- 전체보기(112)
- swift(14)
- React(9)
- 리눅스(8)
- iOS(6)
- linux(5)
- State(4)
- redux(4)
- reduce(2)
- js(2)
- error(2)
- 비동기(2)
- 블록체인(2)
- 우분투(2)
- seo(2)
- class(2)
- struct(2)
- 컬렉션타입(2)
- useEffect(2)
- &&(2)
- closure(2)
- 클로저(2)
- 명령어(2)
- Map(2)
- 검색엔진최적화(2)
- axios(2)
- swiftui(2)
- filter(2)
- array(2)
- react native(2)
- redux saga(2)
- recursive function(1)
- object(1)
- 이니셜라이저(1)
- sudo(1)
- interceptors(1)
- Kernel(1)
- su -(1)
- 깊은 복사(1)
- Combine(1)
- hooks(1)
- keys(1)
- 주요함수(1)
- promise(1)
- sql(1)
- import(1)
- every(1)
- production(1)
- 동기(1)
- 호스팅(1)
- 구조체(1)
- toolkit(1)
- session storage(1)
- vi(1)
- stateLifting(1)
- crontab(1)
- smart contract(1)
- 스마트 컨트랙트(1)
- 이더리움(1)
- swfit(1)
- React Hooks(1)
- http(1)
- DNS(1)
- 옵셔널체이닝(1)
- ubuntu(1)
- react 기초(1)
- 배포(1)
- deployment(1)
- 2022.07.26(1)
- 객체(1)
- 딕셔너리(1)
- assign(1)
- generator(1)
- memoization(1)
- 도메인(1)
- 중요 렌더링 경로(1)
- Class Component(1)
- callback(1)
- lazyload(1)
- 알고리즘(1)
- router(1)
- Shallow Routing(1)
- preload(1)
- hosting(1)
- csrf(1)
- 매개변수(1)
- JAMStack(1)
- await(1)
- 환경변수(1)
- shell script(1)
- RN(1)
- 의존성 주입(1)
- 개발환경세팅(1)
- ref(1)
- 파일구조(1)
- JavaScript(1)
- export(1)
- 공간 복잡도(1)
- unflatten(1)
- domain(1)
- 고차함수(1)
- source map(1)
- useApolloClient(1)
- graphql(1)
- dictionary(1)
- createBrowserHistory(1)
- 디렉토리 구조(1)
- Debouncing(1)
- webpack(1)
- observable(1)
- 콜백함수(1)
- init(1)
- convenience init(1)
- prev()(1)
- Reference Type(1)
- refresh_token(1)
- su(1)
- 부하분산(1)
- 활용방법(1)
- XSS(1)
- https(1)
- REST API(1)
- JWT(1)
- consolelog(1)
- Optimistic UI(1)
- 문제 해결 방식(1)
- class components(1)
- NFT토큰(1)
- build(1)
- promise.allSettled(1)
- 동적라우팅(1)
- Big O(1)
- 삼항연산자(1)
- 재귀함수(1)
- useLazyQuery(1)
- 쉘 스크립트(1)
- dependency injection(1)
- local storage(1)
- entries(1)
- values(1)
- useMemo(1)
- useRef(1)
- history(1)
- Enum(1)
- redux-persist(1)
- useCallback(1)
- promise.race(1)
- Context API(1)
- Value Type(1)
- useLayoutEffect(1)
- CSR(1)
- SSR(1)
- Promise All(1)
- 구조 분해 할당(1)
- unwrapping(1)
- templete literals(1)
- published(1)
- HoF(1)
- Trailing Closure(1)
- 클래스(1)
- 리눅스 종류(1)
- flatten(1)
- tryCatch(1)
- 얕은 복사(1)
- shallow copy(1)
- Fetch(1)
- Functional Component(1)
- Linux kernel(1)
- HoC(1)
- nosql(1)
- 조건부렌더링(1)
- 참조 타입(1)
- 80(1)
- 값 타입(1)
- aysnc(1)
- Promise API(1)
- JSX(1)
- 2022.07.25(1)
- persist(1)
- cookie(1)
- CRP(1)
- lb(1)
- Database(1)
- 토큰(1)
- Token(1)
- state lifecycle(1)
- .env(1)
- Truthy(1)
- Falsy(1)
- Props(1)
- 정적라우팅(1)
- 권한분기(1)
- Throttling(1)
- 배포 과정(1)
- ObserverdObject(1)
- 시간 복잡도(1)
- 운영체제(1)
- optional(1)
- deep copy(1)
- memo(1)
- NFT(1)
- promise.all(1)
- set(1)
- 객체 지향 언어(1)
- OS(1)
- 터미널(1)
- Functional Components(1)
- git(1)
- 열거형(1)
- typescript(1)
- vim(1)
- 논리 연산자(1)
- 클레이튼(1)
- Immer(1)
JAMstack
Create React App (CRA) 를 통해 복잡한 초기 세팅 없이 React 기반의 SPA 사이트를 쉽게 만들 수 있게 되었습니다. 이런 편리함은 React 기반 웹 프로젝트 확산에 큰 기여를 했지만, 좋은 점만 있는 것은 아니었습니다. CRA로 빌드한 SPA
[JS 알고리즘] 문제 해결 방식
알고리즘의 정의와 필요성, 그리고 방법 > 알고리즘이란 무엇인가 ? : 특정 작업을 수행하기 위한 프로세스 또는 일련의 단계를 의미한다. 왜 알아야 할까 ? 프로그래밍과 관련된 대부분의 것들은 일종의 알고리즘을 포함한다. 문제 해결을 잘하고 좋은 개
[JS 알고리즘] 배열 및 객체의 성능 분석
특징 : Unordererd , key value pairs순서가 필요 없을 때빠른 접근(삽입, 제거)이 필요할 때Insertion - O(1)Removal - O(1)Searching - O(N)Access - (O1)\---> 따라서 , 순서가 필요 없을 때 객체는

