앱스토어 링크
https://apps.apple.com/kr/app/%EC%98%A4%EB%8A%98-%EB%AD%90%EC%9E%84/id1629567018?mt=12
오늘 뭐임?
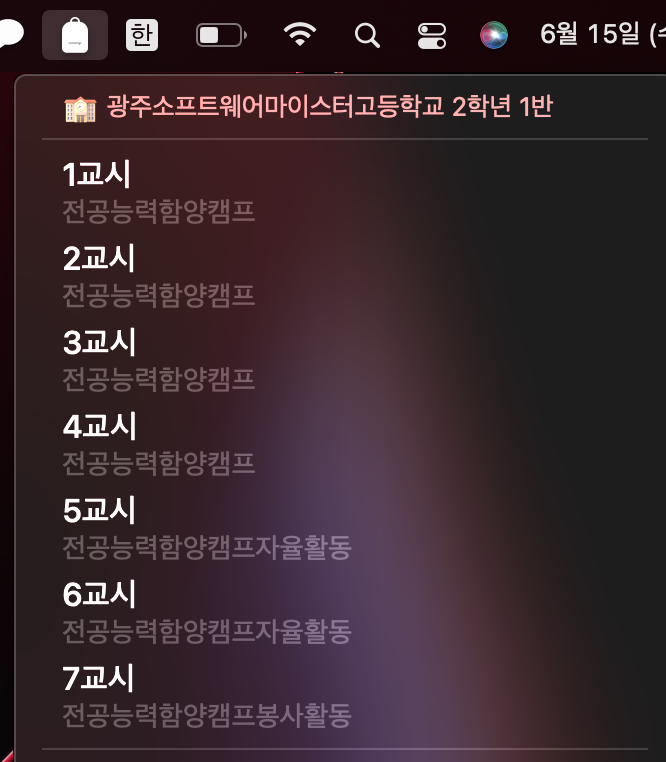
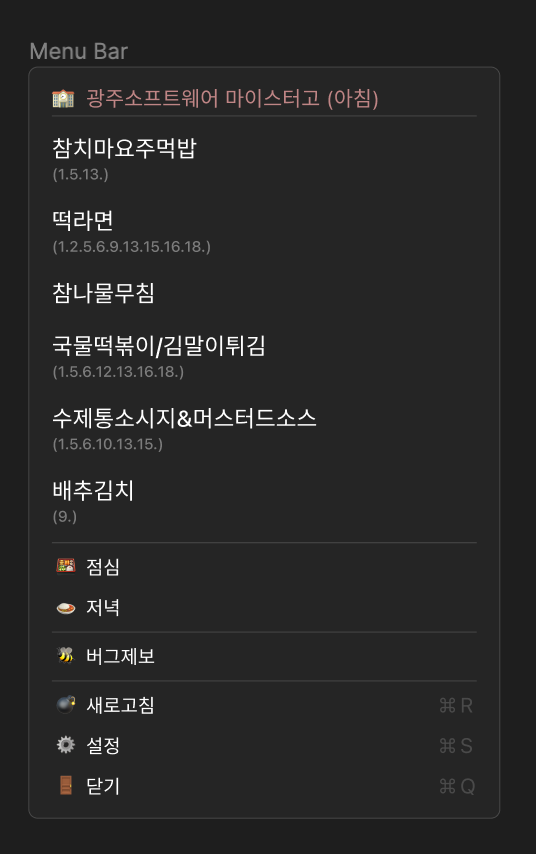
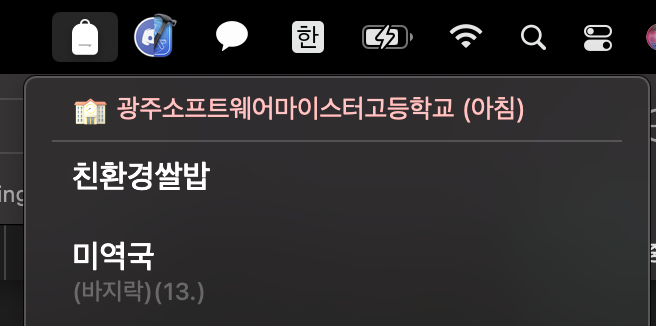
- 오늘 급식과 시간표를 메뉴바에서 보여드립니다!

만들게된 계기?
기존에 급식이나 시간표를 보기 위한 방법은
1. 디코를 들어간다
2. 봇이 있는 서버로 들어간다.
(2-1. 봇용 채널로 들어간다.)
3. 명령어를 친다 (/meal, /schedule 등)
또는 웹페이지에 들어가는 방법이 있다.
그런데.. 뭔가 귀찮다는 생각을 했다. 그리고 내 눈에 Jandi 라는 쓰고 있는 앱이 눈에 띄었다. 대충 간단하게 깃허브 잔디를 메뉴바에서 보여주는 건데, 여기서 아이디어를 얻고 그대로 디자이너를 끌어들였다.
그래서 macOS 개발자 1명, 디자이너 1명으로 총 2명으로 진행했다.
기획
원래는 위젯도 하려고 했는데 디자이너가 이거 사이즈는 작은데 정보가 너무 많다고 죽을려하기에 위젯은 일단 빼는 방향으로 갔다. 그래서 메뉴바만 진행하기로 했다.

