- JavaScript에서 전통적인 방식의 상속기능
__proto__- Object.create()
자바스크립트는 어떻게 상속을 구현하는가?
자바스크립트에서는 주류 객체지향 언어와는 조금 다르게 작동한다.
(주류 객체지향 언어(Java와 같은)에서는 class가 상속을 받음)
자바스크립트의 경우
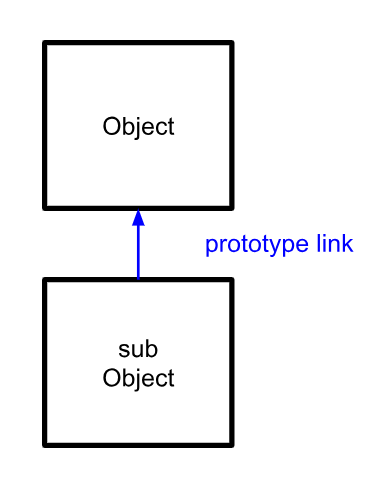
Object 라는 객체가 있고
이 객체로 부터 기능을 추가하고 싶은
sub object 있을 때

sub object가 위 object로 부터 직접 기능을 상속 받을 수 있다.
또한, Object로 부터 상속을 받은 sub object가 필요에 의해 다른 객체로 부터 상속을 받고싶은 경우에
link를 통해 상속관계를 바꿀 수 있다.
이를 prototype link라고 한다.
이러한 맥락에서 link가 가리키고 있는 객체를
prototype object라고 부른다.
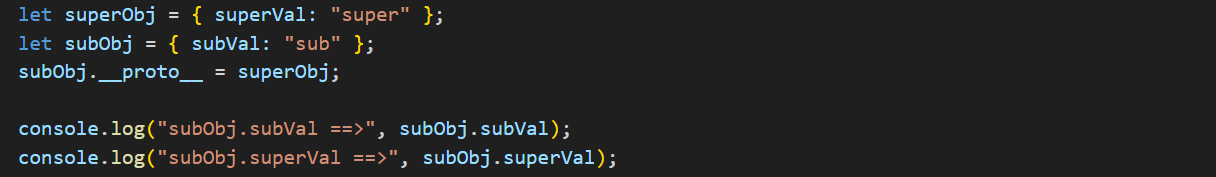
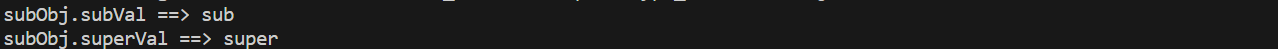
__proto__
자바스크립트에서는 서로 관련 없는 두 인스턴스(즉, 객체)를 링크를 통해 다른 객체의 자식으로 만들 수 있다.
자식객체.__proto__ = 부모 객체;

표준화 된 문법이 아님.
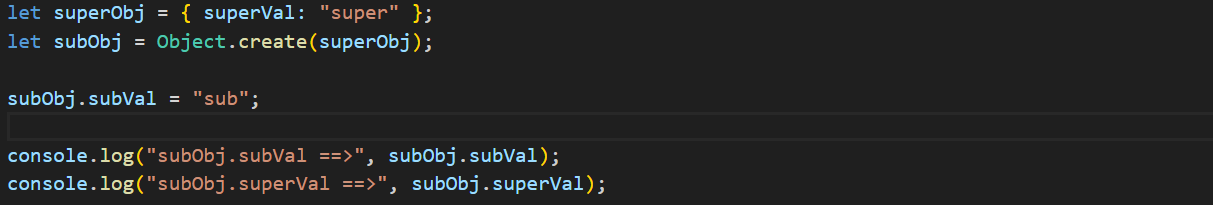
Object.create()
Object.create() 메서드는 지정된 프로토타입 객체 및 속성(property)을 갖는 새 객체를 만든다.


위 방법을 통해 proto 와 똑같은 동작을 수행할 수 있다.
참고
- 생활코딩 | JavaScript Object Oriented Programming
- mdn web docs
