firebase 인증 사용하기
firebase는 로그인까지 사용할 수 있게 해준다. email 부터 sns(OAuth)까지 다양하게 지원하고 있다.
아래의 내용은 사실 공식 문서에 다 나와있다. 하지만 복습 겸 다음 번에도 firebase를 사용할 일이 있으면, 헤매지말자는 의미로 작성해본다.
firebase.js
import firebase from "firebase/app";
import "firebase/auth";
const firebaseConfig = {
// firebase와 웹사이트를 연결할 때 알려준다.
};
firebase.initializeApp(firebaseConfig);
// 우리는 인증을 사용할 예정이므로 auth를 준비한다.
const auth = firebase.auth();
export { auth };
export default firebase;회원가입
auth.createUserWithEmailAndPassword(id, pw)
.then(() => {
auth.currentUser.updateProfile({
displayName: name,
photoURL: "",
})
})createUserWithEmailAndPassword(id, pw) 를 사용한다.
호출하면 자동으로 로그인까지 되기 때문에, Redux에 dispatch해주는 작업만 해주면 된다.
로그인
auth.signInWithEmailAndPassword(id, pw)
.then(() => {
...
}signInWithEmailAndPassword(id,pw) 를 사용한다.
함수명이 직관적이다.
로그아웃
auth.signOut().then(() => {...})signOut()을 사용하면 된다.
로그인하면 기본적으로 IndexedDB에 인증 instance(토큰같은거) 추가된다. 해당 instance를 지워주는 작업이다.
인증 Instance 위치 변경
브라우저의 저장소는 크게 Cookie, Session, LocalStorage 가 있다. 저마다의 특징은 저번에 다뤄봤다. 기본적으로 IndexedDB에 담기는게 마음에 안 들 수 있기 때문에, 저장위치를 변경해주는 api를 제공하고 있다.
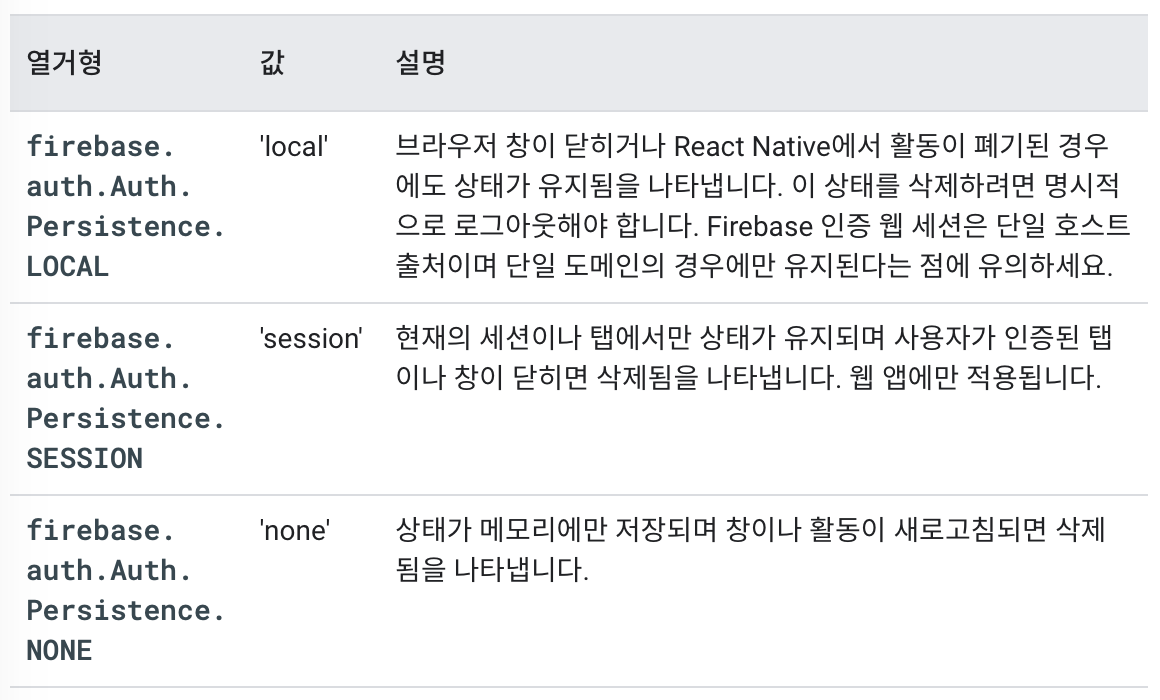
각 위치에 저장하는 유형은 다음과 같다.

사용법은 아래와 같다.
firebase.auth().setPersistence(firebase.auth.Auth.Persistence.SESSION)
.then(() => {
return firebase.auth().signInWithEmailAndPassword(id, pw)})
.then(() => {...})auth.setPersistence(case)를 사용해주면 된다. case자리엔 위 사진에 있는 열거형을 넣어주면 된다. 예시에 보면 로그인하기 전에 세팅을 해주고 있다.
앞서 회원가입 시, 로그인까지 자동으로 된다고 설명했다. 그래서인지 로그인할 때만 위치를 지정해주면, 회원가입 후 로그인도 자동으로 지정된 위치에 instance가 저장된다.
firebase storage 사용하기
aws S3처럼 파일을 보관하고 가져올 수 있는 저장소다.
import "firebase/storage";
const storage = firebase.storage();파일 업로드
// File 이나 Blob
const ref = storage.ref(`images/img.jpeg`);
ref.put(file).then(function(snapshot) {
console.log('Uploaded a blob or file!');
});
// string(base64, data_url)
ref.putString(message, 'data_url').then(function(snapshot) {
console.log('Uploaded a base64url string!');
});
// 파일 다운로드(url 가져오기)
ref.getDownloadURL().then((url) => {
...
// url에 firebase storage에 있는 파일주소가 담김.
}increment
firestore 의 document들 중에 필드유형이 number인 값을 편하게 올리거나 내릴 수 있다.
const increment = firebase.firestore.FieldValue.increment(1);
firebase.collection('collectionName').doc('docId').update({
numberField: increment
})값을 내리려면 increment 인자로 마이너스 값을 넣어주면 된다.
기타
- 깊이가 있는 object(object 안에 object)를 store에 넣으면, map의 형태로 들어가게 된다. 꺼낼 때도 알아서 object로 나온다.
- 현재 로그인 중이라면
firebase.auth().currentUser로 로그인한 유저정보를 쉽게 가져올 수 있다. - firestore에서 doc ID로 document를 불러올 때, 해당되는 doc이 없으면 undefined를 리턴한다.