대충 이 정도를 베이스로 해주고 디자이너는 해줄 일을 다했다! 여기서 이제 내가 알아서 잘 첨가하면 된다.
개발
매뉴바 앱은 이전에 학교 대나무숲의 API를 훔쳐써서 한 번 만들어봤다.
메뉴바를 만드는 방법은 순수 Cocoa만 사용하는거랑, popover로 SwiftUI View를 띄워서 메뉴바를 띄우는 방법이 있다.
개발할때는 Jandi, Aldente 등 의 코드를 뜯어보았다.
2022-06-09 ~ 2022-06-14
대충 여유롭게 5일만에 개발이 끝났다. 몰래 만든 대나무숲 macOS도 게시물 리스트를 띄우는거다보니 거의 비슷한 방식이여서 별 어려움 없이 개발이 끝났다.
이슈
neis api에 request를 보내보니.. 'responseDTO를 작성할 수 있나..?' 라는 생각이 바로 들었다. Object가 배열로 오는데 JSON 형식이 다르다. 어떻게 하지 라는 생각으로 다른 사람들은 어떻게 하나 봤는데 Stackoverflow에서 Dictionary로 하는 내용도 봤는데, 문득 iOS 서버통신을 접할때 한 SwiftyJSON이 기억이 났고, 바로 적용을 했고? 성공적으로 데이터를 파싱했다.

배포
앱스토어에 올릴 차례가 다가왔다. 앱 미리보기는 그냥 빈 배경에 메뉴바 화면만 보여주는 식이 되었다. 개인정보도 받는게 없고 하다보니 정보는 대부분 간단하게 입력해서 끝났다.
심사
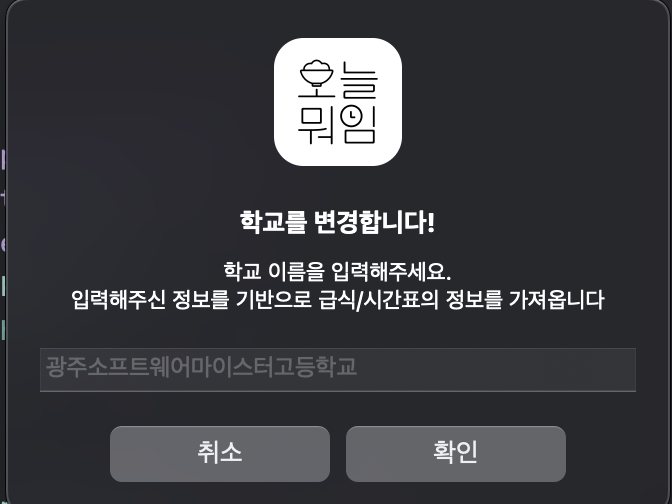
심사는 6월 14일 4시 55분에 심사를 넣었고 11시 48분에 In Review 상태에 들어갔다. 12시에 바로 리젝이 들어왔는데, 앱 첫번째 실행할 시 학교를 받는데

여기에 뭘 입력해야할지 모르겠다는 내용이였다. 그래서 '광주소프트웨어마이스터고등학교', '대덕소프트웨어마이스터고등학교'같은 한국 학교를 입력하면 된다고 회신을 보냈다. 2시 24분에 답변을 받았다고 왔고, 2시 59분에 Submission이 accept되었다.
출시
그렇게 1.0 버전이 릴리즈 되었다!. 였지만 테스트 삼아 부산소마고 급식을 가져오려 했는데 앱이 터져버려서 급하게 고쳐서 1.1로 15일 오전 9시 05분에 심사를 넣었다. 놀랍게도 9시 11분에 In Review 상태에 들어가고 15분에 accept되어서 1.1 버전이 릴리즈 되었다. 그리고 지금은 한 선배분의 이슈를 받아 심사를 받아 1.2 버전 심사 대기중이다.
느낀점
첫 앱을 출시하고 얼마 안되어 또 앱을 출시하게 되어버렸다. macOS의 메뉴바에서 돌아가는 앱을 개발해보았는데, popover로 SwiftUI View를 띄워보거나 위젯도 한 번 해보고 싶다는 생각이 들었다. 급식/시간표를 보는 프로세스와 시간이 조금이라도 더 간소화되었기에 너무나도 기쁘다.
관련
Github
App Store
https://apps.apple.com/kr/app/%EC%98%A4%EB%8A%98-%EB%AD%90%EC%9E%84/id1629567018?mt=12


와 정말 유용해요!