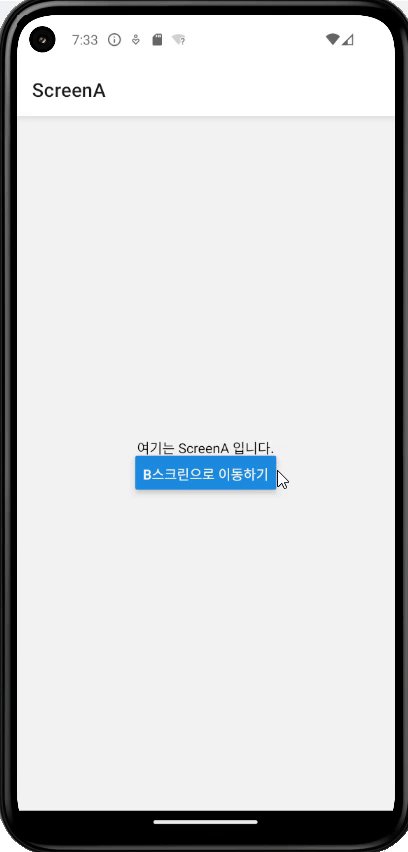
버튼을 클릭하면 ScreenA에서 ScreenB로 이동합니다.
route 를 통해서 param 받아오기
ScreenA에서 param을 전달하고ScreenB에서 받아보겠습니다.

ScreenA 에서 value 를 보내주었습니다.

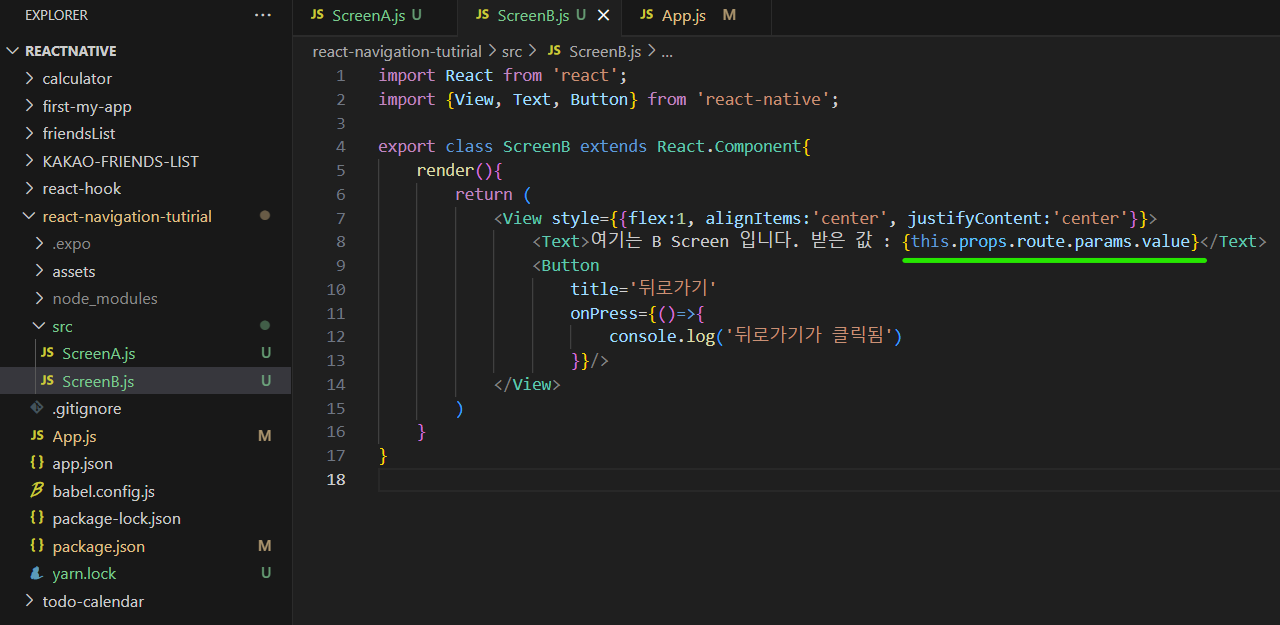
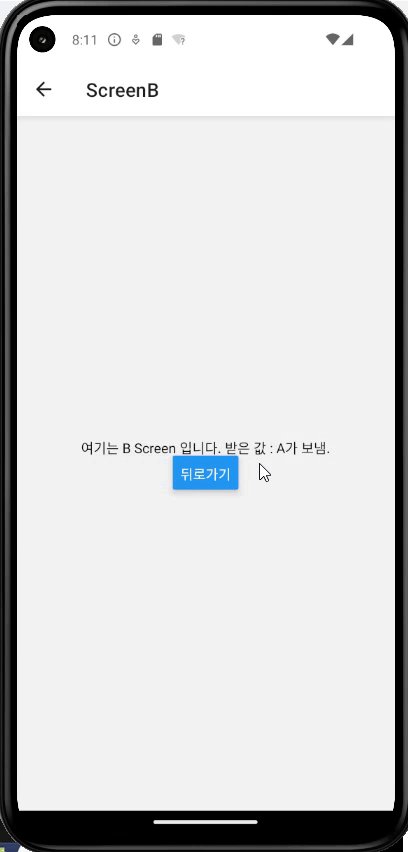
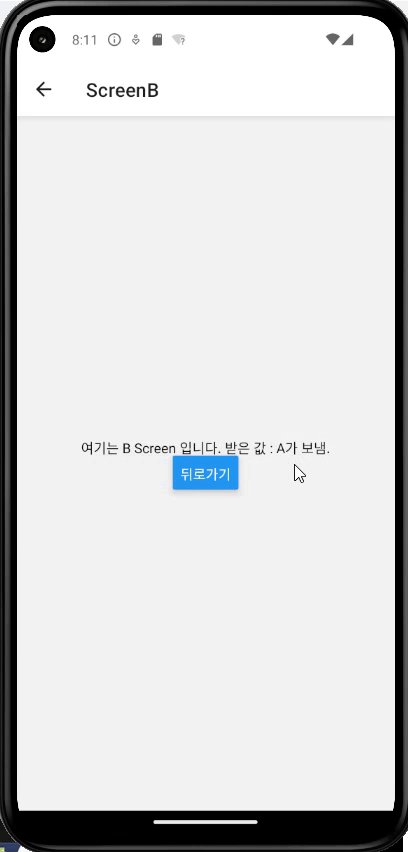
ScreenB 에서 route를 통해서 value를 받아주었습니다.

