React Router Dom의 유용한 기능

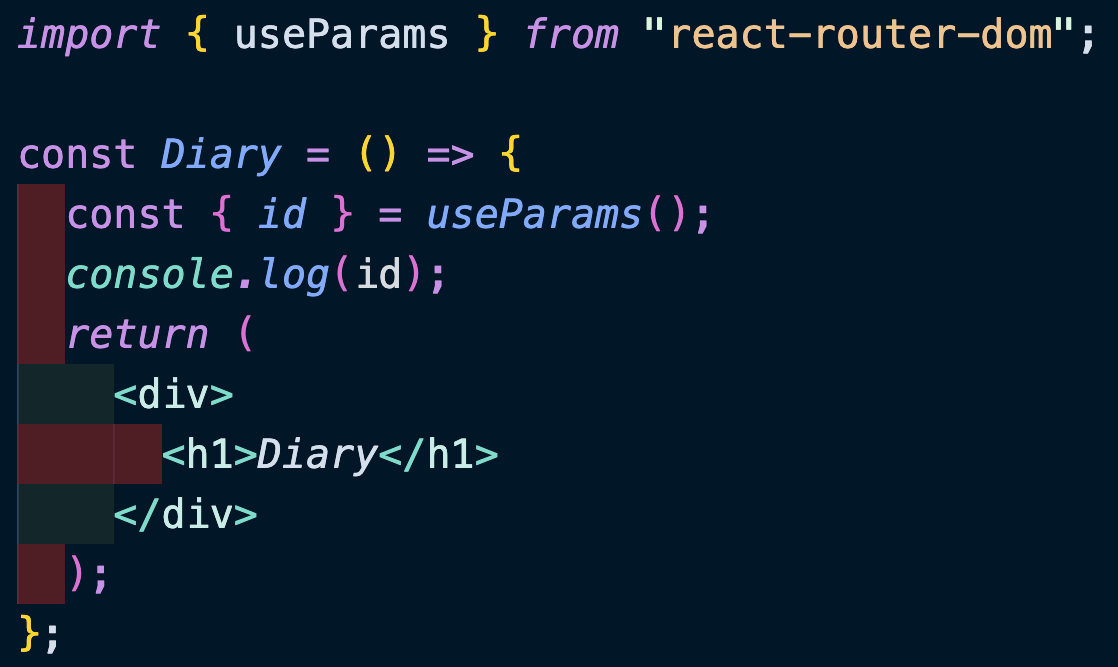
1. Path Variables (useParams)
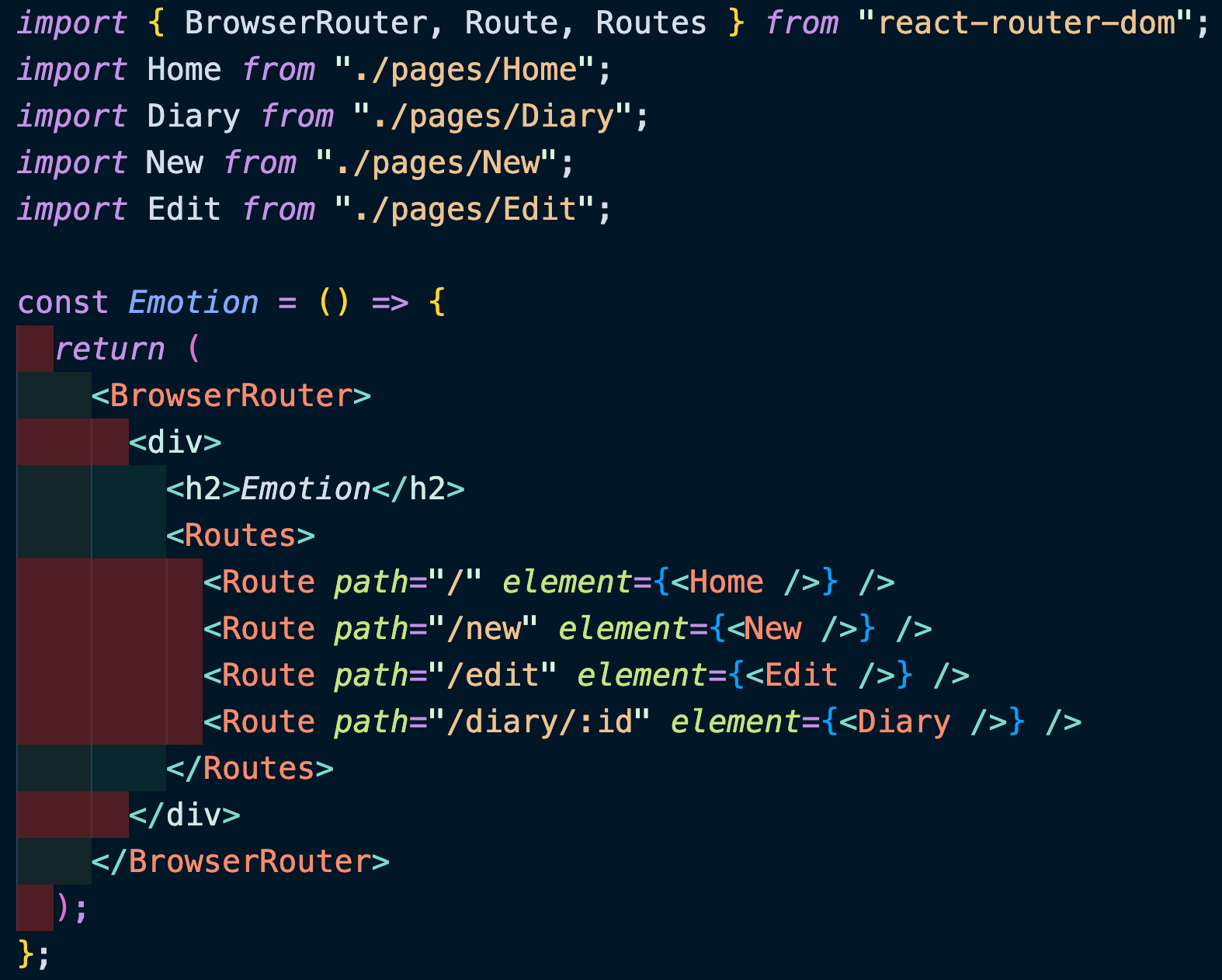
- 몇번째 일기로 이동하고 싶을 때 -> /diary/:id
- diary에서 -> 몇번째 아이디를 넣기 위해선느 뒤에 / :id 를 작성하여 값을 전달하겠다 선언
- path variable (id) 객체를 useParams에 전달해준다

