
Javascript로 간단한 명상앱 만드는 튜토리얼 보다가 급 뽐뿌 받아서 만든 초미니 애플리케이션~~! 심심할 때마다 조금씩 하다보니 시작한지 2주만에 드디어 마침표를 찍게됐다!
디테일에 조금씩 아쉬운 부분이 여전히 남아있지만, 재미로 뚝딱 빠르게 만들어보려고 시작한 것이니 집착 고만하고 여기서 마무리 지으려고 한다 😇
💡 배운 점
- 동시에 여러 애니메이션을 실행하는 것은 위험하다.
애니메이션 씹힙 현상 - 자연스러운 애니메이션을 위해서는
requestAnimationFrame(이하 raf)을 사용해야 한다. (하지만 이번 아이템에 적용하기 생각보다 어려워서 일단 애니메이션을 필수적인 부분에만 적용하는 것으로 절충) - Chrome에서 audio autoplay를 막아놓은 것은 알고는 있었지만 어떠한 우회적인 방법으로도 autoplay를 구현할 수 없음을 깨달았다. JS, iframe 모두 사용해보았지만 구글에서 아주 철통방어를 해놓은 덕에 autoplay를 포기😔 하고 play/mute 버튼을 추가했다.
🧐 아쉬운 점
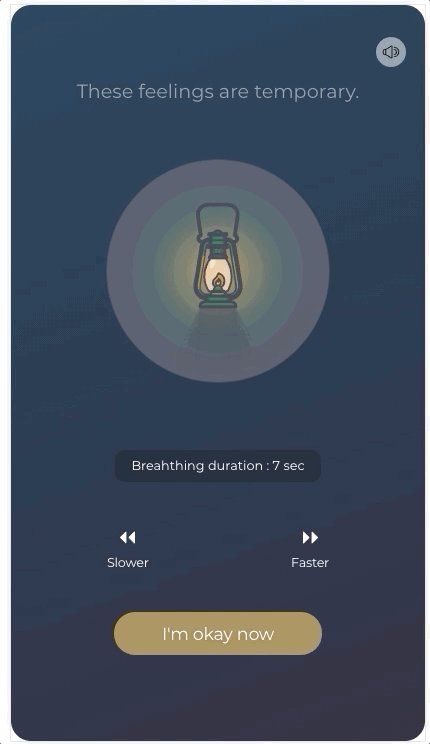
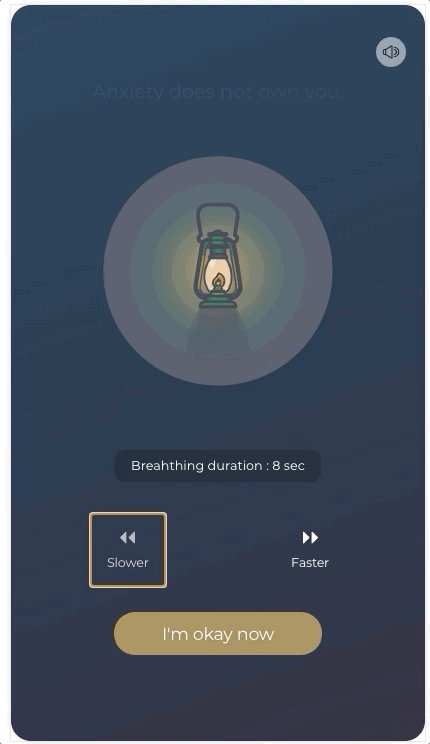
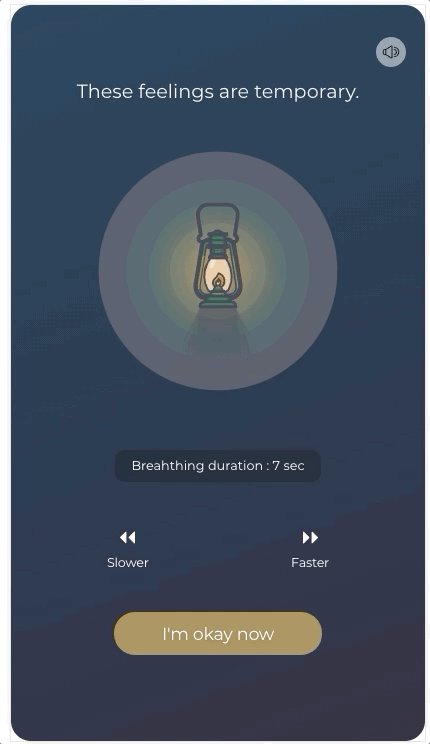
- 호흡 가이드 애니메이션(동그라미)의 속도가 조절되면 원의 크기가 기존 사이즈로 다시 돌아오면서 튀는 현상이 발생한다. 이걸 해결하려면.. raf을 사용하고 timestamp를 이용해서 애니메이션 진행율을 구하고 거기서부터 다시 애니메이션이 다시 시작되도록 해야하는데(아마도?) 아직 raf 개념/사용이 익숙치 않아서 엄두를 못 냈다. 다른 할 것도 쌓여있고 😄 raf는 추후 조금씩 공부해서 활용해보고 다시 적용해보려고 한다.
👀 한번 구경해보고 싶으시다면
- Audio source - Blue River, Colorado, USA by wild_rumpus (https://timberfestival.org.uk/soundsoftheforest-soundmap/ 에서 발견~!)
지나가다가 이 글을 읽게되신 애니메이션 고수님이 계시다면 한 말씀 해주시면 고맙겠습니다 🌝
아니면 좋아요나 그냥 댓글도 언제든지 환영입니다!!

헐 벌써완성?!