1. HTTPS에 대해
1.1 HTTP와 HTTPS의 차이점
1.2 HTTPS의 특징과 장점
1.3 HTTPS 작동순서
2. HTTPS활용법
2.1 JavaScript를 통한 HTTPS 실행
1. HTTPS에 대해

위 사진은 Chrome으로 백악관 홈페이지를 들어갔을때 URL이다. 우리는 인터넷을 사용하면서 왼쪽편이 있는 자물쇠 표시가 있는 사이트가 있고 없는사이트를 본적이 있을것이다. 이때 옆의 자물쇠 표시는 무엇을 뜻하는지에 대해 알아보겠다.
그전에! 먼저
HTTP란 무엇인지 짚고 넘어가겠다.
1. HTTP는 (Hypertext Transfer Protocol)의 약자로 서로 다른 시스템들 사이에서 통신을 주고 받게 해주는 가장 기초적인 프로토콜이다.
2. 웹브라우저에서 통신이 일어나며, 초기에는 HTML 파일을 전송하려는 목적으로 만들어졌으나 현재는 JSON, Image 파일 등 또한 전송한다.
3. 클라이언트에서 서버로 요청을 보내면 그 요청에따라 서버가 결과를 반환하는 특성을 가진다.
1.1 HTTP와 HTTPS의 차이점
⚀ 차이점1 - 보안성,기밀성
HTTPS는 HTTP와 동일한 기능을 가지지만 보안에 좀더 강화된 방식이다. 일반적인 HTTP통신을 통해 받은 데이터를 사용할 수 밖에 없고 서버는 클라이언트(사용자)가 요청한 데이터를 보낼수 밖에 없다. 때문에 통신간에 데이터가 쉽게 도난하여 변조 혹은 악의적으로 사용할 가능성이 있다.
하지만 HTTPS는 데이터 통신을 암호화 시켜 위와 같은 문제점을 보완하여 보안에 중점을 둔 HTTP통신이라고 할 수 있다.
그럼 어떻게 암호화를 하였을까?
이때 HTTPS프로토콜은 SSL or TLS(보안소켓 계층)을 사용아여 이문제를 해결하였다.
HTTP처럼 통신을 보내지만 데이터나 Text에 SSL,TLS모듈을 씌워 암호화를 시킨뒤 데이터를 전송한다.
이는 로그인이나 결재화면에 자주 쓰인다.
⚁ 차이점2 - 무결성
목적지로 가는 도중 데이터가 변경되지 않는다, 즉 원본그대로 데이터를 전송하고 수신받는다.
1.2 HTTPS의 특징과 장점
- 인증서
- 데이터를 제공한 서버가 클라이언트가 요청한 서버가 맞는지 확인하는 방법
- 인증서 내용에 서버도메인 정보가 있어 데이터 제공자의 인증을 돕는다.

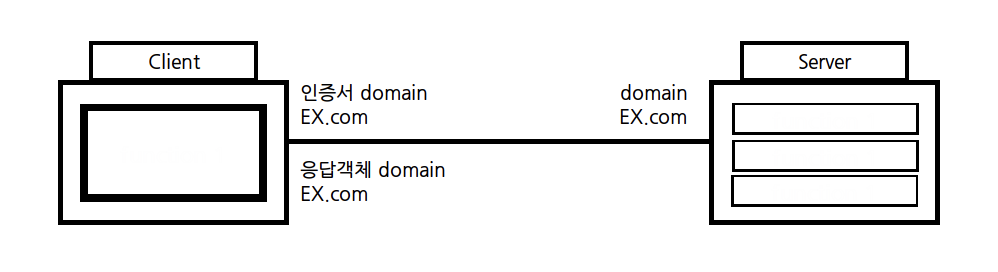
1) 클라이언트가 요청을 보내면 서버는 인증서와 함께 응답을 보낸다.
2) 응답을 받은 클라이언트는 1)에서받은 인증서와 서버와 통신간의 응답에 받은 인증서를 비교하여 서버를 확인한다.
3) 해커가 중간에 서버혹은 클라이언트인척 정보를 가로채려한다면 인증서가 같지않아서 통신을 중지한다.
- CA
- Certificate Authority
- 공인인증서 발급기관