[JS 알고리즘] Big O 표기법
같은 기능을 구현하는데도 여러 가지 접근 방법이 있다.무엇이 최선인지 , 코드의 성능(performance)을 비교하는 방법 , 코드의 성능에 대해 정확한 어휘로 말할 수 있는 것이 중요하다.코드가 느리거나 충돌할 때 , 문제가 발생할 수 있는 부분을 찾아내는 데 유용
블록체인
블록체인 뜻 :블록체인이란 정보를 기록하고 저장하는 탈중앙화 시스템이다. 일련의 순서로 연결된 데이터 단위('블록')로 구성된 일종의 분산 장부 기술로 , 각 블록에는 이전 블록의 고유 번호가 담겨 있어 체인을 형성한다. 일종의 데이터베이스 역할을 하며, 암호화폐에 활

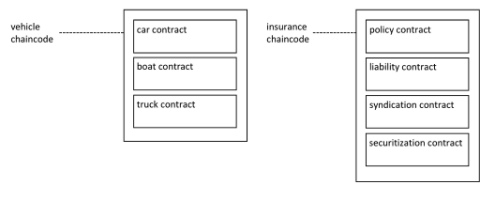
Blockchain - 하이퍼레저 패브릭(Hyperledger Fabric)
비트코인과 이더리움과 같은 퍼블릭 블록체인(Public Blockchain)은 누구나 네트워크에 참여하여 블록체인을 읽거나 쓸 수 있다. 또한, 탈중앙화 되어 있고 네트워크를 제어하는 독점 참여자가 존재하지 않는다. 퍼블릭 블록체인에 있는 데이터는 노드(참여자 = 컴퓨

