🛠기초공사 항목
-
상태 관리 세팅하기
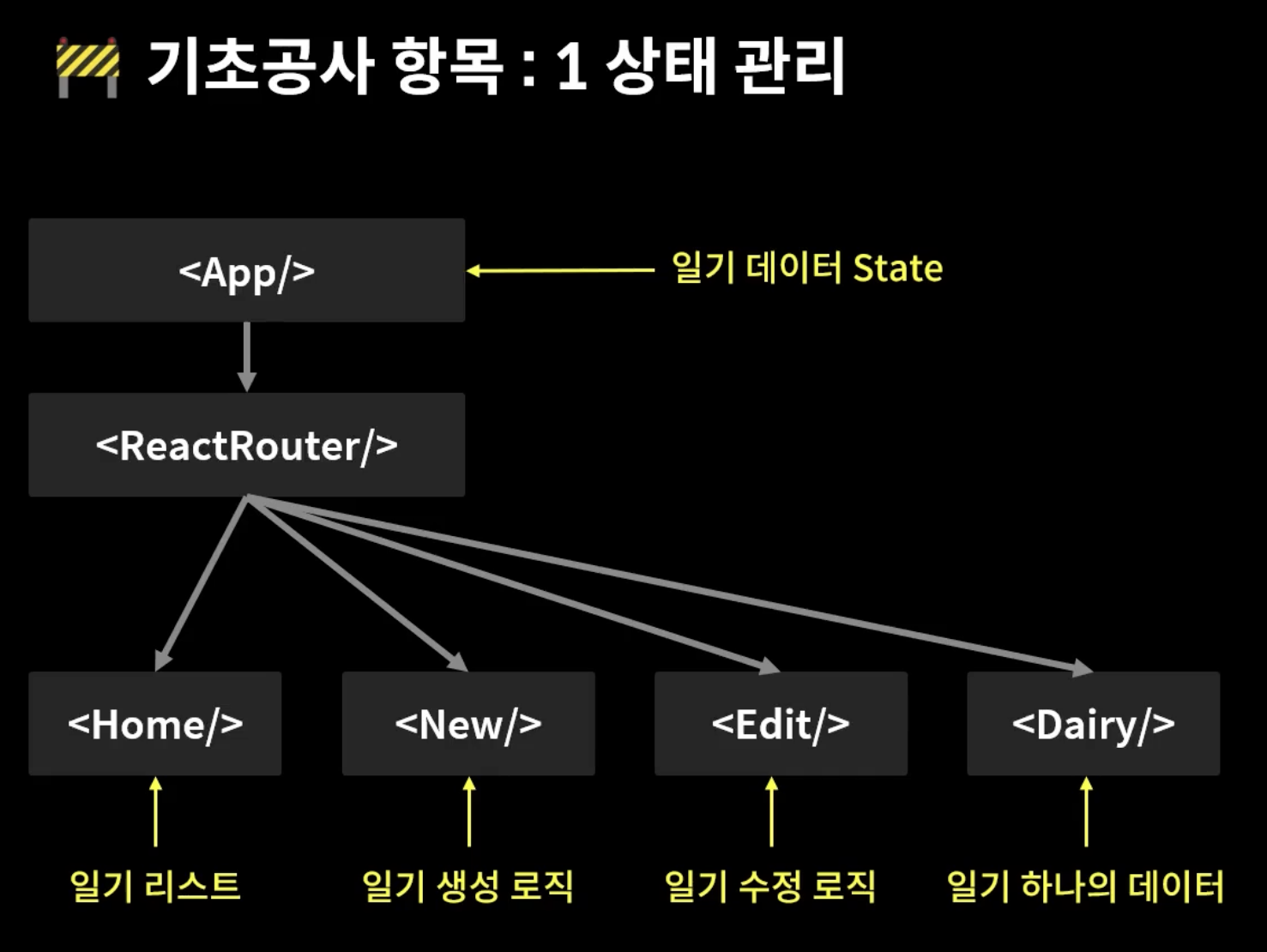
프로젝트 전반적으로 사용될 일기 데이터 state 관리 로직 작성하기 -
프로젝트 state context 세팅하기
일기 데이터 state를 공급할 context를 생성하고 provider로 공급하기 -
프로젝트 dispatch context 세팅하기
일기 데이터 state의 dispatch 함수들을 공급할 context를 생성하고 provider로 공급하기

상태 관리 세팅하기
