본 내용은 학습을 위해 Compose phases을 보고 입맛대로 정리한 글입니다.
Compose의 3단계

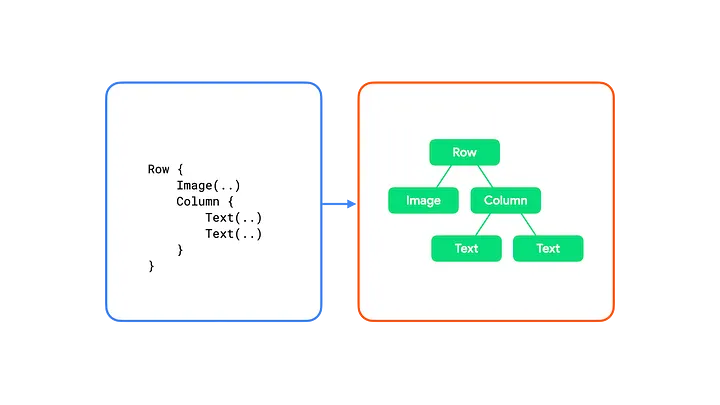
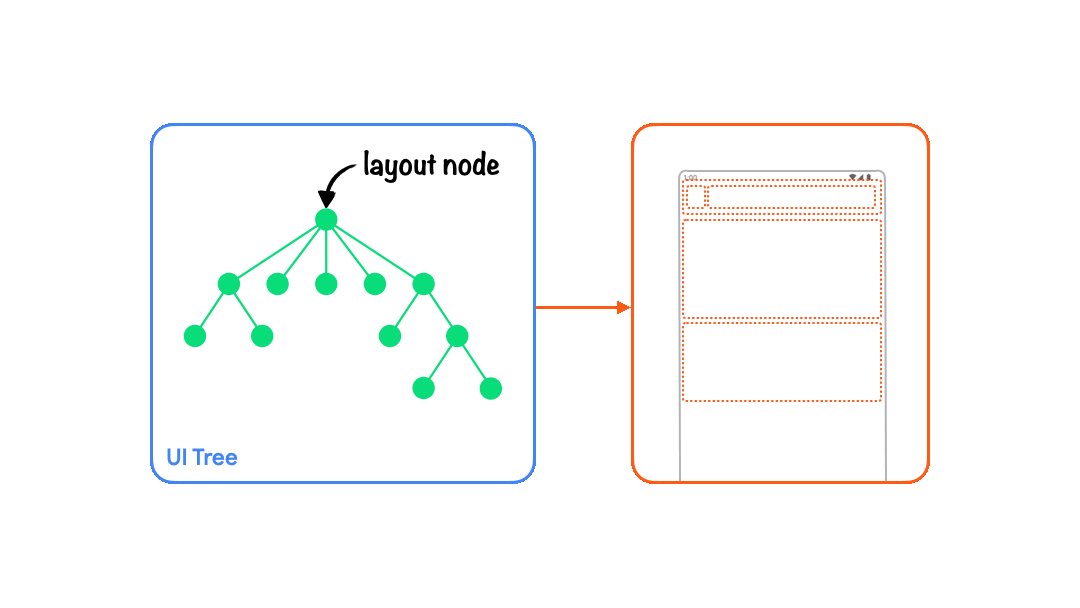
1. Composition 단계

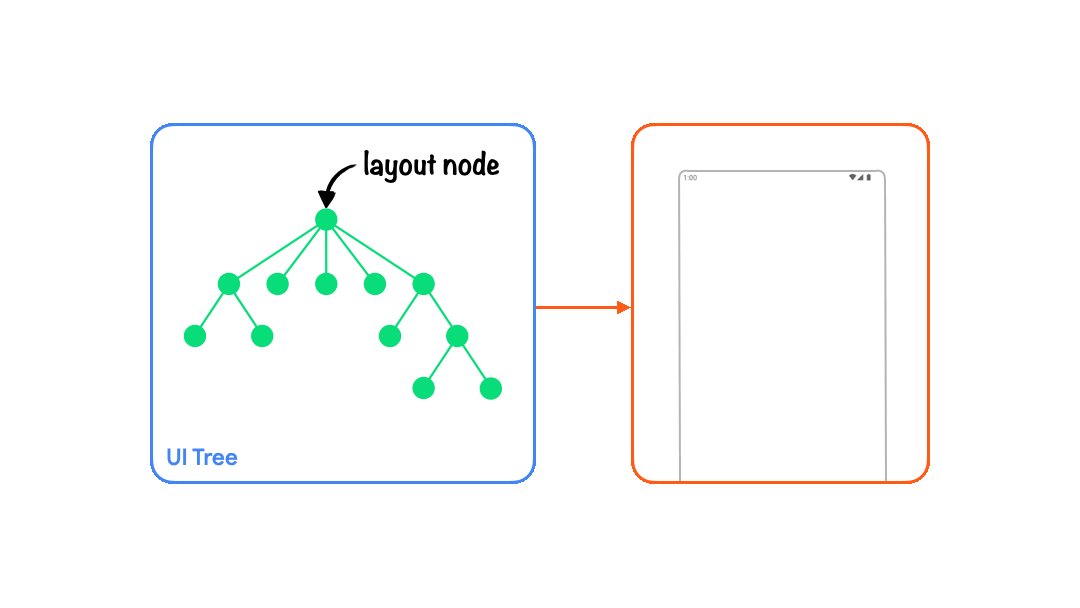
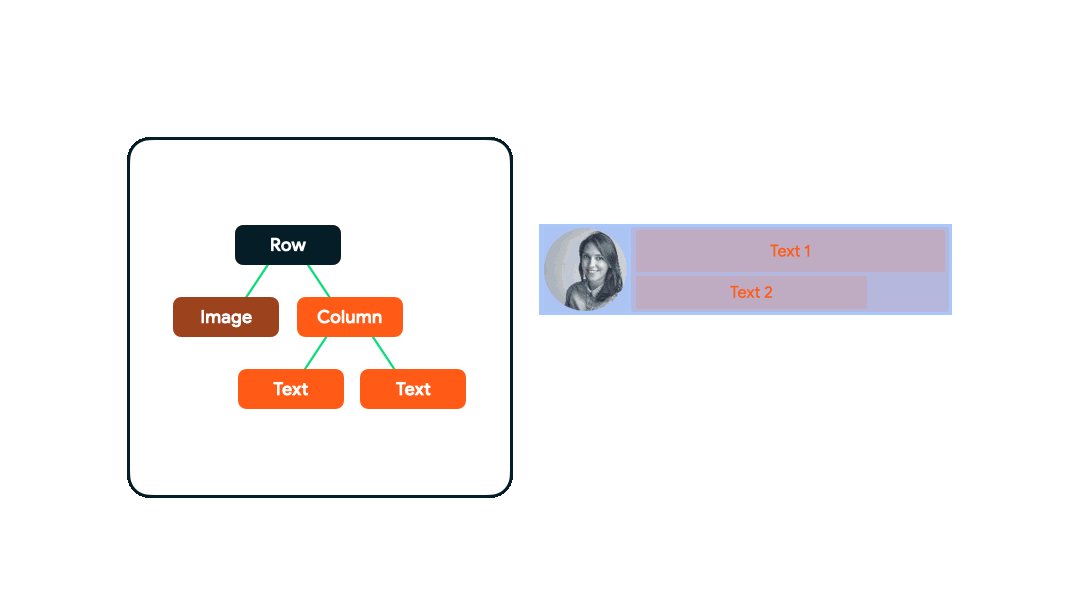
