📖 오늘 학습 뽀인트!
-
Tailwind
1-1 사용법
1-2 box-size
1-3 font-size
1-4 list-style
1-5 flex
1-6 grid
1-7 responsive
1-8 Bootstrap과 Tailwind -
JavaScript
2-1 사용자 상호작용
2-2 간단한 DOM 조작
2-3 변수(const, let, var)
1. Tailwind
🕵️♀️Tailwind란?
HTML 문서 내에서 웹 사이트 구축을 가능하게 만드는 스타일 프레임워크이다. 부트스트랩 처럼 m-2, flex와 같이 미리 세팅된 클래스를 활용하는 방식으로 HTML 코드 내에서 스타일링을 할 수 있다. 빠르고 편리한 스타일링과 커스텀이 가능한 장점이 있는 반면 부트스트랩 처럼 클래스명이 길어지는 단점이 있다.
1-1 사용법
CDN 사용법.
<script src="https://cdn.tailwindcss.com"></script>
위 cdn script를 HTML 문서내에 붙여 넣기만 하면 사용 가능하다.
1-2 box-size
<div class="space-y-8 mt-1 p-2"> <div class="w-96 h-10 bg-white shadow rounded"> w-96 </div> </div>
space-y-8은margin-top: 2rem;과 동일한 의미이다.
숫자 1 = 0.25rem 으로 위 예제에서는 8 = 2rem = 32px 이다.
mt-1=margin-top:0.25rem
p-2=padding:0.5rem
w=width
h=height
bg-white=background-color= white
shadow=box-shadow(상세 속성이 더 있으나 필요시 공식 사이트에서 찾을 수 있다.)
rounded=border-radius: 0.25rem
1-3 font-size
클래스에
text-sm,text-2xl등 입력으로 폰트 사이즈를 변경할 수 있다.
1-4 list-style
<ul class=""> <li>hello world</li> <li>hello world</li> <li>hello world</li> <li>hello world</li> <li>hello world</li> </ul>위 예제처럼 ul에 스타일링을 하지 않으면 Tailwind가 스타일을 초기화 하기 때문에 list 앞에 "*"가 없어진다.
<ul class="list-decimal"> <ul class="list-disc list-inside">
list-decimal를 사용해 "*"가 아닌, 숫자 표기로 변경할 수도 있다.
list-inside로는 각 list 앞 여백을 줄 수 있다.
1-5 flex
<div class="flex w-36 h-36 justify-center items-center border-solid border-4 border-red-300"> <div class="w-3/4">hello world</div> <div class="w-1/4">hello world</div> </div>위 예제처럼 부모 요소에
flex,justify-center,items-center로 자식 요소를 가운데 정렬시킬 수 있다.
자식 요소에w-3/4,w-1/4는 %와 같은 개념으로 부모 너비에 75% 25%라는 의미이다.
1-6 grid
<div class="grid grid-cols-3 gap-4 mt-10"> <div class="border-solid border-blue-500">01</div> <div class="border-solid border-blue-500">02</div> <div class="border-solid border-blue-500">03</div> <div class="col-span-2 border-solid border-blue-500">04</div>flex와 마찬가지로 부모 요소에 grid를 추가하여 자식 요소를 컨트롤할 수 있다.
1-7 responsive
<div class="w-8 h-64 bg-red-500 md:bg-green-500 md:w-16 lg:bg-blue-500 lg:w-32"> hello world </div>속성 앞에
md:,lg를 붙여 뷰포트 사이즈에 따라 속성을 적용시킬 수 있다.
1-8 Bootstrap과 Tailwind
둘 다 CSS 없이 HTML 문서내에서 간편하게 스타일을 줄수 있는 프레임워크이다.
Tailwind의 장점은 유연성이다. Bootstrap의 경우, 미리 정해진 디자인의 component들이 있고, 그 컴포넌트들을 가져다 사용하는 방식으로 정해진 구성요소에 구속되어 있다. 반면 Tailwind는 HTML 문서에 클래스를 정의하는 것으로 디자인을 구성할 수 있다. => 커스텀이 자유롭다.
2. JavaScript
🕵️♀️JavaScript란?
HTML를 프로그래밍으로 제어할 수 있는 언어 중 하나이며, 웹페이지를 동적으로 만들기 위해 만들어진 프로그래밍 언어이다.
2-1 사용자 상호작용
console.log("hello world"); console.dir(window); alert("hello world"); console.error("외 않되"); confirm("찬성?"); prompt("인사해주세요."); console.table([ { 1: "one", 2: "two", }, { 1: "three", 2: "four", }, ]);다양한 종류로 사용자와 상호작용 할 수 있다. 자주 사용했던 것들도 있고 낯선 것들도 있다.
confirm("찬성?");는 alert와 비슷하게 팝업되며 확인 취소 버튼이 있다.console.table은 테이블을 console에 출력시킬 수 있다.
2-2 간단한 DOM 조작
<body> <h1 class="one"></h1> <script> const one = document.querySelector(".one"); one.innerText = "hello world"; </script> </body>one 클래스를 querySelector로 변수에 저장하여 innerText로 컨텐츠 내용을 변경할 수 있다.
2-3 변수(const, let, var)
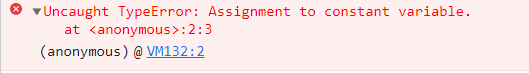
const a= 10; let b = "20"; var c = 30; a= 20;
const는 상수형 변수이기 때문에 값을 변경시킬 수 없다. 위 예제를 실행시키면 위와 같은 오류가 발생하게 된다.
✍ 자바스크립트는 변수를 저장할 때 형(type)을 명시하지 않아도 된다. a는 number, b는 string과 같이 저장할 값의 형을 알아서 판단해준다.