
웹페이지를 스타일링할 때 트로피 이미지를 네모의 위쪽 부분의 중간으로 옮기고 싶다면 음수 여백을 사용한다.
인라인 요소의 종류
사실 이미지도
<img src="images/challenges-trophy.jpg" alt="trophy" />인라인 요소인데, 인라인 요소는 수직여백 입력이 불가능했다. 하지만 인라인 요소에는 두 가지 예외가 있다고 한다.
-
대체 인라인 요소: 이는 요소 그 자체를 이미지로 대체할 수 있기 때문에 ‘대체’이다. 또한 링크로 연결되어 거기에서 콘텐츠로 대체될 수도 있다. 대체 인라인 요소에는 수직 여백을 적용할 수 있다.
-
비대체 인라인 요소: 대표적으로 앵커 태그가 있다. 그냥 대체 인라인 요소의 반대라고 생각하면 될 듯하다.
+강의에서 자세히는 들어가지 않아서 MDN web docs에서 개념을 찾아봤는데, 이상하게도 비대체 인라인 요소는 볼 수 없었다.
https://developer.mozilla.org/ko/docs/Web/CSS/Replaced_element
CSS의 대체 요소(replaced element)란 자신의 표현 결과가 CSS의 범위를 벗어나는 요소로서, CSS 서식 모델과는 분리된 외부 객체인 요소입니다.
간단히 말해서, 대체 요소는 자신의 콘텐츠가 현재 문서 스타일의 영향을 받지 않는 요소라고 할 수 있습니다. CSS는 대체 요소의 위치에 영향을 줄 수 있지만 콘텐츠에는 미치지 못합니다. <iframe> 등 일부 대체 요소는 자신만의 스타일 시트를 가질 수도 있지만, 부모 문서의 스타일을 상속하지는 않습니다.
음수 여백
어쨌거나 본론으로 들어와서 음수 여백을 사용하면 요소의 패딩과 테두리, 여백 이외의 공간으로 요소를 이동시킬 수 있다.

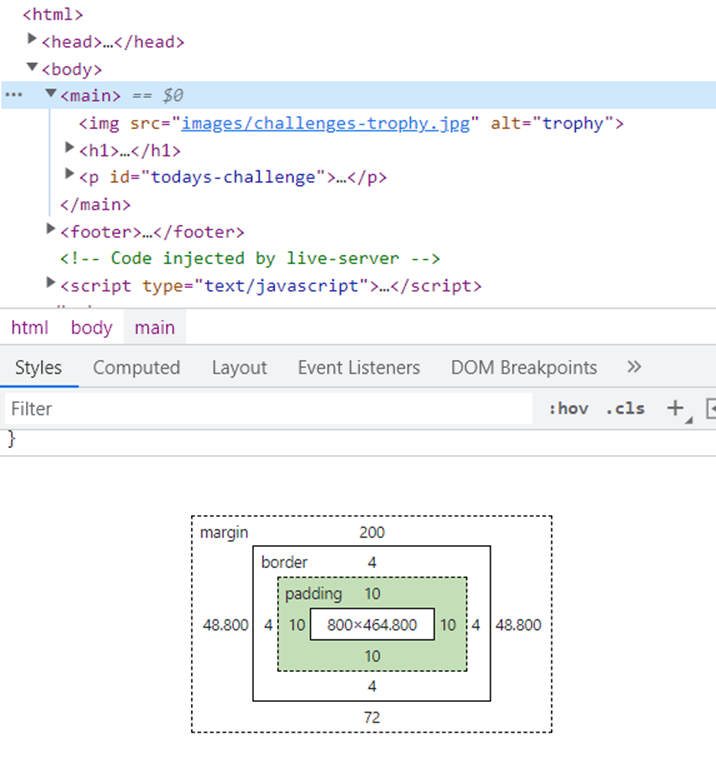
현재 img요소를 자식으로 가지는 main요소의 padding은 10, 테두리인 border는 4이다.
즉 img요소에 -14px의 여백을 적용하면 정확히 사각형에 맞닿게 된다.
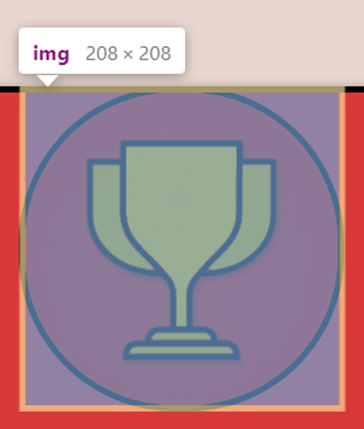
적용 전

적용 후

여기서 트로피 이미지의 크기는

208px이고, 테두리는 4px이다.
이 그림을 정중앙으로 이동시키고 싶다면 (이미지 크기 / 2)px + 4px 만큼에 main요소의 padding과 테두리를 더한 14px만큼을 더하여 음수 여백으로 지정하면 된다.
즉 -(104 + 4 + 14) = -122px을 여백으로 지정하면
img {
border-radius: 100px;
width: 200px;
height: 200px;
margin-top: -122px;
border: 4px solid black;
}
정중앙에 위치하고 있다!!!! 뭔가 직접 계산해서 원하는 결과를 얻어보니 정말 뿌듯했다.