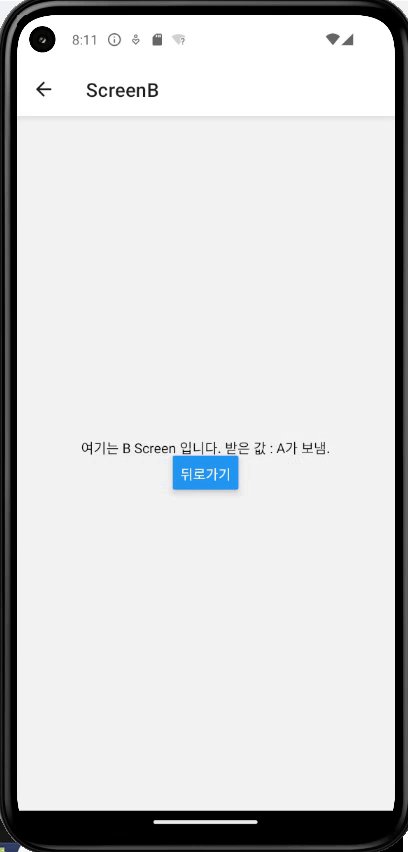
값을 잘 받아오네요!
Stack Navigator 안에 Stack Navigator 중첩하기

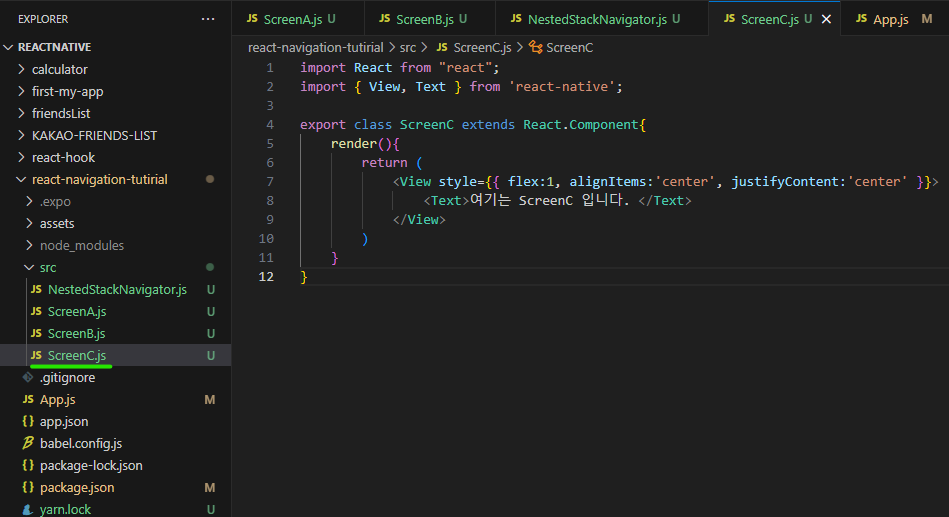
클래스형 컴포넌트인 ScreenC 를 생성해주었습니다.

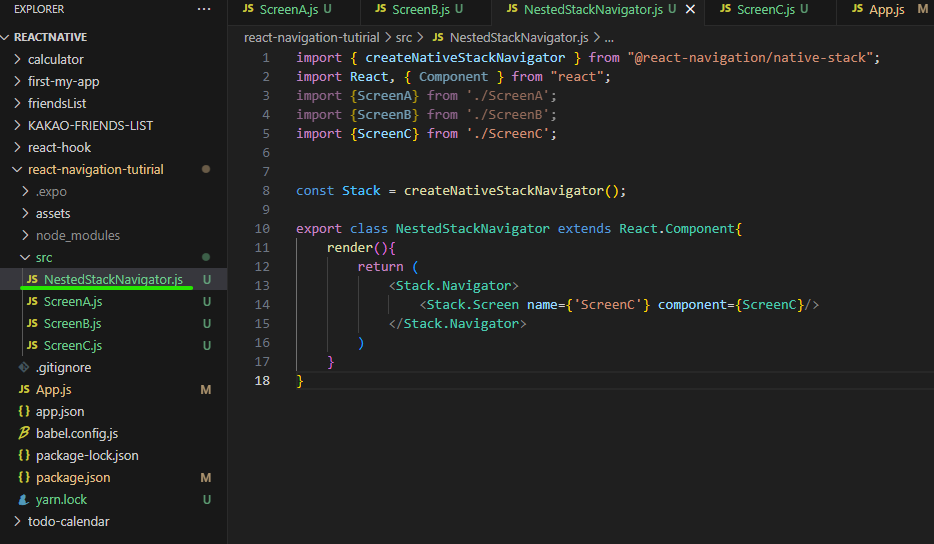
중첩 네비게이터를 별도의 컴포넌트로 생성해주었습니다.
네비게이터 안에는 ScreenC를 넣어주었습니다.

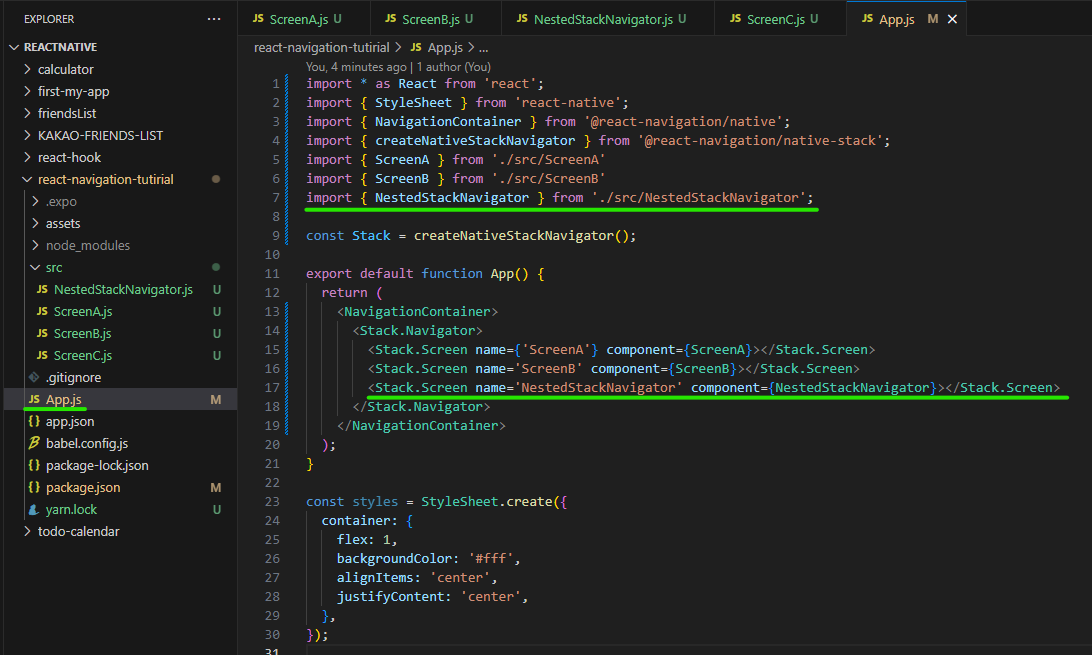
App.js에서 <Stack.Screen> 에 ScreenC가 아닌 NestedStackNavigator를 추가해줍니다.

