
FileReader
input[type="file"]에서 받아온 파일을 읽어주는 API.
input[type="file"] 로 파일을 불러오면 event.target.files[0] 에 파일정보가 담겨진다. 해당 값을 출력해보면 파일 이름, 크기 등 여러 정보가 나오지만 정작 파일의 데이터는 바로 보이지 않는다. 이를 해결해주는 녀석이 RileReader인 것이다.
파일을 읽어오는 방식이 여러가지 존재하지만, 사진 미리보기를 구현하기 적합한 방법으로 readAsDataURL이 있다.
const reader = new FileReader();
const file = event.target.files[0];
reader.readAsDataURL(file);
reader.onload = () => {
console.log(reader.value);
}URL.createObjectURL 과 차이점
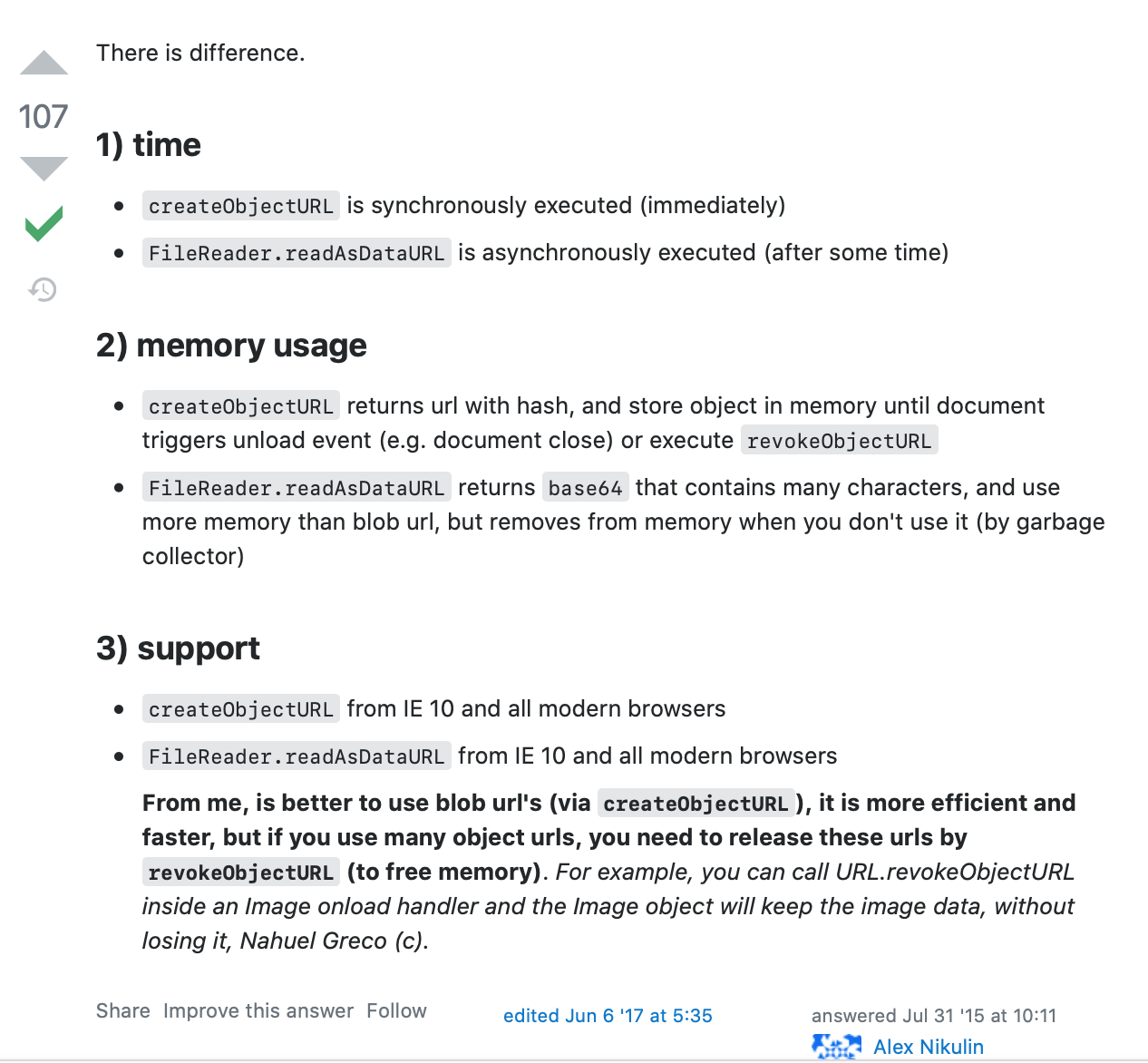
1주차 과제 때, input[type="file"] 로 user의 avatar를 받아와서 변경된 avatar를 바로 보여주는 작업을 했었다. 그 땐 URL.createObjectURL을 사용했었는데, 둘의 차이점이 뭔지 궁금해서 찾아봤다. 외국형님들이 잘 설명해준 글이 있어 가져왔다.

- 시간
createObjectURL은 동기적으로 실행된다. (즉시 실행)readAsDataURL은 비동기적으로 실행된다. (시간 좀 걸림)
- 메모리
createObjectURL은 해쉬로된 url을 뱉는데, 문서를 닫는 등의 unload 이벤트가 발생하거나revokeObjectURL을 호출하면 메모리에서 사라진다. (그전까진 메모리에 있음.)readAsDataURL은base64를 뱉는데, 메모리를 더 많이 잡아먹는다. 하지만 GC가 알아서 처리해줌.
- 지원
- 둘 다 IE10을 포함한 대부분의 브라우저에서 지원함.
외국형님은 createObjectURL이 빠르고 효율적이라서 선호한다고 한다. image onload 이벤트에다가 revokeObjectURL 넣어주면, 가져온 파일 값을 더이상 참조하지 않으면 알아서 비워준다는 것 같다.
