이벤트란
이벤트란, 웹 브라우저나 사용자가 실행하는 어떤 동작을 말합니다.
예를 들어 웹문서에서 키보드의 키를 누르는 것도 이벤트이고 웹브라우저 창에 웹 페이지를 불러오는 것도 이벤트입니다.
이벤트는 웹 페이지를 읽어 오거나 링크를 클릭하는 것처럼 웹 문서 영역에서 이루어지는 동작만을 말합니다.
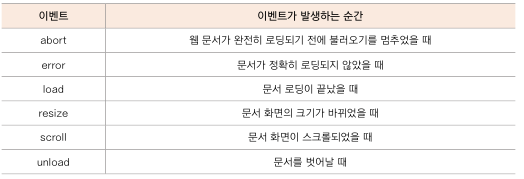
문서 로딩 이벤트
서버에서 웹 문서를 가져오거나 위아래로 스크롤하는 등 웹 문서를 웹 브라우저 창에 보여주는 것과 관련도니 이벤트입니다.


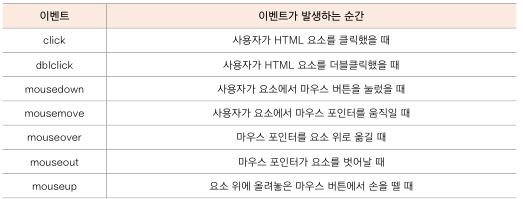
마우스 이벤트
마우스에서 버튼이나 휠 버튼을 조작할 떄 발생하는 이벤트입니다.

버튼을 클릭했을 떄 문서의 배경색을 바꾸는 예제

키보드 이벤트
키보드에서 특정 키를 조작할 때 발생하는 이벤트입니다.

키보드에서 키를 눌렀을 때 어떤 키인지 알아내는 예제!
폼 이벤트
폼이란, 로그인이나 검색, 게시판. 설문 조사처럼 사용자가 데이터를 입력하는 모든 요소를 가리킵니다.
따라서 폼 이벤트는 폼 요소에 내용에 입력하면서 발생할 수 있는 다양한 이벤트입니다.

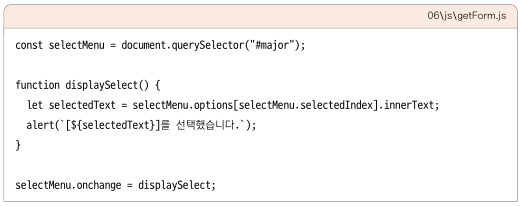
선택 목록에서 옵션을 선택하면 change 이벤트가 발생하고 change 이벤트에 displaySelect() 함수를 연결한 예제입니다.

이벤트 처리하기
HTML 태그에 함수 연결하기
이벤트를 처리하는 가장 간단한 방법은 이벤트가 발생한 HTML 태그에 직접 함수를 연결하는 것입니다.
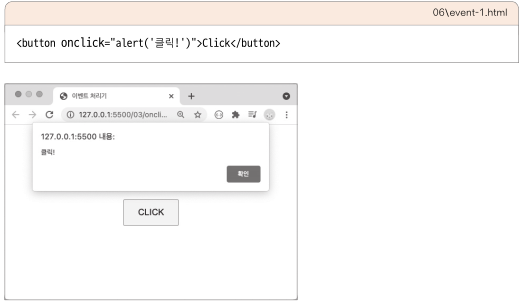
<태그 on이벤트명 = "함수명">버튼을 클릭했을 때 알림 창을 표시하는 예제입니다.

웹 요소에 함수 연결하기
스크립트 소스를 변경해도 HTML 마크업에는 영향을 주지 않게 하려면 이벤트 처리기도 스크립트 소스에서 처리하는 것이 좋습니다.
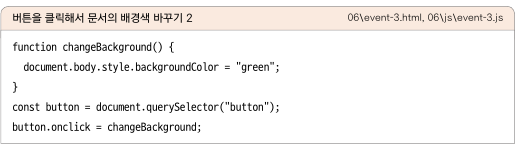
요소.on이벤트명 = 함수버튼 요소를 가져온 후 버튼을 클릭했을 때 문서의 배경색을 바꾸는 예시