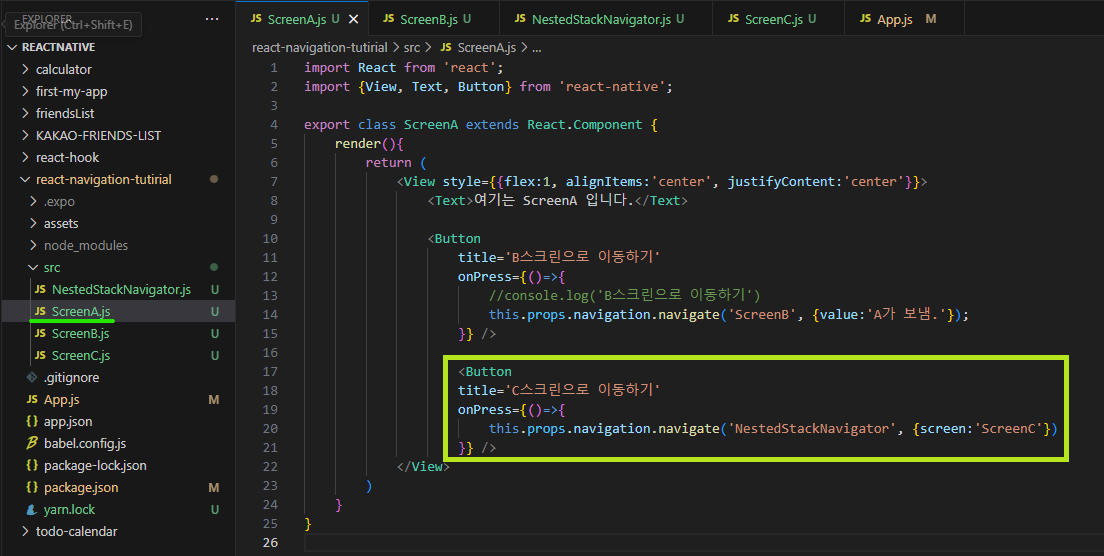
ScreenA 에 버튼을 추가해서 NestedStackNavigator 의 ScreenC로 이동되도록 추가해줍니다.

네비게이터를 중첩하여ScreenC 까지도 자유자재로 화면을 넘어다니는 모습입니다.
Tab Navigator

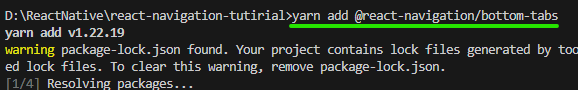
yarn add @react-navigation/bottom-tabsbottom-tabs 를 받아줍니다.


