📌내가 시작한 이유
막연히 알고리즘만 하지 말고, 내 목표를 정확히 하고, 파이썬으로 결과물을 만들어보고 싶다는 생각에서 비롯해 유튜브 '생활코딩'의 영상으로 공부하기로 했다.
먼저 웹 수업을 추천하셨기에 따라가보려고 한다.
유튜브 생활코딩 : WEB1 - HTML & Internet
실습환경 준비
1. Visual Studio Code 설치
- 설치되어 있었기 때문에 생략
2. web 폴더 생성
- 탐색기 → 폴더 열기 → 바탕화면 선택 → web 폴더 생성 후 열기
3. html 파일 생성
- 새 파일 → 파일 이름.html 생성
4. html 파일을 웹 브라우저에 실행하기
첫번째 방법
- html 파일을 주소창에 드래그 → Enter
두번째 방법
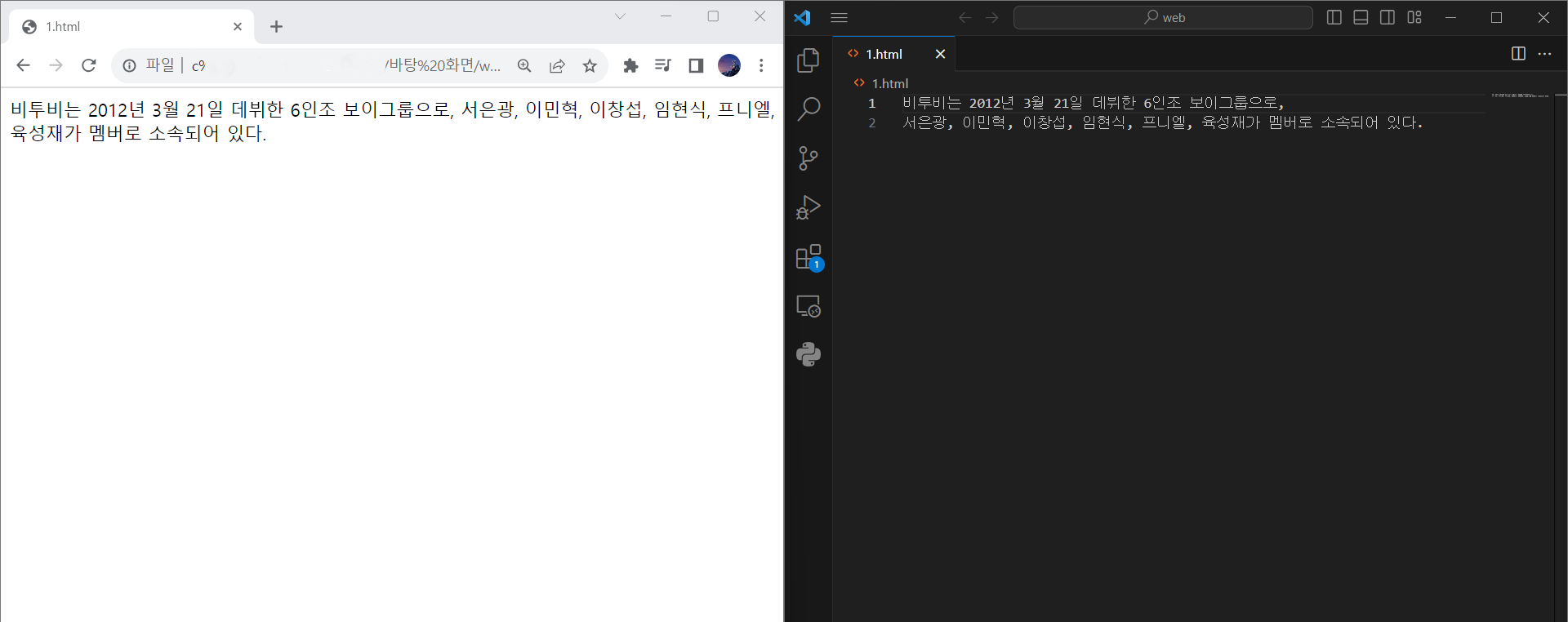
- 파일 찾기 기능 이용
- 브라우저에서 Windows는
ctrl+oMac은cmd+o→ 파일 열기

기본문법 태그
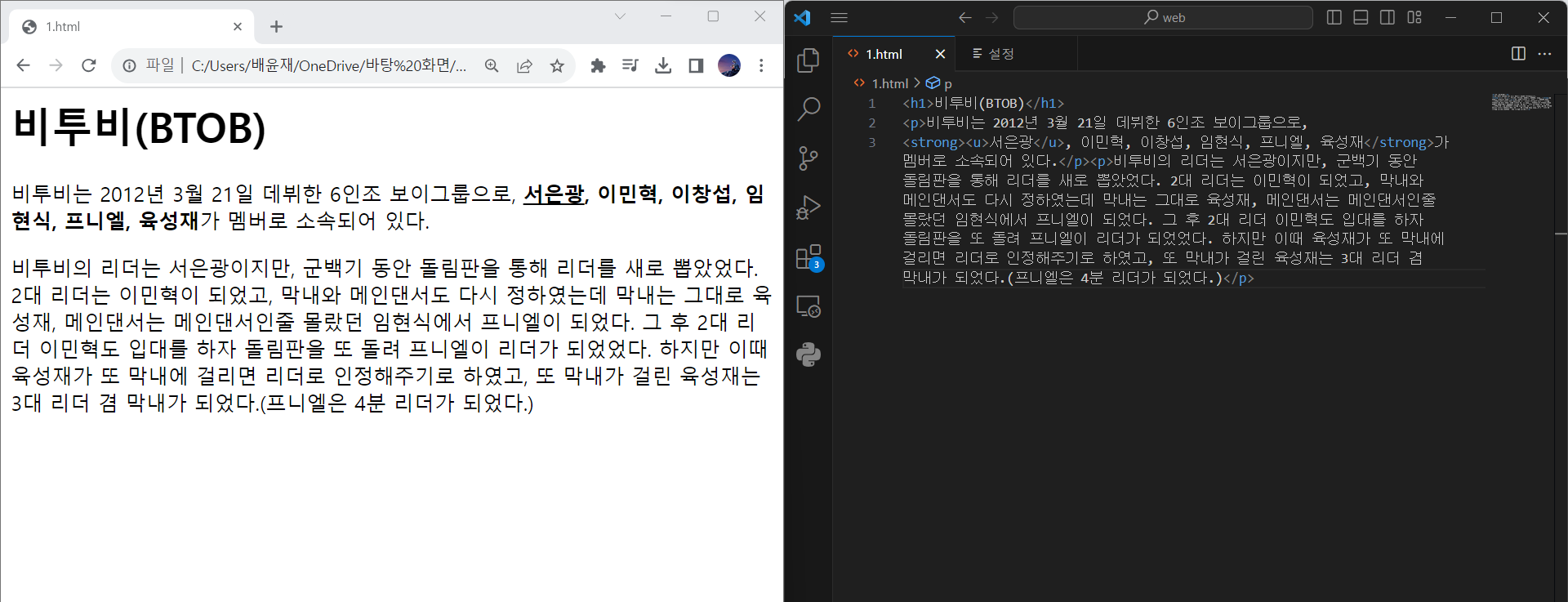
- 그대로 따라하지 않고 나만의 것으로 만들기 위해 내가 좋아하는 아이돌을 주제로 진행하려고 한다💙

