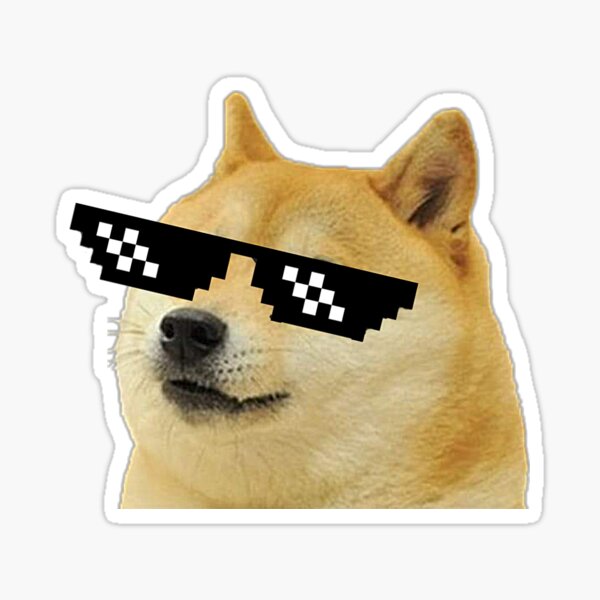
시작하기
Bootstrap 홈페이지 ⇒ 빠른시작 ⇒ copy 두개 위아래로 복붙

폰트 사이즈
html 기본 사이즈 16px
m-1 → 4px
m-2 → 8px
m-3 → 16px (1rem)
m-4 → 24px
m-5 → 48px
.mx-0
x축 마진
.mx-auto{ 수평 중앙 정렬
margin-right: auto !important;
margin-left: auto !important;
}s= start , e = end
.py-0
y축 패딩
.py-auto{ 수직 중앙 정렬
padding-top: auto !important;
padding-bottom: auto !important;
}d-inline d- block
Responsive Web Design 🔄 (반응형 웹디자인)
- 다양한 화면 크기를 가진 디바이스들이 등장함에 따라 생긴 개념
- 반응형 웹은 별도의 기술 이름이 아닌 웹 디자인에 대한 접근 방식
- 반응형 레이아웃 작성에 도움이 되는 사례들의 모음 등을 기술하는데 사용되는 은어
Grid System 🏁
- 부트스트랩 그리드 시스템은 플렉스박스로 제작됨
- container , rows , column으로 컨텐츠를 배치하고 정렬
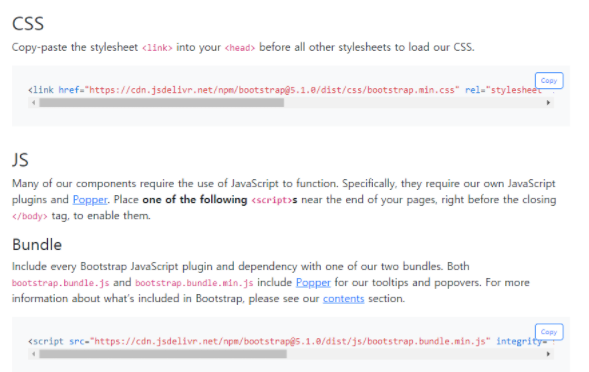
12개의 column
6개의 그리드 breakpoints
<div class="container">
<h2 class="text-center">column</h2>
<div class="row">
<div class="box col">1</div>
<div class="box col">2</div>
<div class="box col">3</div>
</div>
<hr>
<div class="row">
<div class="box col">1</div>
<div class="box col">2</div>
<div class="w-100"></div>
<div class="box col">3</div>
<div class="box col">4</div>
</div>
</div>

<div class="box col-2 col-sm-8 col-md-4 col-lg-5> 1 </div>
기본값 2
sm 사이즈 이상 8 , md 사이즈 이상 4 ..
<div class="box col-md-4 offset-4> offset-4</div>