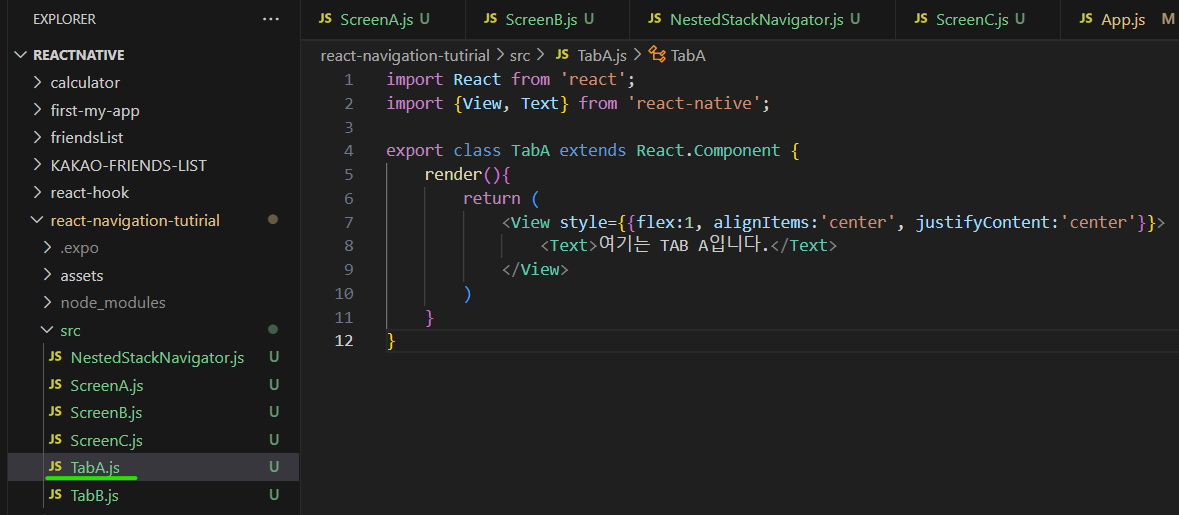
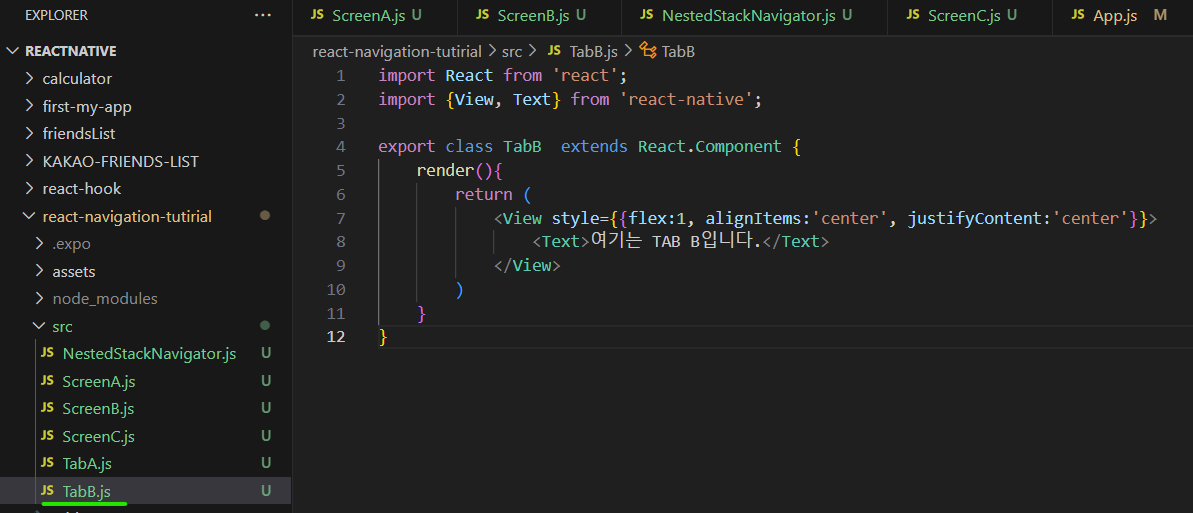
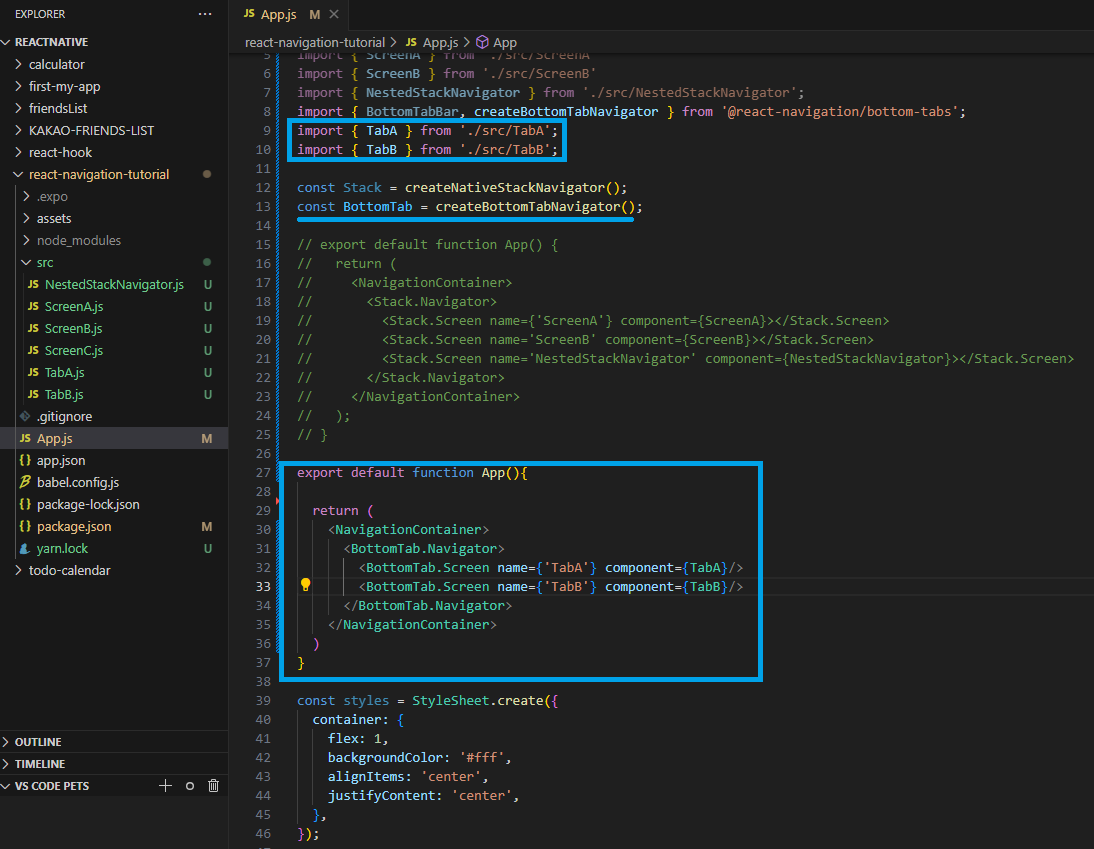
TabA, TabB 컴포넌트를 추가해주었습니다.

App.js에서 기존에 사용하던 StackNavigator 부분은 주석해주었습니다.
bottom-tabs를 import 해주었고, 함수를 선언하고 BottomTab.Navigator를 적용해주었습니다.

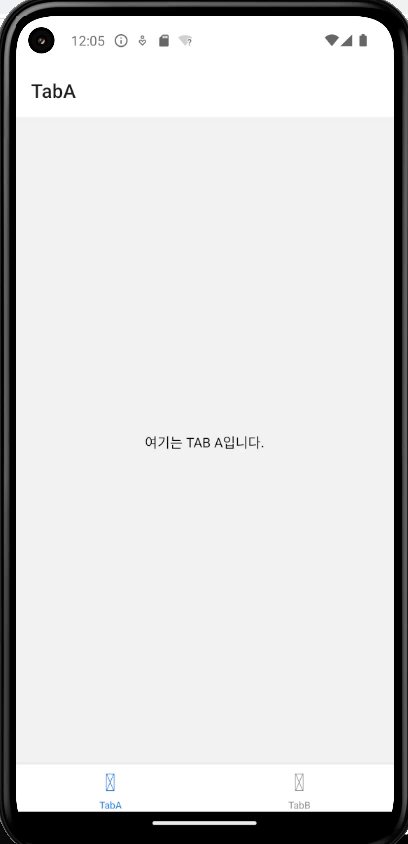
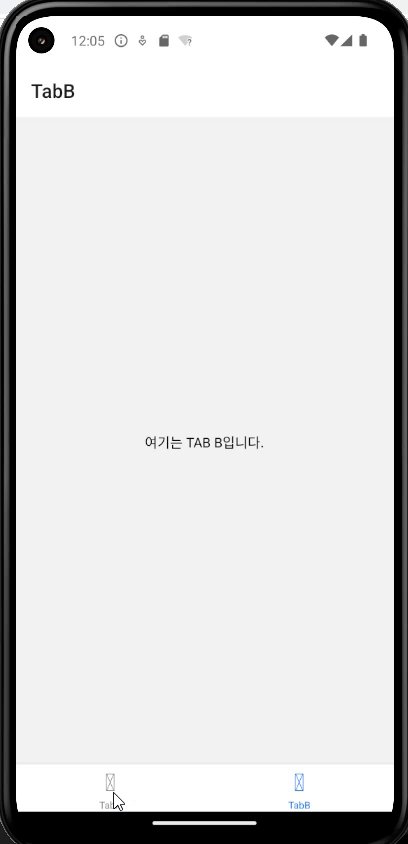
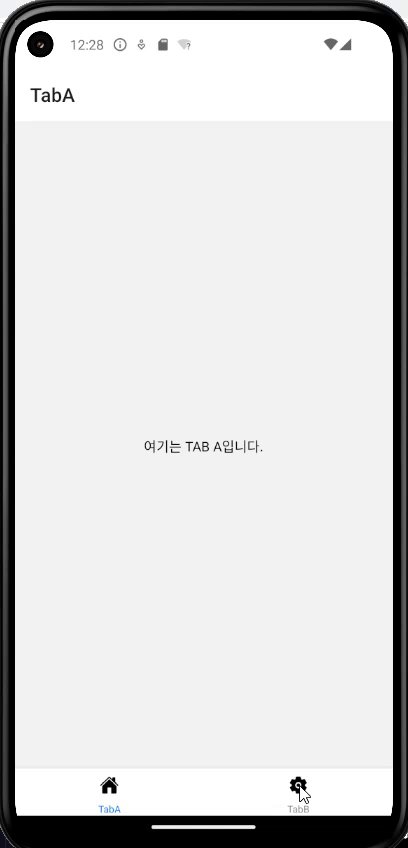
하단에 탭이 생기고 화면이동도 잘 되네요.
아이콘 변경하기
탭바에 있는 아이콘이 이상해서 변경해주려합니다.
그 동안에는 라이브러리를 import 해서 사용했는데 이번에는 npm install 방식으로 사용해보겠습니다.