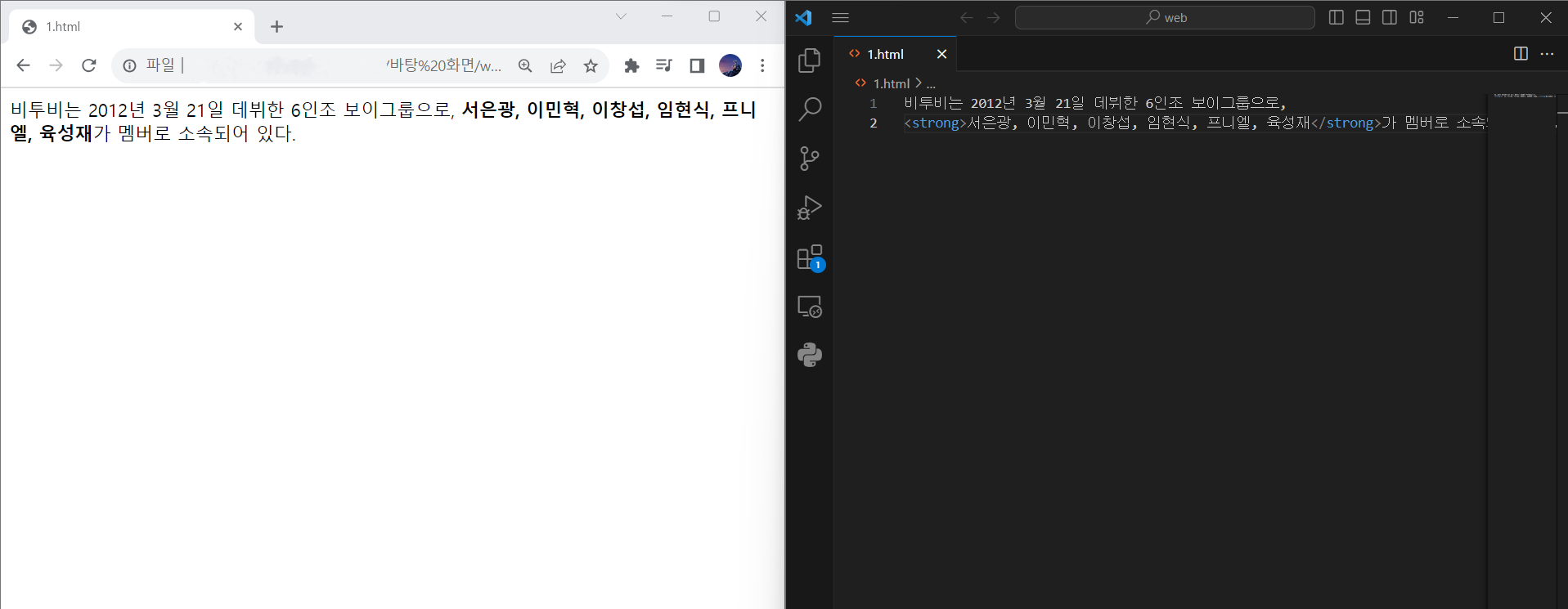
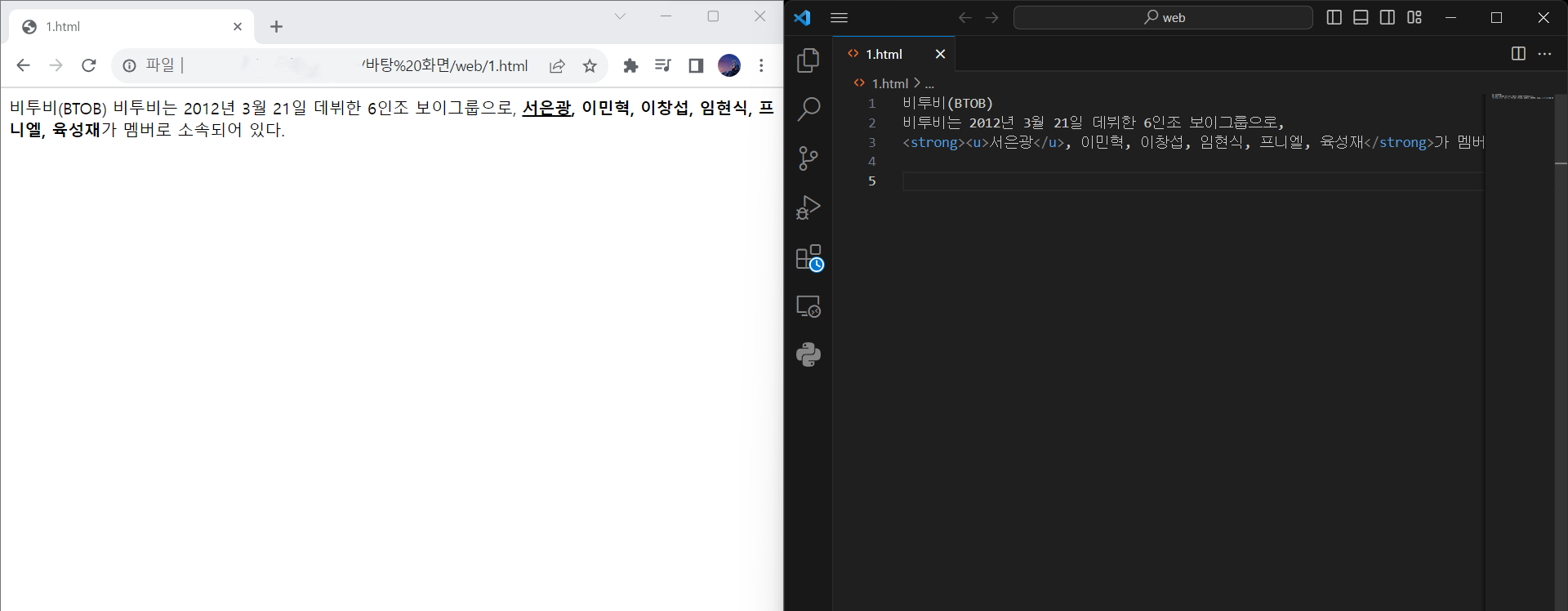
1. 진하게 표시하기
<strong> ... </strong>

2. 밑줄 표시하기
- 밑줄 = underline
<u> ... </u>

3. 태그란?
- 앞에 있는 태그 : 열리는 태그
뒤에 있는 태그 : 닫히는 태그
- 닫히는 태그는 앞과 뒤를 구분하기 위해
/를 붙인다. - 옷에 붙어있는 태그를 비유적으로 사용한 것으로, 열리는 태그와 닫히는 태그 사이 내용의 특성을 설명해준다.