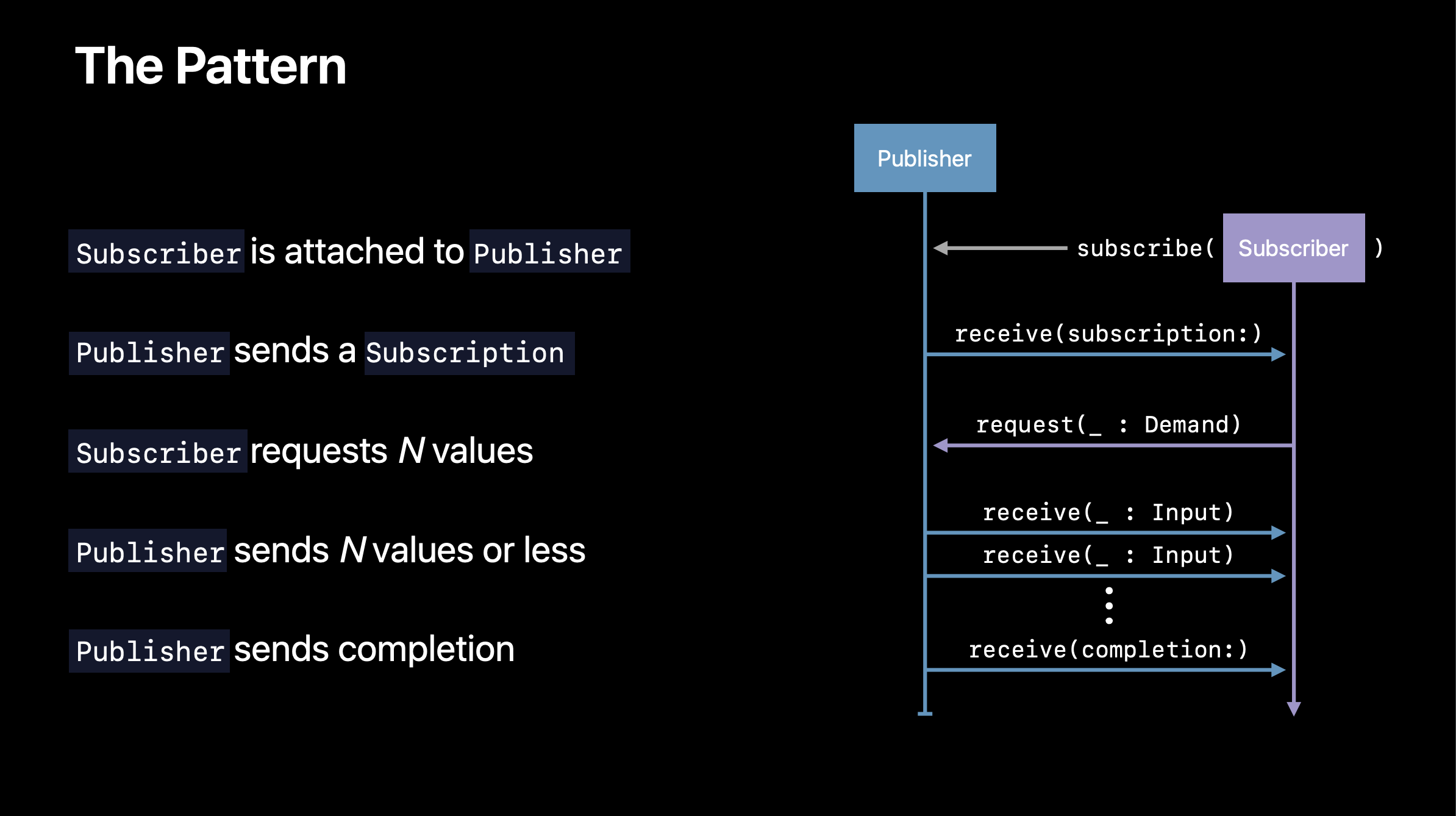
Swift - Combine
Apple에서 2019년 iOS 13 버전부터 사용 가능한 Combine Framework를 공개했다.Combine Framework를 사용하기 위해서는 Publisher와 Subscriber로 데이터를 주고 받는 것에 대한 이해에서 부터 출발한다.먼저 Publishe
Swift- Dependency Injection
✅ 의존성 주입은 swift에서만 등장하는 용어는 아니다.거의 모든 객체 지향 프로그래밍 언어에서 찾아볼 수 있지만 , 아래는 Swift 예시다.객체 지향 프로그래밍에서 Dependency, 의존성은 서로 다른 객체 사이에 의존 관계가 있다는 것을 말한다. 즉, 의존하

Swift- 고차함수
map은 자신을 호출할 때 매개변수로 전달된 함수를 실행하여 그 결괏값을 다시 반환해주는 함수이다.map을 사용하기 위해서는 Swift의 collection, sequence 프로토콜을 따르면 가능하다. 따라서 Array, Dictionary,Set,optional 등
Swift- Dictionary(딕셔너리)
딕셔너리는 요소들의 순서 없이 키와 값의 쌍으로 구성되는 컬렉션 타입이다. 딕셔너리에 저장되는 값을 항상 키와 쌍을 이루게 되는데, 딕셔너리안에는 키가 하나이거나 여러개일 수 있다. 배열과 마찬가지로 값의 모음이지만 정수 위치로 항목을 저장하는 대신 원하는 것을 사용하

