HTML
저는 HTML로 코딩하는 것을 좋아합니다.😀

HTML은 Hypertext Markup Language의 약자이며 이름에서 확인할 수 있듯 마크업 언어입니다.
네, 프로그래밍 언어가 아니죠? 코딩은 프로그래밍 언어를 사용하는 것이니 틀린 말이라고 할 수 있겠네요. 마치 맷돌을 어이 대신 가래떡을 꽂아 돌리겠다고 하는 것처럼 말이죠!😂
HTML은 웹 페이지의 구조를 여러 요소들을 사용해서 문서화하는 마크업 언어입니다. HTML 문서를 브라우저가 해석해서 우리가 볼 수 있도록 화면에 띄워주게 됩니다.
Element
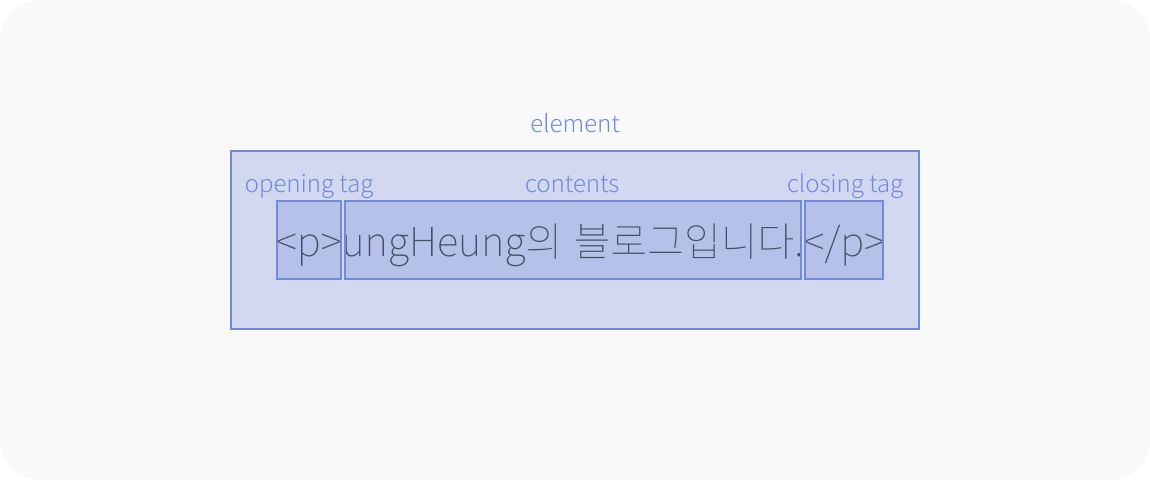
HTML에는 많은 요소들이 있습니다. 요소는 어떻게 이루어져있을까요?🤔

- opening tag : 요소의 시작과 이름을 알리는 태그
- closing tag : 요소의 끝을 알리는 태그
- content : 요소의 내용
- element : 위 세가지가 하나의 요소를 이룸

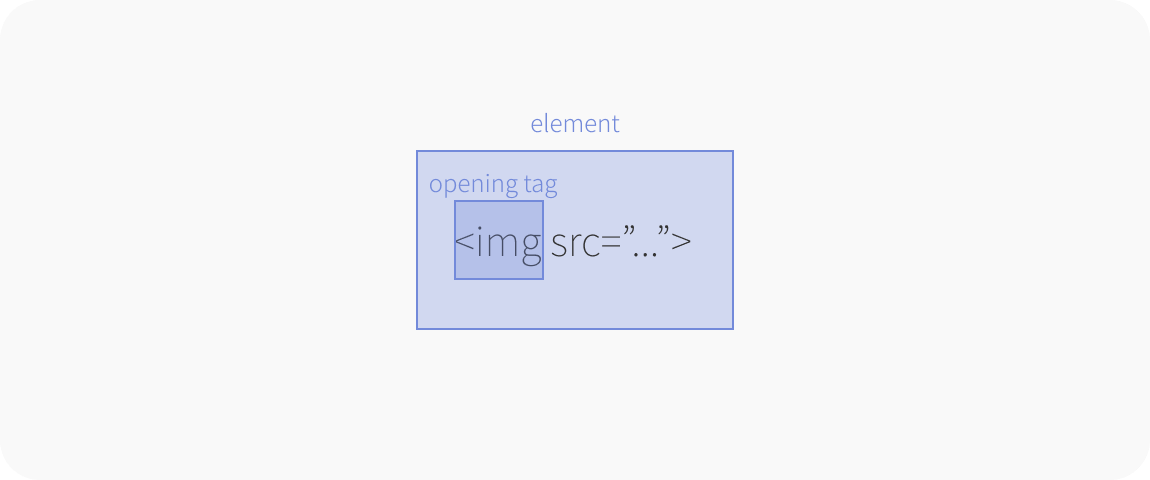
💡닫는 태그가 존재하지 않는 빈(empty)요소도 있습니다.

