flex box

<div id="page-logo"><a href="/index.html">Travel Goals</a>
</div>TRAVEL GOALS와
<nav>
<ul>
<li>
<a href="places.html">Destinations</a>
</li>
<li>
<a href="">About: code this later</a>
</li>
</ul>
</nav>Destinations, About: code this later는 둘 다 블록요소이기 때문에 새로운 줄을 생성하여 요소들이 배치되었다. TRAVEL GOALS바로 옆에 블록요소인 리스트를 배치하려면 어떻게 해야할까? 이때 CSS의 Flexbox를 사용한다.
(+nav요소는 현재 페이지 내부 혹은 다른 페이지로의 링크를 보여주는 요소이다. 주로 메뉴, 목차, 색인으로 사용된다.
출처 - https://developer.mozilla.org/ko/docs/Web/HTML/Element/nav)
플렉스 박스란 박스 안의 요소들이 정렬되거나 배치되는 방법과 공간을 관리할 수 있는 방법이다.
먼저 플렉스 컨테이너를 만든다. 이 컨테이너는 플렉스 항목들의 부모가 되고, 이 항목들의 레이아웃을 관리할 수 있다. 여기서는 header의 자식인 div요소와 nav요소를 같은 줄에 배치하고 싶으니까 header요소에 id를 container라고 지정해주어서 컨테이너임을 명시한다.
<header id="container">
<div id="page-logo"><a href="/index.html">Travel Goals</a></div>
<nav>
<ul>
<li>
<a href="places.html">Destinations</a>
</li>
<li>
<a href="">About: code this later</a>
</li>
</ul>
</nav>
</header>그 후 CSS파일에서 container id의 선택자를 생성하고 다음과 같이 display속성과 속성값을 지정한다.
#container{
display: flex;
}
바로 옆에 위치하게 되었다.
개발자 도구에서 봐보면


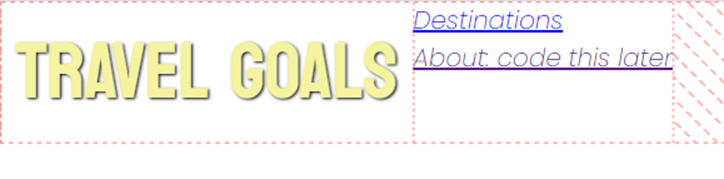
이렇게 점선으로 표시되는데, 이는 두 개의 개별 플렉스 항목을 가지고 있는 플렉스 컨테이너를 보여준다.
플렉스 컨테이너가 항목들을 관리하는 방식은 바뀔 수 있다.
#container{
display: flex;
flex-direction: row-reverse;
}flex-direction속성값을 지정하고 row, column, row-reverse, column-reverse… 등등의 속성값을 넣어주면 각 속성값의 이름처럼 플렉스 항목을 수평으로 배치하거나 수직으로 배치하는 등 여러 스타일링을 할 수 있다. 기본값은 row다.
기본값 row일 때 플렉스 컨테이너를 보면

