
이번 주 한 것
- React를 배우기 시작함 ( 리덕스를 이용하는 법, 그리고 그게 뭔지까지 배움 )
- 리액트를 이용한 개인프로젝트 2개를 했다.
( 하나는 prop, state, component 이 세가지의 기본 방식 위주로
두 번째는 리액트 부트스트랩 ( 레이아웃, col, row..... 등) 리덕스를 이용한 서버리스에 연결하여 데이터 저장하는 형식으로 )
배운 것
- 리액트 기본 3가지 ( prop, state, component )
- redux( reducer, store )
🤦♂️ 회고
- 대만에 있을 때 항상 내 중국어 실력이 변화해가는 과정을 넓게는 월 단위, 짧게는 주 단위, 더 디테일한 단위로 내가 성장해가고 있구나 함을 디테일하게 캐치하는 것 또한 그 사람이 발전하는데 아주 중요한 요소이자 그 사람의 실력이구나 함을 느꼈다.
내 경험, 테스트로 그런 추상적인 개념을 느끼게 되니 그 개념을 뭔가를 배울 때 항상 베이스로 두고 내가 배우는 과정을 감시하는 습관을 갖기 시작했다.
그런 습관들이 아주 많은 시간 동안 수없이 많은 것을 배우는 지금.
이번 주에 비로소 그것이 베이스에 있었다라는 게 내게 아주 좋게 작용하고 있구나라는 느낌이 든다.
지난주만 해도 기초가 아예 없는 상태에서 시작하니 뭔가를 알 것 같을 때 또 까먹고 또 찾아보는 것을 반복하니 내가 발전해간다라는 큰 맥락에서의 느낌이 확 와닿지 않았는데,
결국엔 내가 공부하는 것의 최상위 카테고리가 컴퓨터고 그 하위는 프론트엔드라 내용이 겹쳐 이전에 애매하게 알았던 추상적인 것들이 실체가 명확해지기 시작했다.
그렇게 배운 것들의 총합의 실체가 명확해지고 있음을 캐치하기 시작하면서 항해를 시작한 후 처음으로 다음 단계를 배우는 데에 대한 속도가 붙기 시작했다.
과연 다음 주는 어떨까?
+ 이번 WIL의 키워드
- DOM
DOM ( Document Object Model)
: 브라우저는 HTML 코드를 해석해서 요소들을 트리 형태로 구조화해 표현하는 문서 (데이터)를 생성한다.
이를 DOM이라 하며, 브라우저는 DOM을 통해 화면에 웹 콘텐츠들을 렌더링한다.
/+ DOM의 개체 구조는 “노드 트리”로 표현됩니다. 하나의 부모 줄기가 여러 개의 자식 나뭇가지를 갖고 있고, 또 각각의 나뭇가지는 잎들을 가질 수 있는 나무와 같은 구조로 이루어져 있기 때문입니다.
이 케이스의 경우, 루트 요소인 은 “부모 줄기”, 루트 요소에 내포된 태그들은 “자식 나뭇가지” 그리고 요소 안의 컨텐츠는 “잎”에 해당합니다.
아래 블로그에 디테일한 내용이 많으니 다음에 DOM을 찾을 때 다시 볼 것.
참고 블로그 ( https://wit.nts-corp.com/2019/02/14/5522 )
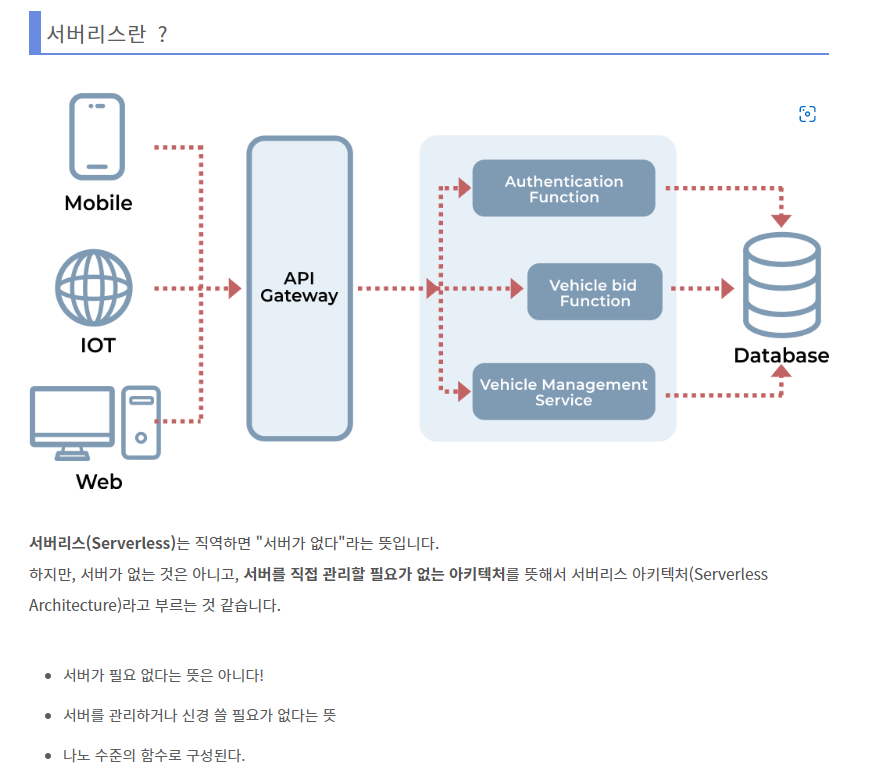
- 서버리스란?
참고 블로그 ( https://jaehoney.tistory.com/77 )