HTML 태그의 제왕
<a>
의미
- HTML = HyperText Markup Language 에서의 첫 글자 'HyperText'를 의미
<anchor>, 닻의 첫 글자
정보의 바다에 정박한다는 의미의 시적인 표현
역할
링크, link
구조
<a href="참조할 링크"> ... </a>- href : hypertext = 링크, 그래서 앞 글자 h + 웹브라우저가 참조하도록 하라는 reference의 앞 세글자 ref
- 링크 뒤에
target="_blank"를 추가하면 "새 탭에서 열기" - 링크 클릭 전 무엇인지 툴팁으로 알려주고 싶으면 또 뒤에
title="링크 정보"추가


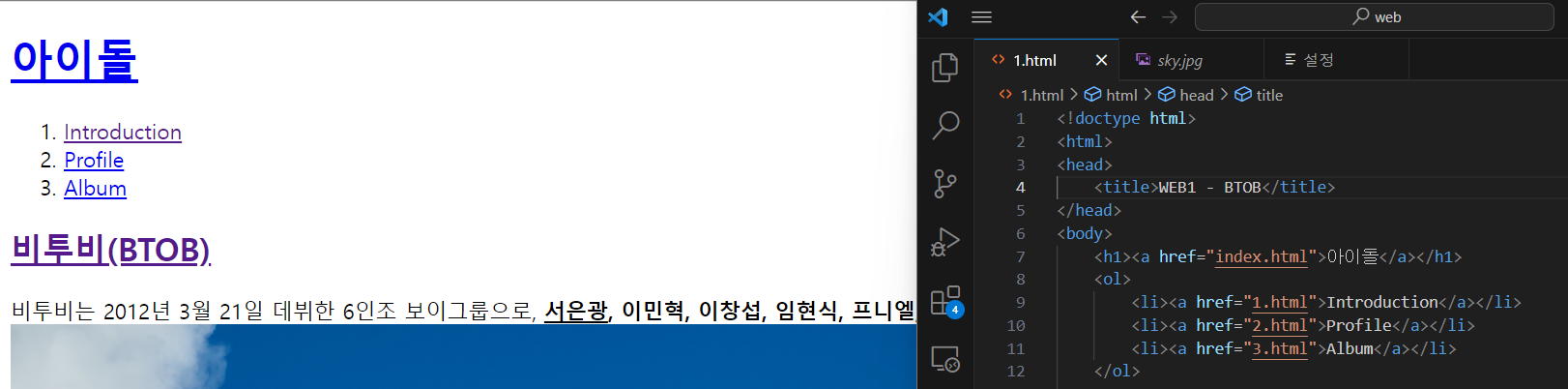
웹사이트 완성
목표

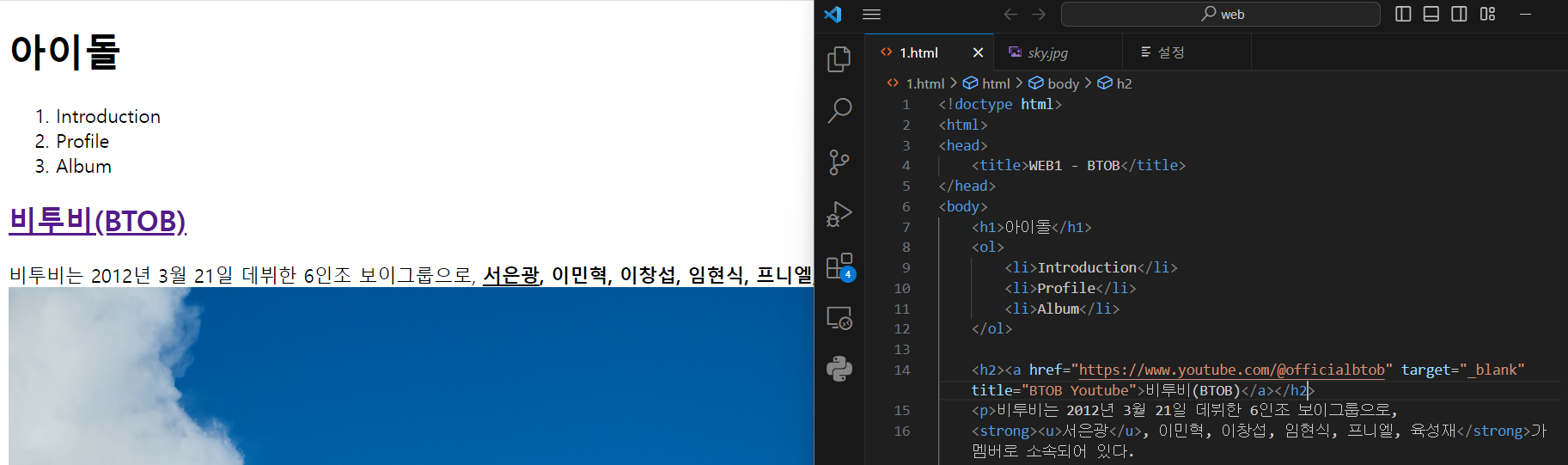
1. 큰 제목 추가

- h1이 2개이므로 아래 있던 h1을 h2로 강등
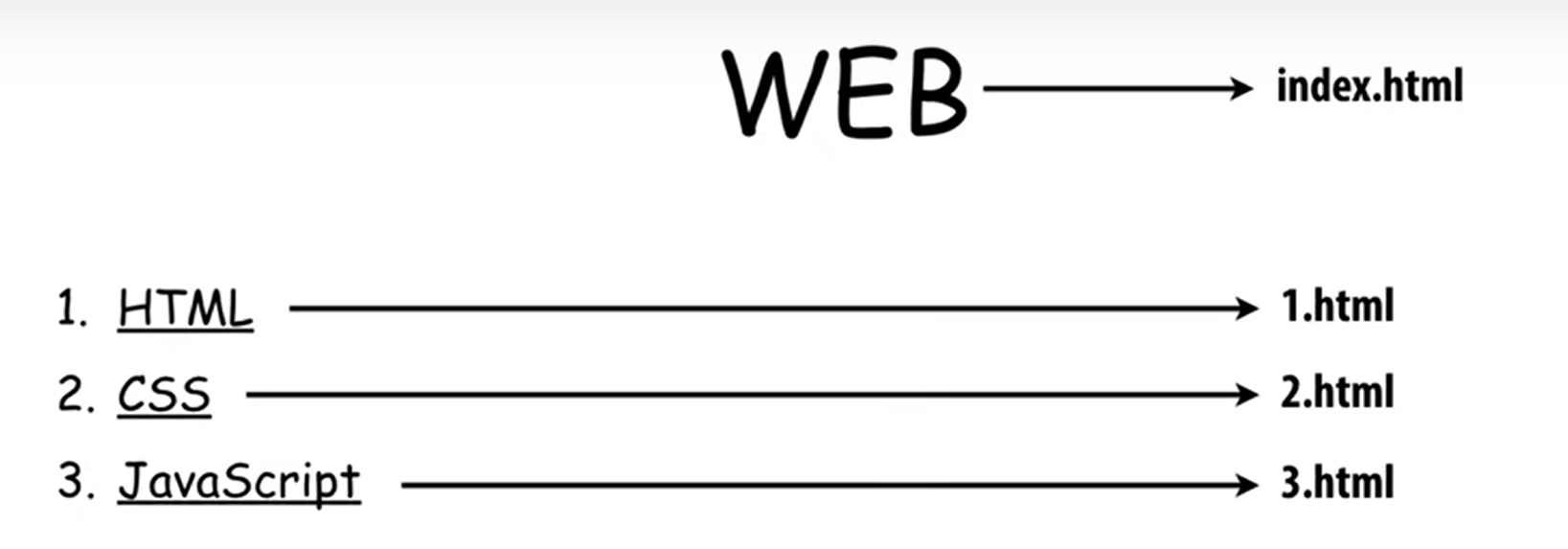
2. 각각의 요소를 링크로

3. 각 페이지 채우기