
👩💻 들어가며
저는 🐥삐약이 개발자🐥 입니다.
오늘은 그동안 다뤄보고싶었던 프로그래밍언어, 라이브러리를 이용해서 아주아주 간단한 슈퍼마켓 🛒 기능을 구현해보고자 합니다.
이런 글을 ❗️처음❗️ 써보는 터라 어디까지가 TMT가 되지않는 적절한 선인지 모릅니다..
삐약이 개발자는 ✨유익하며 친절한✨ 포스팅을 좋아하기 때문에 최대한 자세히 적어보도록 하겠습니다.
🐣 목표
- TypeScript와 친해지기
- mobX에서 rootStore에 대한 감 익히기
- css를 이용해서 styling 구성하기
💻 슈퍼마켓 구현하기 (1) 요약
슈퍼마켓 구현하기 (1) 포스트는 기본 설정, 구조 계획 그리고 화면 뼈대 구성에 관한 내용을 담고있습니다.
코드 작성
👨🌾 step 1 - 기본 설정
TypeScript 기반 React앱 생성하기
npx create-react-app supermarket --template typescriptmobX설치하기
cd supermarket
npm i mobx-react불필요한 파일 제거 & 필요한 파일 생성
rm -r src/
mkdir src
cd src
mkdir components css stores
touch App.tsx index.tsxsupermarket/src/App.tsx
import React from 'react';
function App() {