- 태그와 같이 컴퓨터 언어는 일상과 밀접한 관련이 있을 가능성이 높다.
혁명적인 변화
- 가장 쉬운 것이 가장 중요한 것
- 정의부터 보지 말고 어떤 것일지 먼저 추론해보는 것이 더 좋다.
ex) h 태그를 쓰면 글씨가 두껍다, 줄바꿈이 된다 등등
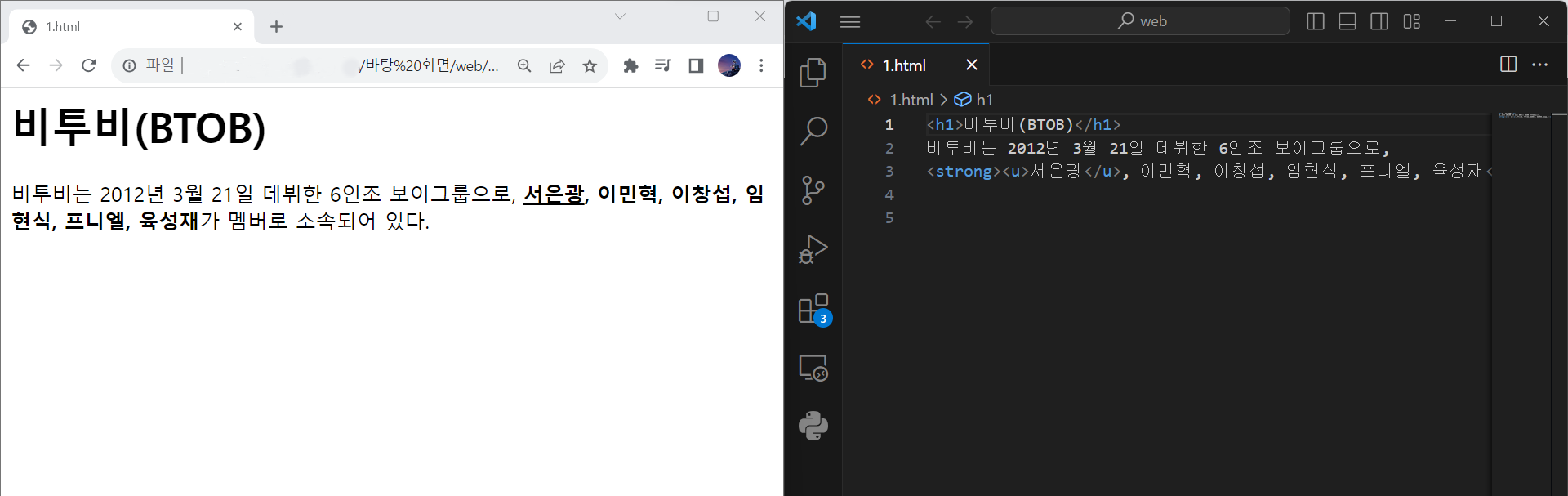
<h1> ~ <h6>
-
h = headings, 제목
-
<h1> ... </h1>부터<h6> ... </h6>까지는 제목을 나타내는 태그 -
7은 없다.
