이번에는 한 눈에 보기 쉬운 자료인 테이블(표)를 만드는 태그에 대해서 알아보겠습니다. 테이블은 자료를 한 눈에 보기 쉽지만 자칫하면 복잡한 문서 구조를 탄생시킬수도 있으니 설계를 잘하고 작성해야 합니다.
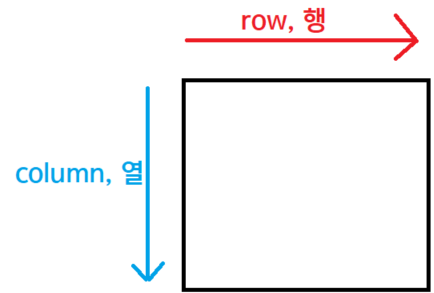
테이블에 들어가지 앞에서 행과 열에 대한 개념을 확실히 하고 가겠습니다. 행렬이 기본 과정에서 빠지고, 일상에서 가로세로에 비해 잘 쓰이지 않는 말이기 때문에 헷갈리시는 분들이 많아서 정리합니다. row, 행은 가로, column, 열은 세로입니다.

테이블 만들기
테이블은 <table>태그로 만들어줍니다. 지난 포스트의 리스트처럼 이 태그는 전체 구조를 잡기 위해 구조를 선언하는 태그입니다.
테이블은 <table>태그로 선언하고, 열을 만들고 그 내부에 행을 채우는 방식으로 만들어집니다.
테이블의 열은 <tr>태그로 만들어줍니다. 열 내부에 행을 채워넣음으로써 셀(cell)을 갖는데 행은 <td>태그로 만들 수 있습니다.
추가적으로 표의 최상단행은 보통 볼드체와 중앙 정렬을 통해서 열의 제목을 표시하는데 이 제목을 표현하는 태그도 존재합니다. 제목은 <th>태그를 이용해서 삽입할 수 있습니다. <th>태그도 한 개의 셀을 차지하므로, 제목 행에는 <th>태그만을 넣습니다.
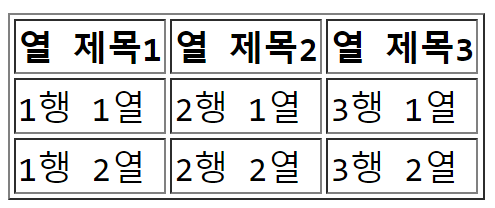
실예제를 통해 테이블을 살펴보겠습니다. <table>태그에 border 속성이 나타났는데, 이는 현재 Deprecated(점점 사용되지 않아서 삭제될 예정인)상태인 문법입니다. 지금은 편의를 위해 사용했으나 실사용은 style 속성 혹은 CSS를 이용하는 것이 좋습니다.
<body>
<table border='1px'>
<tr>
<th>열 제목1</th>
<th>열 제목2</th>
<th>열 제목3</th>
</tr>
<tr>
<td>1행 1열</td>
<td>2행 1열</td>
<td>3행 1열</td>
</tr>
<tr>
<td>1행 2열</td>
<td>2행 2열</td>
<td>3행 2열</td>
</tr>
</table>
</body>
테이블 중첩
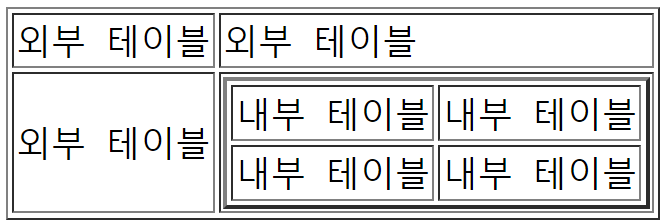
리스트처럼 테이블도 테이블 내부에 또 다른 테이블을 생성할 수 있습니다. <td>태그 사이에 또 다른 <table>태그를 삽입함으로서 테이블 내부에 테이블을 만들 수 있습니다.
