개발자 도구는 웹 개발에 있어서 필수요소이다.
크롬이라면 ctrl + shift + i로 개발자 도구를 바로 열 수 있고, 각 브라우저마다 개발자 도구가 다르다고 한다.
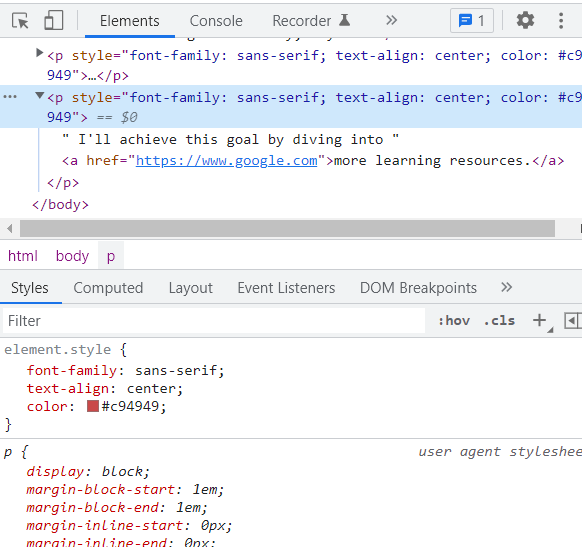
개발자 도구에서 elements 탭을 확인하면 각각의 코드에 마우스를 대는 것으로 어떤 콘텐츠를 가리키는 지 알 수 있고, 밑의 styles 탭에서 element에 적용된 기본 스타일을 확인할 수 있다


이러한 방법으로 여러 스타일이 적용된 복잡한 웹페이지를 이 방법으로 효과적으로 파악할 수 있다.
element들의 스타일을 직접 개발자 도구에서 바꿔보자. 실제로 바뀌게 되는데, 이는 페이지를 새로고침하면 원상복구된다. 이러한 방식으로 내가 작성한 코드가 실제 웹페이지에서는 어떻게 보일 지 파악하며 실험할 수 있다.

