절대위치

이제 이 배경이미지가 위쪽 헤더부분까지 차지하도록 변경하고 싶다. 하지만 둘 다 블록요소이기 때문에 반드시 헤더 요소 다음 줄에 배경이미지가 시작되게 된다.
이를 해결하기 위해서는 이전에 사용했던 position속성을 사용한다.
이전에는
position: relative;를 적용하여 검은 박스를 배경 이미지 중앙으로 옮겼는데, 여기서는 속성값으로 absolute를 사용한다.
position: absolute;이 속성과 속성값을 가진 요소는 이것의 position: relative를 가진 첫 번째 부모요소에 대해 위치가 상대적으로 변한다.
다른 요소들이 position: relative;가 적용된 요소가 존재하는 것처럼 작동하던 것과는 다르게, position: absolute;가 적용된 요소는 문서흐름에서 벗어나 아예 없는 요소 취급된다.

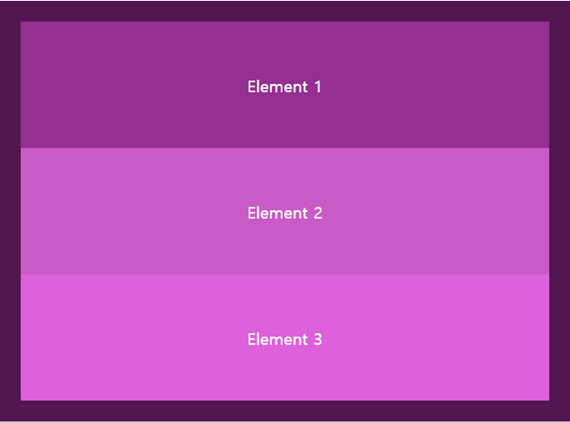
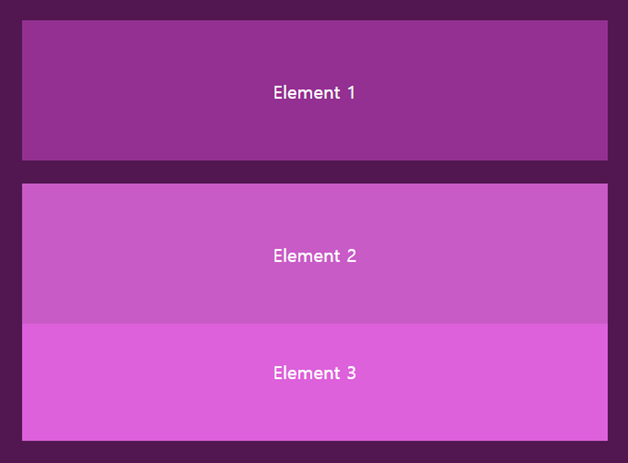
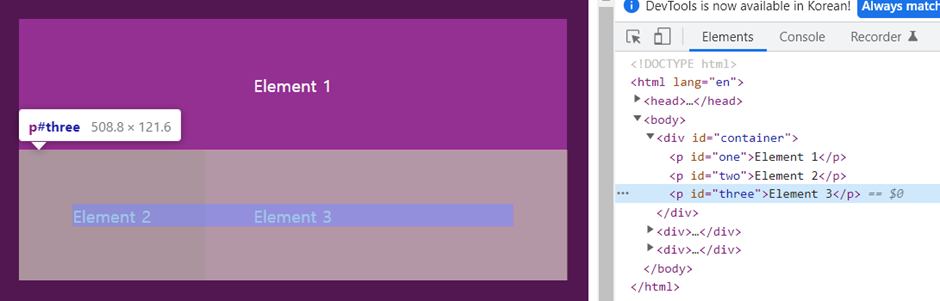
요소들의 원래 위치.
(이미지는 100일 코딩 챌린지 - 2022 Web Development 부트캠프의 깃허브 사이트에서 받은 html파일의 결과물을 캡쳐했다.)