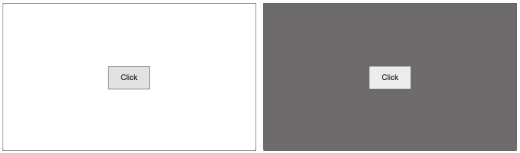
결과

이벤트 리스너로 이벤트 처리하기
이벤트를 처리할 때 이벤트 리스너를 자주 사용합니다.
이벤트 리스너는 모든 DOM요소에서도 사용할 수 있고, 모든 함수에서도 실행할 수 있습니다.
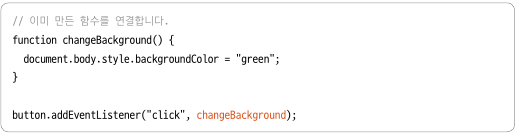
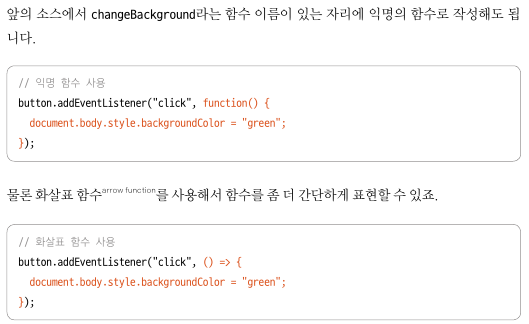
요소.addEventListener(에빈트, 함수, 캡쳐 여부);이벤트 리스너를 사용해 문서 배경색 바꾸기


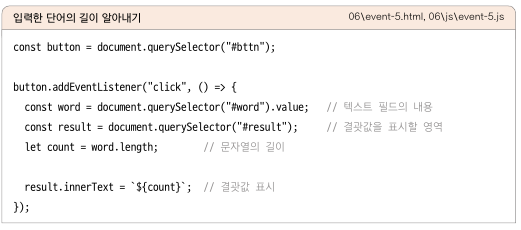
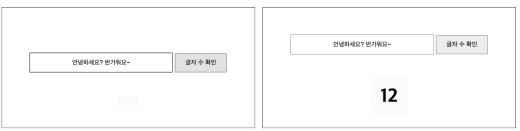
텍스트 필드에 입력한 글자 수 알아내기


event 객체
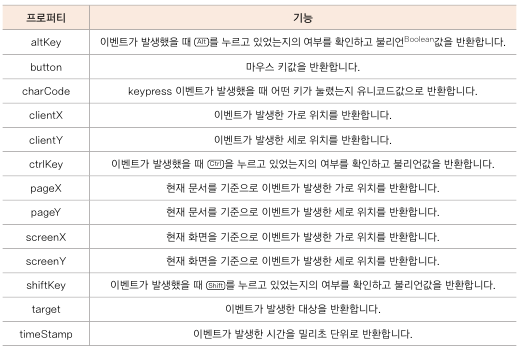
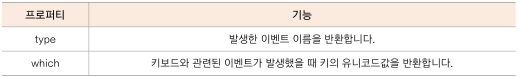
event 객체의 프로퍼티와 메서드
웹 문서에 이벤트가 발생하면 자동으로 이벤트와 관련된 객체가 만들어집니다.
event 객체에는 이벤트 이름이나 발생위치, 발생한 시간 등 이벤트와 관련된 다양한 정보가 포함되어 있습니다.
event 객체에 담긴 정보, 즉 프로퍼티는 다음과 같습니다.


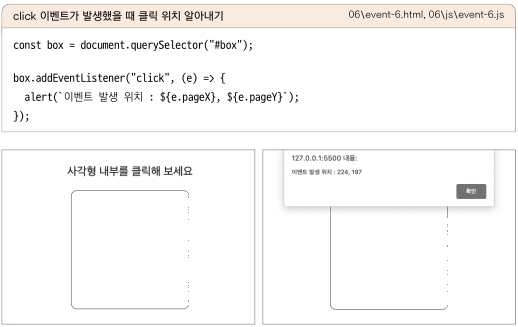
마우스 이벤트에서 클릭 위치 알아내기
마우스에서 click 이벤트가 발생했을 때 클릭한 위치가 어디인지 알아야 할 경우가 있습니다.
이때 event객체를 이용하면 이벤트가 발생한 위치를 알 수 있습니다.

