

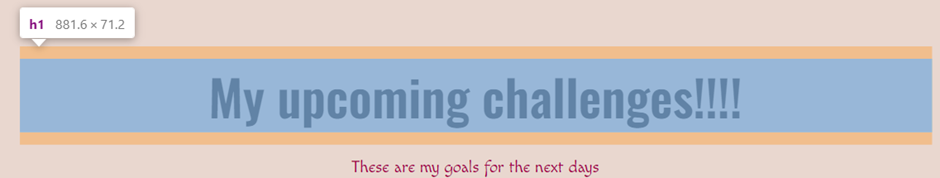
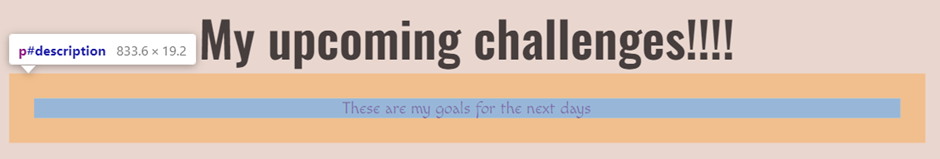
현재 h1의 여백은 12px, 그 밑의 p의 여백은 24px로 설정되어 있다. h1의 여백을 보면 My upcoming challenges!!!!의 글자 ‘g’에서부터 시작되고 있는데, p의 여백은 g의 직전에서 멈췄다. 겹치는 여백이 있는 것이다.
두 요소 사이의 거리는 24px이므로, h1의 여백 12px는 무시되고 있음을 알 수 있다.


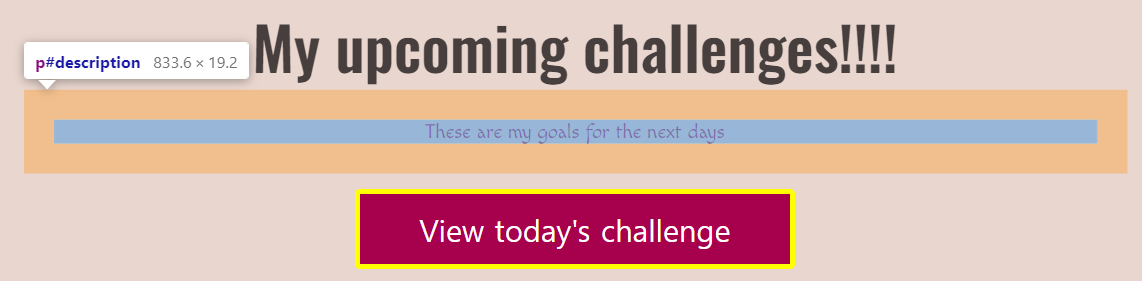
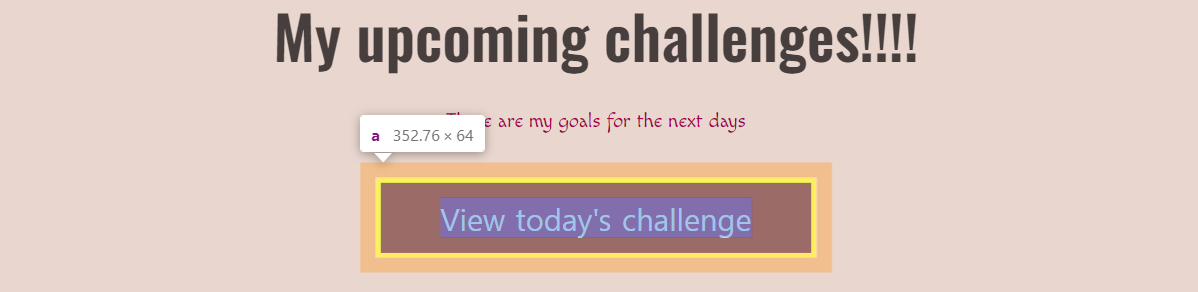
하지만 p와 a사이의 거리는 두 요소의 여백을 합한 값이다. 여백이 겹치지 않는다.
인접 요소 사이에서만 발생하는 이 동작을 여백 겹침이라고 한다. 여백 겹침의 규칙은 다음과 같다.
- 여백 겹침이 일어나면 항상 더 큰 여백이 우세하다.
- 여백 겹침은 수직 여백에서만 일어난다.
- 블록 요소에서만 일어난다. 인라인 요소에는 수직 여백을 지정할 수 없기 때문이다. 또한 인라인 요소에 display: inline-block을 적용한다고 해도 여백 겹침은 발생하지 않는다.
눈에 보이지 않는 여백을 처리하는 개념이라 이해하는데 약간 까다로웠다.
2022.5.7 추가
여백 겹침은 부모-자식 요소 사이에서도 발생한다. 여기서는 부모 요소에 패딩을 더해주면 해결할 수 있다.