- Composable 함수는 UI 트리의 레이아웃 노트에 매핑됨
- 다른 상태에 따라 다른 트리를 생성할 수 있음
2. Layout 단계

- UI 트리를 input으로 사용
- 3단계 알고리즘을 사용하여 탐색됨
- child 측정
- 자체 사이즈 결정
- child 배치
- 탐색이 끝나면 각 레이아웃 노드에는 너비와 높이가 지정되고, 그려야하는 x와 y의 좌표가 지정됨
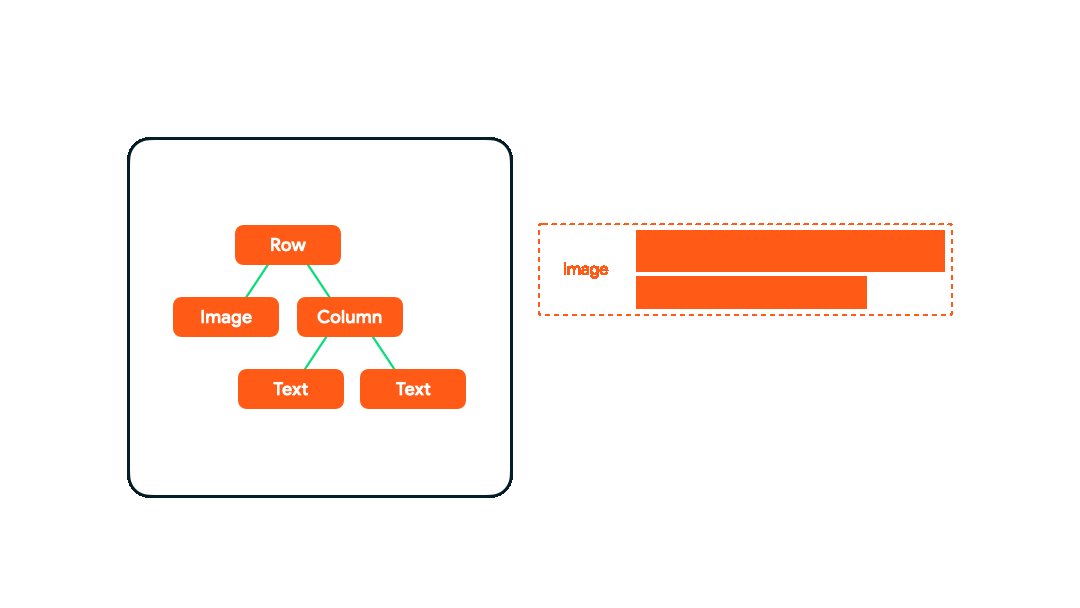