npm install @expo/vector-icons 항상 사용하던.. ㅎㅎ expo의 vector-icons를 받아주었습니다.

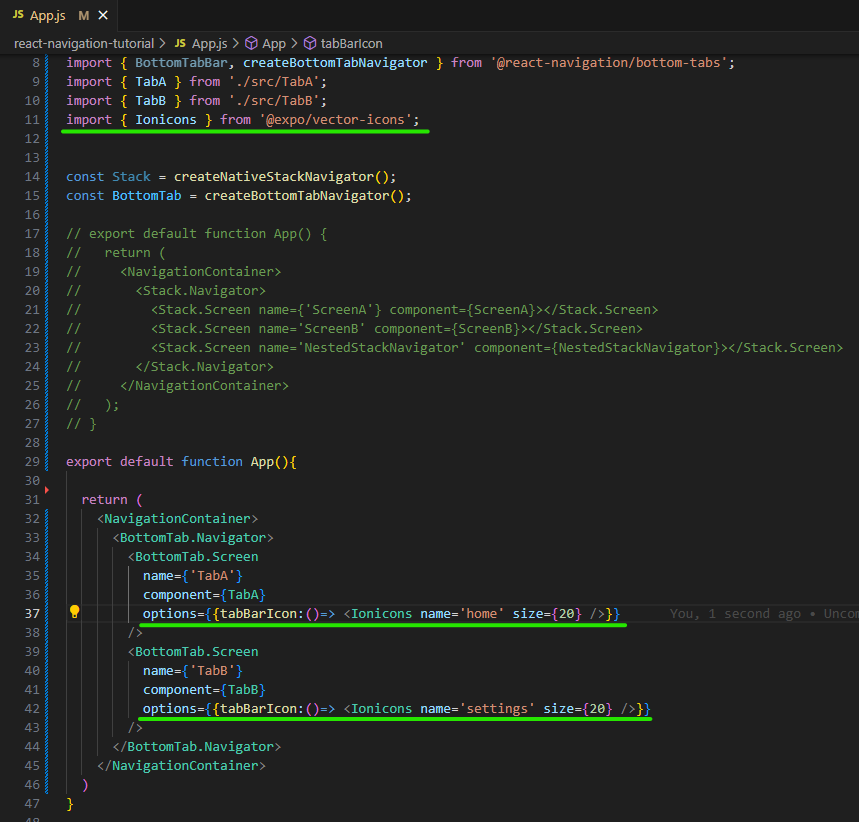
App.js 에서 BottomTab.Screen 부분에 options 으로 아이콘을 넣어주었습니다.

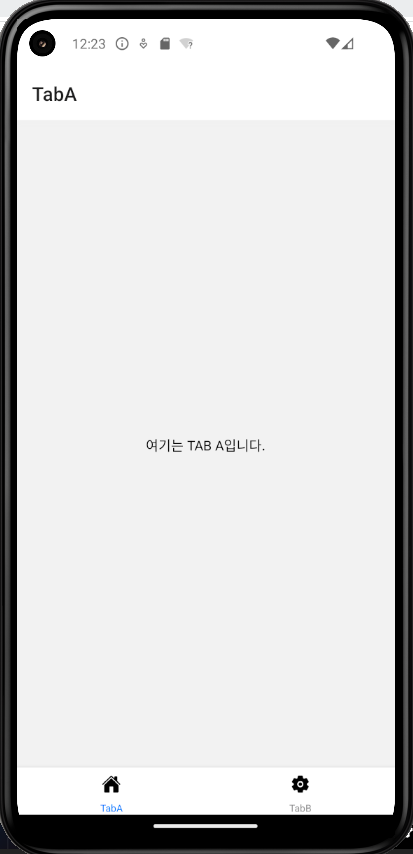
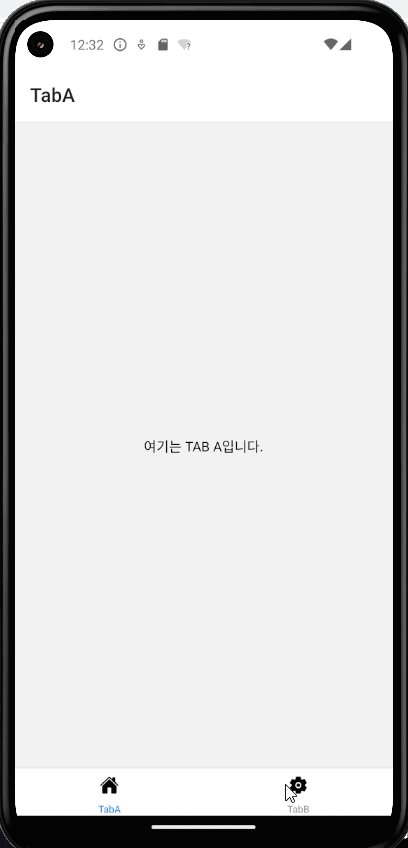
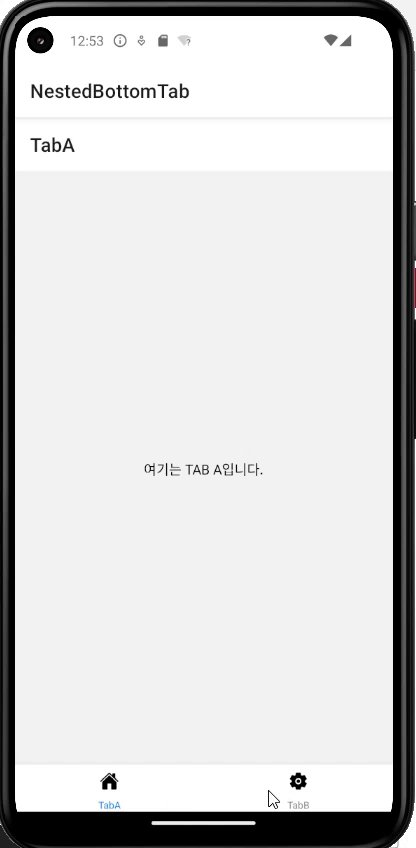
아이콘이 잘 적용되었네요!
Tab Navigator 안에 NestedStackNavigator 중첩하기
이전에 만들어두었던 NestedStarckNavigator를 TabNavigator에 넣어보겠습니다.

