텍스트를 굵게 만들기
새로운 CSS속성인 font-weight을 사용한다. 속성 값에 bold를 입력하면 텍스트가 굵어진다.
#todays-challenge{
color: rgb(170, 96, 83);
font-weight: bold;
}텍스트 크기 조절
텍스트 크기 조절을 위해서는 font-size 속성을 사용한다. 속성값으로는 크기 단위를 지정해줘야 하는데, CSS는 크기를 표현하는 여러 단위들이 있다(ex 센티미터, 미터, 킬로미터)
- px: 픽셀. 절대단위. device-independent하게 픽셀을 지정한다. 픽셀은 치수를 설정할 수 있는 절대 단위이며, 이는 장치 해상도 이외의 다른 요소와는 관련이 없기 때문에 ‘절대’단위라고 부른다. 그러므로 웹사이트 내부에서 임의로 커지거나 작아지지 않는다.
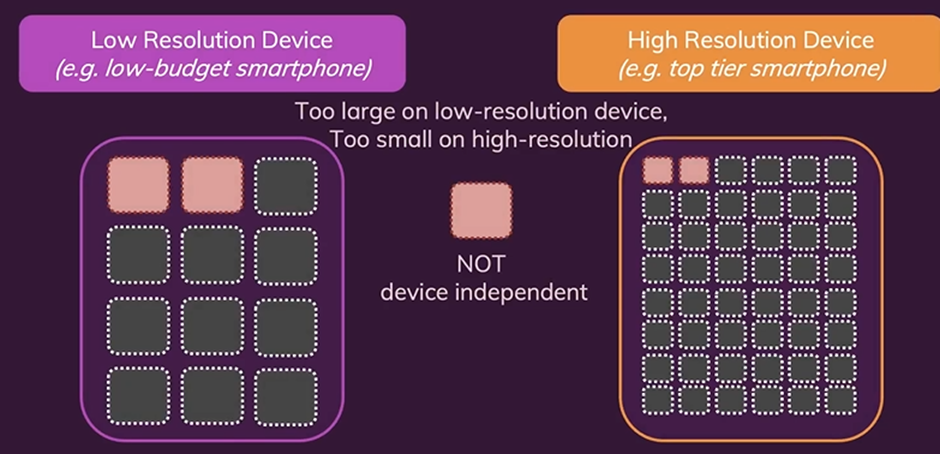
- device-independent?

출처 - 100일 코딩 챌린지 - 2022 Web Development 부트캠프
검은 네모는 하나의 픽셀을 의미한다. 만약 device independent하지 않다면 기기의 해상도에 따라 보이는 픽셀이 달라진다. 예를 들어 10픽셀이라면 저해상도 기기에서는 매우 크게, 고해상도 기기에서는 매우 작게 보이게 되는 것이다.

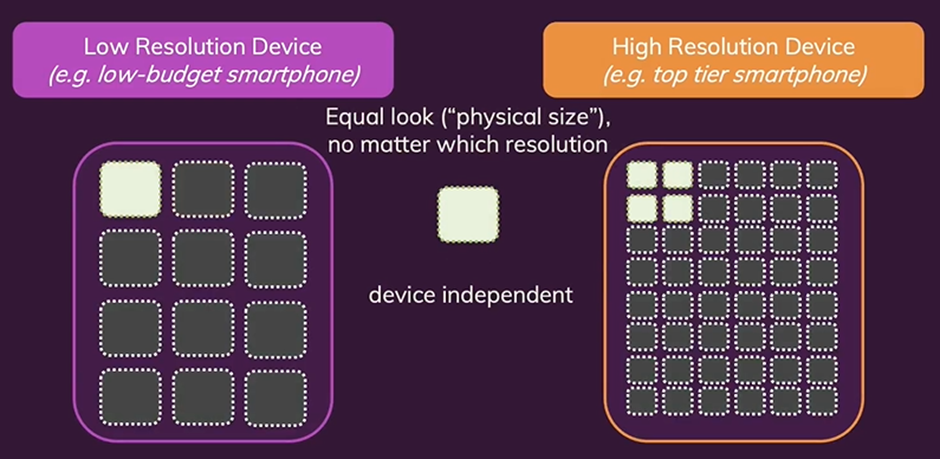
출처 - 100일 코딩 챌린지 - 2022 Web Development 부트캠프
브라우저는 웹사이트를 볼 때 사용하는 기기와 관계없이 기기별 픽셀을 이용하여 대상의 크기가 같도록 자동으로 조정한다.
- rem, % -> 둘 다 상대단위
이건 나중에 다룬다.
학습한 px를 사용하여 CSS코드를 작성하면
#todays-challenge{
color: rgb(170, 96, 83);
font-weight: bold;
font-size: 52px;
} 가 되고,

제목보다 단락의 크기가 더 커진 것을 볼 수 있다. 정리하자면 HTML는 콘텐츠를 설명하고, CSS는 이것에 대한 스타일을 설정해준다.