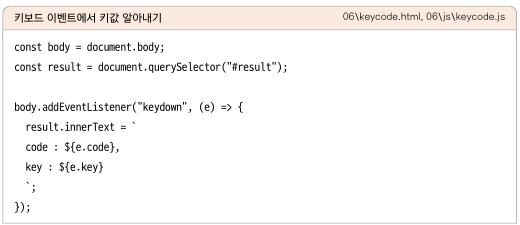
키보드 이벤트에서 키값 알아내기
키보드와 관련된 키값은 다양한 형태로 제공되지만 event.code와 event.key를 가장 많이 사용합니다.
event.cde
event.key

이벤트 전파
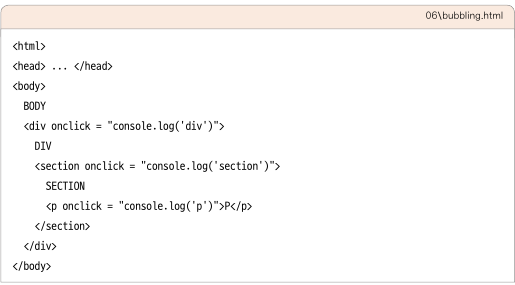
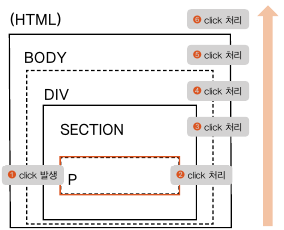
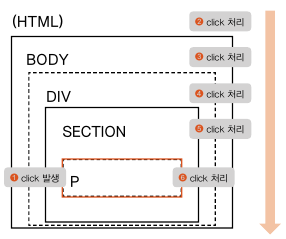
이벤트 버블링
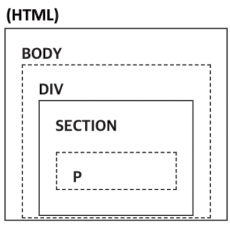
이벤트 버블링이란, 특정 요소에서 이벤트가 발생했을 때 그 이벤트가 해당 요소뿐만 아니라 그 요소의 부모 요소, 부모 요소의 부모 요소에도 똑같이 발생한 것으로 간주하는 것입니다.
예시



이렇게 이벤트가 발생한 요소에서부터 부모 요소로, 다시 그 요소의 부모 요소로 이벤트가 전달되는 것을 '이벤트 버블링'이라고 합니다. 모던 웹 브러우저에서 대부분의 이벤트는 버블링입니다.
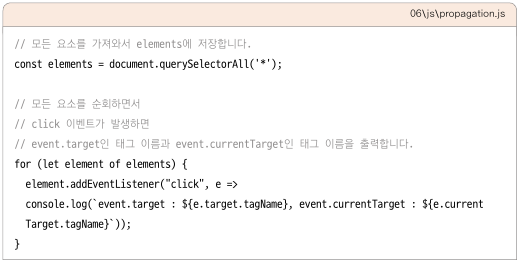
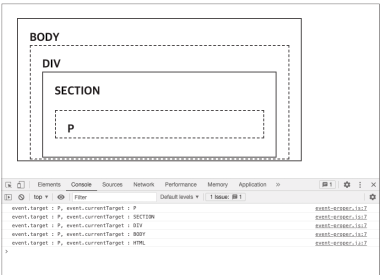
event.target과 event.currentTarget
이벤트가 발생하면 해당 이벤트와 관련된 정보는 event 객체에 담겨집니다.
event 객체의 프로퍼티 중에서 이벤트 전파와 관련이 있는 프로퍼티는 target프로퍼티와 currentTargety 프로퍼티입니다.


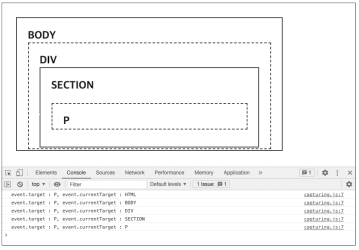
이벤트 캡쳐링
이벤트 캡처링은 웹 요소에서 이벤트가 발생하면 일단 최상위 요소에서 시작해서 이벤트가 발생한 요소까지 차례대로 이벤트가 전파되는 방식입니다.


이벤트 버블링의 역순으로 진행된다.