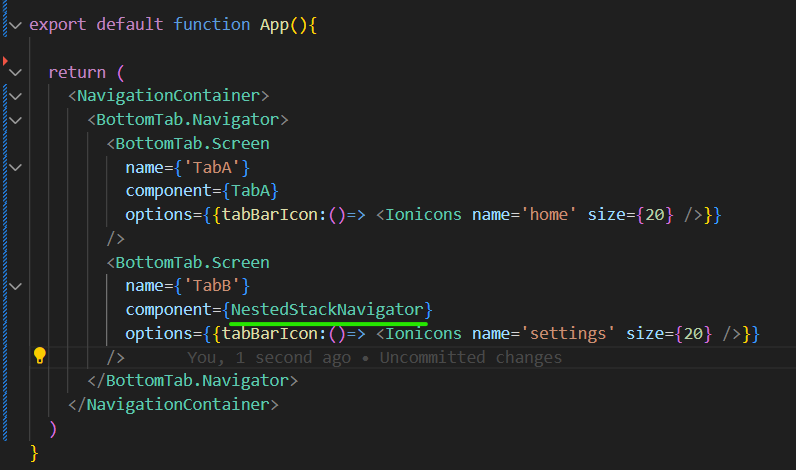
component만 NestedStackNavigator로 넣어주었습니다.

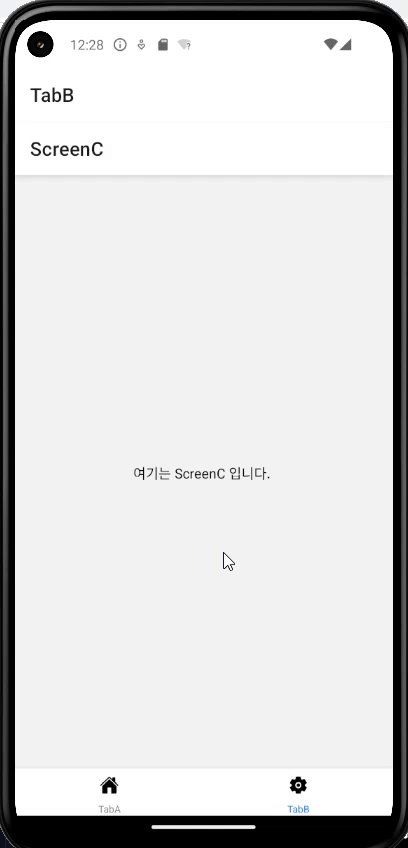
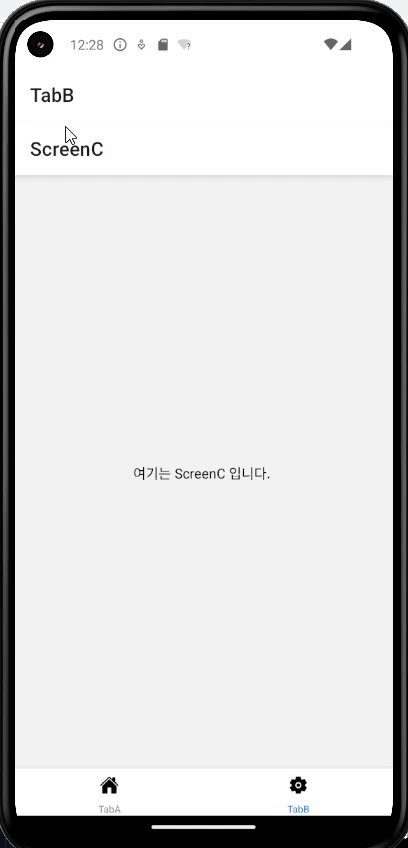
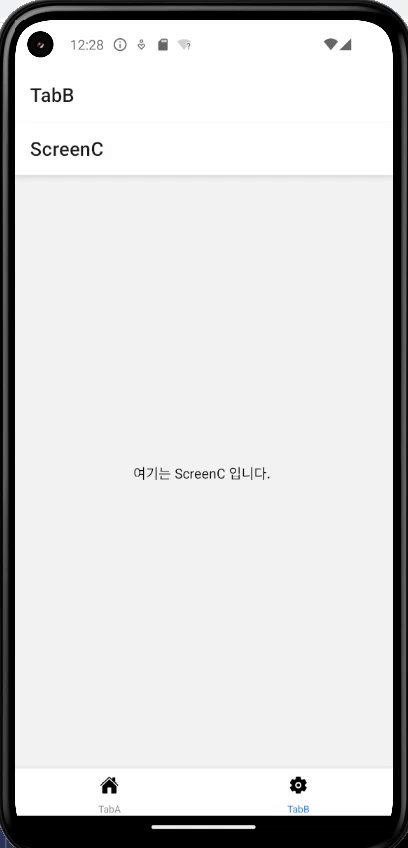
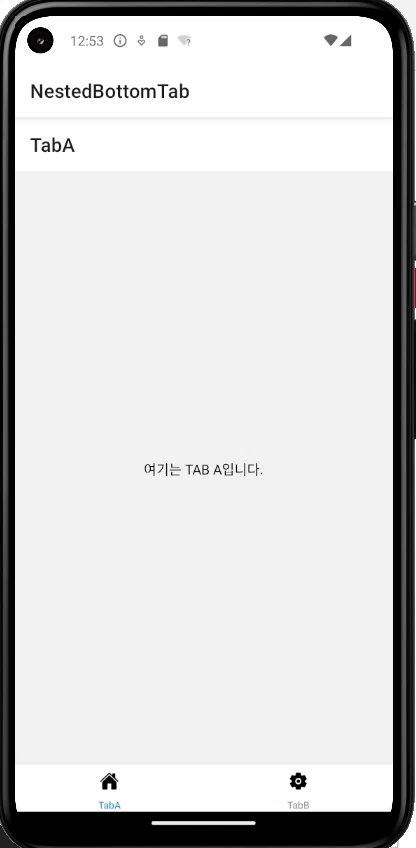
TabB를 클릭하니 NestedStarckNavigator 안에 있는 ScreenC가 보여지네요.