return (
<div className="App">
</div>
);
}
export default App;supermarket/src/index.tsx
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(
<App />
,
document.getElementById('root')
);
step1 정리 🥕
- typescript 기반 react 앱(supermarket) 생성
- mobX 설치
- components, css, stores 디렉토리 생성
해당 폴더들은 각 기능에 맞는 파일들이 위치하는 곳입니다. - 빈 화면 생성
자, 이제 기본적인 설정이 끝났습니다!
디렉토리 및 파일 생성은 명령어를 꼭 사용하지 않아도 됩니다.
(제가 아는 명령어가 몇개 없어서 써먹을 수 있는건 최대한 써먹어 보려구요..🤦♀️)
📑...잠깐 유사과학
저의 mbti에는 P가 들어있는데
왜 이렇게 코드만 짜려고 하면 계획을 세우고 싶어질까요..
그렇기에 본격적인 코드 작성에 앞서서
구조를 간단히 생각해보고 들어가고자 합니다.😎
👨🌾 step 2 - 구조 생각해보기
2.1 목표 UI 설정
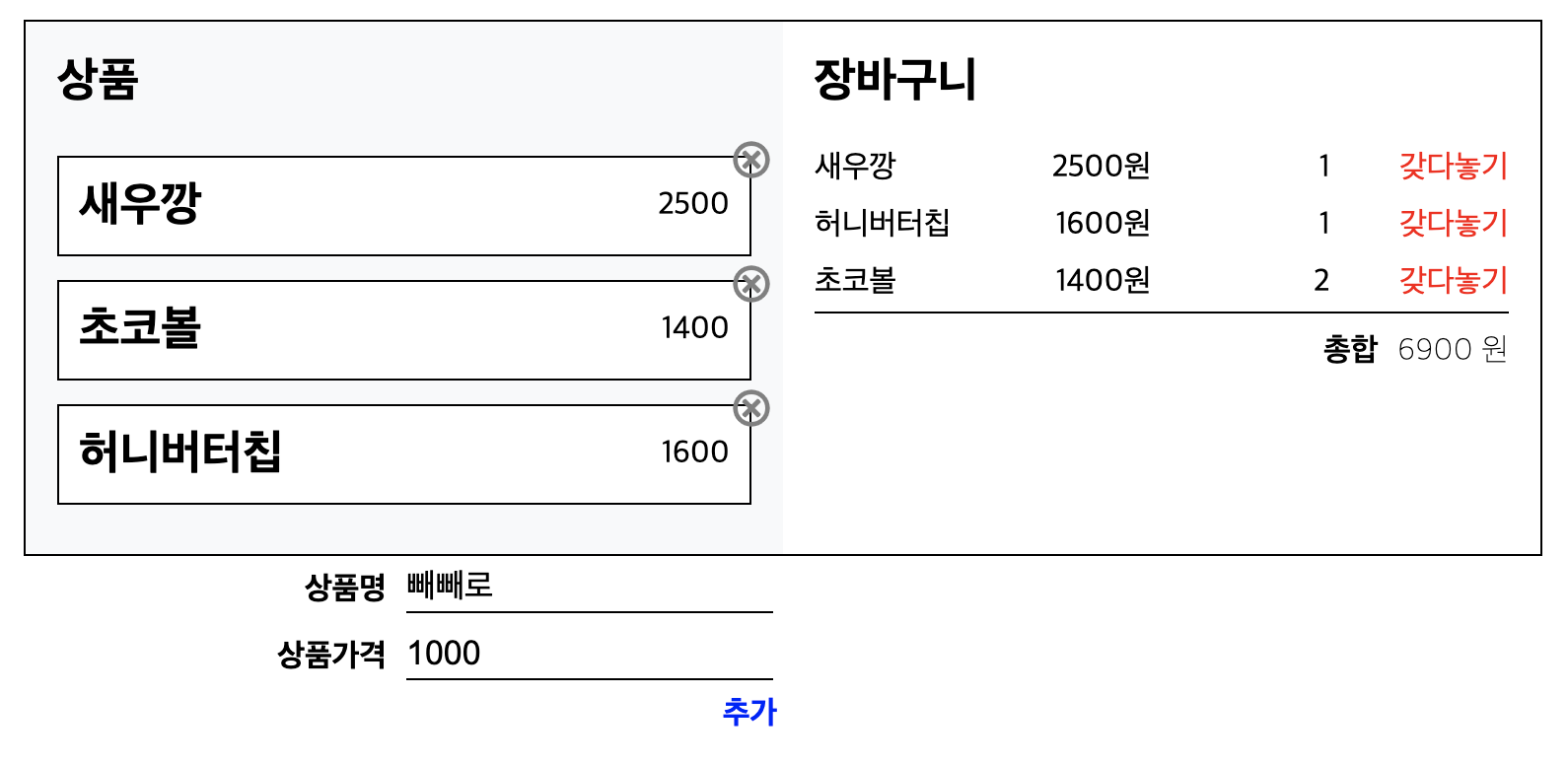
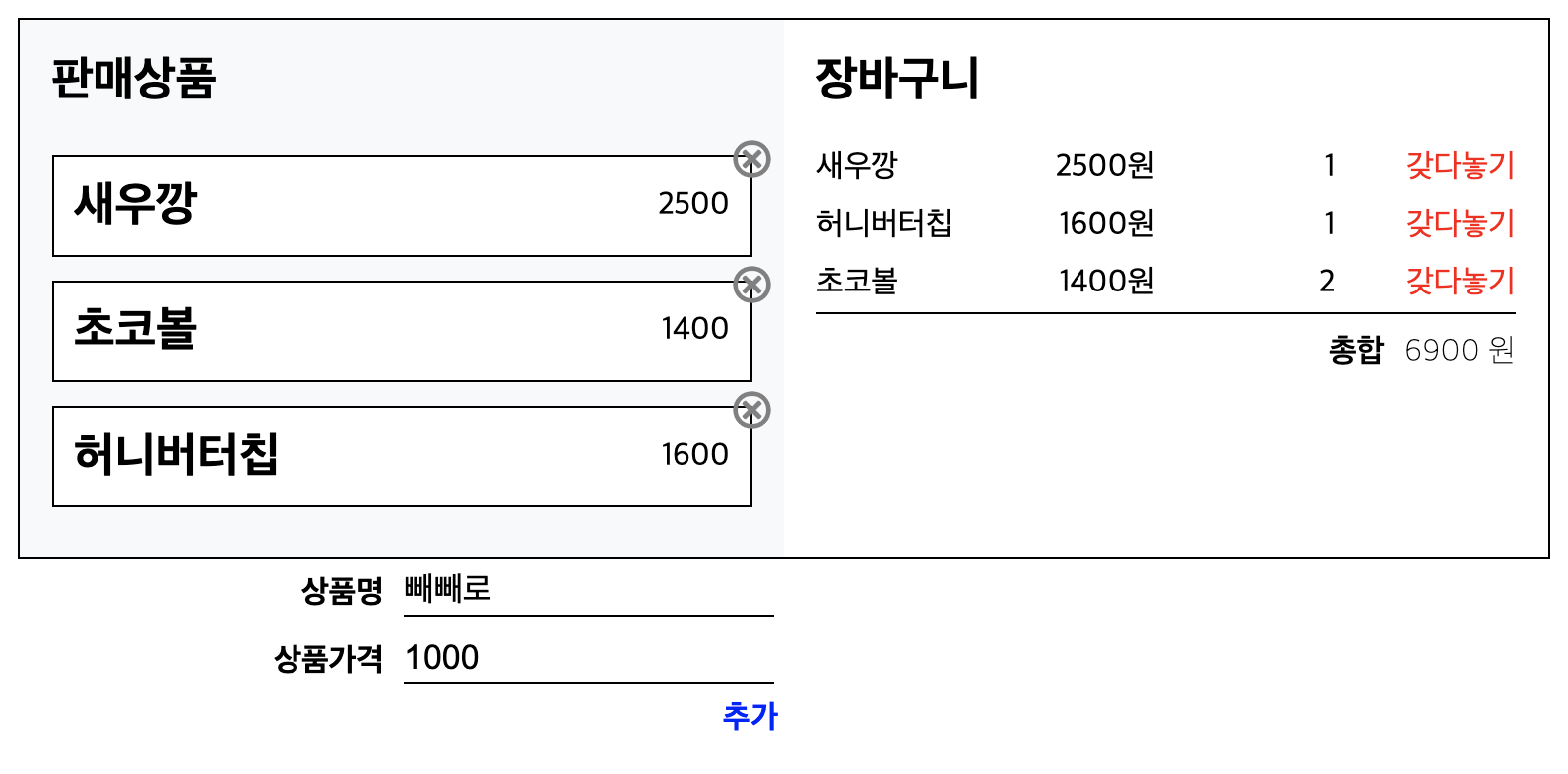
제가 생각한 UI는 아래와 같습니다.