<table border='1px'>
<tr>
<td>외부 테이블</td>
<td>외부 테이블</td>
</tr>
<tr>
<td>외부 테이블</td>
<td>
<table border='2px'>
<tr>
<td>내부 테이블</td>
<td>내부 테이블</td>
</tr>
<tr>
<td>내부 테이블</td>
<td>내부 테이블</td>
</tr>
</table>
</td>
</tr>
</table>
다양한 형태의 표 만들기
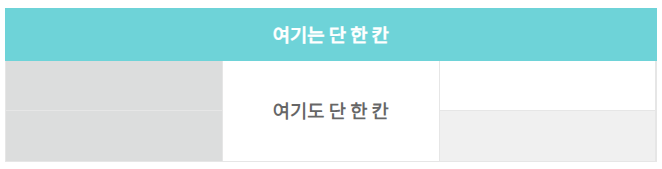
우리가 사용하는 표과 위의 예시처럼 정형적이었으면 좋겠지만, 실사용에서 표는 다양한 형태로 나타납니다. 다음과 같은 모양의 표는 어떻게 표현할 수 있을까요?

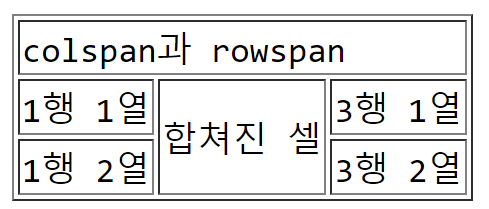
위와 같은 여러 개의 행 또는 열이 합쳐진 것을 포함하는 표는 속성을 통해서 만들 수 있습니다. colspan속성은 열을 합쳐주고, rowspan속성은 행을 합쳐줍니다. 각 속성에 속성='합칠 열 또는 행수'의 형식으로 태그에 삽입하면 여러개의 셀이 합쳐집니다.
예제를 통해서 어떻게 합치는지 직접 눈으로 확인해보겠습니다.
<body>
<table border='1px'>
<tr>
<td colspan='3'>colspan과 rowspan</td>
</tr>
<tr>
<td>1행 1열</td>
<td rowspan='2'>합쳐진 셀</td>
<td>3행 1열</td>
</tr>
<tr>
<td>1행 2열</td>
<td>3행 2열</td>
</tr>
</table>
</body>
제목, 본론, 결과를 갖는 테이블
통계에서 사용되는 표를 보면, 최상단 제목 열에는 표의 이름을, 그 아래에는 내용을, 마지막 최하단 열에는 합계 등의 결과를 적은 표를 접할 수 있습니다. 방금 배운 <table>태그와 colspan, rowspan을 잘 활용하면 만들어 낼 수 있지만 문서를 봤을때 테이블의 구조를 쉽게 파악하기 어렵습니다. 그래서 표의 구조를 쉽게 알아보기 위해 <thead>, <tbody>, <tfoot>태그가 등장했습니다.
<thead>, <tbody>, <tfoot>태그를 사용했을 때 이점은 html 문서를 보았을 때 문서구조를 파악하기 쉽다는 점과 웹 접근성이 향상된다는 점입니다. 화면 낭독기와 같은 프로그램이 <thead>, <tbody>, <tfoot>태그를 만나면 표의 구조를 이해하기 쉽게 낭독해줍니다. 또한 구조적으로 분리했기 때문에 표의 구조별로 다른 효과를 넣기 용이하다는 장점이 있습니다.
사용법은 기존의 표에 구조를 적용 하고 싶은 부분에 알맞은 태그를 넣으면 됩니다. 테이블에서 제목 열에는 <thead>태그를, 본문에는 <tbody>태그를, 결과를 표시하는 열에는 <tbody>태그를 추가하기만 하면 됩니다.
<body>
<table border='1px'>
<thead style='background: #ba9d37'>
<tr>
<th>이름</th>
<th>사탕 갯수</th>
</tr>
</thead>
<tbody>
<tr>
<td>고양이</td>
<td>3</td>
</tr>
<tr>
<td>강아지</td>
<td>4</td>
</tr>
<tr>
<td>병아리</td>
<td>2</td>
</tr>
</tbody>
<tfoot style='background: #ed39de;'>
<tr>
<td colspan='3'>총 합: 9 개</td>
</tr>
</tfoot>
</table>
</body>
당장은 오히려 태그가 추가되어서 복잡해진거 아닌가 싶을수도 있지만, 좀 더 자세히 들여다보면 구조적으로 편리하다는 것을 느낄 수 있을 것 입니다.