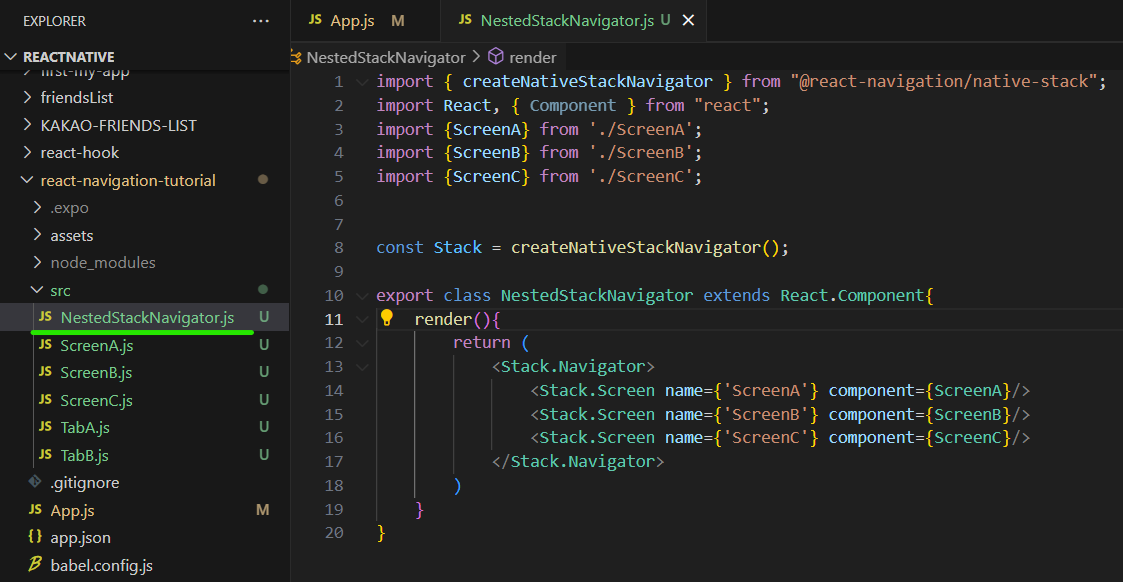
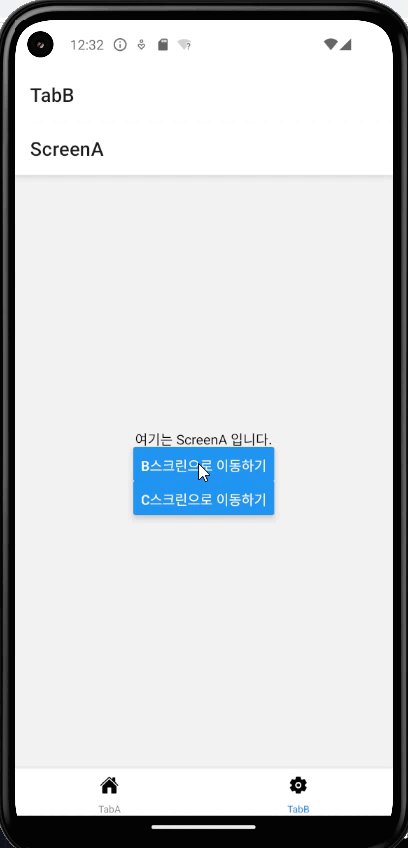
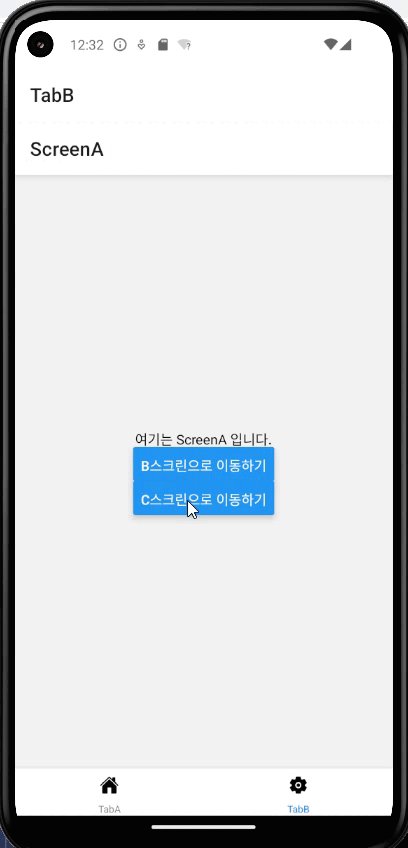
NestedStarckNavigator 에 ScreenC만 있엇는데 ScreenA와 ScreenB도 추가해주었습니다.

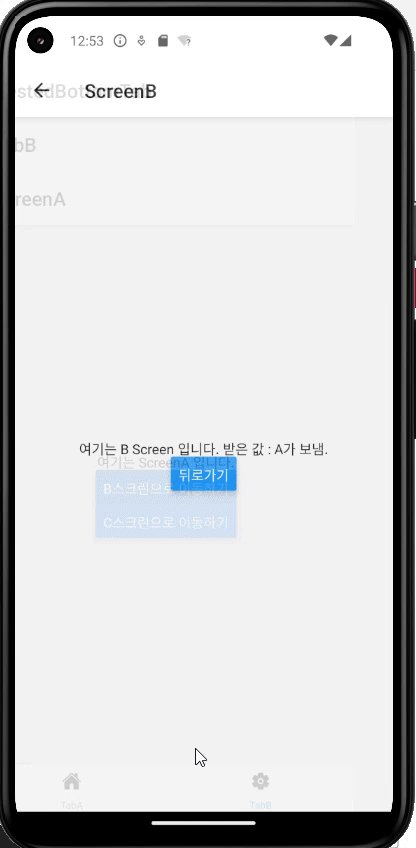
ScreenA로 이동되고 ScreenB 로도 이동이 가능합니다.
NestedStarckNavigator 부분으로 화면을 이동했을 때도 TabBar가 보이는 것을 확인할 수 있습니다.
이 부분은 요구사항에 따라서 숨길 수도 있고, 보여지게 할 수도 있습니다.

