시멘틱 태그 SEMANTIC TAG

HTML의 body영역안에 위 사진과 같이 화면을 나누기 위해 시맨틱 태그를 이용합니다. 자주 방문하는 포탈 사이트인 네이버나 다음을 방문해봐도 이렇게 구성되어 있다.
<header>: 주로 머리말, 제목을 표현하기 위해 쓰인다.
<nav>: 콘텐츠를 담고 있는 문서를 사이트간에 서로 연결하는 링크의 역활을 담당한다. 주로 메뉴에 사용되고 위치에 영향을 받지 않아 어디에서든 사용이 가능하다.
<section>: 본문 콘텐츠를 담는다. <section>안에 <section>을 넣는 것도 가능하다.
<article>: 실질적인 내용을 넣는다.
<aside>: . 주로 본문옆에 광고를 달거나 링크들을 이 공간에 넣어 표현한다.
<footer>:화면의 구조 중 제일 아래에 위치하고, 회사소개 / 저작권 / 약관 / 제작정보 들이 들어가며, 연락처는 <address>태그를 사용하여 표시한다.BLOCK vs. Inline vs. Inline-block

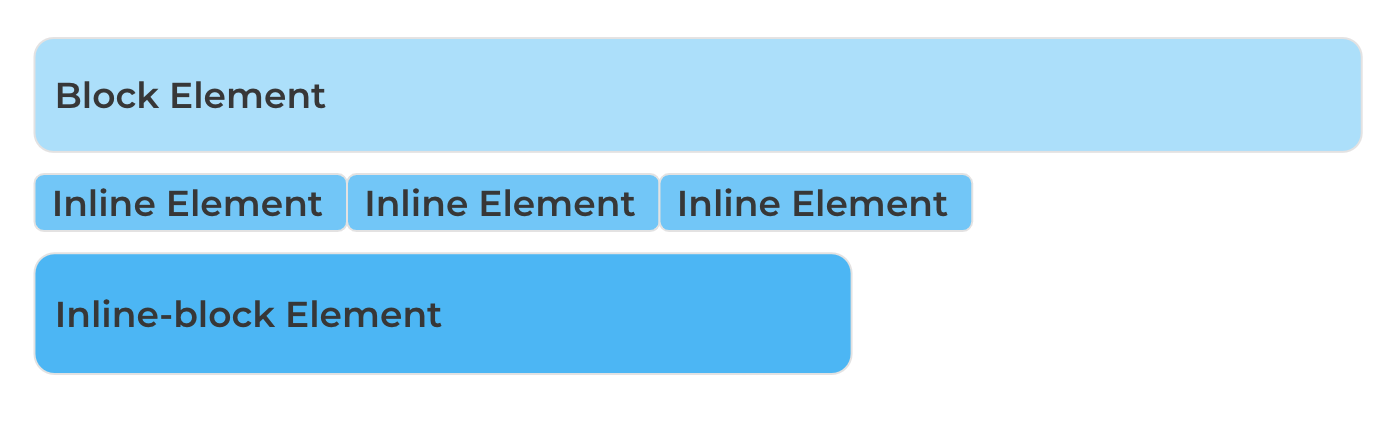
Block Element
마치 물건을 블록처럼 쌓아 올리는 것이라 이해하면 쉽다. 블록의 높이와 너비는 특별히 CSS로 변환해 주지 않았다면 웹 사이트의 왼쪽 끝에서 오른쪽까지 차지한다.
Inline Element
블록 엘리먼트와 대비되는 구조를 갖고 있다. 일반적으로 사용자가 크기를 멋대로 지정할 수 없고 정해진 높이와 너비를 사용해야 한다. 줄 바꿈이 일어나지 않는다.
Inline-block Element
블록 요소와 인라인 요소가 합쳐진 것이며, 두 엘리먼트의 특징을 모두 사용할 수 있다.
BOX MODEL

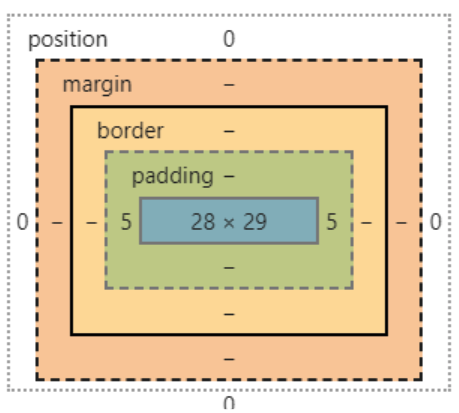
모든 HTML 요소는 박스(box) 모양으로 구성되며, 이것을 박스 모델(box model)이라고 부른다. 박스 모델의 요소는 패딩(padding), 테두리(border), 마진(margin)으로 구분한다.
※ Chrome 마우스 우클릭>검사
padding
내용과 테두리 사이의 간격이고. 패딩은 눈에 보이지 않는다.
border
패딩 주변을 감싸는 테두리이다.
margin
테두리와 이웃하는 요소 사이의 간격이다. 마진은 눈에 보이지 않는다.

