
만드려는 웹사이트의 일부이다.
자세히 보면 바다 이미지가 헤더와 다른 요소들의 뒤쪽에 존재한다. 그러므로 이는 배경 이미지라고 할 수 있다.
배경이미지를 추가하려면 background-image속성을 사용한다. 그리고 속성값으로 url(“이미지경로”)를 입력한다.
background-image: url("images/places/ocean.jpg");
개판이지만 일단 요소들 뒤로 배경 이미지가 생겨났다. 하지만 중앙에 위치하지도 않고, 지나치게 확대되어 있다.
이미지가 보여지는 방식을 바꾸기 위해서는 background-position속성과 background-size를 사용한다.
background-position: center;
background-size: cover;background-position은 말 그대로 배경 이미지의 위치를 지정해주고, background-size는 배경 이미지가 얼마나 크게 표시되야 하는지를 지정해준다.
background-size의 속성값으로는 주로 cover를 사용하여 배경 전체를 덮는 식으로 사용한다. 나머지 속성값들도 찾아서 실험해봐야겠다.
일단 이렇게 입력하면

이미지가 원하던 대로 페이지의 중앙에 과하게 확대되지 않게 배치되어 있다.
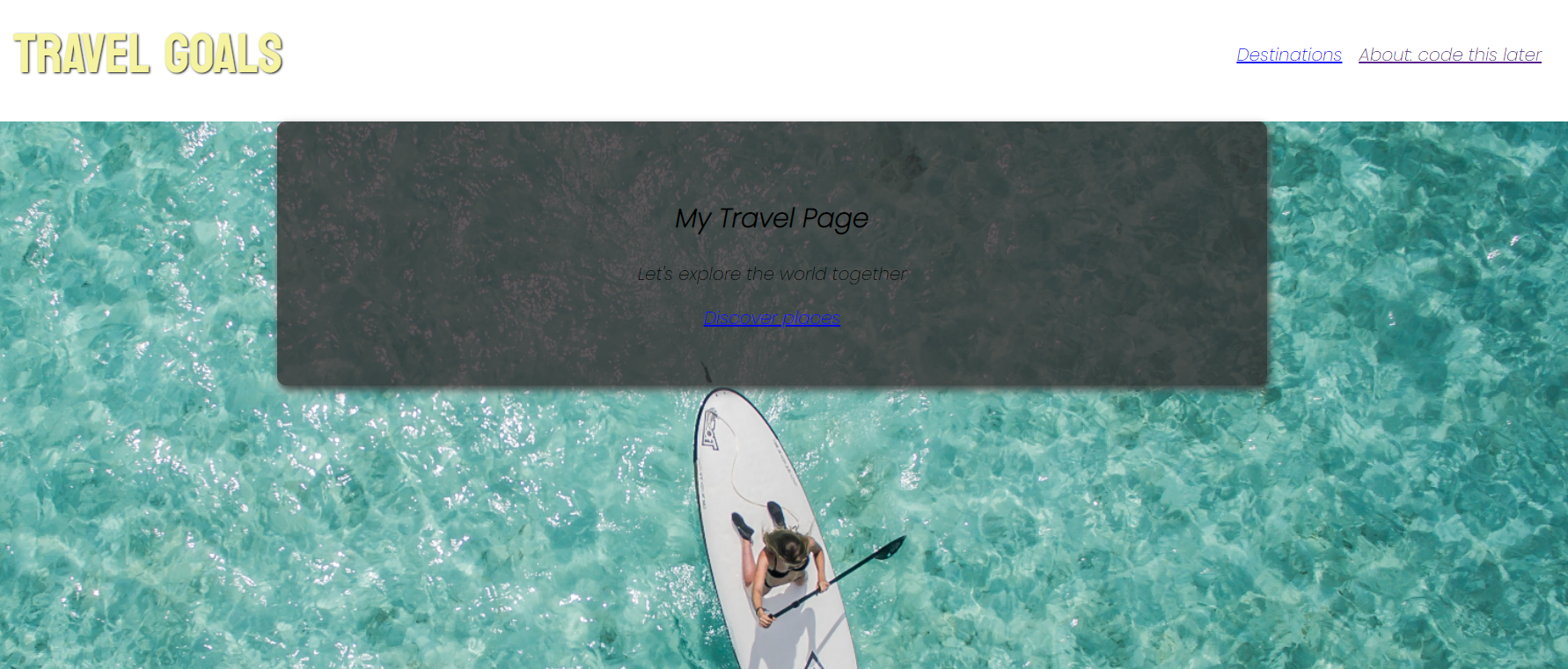
왼쪽 위에 있는 요소들을 완성 페이지와 같이 만들면

이와 같이 된다.
가운데 콘텐츠는 box-shadow, border-radius, text-align: center등 이전에 배운 기초적인 css지식들로 만들 수 있었다.
+블록 요소를 정중앙에 위치시키고 싶다면 이 블록요소의 부모의 속성으로 text-align: center;를 주어도 되지만 블록 요소의 속성으로 margin 0 auto;를 주어도 된다.