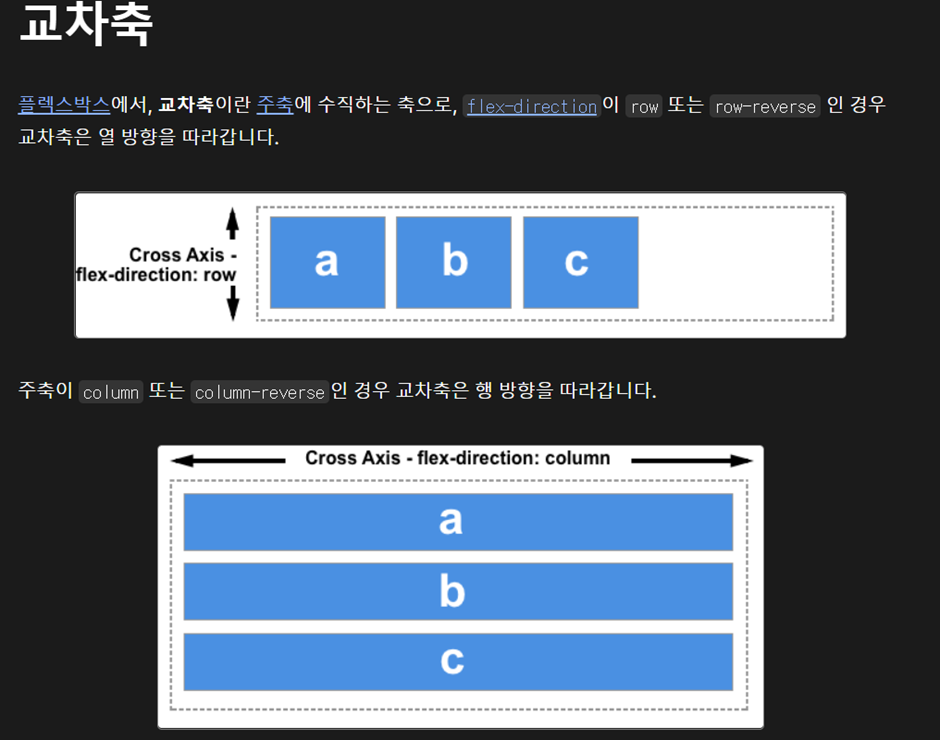
왼쪽 끝과 오른쪽 끝의 세로선이 주축, 위 아래의 가로선을 교차축이라고 한다. 만약 row-reverse일 때는 주축의 시작지점이 왼쪽 끝이 아니라 오른쪽 끝으로 바뀐다.
또한 column으로 속성값을 설정하면

이번에는 주축이 위와 아래의 가로선이 되고, 교차축이 양쪽 끝의 세로선이 된다. column-reverse라면 주축이 아래에서부터 시작한다.

출처 - https://developer.mozilla.org/ko/docs/Glossary/Cross_Axis
뭔가 헷갈려서 mdn에서 찾아봤다
또한 창의 크기를 줄였을 때 요소의 배치를 바꿀 수 있도록 하는 속성도 있는데, flex-wrap이다. 기본 속성값은 nowrap이고, 이를 wrap으로 설정해주면 페이지의 크기가 바뀜에 따라 요소의 배치방법도 바뀐다.
마지막으로 flex-wrap과 flex-direction을 한 번에 합쳐 놓은 flex-flow속성이 있다. 첫 번째 속성값으로 flex-direction의 속성값을, 두 번째로 flex-wrap의 속성값을 주면 된다.
#container{
display: flex;
flex-direction: row;
flex-wrap: wrap;
flex-flow: column, nowrap;
}플렉스 항목 정렬

display: flex;로 플렉스박스를 설정하고 기본 값으로 정렬된 결과를 보면 오른쪽의 nav요소가 같은 높이에 있지 않다. 이를 조정하려면 align-items속성과 center속성값을 사용한다.
#container{
display: flex;
align-items: center;
}
또한 페이지에서 TRAVEL GOALS 플렉스 항목은 왼쪽 끝에, 나머지 항목들은 오른쪽 끝에 위치시키려고 한다면 justify-content속성과 space-between속성값을 사용한다.
#container{
display: flex;
align-items: center;
justify-content: space-between;
}
이 때 플렉스 박스는 justify-content의 속성값에 따라 플렉스 컨테이너 안에 있는 요소들을 확인하고 남은 공간을 요소들에 나누어 할당한다.

오른쪽의 보라색 사각형이 전부 남은 공간이다. space-between속성값을 주면 두 요소 사이에 저 공간을 할당한다. 속성값으로 center, flex-end, flex-start, space-around등 수많은 속성값들이 존재한다. 개발자 도구에서 이것저것 써봐야겠다.
+추가 css속성들: 포스팅을 새로 파기에는 너무 내용이 짧아서 여기에 정리
text-transform: uppercase;
text-shadow: 1px 1px 2px rgb(0, 0, 0);text-transform속성은 지정한 속성 값 대로 텍스트를 바꿔준다. 여기서는 uppercase이므로 대문자변환.
Text-shadow속성은 box-shadow속성의 기능을 텍스트에 적용하는 것. 속성값 순서와 의미도 전부 같다.