- 예시 (Composition 단계의 그림 참고)
- Row 측정
- Image 측정
- child가 없으므로 자체 사이즈를 결정 -> 부모(Row)에 보고
- Column 측정
- 첫 번째 Text 측정 -> 자체 사이즈 결정 -> 부모(Column)에 보고
- 두 번째 Text 측정 -> 자체 사이즈 결정 -> 부모(Column)에 보고
- child의 측정값을 사용하여 Column의 자체 크기 결정
- 자신을 기준으로 child들을 vertical로 배치
- Row 의 자체 크기 결정 -> child 배치
- 핵심은 각 노드를 한 번만 방문
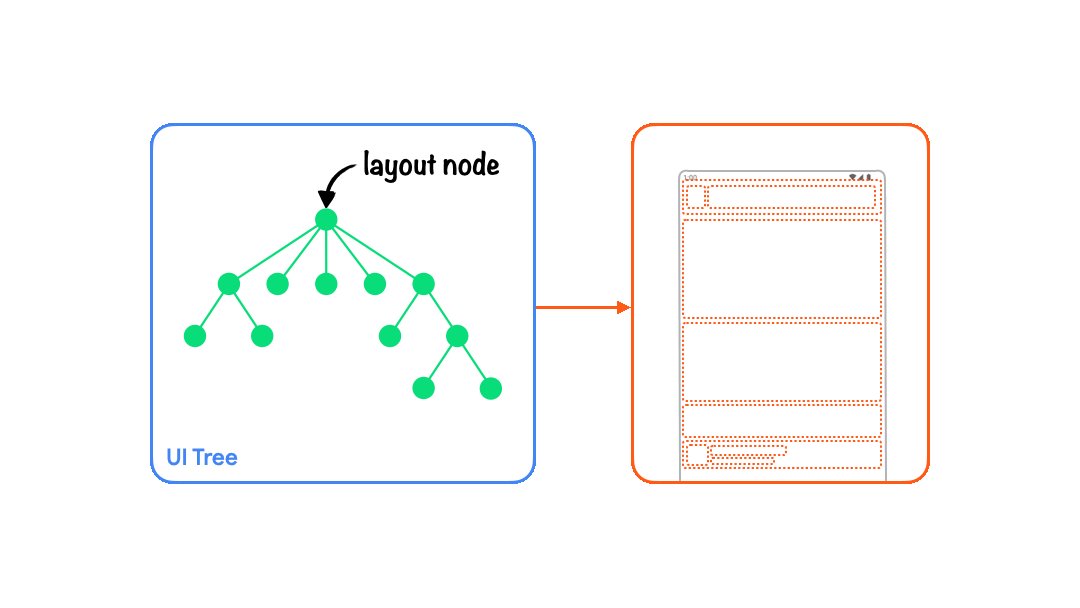
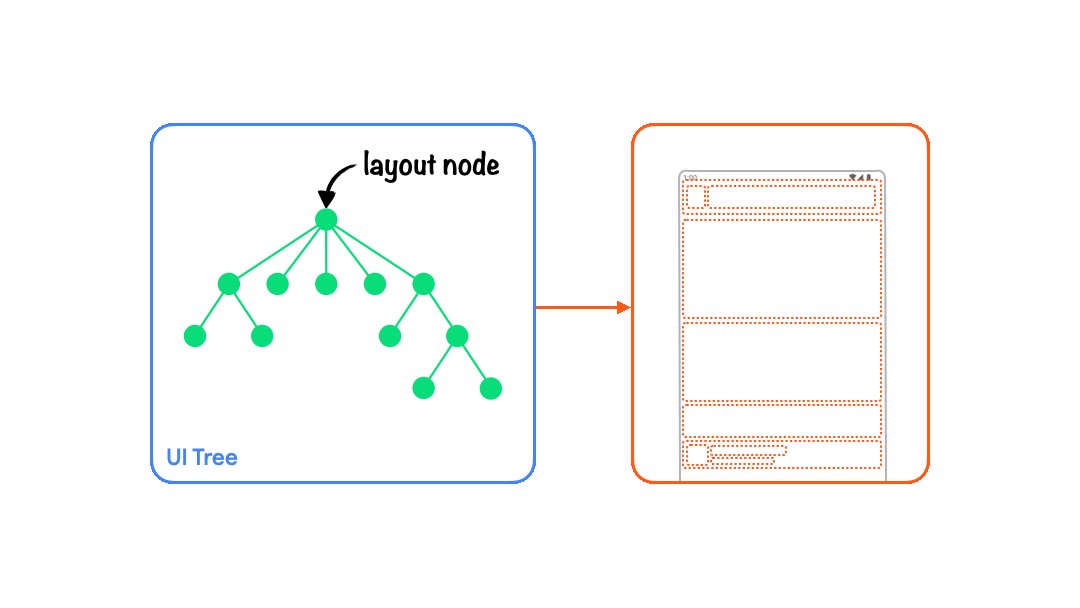
3. Draw 단계

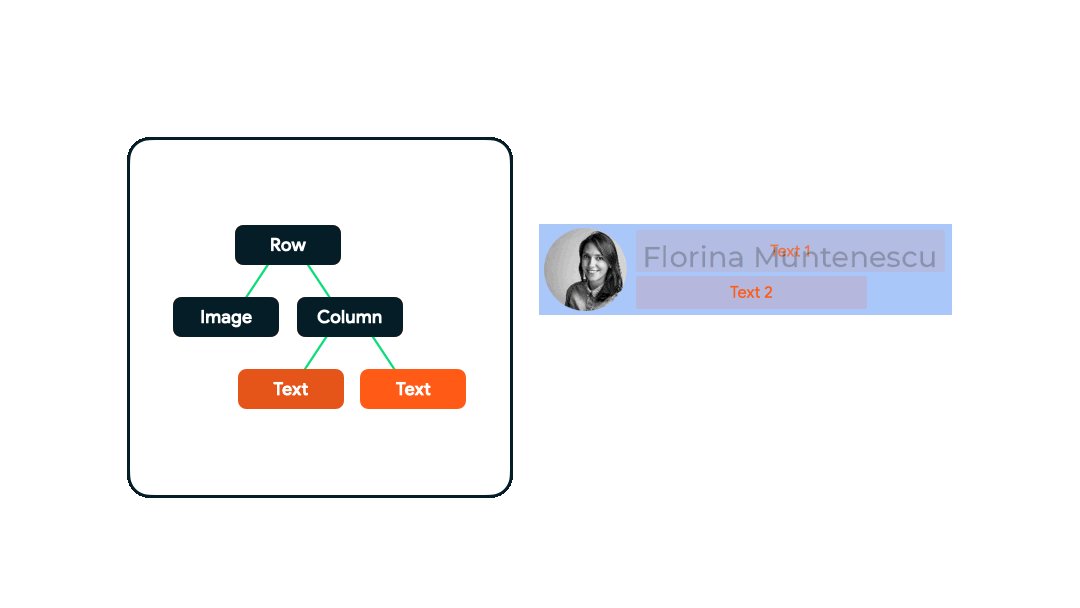
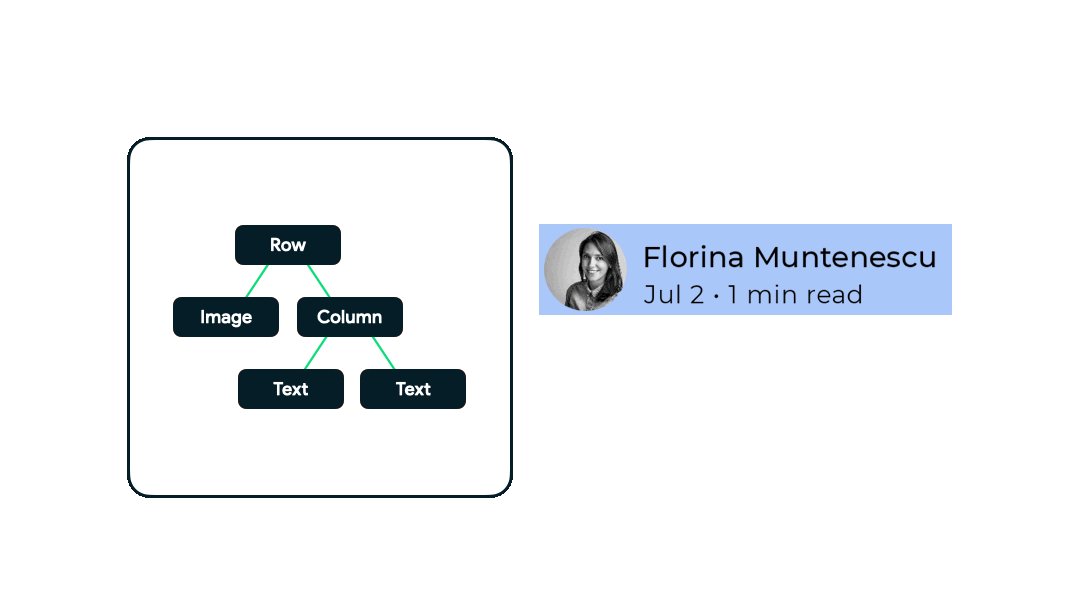