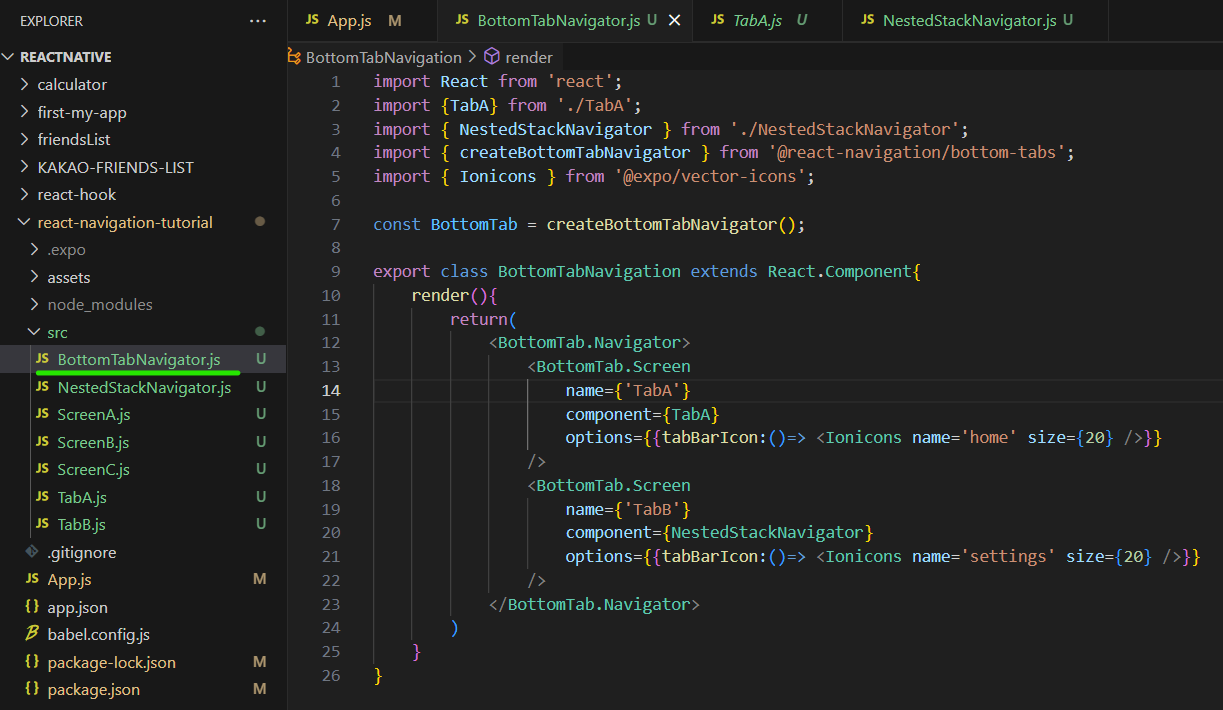
BottomTabNavigator.js 파일을 생성해주었고, BottomTab.Navigator 부분을 옮겨주었습니다.

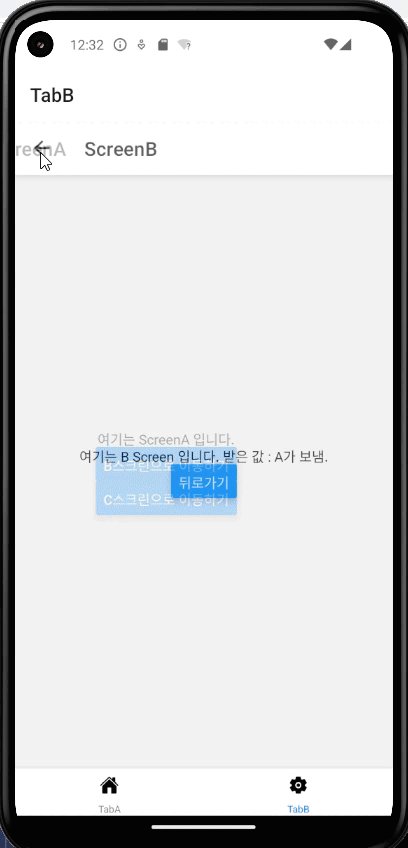
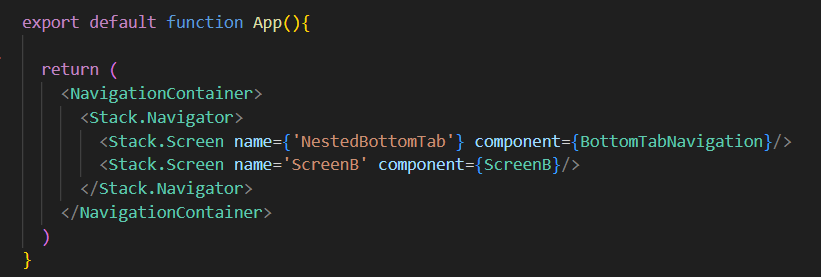
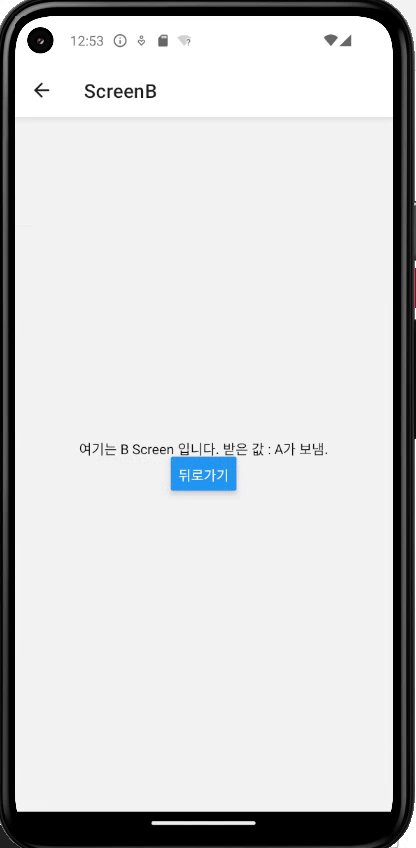
App.js 에서는 Stack.Navigarot를 두고 그 안에 BottomTabNavigation 컴포넌트와 ScreenB를 두었습니다.

ScreenB로 넘어가면서 TabBar가 사라지는 것을 확인할 수 있습니다.
실제 코드를 작성하면서 화면이 이동되는 모습을 확인하니 Navigator에 대해서 확실히 이해한 것 같습니다!
Stack Navigator와 BottomTab Navigator를 사용해보고 중첩까지 해 보았습니다.
앞으로 어플을 만드는 데 유용하게 사용해야겠습니다.