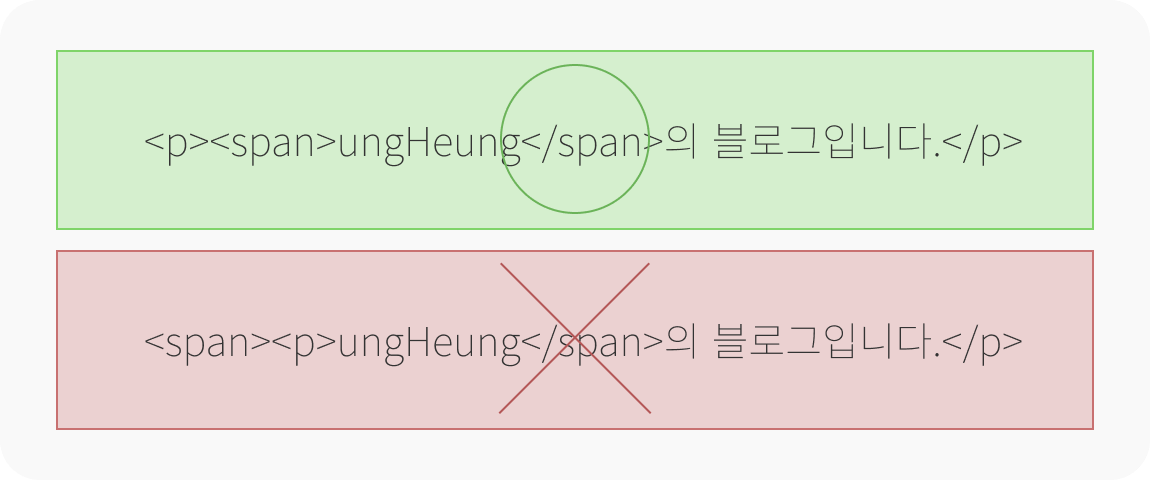
⚠️ 요소는 빨리 열릴 수록 늦게 닫힙니다. (음.. FILO!?) ⚠️
안쪽에서 열린 태그는 그 자식 혹은 자손 요소들이 전부 닫힌 후에 닫아주어야 합니다.
마치 마트료시카🪆 인형처럼요!

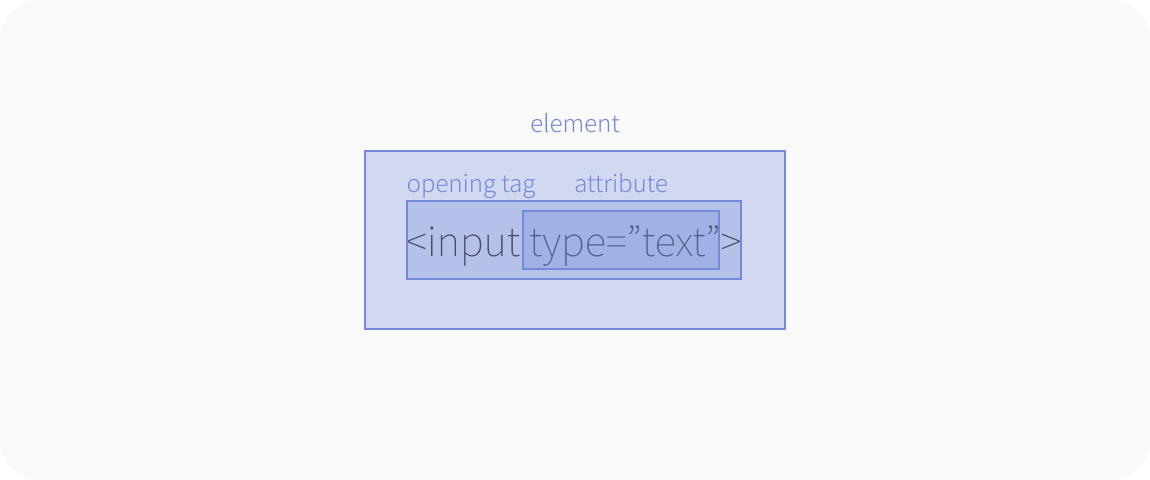
Attribute
속성은 몇몇 태그의 추가적인 내용(혹은 기능)을 추가할 수 있으며, 눈에 보이지는 않지만 여러가지 기능을 합니다.

