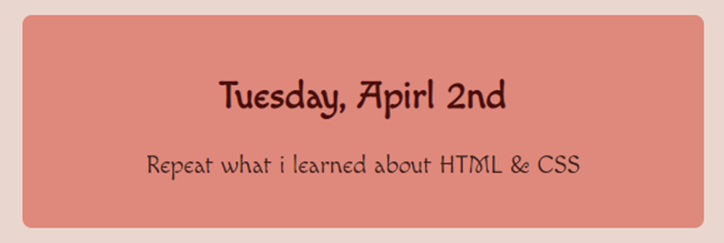
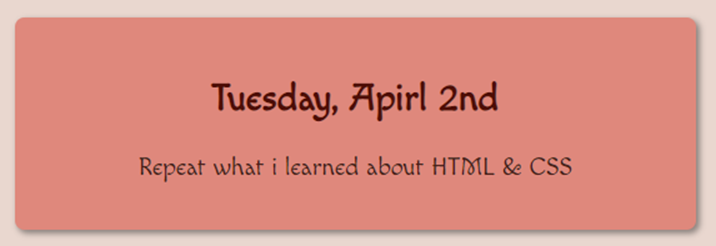
테두리 주변에 그림자를 추가하는 속성이다.
다음과 같이 지정한다.
box-shadow: 5px, 5px, 5px, rgba(0,0,0,1)
속성값은 차례대로
- x축 오프셋(그림자를 요소 오른쪽으로 이동)
- y축 오프셋(그림자를 아래로 이동)
- 테두리 흐림(값이 커지면 그림자가 흐려짐)
- 박스 그림자의 색
이다.
rgba(0,0,0,1)의 마지막 1값은 불투명도를 의미한다. 값이 작아질수록 투명해진다.


이와 같이 웹사이트를 좀 더 다양하게 스타일링 할 수 있게 되었다.
속성값을 가지고 다양한 실험을 해봐야겠다.