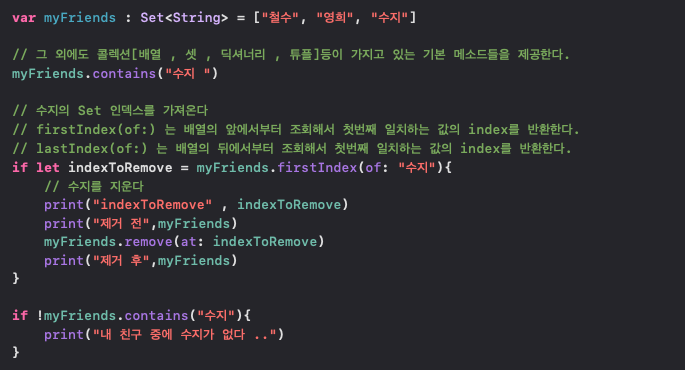
Swift - Set(세트)
세트는 말 그대로 공통적인 것들을 묶어놓은 것. 배열과 반대로 순서가 중요하지 않고, 유일한 값들로 채우려고 할 때 세트가 유용하다. 또 세트는 집합으로 활용하기에 좋다.세트(Set)는 아래 두 가지 차이점을 제외하면 배열(array)과 같은 값의 모음이다.항목은 어떤

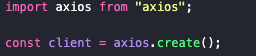
axios interceptors (feat. hisotry)
프로젝트 진행하면서 middleware의 역할로 공통에러 처리를 위해 axios interceptors를 사용하게 되었다.사용하면서 애 먹었던 케이스와 해결 방법을 정리하려고 한다 ~!먼저 어떤건지 알고 가자 !Axios Interceptor란 ?then 또는 catc
redux-persist 사용법
redux의 store는 페이지를 새로고침 할 경우 state가 날아간다.이것에 대한 대응 방안으로 localStorage 또는 session에 저장하고자 하는 reducer state를 저장하여 , 새로고침해도 저장공간에 있는 데이터를 redux에 불러오는 형식으로
immer.js
react에서 불변성을 유지하는 코드를 작성하기 쉽게 해주는 라이브러리쉽게 말하면 상태를 변경하지 않는 것이다.상태를 변경하는데, 상태를 변경하지 않으면서 원하는 상태를 바꾼다는게 모순적인 거 같지만 ...react는 기본적으로 부모 컴포넌트가 리렌더링을 하면 자식

[SwiftUI]@State, @ObservedObject
만약 사용자가 버튼을 누르거나 스크롤을 하거나 텍스트에 상자를 입력했다고 치면, 그 특정 행동은 그 State 즉 상태를 변경한다. 그 이후에 일어날 일은 State가 변경되면 자동으로 변환시켜주는 일을 한다. 사용자 인터페이스를 업데이트하는 것이다.그렇다면 어떻게 이
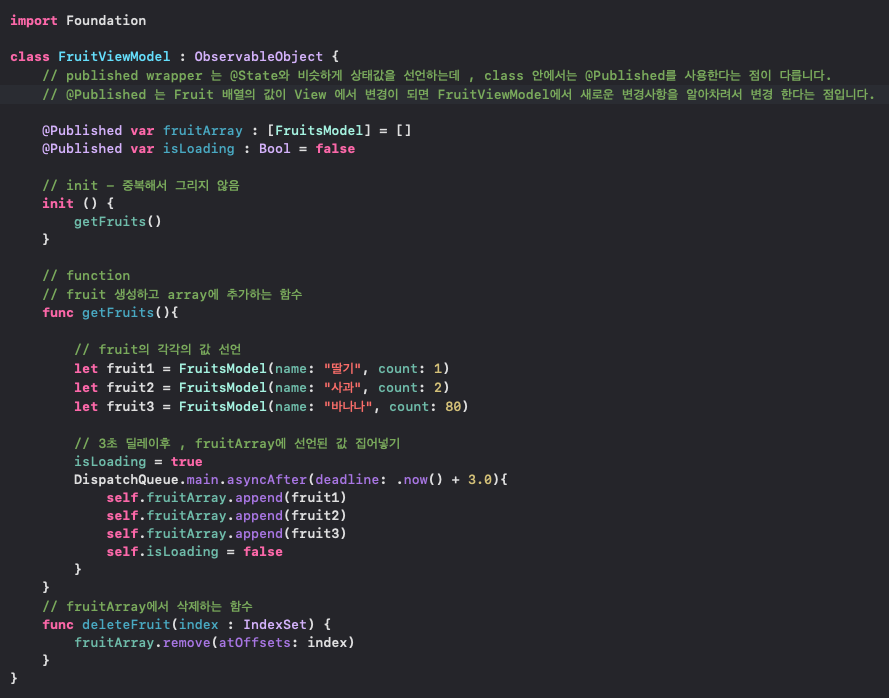
[SwiftUI]@Published vs @State
@Published로 표시된 프로퍼티 값이 바뀌면 외부로 바뀐 값을 publish 하는 타입이라고 정의되어 있다.@Published 속성으로 프로퍼티를 게시하면 , 그 타입에 대한 퍼블리셔가 생성된다그 퍼블리셔에 접근하려면 $ 사인을 붙여야 하고 , 공식 문서 예제는
Swift-TrailingClosure
함수의 마지막 파라미터가 클로저일 때 , 이름 파라미터 값 형식이 아닌 함수 뒤에 붙여 작성하는 문법! 이때 , Argument Label은 생략된다. (클로저를 좀 더 보기 편하게 문법을 변형하는 것 - 경량 문법 중 하나) 1. 파라미터가 클로저 하나인 함수 다

