
지금까지 짠 코드는 글꼴이 전부 sans-serif라는 기본 글꼴이다. 이를 바꿔보자. sans-serif는 모든 운영체제와 브라우저가 지원하는 글꼴이며, 이는 serif글꼴도 마찬가지다.
지원하지 않는 글꼴을 사용하려면 외부에서 글꼴을 가져와야 한다. HTML파일에서는 글꼴을 link element로 가져온다.
https://fonts.google.com/
이 구글 사이트는 다양한 무료 글꼴을 제공한다.
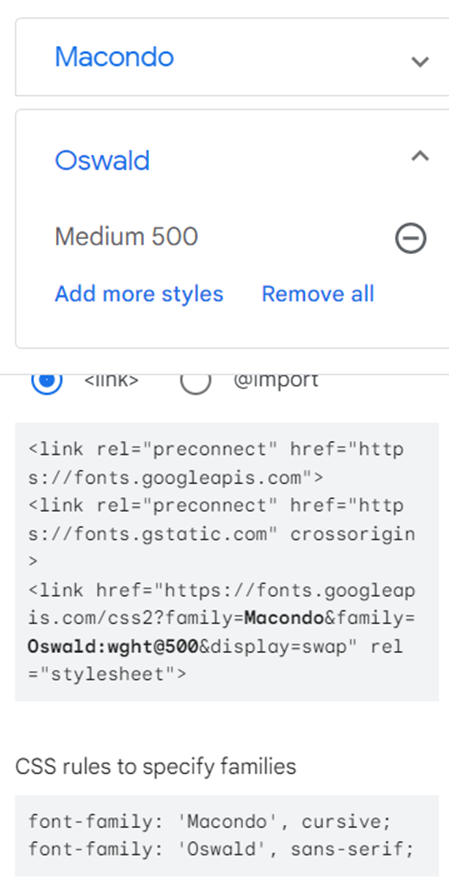
마음에 드는 폰트를 정한 뒤 select this style을 클릭한 후 원하는 사이즈를 선택하면 페이지에서 HTML코드를 제공한다.

이것을 HTML파일에 넣으면 글꼴과 연결할 수 있다. 나는 Macondo와 oswald라는 글꼴을 선택했고, 페이지에서 제공한 코드를 head 섹션에 추가했다.
<head>
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Macondo&family=Oswald:wght@600&display=swap"
rel="stylesheet"
/>
<link href="style.css" rel="stylesheet" />
<title>My Daily Challenge</title>
</head>이 link element는 CSS파일이 아니라 구글 웹서버 혹은 구글 컴퓨터와 연결되어 있다.
여기서 href 속성의 속성값이 파일의 상대경로가 아니라 URL인 점 기억하자. 이렇게 다른 서버의 링크를 속성값으로 줄 수 있다.
유의할 점은 가져오는 글꼴 전부가 웹사이트 사용자의 컴퓨터에 다운되기 때문에 더 많은 글꼴을 가져올수록 페이지 속도가 느려진다는 것이다. 사용할 것만 가져오자,
이제 CSS코드에서 글꼴 스타일을 변경하면 된다. 중요한 점은 가져온 글꼴이라면 반드시 작은 따옴표 사이에 글꼴 이름을 입력해야 한다는 것이다.
h1 {
font-family: 'Oswald';
text-align: center;
color: rgb(205, 40, 40);
}
p {
font-family: 'Macondo';
text-align: center;
color: rgb(205, 40, 40);
}
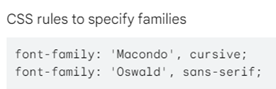
+구글 사이트가 제공한 코드 밑에는 가져온 폰트의 이름 뒤에 다른 폰트가 보이는데, 이것들을 폴백폰트라고 한다.

브라우저는 왼쪽에서 오른쪽으로 글꼴을 읽는다. 만약 서버가 닫혀있거나 인터넷 이슈 등의 이유로 먼저 읽은 글꼴을 적용하지 못한다면 오른쪽으로 넘어가 그 폰트를 사용하게 된다.
h1 {
font-family: 'Oswald', sans-serif;
text-align: center;
color: rgb(205, 40, 40);
}
p {
font-family: 'Macondo', sans-serif;
text-align: center;
color: rgb(205, 40, 40);
}

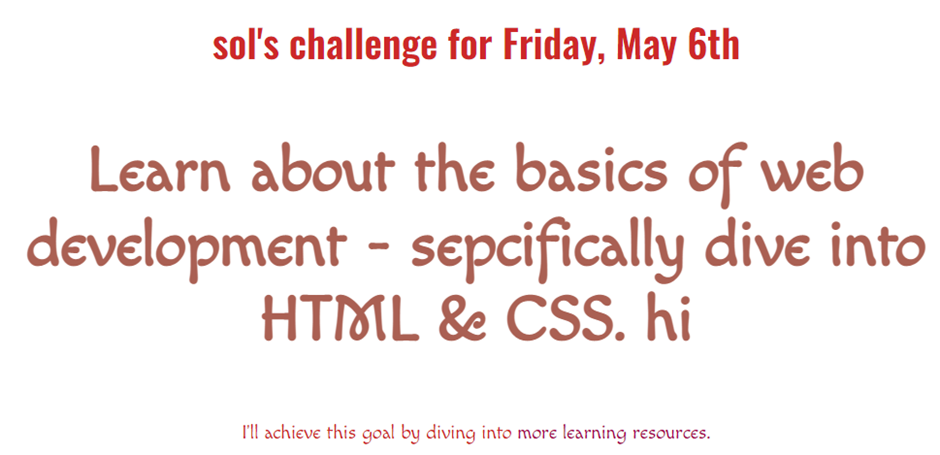
글꼴이 재밌게 바뀌었다.
구글 사이트 외에도 글꼴을 제공하는 다른 수많은 사이트가 있으나 가장 접근성이 좋고, 코드까지 제공하므로 애용하자.