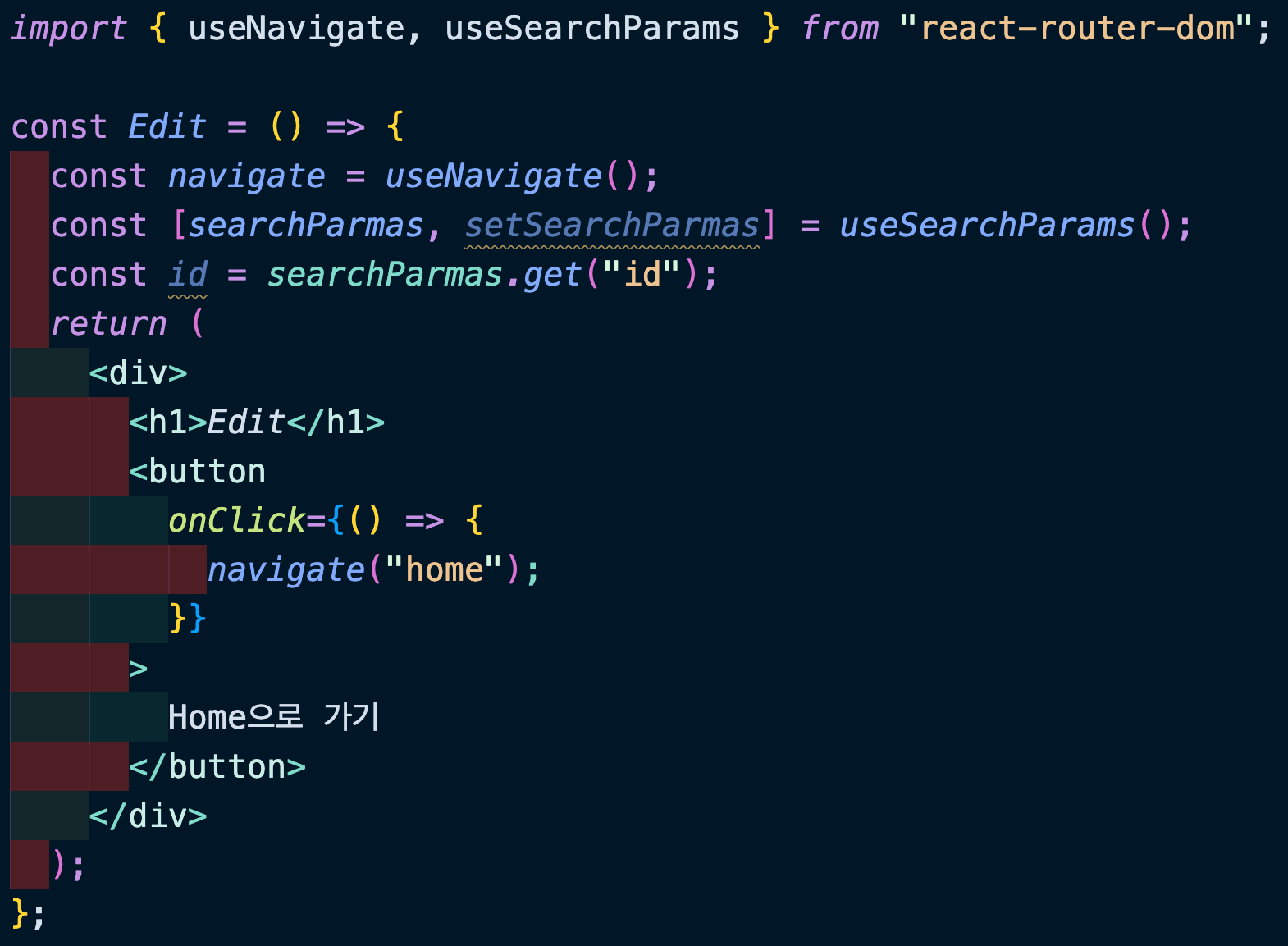
2. Query String (useSearchParams)
- 예시 : /edit?id=10&mode=dark (?이후 모든 문자가 query string 이다)
const [searchParmas, setSearchParmas] = useSearchParams();
-
searchParams를 사용하면 아이디 값을 가져올 수 있다
const id = searchParmas.get('id');
위의 예시에서 id 값으로 10이 출력된다 -
searchPamas, setSearchParams는 배열을 반환한다
첫번째 반환 인덱스 = get을 통해 쿼리스트링을 꺼내 쓸 수도 있다 -
setSearchParmas = useState 처럼 searchParams 변경시킬수도 있다!
( = 쿼리스트링을 바꿀 수 있다)
3. Page Moving (useNavigate)
- useNavigate 는 페이지를 이동시킬 수 있는 함수를 반환
- 함수를 navigate로 받고 인자로 경로를 적어주면 해당 경로 페이지로 이동시켜준다
- 뒤로가기려면 navigate(-1) 로 작성해주면 된다

출처
한입리액트