[emotion.js]
일기 관리 스테이트를 작성하자
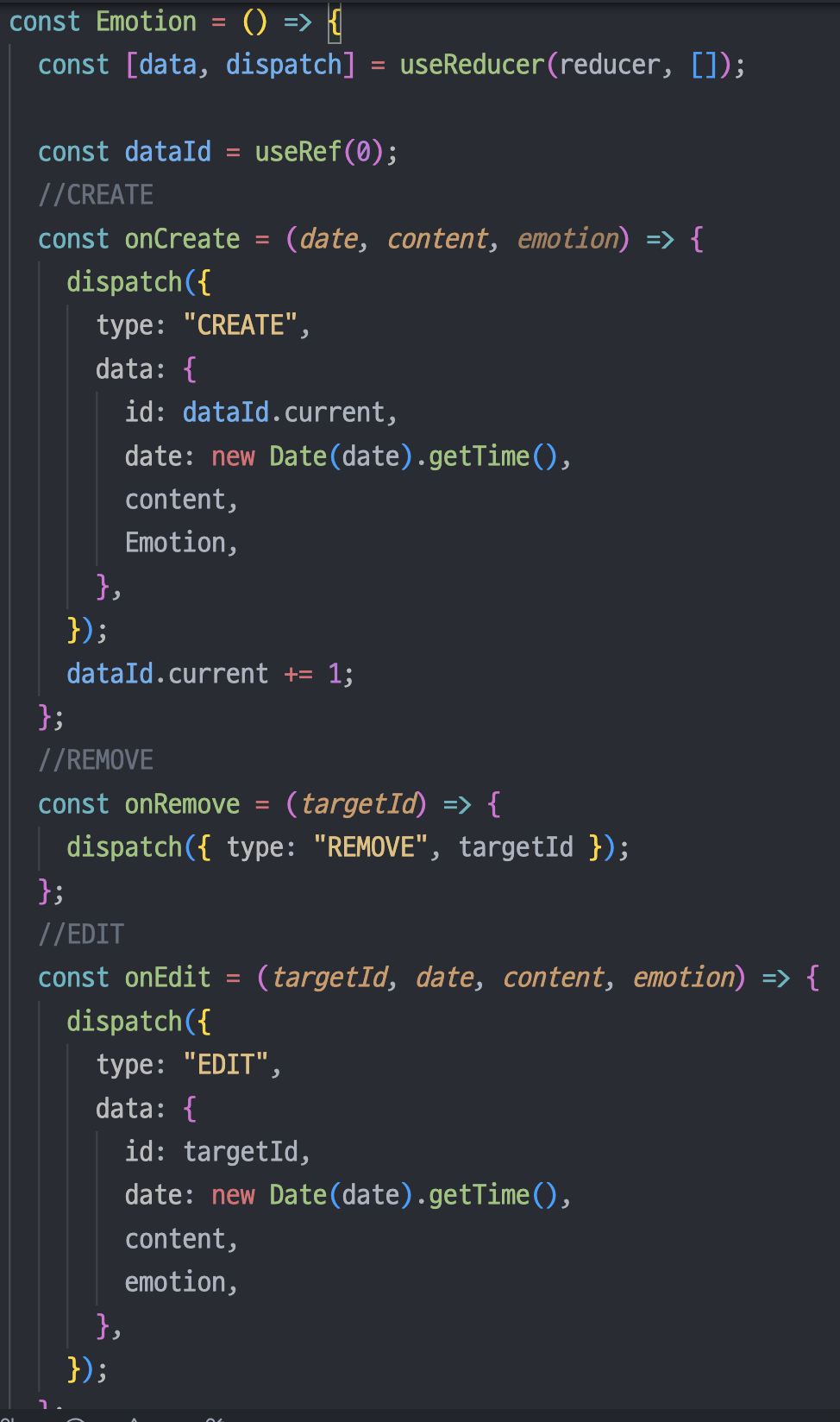
- useReducer 함수 로직을 작성하고 reducer 함수와 일단 빈 배열을 전달해주자
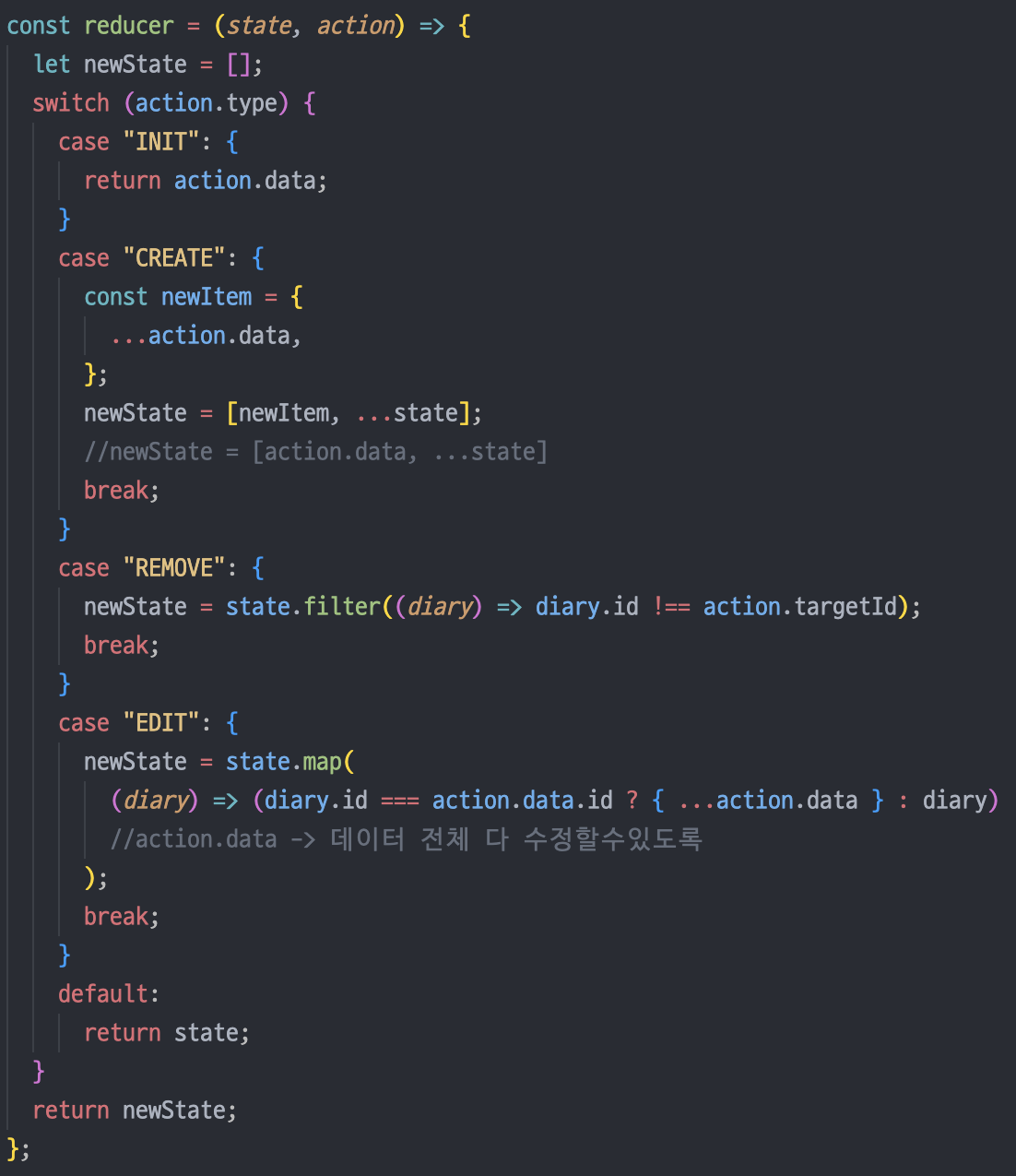
const [data,dispatch] = useReducer(reducer,[])- 다음으로 reducer 함수를 작성해보자

- 리듀서에 맞춰 dispatch 함수를 만들어보자