-
코드에서 줄바꿈을 한다고 해도
<h>제목 태그를 쓰지 않으면 줄바꿈이 되지 않는다.

<h>제목 태그 예시

통계에 기반한 학습
- 작은 것, 쉬운 것으로 수많은 것들을 만들 수 있다.
- 큰 것, 어려운 것은 특수한 경우에 편리하지만, 응용이 쉽지 않다.
🤔끄적끄적
내가 공부할 때나 실행을 할 때 작은 것은 다 제쳐두고 바로 응용부터 하려고 해서 더 어렵고 힘들다는 사실을 깨달았다.
작은 것부터 차근차근 쌓아보도록 노력하자!
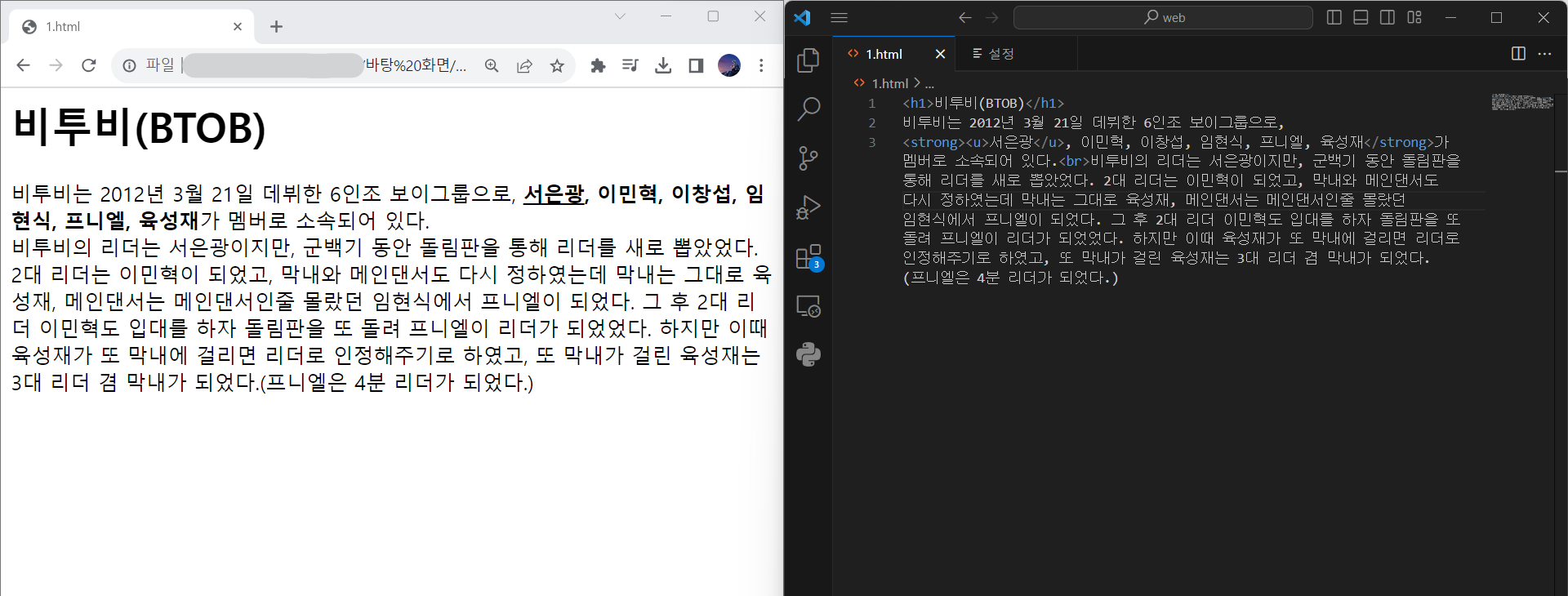
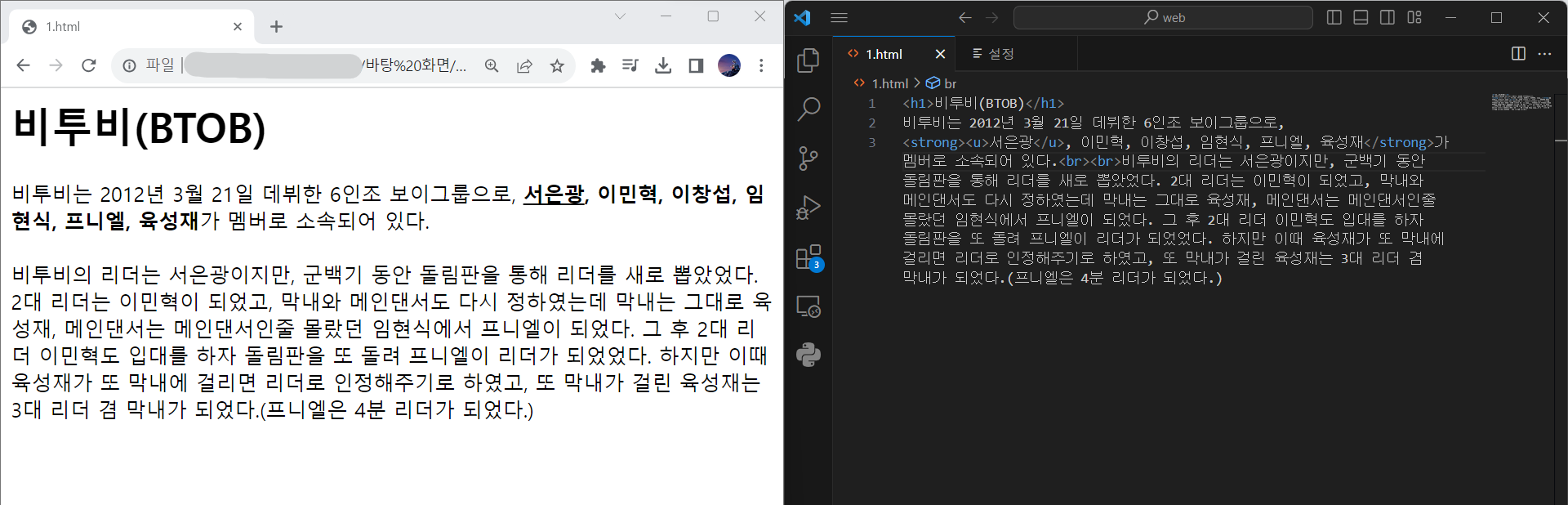
줄바꿈 : br vs p
<br>
(이건 이미 velog에서 많이 써서 익숙해졌다)
- 열리는 태그
<br>만 쓰면 되고, 코드 줄바꿈은 의미가 없으니 없애도 된다.

<br>를 많이 쓸수록 여백이 넓어진다.

<br>은 어디부터 어디까지를 설명하는 것이 아니고, 줄바꿈이라는 시각적인 의미만 있으므로 닫히는 태그는 필요없다.
<p>
- p = paragraph
<p> ... </p>는 어디부터 어디까지가 단락인지 나타내주는 태그

<br> vs <p>
- 단락을 나눌 때
<br>과<p>중에 더 좋은 선택은<p>이다. <br>은 그냥 줄바꿈일 뿐이지만,<p>는 어디가 단락인지 의미론적으로 표현해줄 수 있으므로 정보로서 더 가치가 있다.- 반면에
<br>는 여백을 원하는대로 만들 수 있지만,<p>는 벌어지는 여백이 정해져 있기 때문에 시각적인 자유도가 떨어진다.
- 이 부분은 CSS를 통해 훨씬 더 정교하게 제어 가능<p style="margin-top:40px;">
⭐ 가장 좋은 방법은 의미에 맞는 태그 사용!