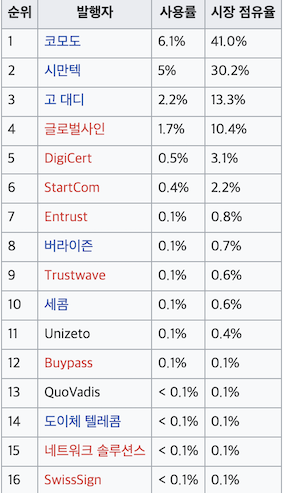
위 사진은 인증서를 발급하는 공인된 발급기관의 리스트이며 각 브라우저는 각자 신뢰하는 기관의 인증서를 사용하여 각 브라우저마다 인증서의 종류가 다르다.
- 비대칭 키 암호화
- 암호화 하는키와 복호화 하는키가 각각 다르다.
- 공개키를 열쇠구멍, 비공개키를 열쇠로 생각할수도 있다.
- 공개키로 암호화 → 비밀키로 복호화
- HTTPS는 비대칭키 암호화 기법으로 데이터를 암호화한다.
클라이언트는 공통 키를, 서버는 인증서와 공개 키를 제공하며 클라이언트는 서버가 제공한 공개 키를 통해 공통 키를 암호화하여 서버에게 전송합니다. 서버는 수신한 HTTPS의 인증서와 공개 키 일치를 바탕으로 공통 키를 복호해 요청에 대응한다.
1.3 HTTPS 작동순서
- 클라이언트는 먼저 랜덤데이터와 브라우저를 암호화하는 기법을 먼저 서버로 보냅니다.
- 그 뒤 서버는 3가지정보(서버가 생성한 랜덤데이터,클라이언트가 보낸 암호화기법,CA인증서(공개키포함))
- 클라이언트는 CA인증서의 실제여부를 확인합니다.
- 서버는 서버가 제공한 공개 키와 증명서에 부합하는 요청을 클라이언트가 보냈는지를 확인합니다. 클라이언트가 공통 키를 서버가 제공한 공개 키로 암호화해 서버에게 보낸 첫 번째 요청을 복호화하는 과정을 핸드쉐이크(handshake)라고 부르는데, 이 과정이 끝나면 실제 요청과 정보를 교환하는 과정이 이어집니다.
- 서버가 제공하는 비대칭 키(=공개 키)를 써 클라이언트는 서버에게 보낼 공통 키를 암호화합니다.
- 서버는 클라이언트가 보낸 암호화된 요청을 비대칭 키로 복호화합니다.
- 결과적으로 클라이언트와 서버는 서버가 제공한 비대칭 키를 통해 암호화된 공통 키로 통신합니다.
TIP)이해하기 좋은 HTTPS 만화
https://howhttps.works/ko/why-do-we-need-https/
TIP) 암호화는 어떻게 이루어지는가?
- 해싱(hashing)
- 입력받은 데이터를 고정된 길이의 데이터로 변환하고 이를 알아볼수 없도록 하는것
(아무리 데이터의 길이가 길든 짧든 해싱된값의 길이는 똑같다.)- 방법으론 sha1 / sha256 / sha512 / bases64
- input -> output이 동일한 순수함수
- 실질적으론 해싱된값은 복호화가 힘들다.
- 해싱알고리즘은 공개이나 여러번 다른방법으로 해싱하거나 솔트를 사용해 보안성을 높인다.
- 솔트(sort)
- 암호화 해야하는 원본값에 별도의 값을 추가하여 결과를 변형하는것
- 사용자와 비밀번호 별로 유일한 값을 가져야 한다.
- 재사용도 하면안된다.
- DB에 저장되어야지 사용자 테이블에 해싱된 패스워드값과 솔트값을 함께 저장한다.
2. HTTPS활용법
2.1 JavaScript를 통한 HTTPS 실행
- 먼저 mkcert라는 프로그램을 이용해서 내 컴퓨터에 신뢰할 수 있는 인증서를 만든다.
$ brew install mkcert- 그 뒤에 mkcert를 설치해서 인증서를 생성하고 로컬환경에 대한 인증서를 만들어준다
$ mkcert -install // 로컬을 인증된 발급기관으로 추가한다.
$ mkcert -key-file key.pem -cert-file cert.pem localhost 127.0.0.1 ::1
// 이제 옵션으로 추가한 localhost, 127.0.0.1(IPv4), ::1(IPv6)에서 사용할 수 있는 인증서가 완성되었습니다.-
그럼 로컬에 아래와 같은 2개의 파일이 생성된것을 확인할 수 있다.(공개키와 비밀키)

- Node.js https 모듈
const https = require('https');
const fs = require('fs');
https
.createServer(
{
key: fs.readFileSync(__dirname + '/key.pem', 'utf-8'),
cert: fs.readFileSync(__dirname + '/cert.pem', 'utf-8'),
},
function (req, res) {
res.write('Congrats! You made https server now :)');
res.end();
}
)
.listen(3001);
// localhost:3001로 접속하면 url창에 자물쇠 표시를 확인 할 수 있을것이다.- express.js
const https = require('https');
const fs = require('fs');
const express = require('express');
const app = express();
https
.createServer(
{
key: fs.readFileSync(__dirname + '/key.pem', 'utf-8'),
cert: fs.readFileSync(__dirname + '/cert.pem', 'utf-8'),
},
app.use('/', (req, res) => {
res.send('Congrats! You made https server now :)');
})
)
.listen(3001);느낀점
- 이제 본격적으로 BackEnd를 공부하면서 보안에 대해 깊이 알아볼 필요가 있는것을 느꼈다.
- 데이터를 보존하기위해 사용할 방법들에 대해 알아보고 적용해볼 계획이다.
- HTTP로 만들어진 서버를 HTTPS로 터널링해주는 ngrok(https://ngrok.com/)또한 연습해볼 계획이다.
참고
- http://blog.wishket.com/http-vs-https-%EC%B0%A8%EC%9D%B4-%EC%95%8C%EB%A9%B4-%EC%82%AC%EC%9D%B4%ED%8A%B8%EC%9D%98-%EB%A0%88%EB%B2%A8%EC%9D%B4-%EB%B3%B4%EC%9D%B8%EB%8B%A4/
- https://github.com/FiloSottile/mkcert
- https://aws-hyoh.tistory.com/entry/HTTPS-%ED%86%B5%EC%8B%A0%EA%B3%BC%EC%A0%95-%EC%89%BD%EA%B2%8C-%EC%9D%B4%ED%95%B4%ED%95%98%EA%B8%B0%EC%9A%B0%EB%A6%AC%EB%8A%94-%EA%B5%AC%EA%B8%80%EC%97%90-%EC%96%B4%EB%96%BB%EA%B2%8C-%EB%93%A4%EC%96%B4%EA%B0%80%EB%8A%94%EA%B0%80