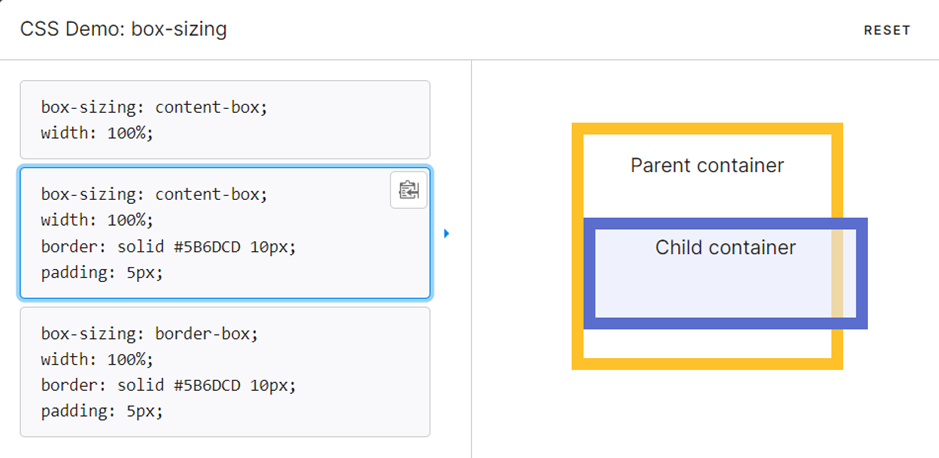
박스 요소의 width속성에 %단위를 사용하면 박스 요소의 크기는 부모 요소의 전체 너비에 비례하게 된다. 만약 전체 콘텐츠가 부모요소의 크기와 똑같아지도록
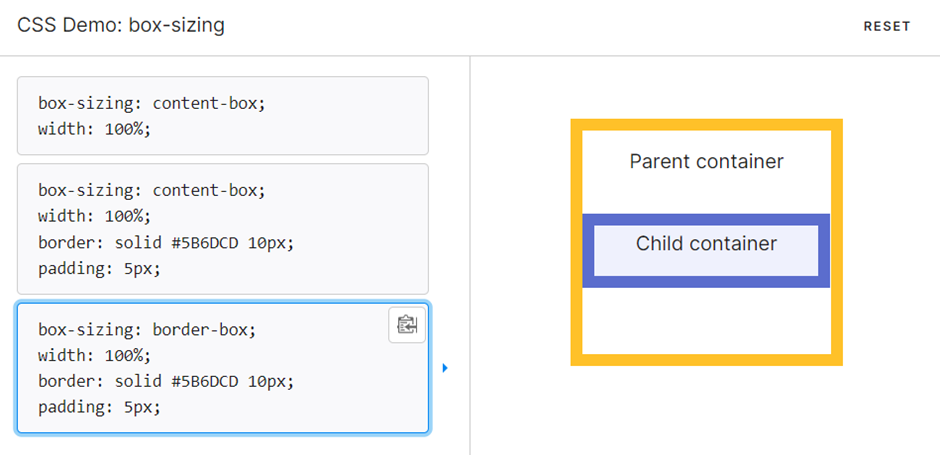
width: 100%;라고 지정했다면 이는 css의 box-sizing이라는 속성의 기본값인 content-box때문에 의도하지 않은 결과가 나온다. 이때는 box-sizing의 속성값으로 border-box를 주면 된다.
- 또한 top: 0; left: 0;로 설정해야 페이지의 왼쪽 맨 위에 요소가 고정된다.


강의에서 제대로 정리를 안 해줘서 정확한 정의를 찾아봤다
CSS 박스 모델의 기본값에서, 지정한 너비와 높이는 요소의 콘텐츠 박스 크기에만 적용됩니다. 요소에 테두리나 안쪽 여백이 있으면 너비와 높이에 더해서 화면에 그립니다. 따라서 크기를 설정할 때, 원하는 크기를 얻으려면 테두리나 안쪽 여백을 고려해야 합니다.
box-sizing 속성을 사용해 이 방식을 바꿀 수 있습니다.
- content-box는 기본 CSS 박스 크기 결정법을 사용합니다. 요소의 너비를 100 픽셀로 설정하면 콘텐츠 영역이 100 픽셀 너비를 가지고, 테두리와 안쪽 여백은 이에 더해집니다.
- border-box는 테두리와 안쪽 여백의 크기도 요소의 크기로 고려합니다. 너비를 100 픽셀로 설정하고 테두리와 안쪽 여백을 추가하면, 콘텐츠 영역이 줄어들어 총 너비 100 픽셀을 유지합니다. 대부분의 경우 이 편이 크기를 조절할 때 쉽습니다.
출처 - https://developer.mozilla.org/ko/docs/Web/CSS/box-sizing
동적으로 요소가 바뀌어서 상당히 쓸만한 기능이긴 하나, 부모요소를 잘 설정하는게 중요하다고 느꼈다.