dataId 를 useRef 로 0을 입력함으로써 데이터 아이디로 사용
onCREATE 작성시 date 까지 받는 이유는 언제 작성했는지까지 받을것이기 때문
onRemove 는 targetId 를 받아와 어떤 아이디의 일기를 삭제할 것인지 결정
onEdit targetId, content, data, emotion 다 받아와야 한다 -> 수정할 것이기 때문
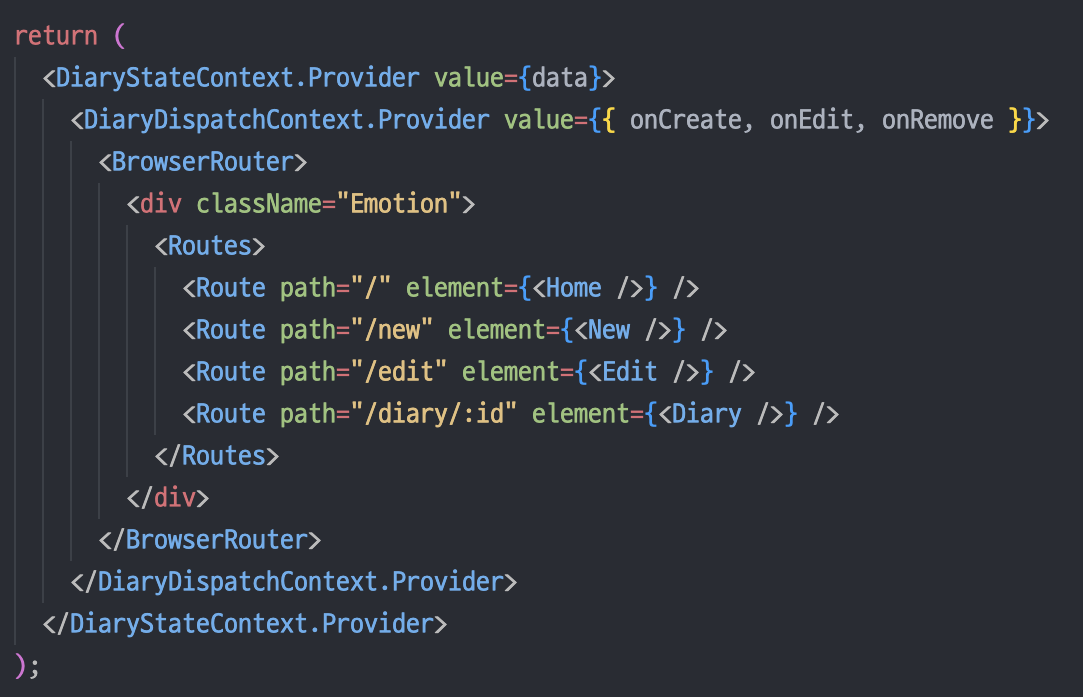
state Context 세팅하기
만든 data state 를 컴포넌트 전역에 공급해보자
export const DiaryStateContext = React.createContext()컴포넌트 전체를 provider 로 감싸주고 value 는 data 를 제공
dispatch Context 세팅하기
만든 함수들을 공급해주자
export const DiaryDispatchContext = React.createContext()Provider 로 감싸주고 value 는 만든 함수들을 제공 (onCreate, onEdit, onRemove);

출처
한입리액트