이전 포스트에서는 주로 텍스트 입력과 관련된 폼을 알아보았다면, 이번에는 좀 더 다양한 모습의 폼 요소들을 알아보겠습니다.
드롭다운 리스트
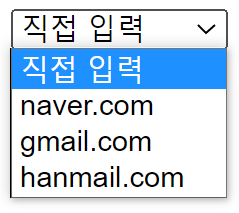
혹시 회원가입을 할 때 이메일을 적어보신 경험이 있으신가요? 이메일의 @ 뒷부분은 보통 사이트 도메인이 들어갑니다. 이 부분을 직접 입력할 수도 있지만, 보통은 리스트가 나오고 그 중에서 고르게됩니다. 이러한 목록을 드롭다운 리스트라고 합니다.

드롭다운 리스트는 <select>태그로 만들어줍니다. 그리고 드롭다운 선택지는 <select>태그 내부에서 <option>태그를 이용해 삽입합니다.
<select>
<option>직접 입력</option>
<option>naver.com</option>
<option>gmail.com</option>
<option>hanmail.com</option>
</select><optgroup>태그를 사용하면, <option>태그 목록들을 그룹화 시킬 수 있습니다.
<select>
<optgroup label='워치 메탈 줄'>
<option>실버</option>
<option>로즈골드</option>
<option>골드</option>
</optgroup>
<optgroup label='워치 가죽 줄'>
<option>브라운</option>
<option>차콜</option>
<option>네이비</option>
</optgroup>
</select>데이터 리스트
데이터 리스트는 드롭다운 리스트와 유사합니다. 다만 드롭다운 리스트는 선택지 중에서만 골라야했는데, 데이터 리스트는 필드에 직접 입력을 할 수도 있고 고를 수도 있다는 점이 드롭다운 리스트와는 다릅니다.
데이터 리스트는 <datalist>태그를 통해 생성할 수 있습니다. 선택지는 드롭다운과 동일하게 <option>태그로 생성합니다. 다만, 텍스트 필드처럼 입력한다는 조건 때문에, <input>태그로 텍스트 입력란을 만들고 list속성에 데이터 리스트의 id를 등록해주어야합니다.
<input list='region'>
<datalist id='region'>
<option>서울특별시</option>
<option>경기도</option>
<option>강원도</option>
</datalist>여러 줄 텍스트 입력하기
우리가 지금까지 만든 텍스트 칸은 좀 좁다고 느끼지 않나요? 오직 한 줄만 표시하기 때문에 정보를 담기가 어렵습니다. 그래서 여러줄의 텍스트를 입력할 수 있는 태그도 존재합니다.
<textarea>태그는 여러 줄 텍스트를 입력할 수 있는 공간을 만들어줍니다. 크기도 공간만 있다면 원하는 대로 조절 가능하도록 만들 수 있습니다.
<textarea></textarea>>