아래 사진은 최종 결과물이지만, 제일 처음에는 여러 곳에서 레퍼런스를 한 후 간단한 그림👩🎨으로 시작하였습니다.
분석해보면, 크게 판매상품 list + 장바구니 list + 총 가격 이 필요함을 알 수 있습니다.

2.2 세부 구조 설정 ( store, 공통 interface )
상태관리 라이브러리, mobX에서 사용될 store의 기본적인 구조를 생각해 보았습니다. 또한 store에서 공통적으로 사용될 interface도 생각해 보았습니다.
-공통 interface
Item {id: number; name: string; price: number; choice: number }
-판매상품 store
addProduct, removeProduct, productList
-장바구니 store
addItem, removeItem, ItemList, totalPrice
이 정도의 기능이 필요할 것 같군요!
step2 정리 🥕
- 목표 UI 스케치 해보기
- 주요 상태 관리 구조 생각해보기
이제 진짜 본격적으로 🛒슈퍼마켓🛒을 구현해보겠습니다!
👨🌾 step 3 - 마켓 화면 뼈대 구현
src/components/Market.tsx
import React from 'react';
import '../css/Market.css'
const SuperMarket = () =>{
return(
<div className="MarketTemplate">
<div className="Market">
<div className="products-wrapper">
<h2>판매상품</h2>
{/* ProductList */}
</div>
<div className="basket-wrapper">
<h2>장바구니</h2>
{/* BasketList */}
</div>
</div>
<div className="AddProduct">
<h4>add</h4>
{/* addProduct */}
</div>
</div>
)
}
export default SuperMarket;src/css/Market.css
.Market {
width: 768px;
border: 1px solid black;
display: flex;
flex-direction: row;
margin-left: auto;
margin-right: auto;
margin-top: 3rem;
flex: 1;
}
.Market h2 {
margin-top: 0;
}
.Market > div {
padding: 1rem;
flex: 1;
}
.Market .products-wrapper {
background: #f8f9fa;
}
.AddProduct {
width: 384px;
border: none;
margin-left: auto;
margin-right: auto;
position: relative;
left: -192px;
}
.MarketTemplate {
display: flex;
flex: 1;
flex-direction: column;
margin-left: auto;
}
.AddProduct h4 {
margin: 0;
margin-top: 3px;
}
src/App.tsx
작성한 MarketScreen을 삽입해줍니다.
import React from 'react';
import MarketScreen from './components/Market'
function App() {
return (
<div className="App">
<MarketScreen />
</div>
);
}
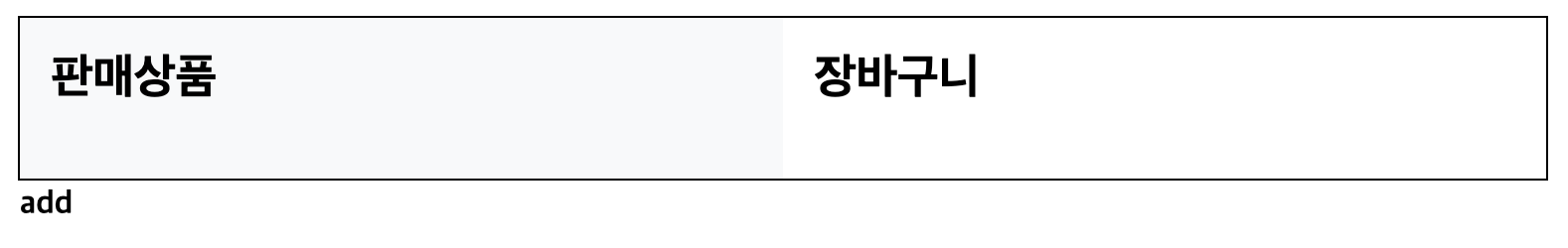
export default App;여기까지 작성하고 나면, 아래와 같은 화면을 볼 수 있습니다!
큰 뼈대는 다 완성이 되었습니다!

step3 정리 🥕
- div 블록 태그 이름 지정, css 설정
- 메인 화면으로 설정
🤷♀️ 지금까지 궁금한 내용 🤷♀️
- css 정확한 작성법
style작성을 ReactNative 에서 시작한 터라 아직 올바르게 작성하는 법 제대로 모름 - flex, position 의미
매번 검색해보는데 매번 헷갈리는 부분
Reference
✨ 슈퍼마켓 구현하기
https://hyeok999.github.io/2020/04/16/mobx-hooks-market/
https://velog.io/@velopert/MobX-3-%EC%8B%AC%ED%99%94%EC%A0%81%EC%9D%B8-%EC%82%AC%EC%9A%A9-%EB%B0%8F-%EC%B5%9C%EC%A0%81%ED%99%94-%EB%B0%A9%EB%B2%95-tnjltay61n
너무 유익한 내용 감사합니다~ 😆