- 모든 레이아웃의 x와 y좌표를 기준으로, 위에서 아래로 순회하면서 차례로 화면에 랜더링
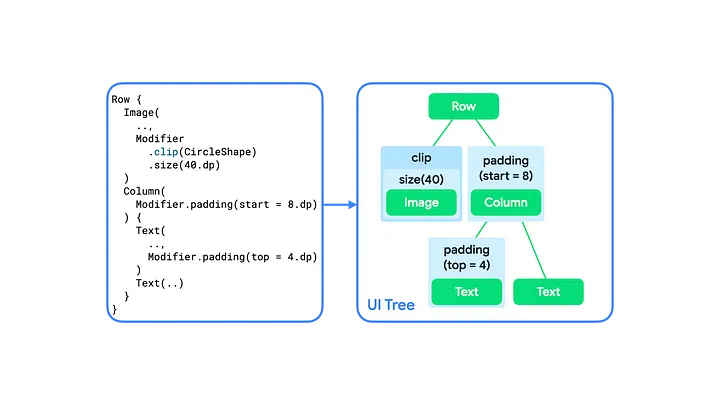
Modifier

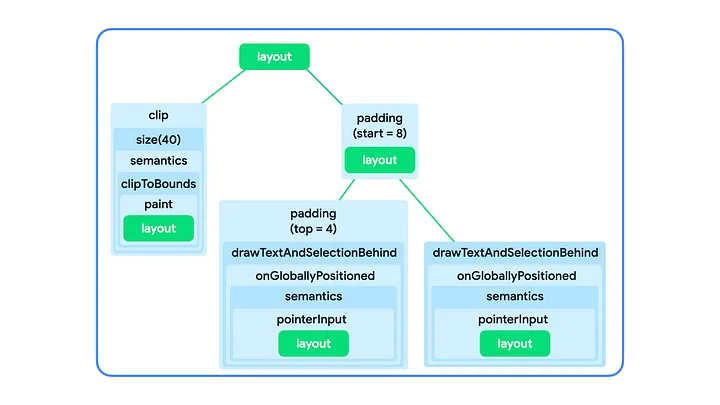
- Modifier를 연결하면, 각 Modifier 노드가 나머지 chain과 layout 노드를 wrapping함
- Layout 단계에서 트리를 탐색하는 알고리즘과 동일하게 Modifier 노드도 탐색함