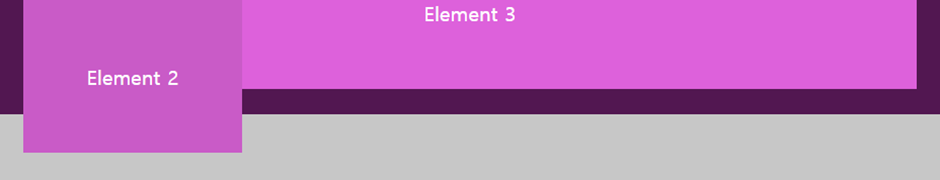
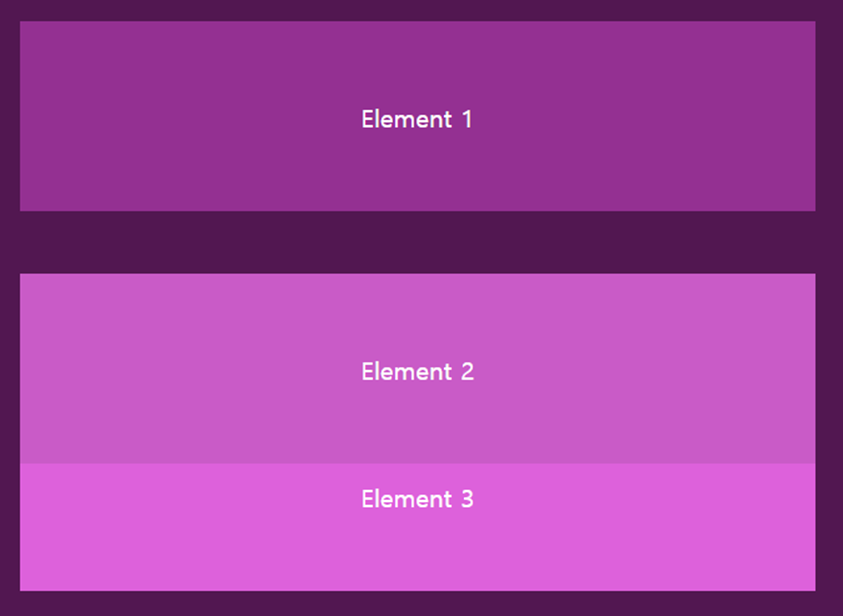
Element2에
position: relative;
top: 20px을 준 모습.

position: relative;
top: 40px
position: relative;
top: 60pxelement1과 element3은 element2의 위치가 변화하든 말든 원래부터 element2가 존재하는 것처럼 여전히 그 자리에 있는 것을 볼 수 있다.

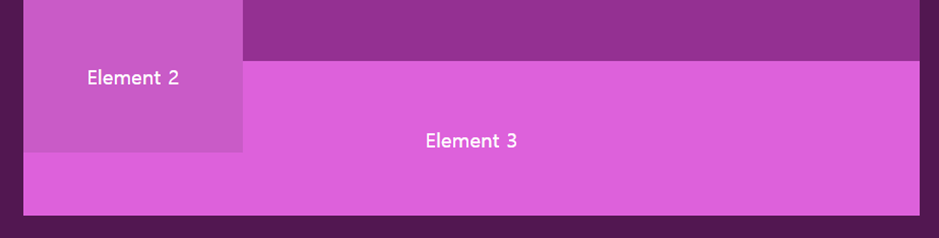
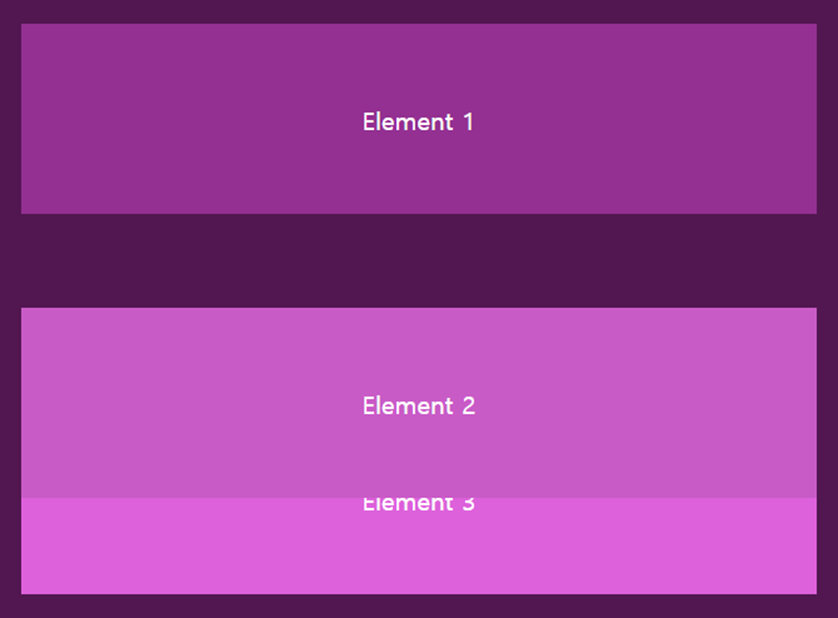
position: absolute;가 적용된 모습. Element2가 문서흐름을 벗어나서 다른 요소들에게 더 이상 존재하지 않게 되었다.
개발자 도구를 열어보면