- 사용자의 입력을 받는 input 태그의 type 속성을 이용하여 text타입의 입력 값을 받을 수 있도록 지정해준 모습
위와 같이 태그에 어떤 특성을 적용하거나 연결할 링크를 넣어주는 등의 기능을 하고 있습니다.
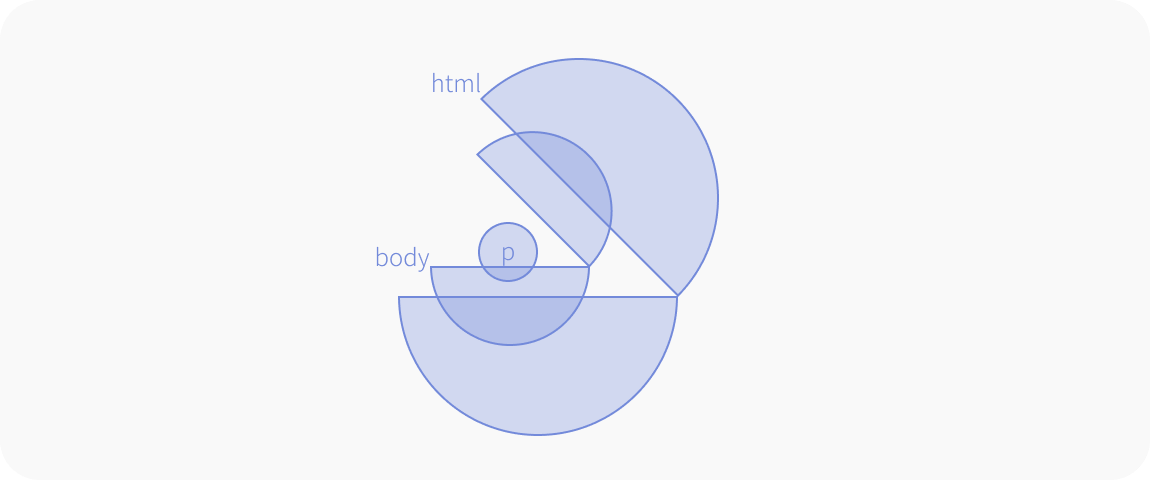
HTML의 구조
HTML의 대략적인 구조를 보면 아래와 같습니다.
한번 하나씩 뜯어볼까요? 👉👈
<!DOCTYPE html>
<html lang="ko-KR">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
</head>
<body>
</body>
</html>-
<!DOCTYPE html>
작성된 HTML 문서의 버전이 무엇인지 웹 브라우저에게 알려줍니다. -
<html lang="ko-KR">
HTML 문서의 시작을 알리는 html 태그이며 lang 속성을 통해 해당 문서의 기본 언어를 설정해줍니다.
눈이 불편하신 분들은 화면을 읽어주는 스크린 리더를 사용해서 해당 페이지를 귀로 파악하게 되는데 이 때 이 페이지의 내용을 어떤 음성으로 변환할지, 어떤 발음을 적용할지 도와주는 역할을 합니다. -
<head>
문서 정보, 문서 제목이나 스타일시트, 자바스크립트의 내용 혹은 링크 등 해당 페이지의 환경을 설정하는 태그입니다. -
<meta>
작성된 HTML 문서의 정보(메타 데이터)를 정의할 때 사용합니다.charset="UTF-8"
페이지의 인코딩을 어떻게 할지 정해줍니다.
UTF-8은 한글, 특수문자를 깨지지 않고 잘 출력할 수 있게 도와주죠!
http-equiv="X-UA-Compatible" content="IE=edge"
익스플로러의 버전에 따라 이전 버전에서 작성된 HTML 문서의 결과물이 깨지는 등 다르게 표시되는 경우가 생깁니다. 이 때 IE8 이상 버전에서 HTML 버전에 상관 없이 항상 최신의 표준 모드로 랜더링하여서 다르게 표시되는 것을 방지하는 역할을 합니다. 😵💫
name="viewport" content="width=device-width, initial-scale=1.0"
사용자가 보는 페이지의 화면에 맞게 페이지의 너비를 설정할 때 사용합니다.
initial-scale=1.0은 처음 페이지를 불러왔을 때 확대/축소 수준을 100%로 설정한다는 뜻이며,viewport는 사용자가 보는 화면을 말합니다.
-
<title>
페이지의 제목을 넣는 곳이며, 페이지 탭에 표시됩니다. -
<body>
문서를 통해 사용자에게 전달하고자 하는 모든 정보들(구조)이 담기는 곳입니다.
사용자에게 보여지는 모든 요소들이body태그에 있죠!
주석
기능이 없는 텍스트를 작성할 수 있으며, 주로 요소의 시작과 끝을 표시하거나, 설명을 작성할 때 사용합니다.
<!-- 한 줄 주석 -->
<!--
여러줄
주석
-->특히 협업을 하게 되고 문서의 내용이 많아지게 되면 이 요소가 어디서 시작하고 어디서 끝나는지, 또 어떤 역할을 하고 있는지 바로 파악하기 어려울 때가 많은데, 이 때 주석이 많은 도움이 되기도 합니다.📝

여기까지 HTML에 대한 전반적인 내용들을 살펴보았습니다.
쉬운 것 같으면서도 깊고 넓은 HTML과의 밀당...
다음 포스팅부터는 태그에 대한 내용을 다루어 보겠습니다!