DOM 트리와 노드 리스트
DOM 트리와 노드
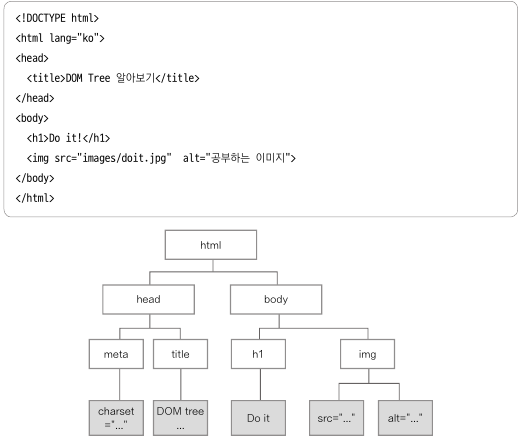
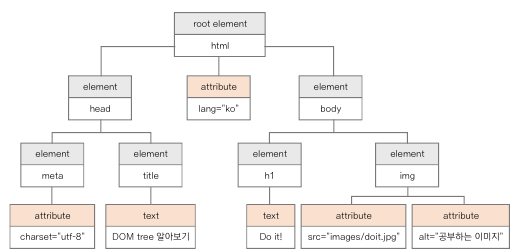
DOM은 웹 문서의 구조를 부모 노드와 형제 노드처럼 계층 구조로 표현할 수 있습니다.

각 요소의 포함 관계를 나타낸 것은 DOM트리 라고 하고, 여기에서 가지가 갈라져 나가는 부분은 노드라고 합니다.
앞의 그림을 노드 종류별로 다시 구분해서 그리면 다음과 같다.

노드 리스트
DOM에 접근할 때 querySelectorAll() 메서드를 사용하면 여러 개의 노드를 한꺼번에 가져올 수 있는데, 이렇게 가져온 다양한 노드 정보를 저장한 것을 '노드 리스트'라고 합니다.
노드 리스트는 배열과 비슷하게 생겼고 배열처럼 사용할 수 있지만 배열은 아닙니다.
웹 문서에 새로운 노드 추가하기
웹 문서에서 처음에는 화면에 보이지 않다가 click같은 이벤트가 발생했을 때 화면에 특정한 내용이 나타나게 만드는 경우가 많습니다.
이렇게 하려면 click 이벤트가 발생했을 때 기존에 없던 새로운 요소를 웹 문서에 추가해야 합니다.
내용이 있는 텍스트 노드 추가하기
내용만 있는 텍스트 노드와 태크가 있는 요소 노드를 새로 만들어서 연결하고, 마지막에 웹 문서에서 원하는 위치에 추가하면 됩니다.
요소 노드 만들기 - createElement()메서드
DOM에 새로운 요소를 추가할 때 가장먼저 요소 노드를 만든다.
document.createElement(요소명)
let newP = document.createElement("p") //<p>...</p>텍스트 노드 만들기
앞에서 만든 새로운 p요소에 들어갈 내용을 텍스트 노드로 만들고 변수에 저장
document.createTextNode(텍스트)
let textNode = document.createTextNode("TypeScript") //TypeScript자식 노드 연결하기 - appendChild()메서드
자식 노드를 연결하면 기존의 자식 노드가 있을 경우 자식 노드 중 맨 끝에 추가됩니다.
부모 노드.appendChild(자식 노드)
newP.appendChild(textNode)
document.body.appendChild(newP)노드 삭제하기
DOM 트리에서 특정 노드를 삭제하는 방법을 알아보겠습니다
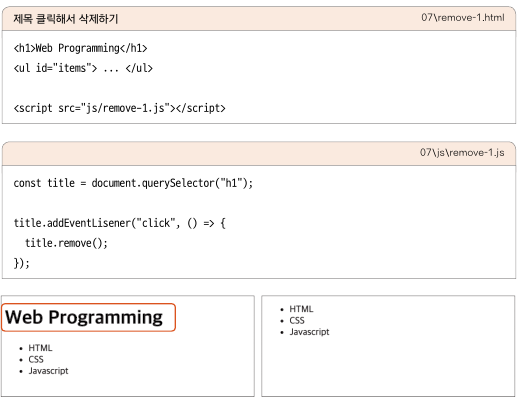
remove()메서드 사용하기
요소.remove()
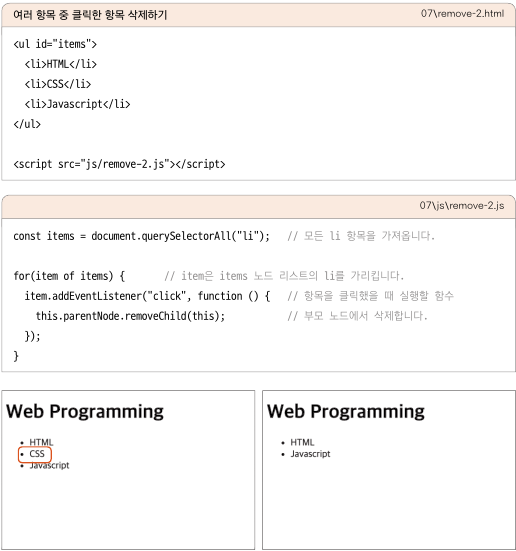
removeChild()메서드 사용하기
현재 요소보다 하위 요소, 즉 자식노드 삭제
부모 노드를 찾는 parentNode 프로퍼티
노드.parentNode
document.querySelector("hi).parentNode자식 노드를 제거하는 removeChild()메서드
부모 노드.removeChild(자식 노드)
DOM 구조 활용하기
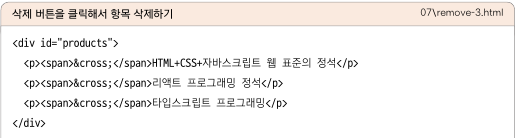
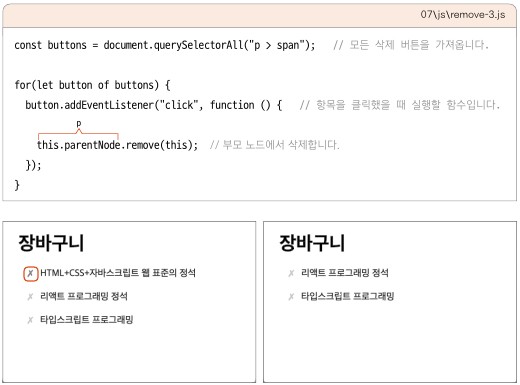
여러 개의 항목이 있고 각 항목마다 삭제 버튼이 있을 경우 버튼을 클릭해서 항목 삭제