Element2가 버젓이 있음에도 element3가 element2가 존재하지 않는 것처럼 위치하고 있다.
이제 element2의 위치를 자유롭게 변화시킬 수 있다.
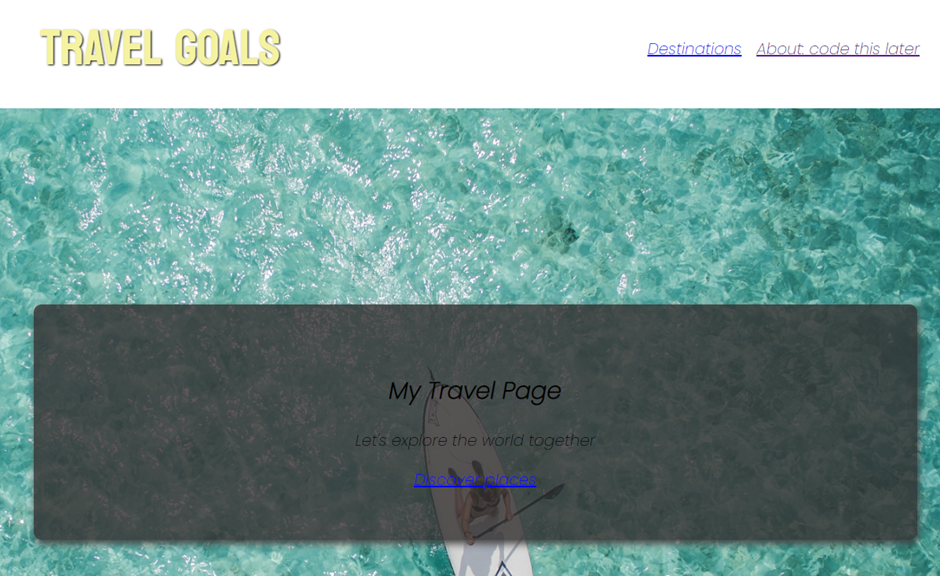
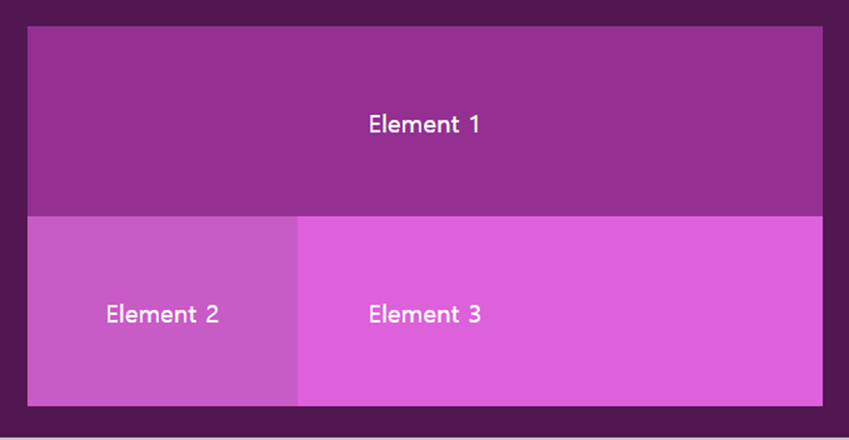
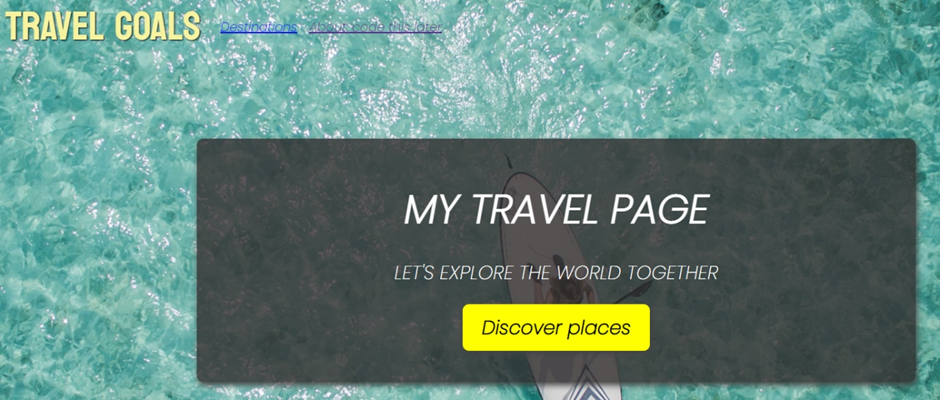
결국 배경이미지를 헤더 뒤로 보내고 싶으면 header요소의 스타일에
position: absolute;를 추가해준다.

성공적으로 배경 이미지가 헤더까지 올라갔다.
고정위치
이는 단순히
position: fixed;를 사용하면 된다. 이는 말 그대로 position: relative를 가지는 첫 번째 부모요소에 고정되어 스크롤이 내려가도 그 위치에 계속 머물러 있게 된다.