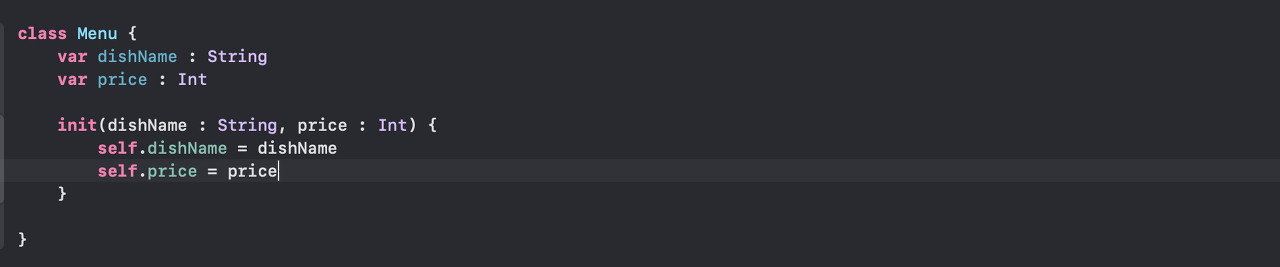
Swift-convenience init
오늘은 init과 비슷한 convenience init에 대해서 적어보려고 한다!struct와 달리 class 생성시 init을 통해서 모든 프로퍼티를 필수로 초기화를 해줘야한다.그렇다면 convenience init은 뭘까?..init과의 차이점을 상황을 예시로 이해

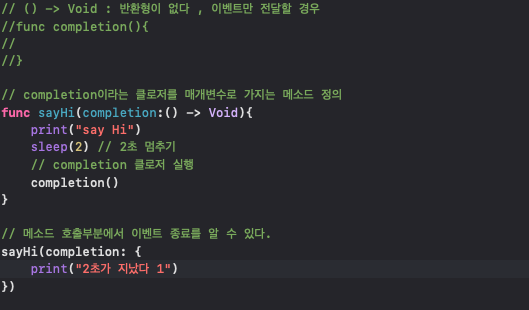
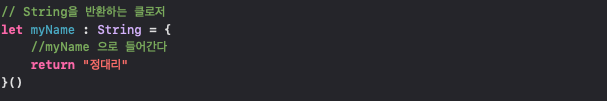
Swift- 후행 클로저에 매개변수
여태까지 우리는 () -> Void를 "매개변수가 없고 , 아무것도 반환하지 않는다" 라는 의미로 사용해왔지만 , 클로저에서 허용되는 모든 매개변수 유형으로 ()에 채울 수 있다.1\. 반환형 없이 이벤트만 전달하는 경우 () -> Void2\. 매개변수로서 데이터를

Swift-Closure(클로저)
클로저는 일정 기능을 하는 코드를 하나의 블록으로 모아놓은 것을 말한다!함수를 만들어 변수에 할당하고, 해당 변수를 사용하여 해당 함수를 호출하고, 해당 함수를 다른 함수에 매게 변수로 전달 할 수도 있다. 이러한 방식으로 사용되는 함수를 클로저라고 하며 함수처럼 작동