- JavaScript Class 상속
- super 키워드
상속 (Inheritance)
상속이 왜 필요한가?

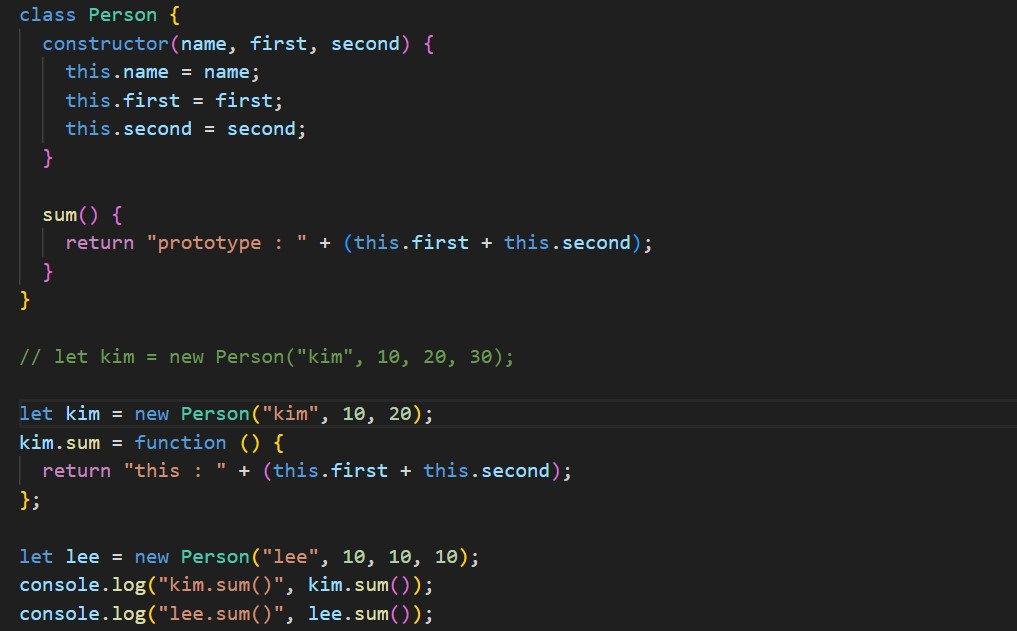
위에서 Person class의 sum()이외의 다른 동작을 하는 메소드가 추가적으로 필요할 경우
물론 class 내부에서 새로운 메소드를 정의할 수 있지만,
-
사용하고자하는 class가 내가 만든것이 아니라, 누군가 만들어 둔 library를 사용하는 경우에는
수정사항으로 인한 error가 발생할 수 있다. -
또한 Person class의 기능을 최소한으로 유지하고싶은 경우,
추가적인 기능을 추가적으로 정의하는것이 효율적이지 못하다.
이러한 경우에 상속을 사용하는 것이 유용하다.
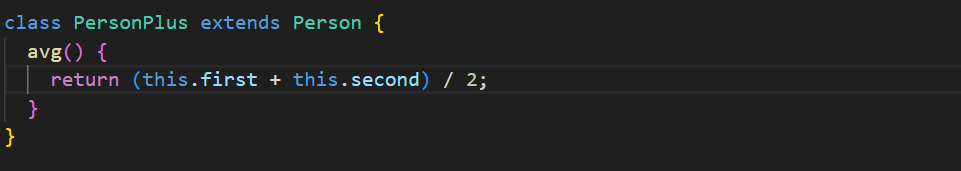
class 자식class extends 부모class {
새로운 동작 정의
}
이를 통해 부모 class의 속성을 그대로 가져다 loading할 수 있다.
또한 부모 클래스의 수정을 통해
이를 상속 받는 모든 자식 클래스에서 또한 변경이 이루어진다.
-> 유지 보수 편의성
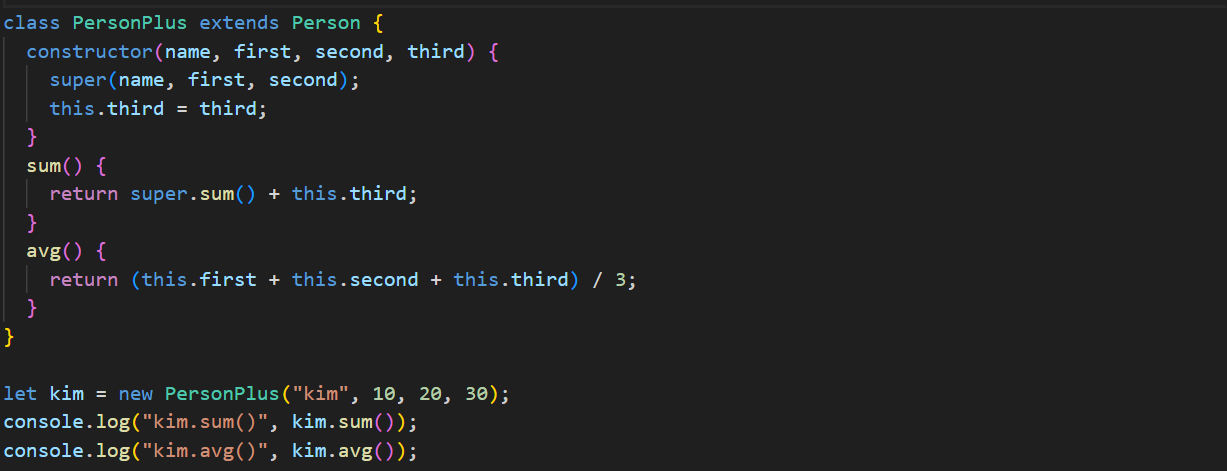
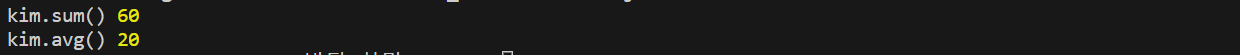
super
부모 클래스에서 가져온 인자 외에
자식 클래스에서 새로운 프로퍼티를 추가하고 싶은 경우?
super 역할
-
super()
: 부모 클래스의 생성자 역할부모클래스의 생성자 constructor 호출
-> 부모 클래스 내부 프로퍼티 load할 수 있다. -
super.
부모 클래스를 의미